Vue-Ant Design Pro of Vue-数据表格组件S-Table的使用(一)
Table 表格是我们平时在中后台系统中用到最多的组件之一了。在Ant Design Vue中,官方提供了一个Table 表格组件。我们先来介绍一下这个组件
Table 表格组件
https://vue.ant.design/components/table-cn
- 基础用法
分页组件,部分字段高亮特殊显示等等。详细使用请查阅文档。

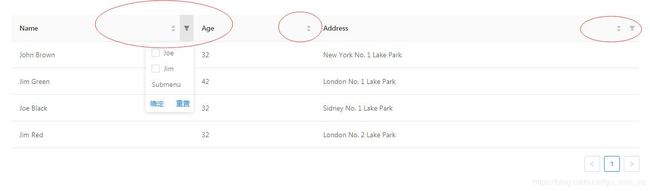
- 筛选排序
当然也可以在列表上方做常规搜索,会在后面的S-Table组件中进行说明

- 其它用法
用法非常多,包括单元格可编辑,树形数据展示,嵌套子表格,选择和操作,自定义选择项等等。我们着重介绍S-Table组件的使用
S-Table组件
基础的使用方式与 API 与 官方版(Table) 版本一致,在其基础上,封装了加载数据的方法。
你无需在你是用表格的页面进行分页逻辑处理,仅需向 Table 组件传递绑定 :data=“Promise” 对象即可。
来一个简单的例子:
<template>
<s-table
ref="table"
size="default"
:rowKey="(record) => record.data.id"
:columns="columns"
:data="loadData"
:rowSelection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange }"
>
</s-table>
</template>
<script>
import { STable } from '@/components'
export default {
components: {
STable
},
data() {
return {
columns: [
{
title: '规则编号',
dataIndex: 'no'
},
{
title: '描述',
dataIndex: 'description'
},
{
title: '服务调用次数',
dataIndex: 'callNo',
sorter: true,
needTotal: true,
customRender: (text) => text + ' 次'
},
{
title: '状态',
dataIndex: 'status',
needTotal: true
},
{
title: '更新时间',
dataIndex: 'updatedAt',
sorter: true
}
],
// 查询条件参数
queryParam: {},
// 加载数据方法 必须为 Promise 对象
loadData: parameter => {
return this.$http.get('/service', {
params: Object.assign(parameter, this.queryParam)
}).then(res => {
return res.result
})
},
selectedRowKeys: [],
selectedRows: []
}
},
methods: {
onSelectChange (selectedRowKeys, selectedRows) {
this.selectedRowKeys = selectedRowKeys
this.selectedRows = selectedRows
}
}
}
</script>
注意:
在前后端交互的时候,后端的返回数据需按照一定格式,下面我贴一个后端返回的JSON例子(此例子和上述的例子无关):
{
"message": "",
"result": {
"data": [{
id: 1,
title: 'Alipay',
description: '那是一种内在的东西, 他们到达不了,也无法触及的',
status: 1,
updatedAt: '2018-07-26 00:00:00'
},
{
id: 2,
title: 'Angular',
description: '希望是一个好东西,也许是最好的,好东西是不会消亡的',
status: 1,
updatedAt: '2018-07-26 00:00:00'
},
{
id: 3,
title: 'Ant Design',
description: '城镇中有那么多的酒馆,她却偏偏走进了我的酒馆',
status: 1,
updatedAt: '2018-07-26 00:00:00'
},
{
id: 4,
title: 'Ant Design Pro',
description: '那时候我只会想自己想要什么,从不想自己拥有什么',
status: 1,
updatedAt: '2018-07-26 00:00:00'
},
{
id: 5,
title: 'Bootstrap',
description: '凛冬将至',
status: 1,
updatedAt: '2018-07-26 00:00:00'
},
{
id: 6,
title: 'Vue',
description: '生命就像一盒巧克力,结果往往出人意料',
status: 1,
updatedAt: '2018-07-26 00:00:00'
}
],
"pageSize": 10,
"pageNo": 0,
"totalPage": 6,
"totalCount": 57
},
"status": 200,
"timestamp": 1534955098193
}
我们可以看到后面的几个返回参数:
"pageSize": 10,
"pageNo": 0,
"totalPage": 6,
"totalCount": 57
如果你使用了S-Table组件或者Ant Design Vue中的Table组件,分页参数请务必按照以上几个参数进行返回,如果你没有对Table组件的分页部分的js源码进行修改。
注意:
修改 @/components/table/index.js 第 139 行起
result.then(r => {
this.localPagination = Object.assign({}, this.localPagination, {
current: r.pageNo, // 返回结果中的当前分页数
total: r.totalCount, // 返回结果中的总记录数
showSizeChanger: this.showSizeChanger,
pageSize: (pagination && pagination.pageSize) ||
this.localPagination.pageSize
})
// 为防止删除数据后导致页面当前页面数据长度为 0 ,自动翻页到上一页
if (r.data.length === 0 && this.localPagination.current !== 1) {
this.localPagination.current--
this.loadData()
return
}
// 这里用于判断接口是否有返回 r.totalCount 或 this.showPagination = false
// 当情况满足时,表示数据不满足分页大小,关闭 table 分页功能
(!this.showPagination || !r.totalCount && this.showPagination === 'auto') && (this.localPagination = false)
this.localDataSource = r.data // 返回结果中的数组数据
this.localLoading = false
})
(需要注意的是,这里的修改是全局性的,意味着整个项目所有使用该 table 组件都需要遵守这个返回结果定义的字段。)
这就是关于S-Table组件的基础使用,在后面的文章中,我会对这个S-Table组件的其它用法进行说明。