渐进式Web应用(PWA)带来的未来前端思考
渐进式Web应用(PWA)带来的未来前端思考
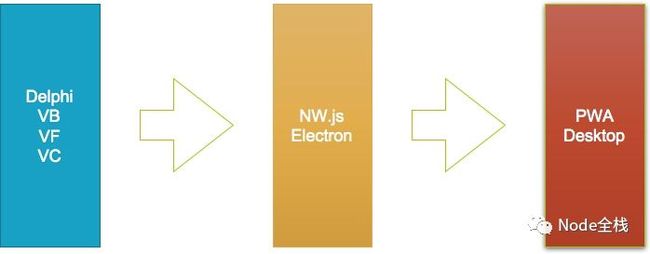
PWA的前世今生你了解吗?未来前端发展方向,你了解吗?纵观PC桌面端发展过程,从早期的Delphi/VB/VF/VC, 到Node Webkit,比如nw.js和electron,到PWA Desktop,带给我们对未来前端怎样的思考?
2017年一个爆炸性新闻是Twitter Lite使用PWA,对性能提升75%,并且明显减少了数据使用量,核心技术栈是Node.js,Express和React PWA。
本身PWA是浏览器机制,和Node.js关系不大,但搭配Node.js的Web框架和React无疑是前端极好的解决方案,使用Node.js做Api聚合输出,搭配PWA缓存,既保证性能,又让前端有足够的灵活性。
核心概念
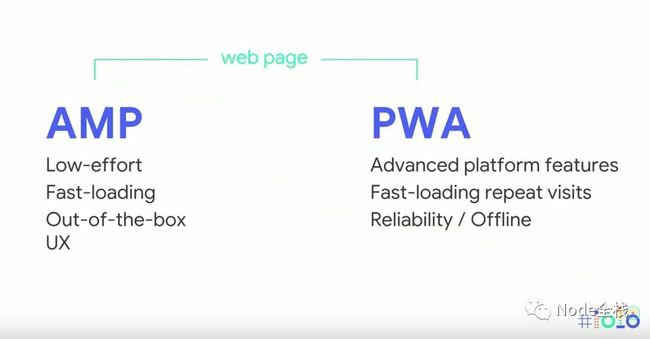
Google对Web的2个重点是amp && pwa
AMP(Accelerated Mobile Pages)是Google推出法人一种为静态内容构建 web 页面,提供可靠和快速的渲染,加快页面加载的时间,特别是在移动 Web 端查看内容的时间。包括2部分,AMP HTML,AMP JS和Google AMP Cache。
AMP HTML: 定义了一套HTML标签,如amp-img, amp-video。使用这些tag可以确保加载的顺滑。同时amp也负责管理资源何时加载,避免不必要的流量。
AMP JS: 实现了所有的AMP性能优化实践。其中最大的优化就是保证外部所有资源都是异步装载,另外还包括Sandbox处理iFrame的模块,资源装载的同时预先计算出每一个元素的位置和大小;禁用慢的CSS样式。
Google AMP Cache: 为了推动AMP,谷歌提供免费的全球CDN服务,可以缓存图片,静态文件等,使用HTTP2.0协议保证缓存的高效率。免费的代价就是必须使用AMP格式。
其实要想保证所有的最佳实践都能用上,就要从组件到渲染引擎都自己做,所以amp的做法是很明智的。amp和react/vue等没有本质差别。唯一不同的就是浏览器兼容性,amp兼容所有浏览器。另外google的cdn帮你缓存amp页面,这是把双刃剑,能加速,也可能会有缓存同步问题,而且国内还存在可用性问题。
相较而言,pwa(Progressive Web App)是具有一定颠覆性的,对于h5的体验提升极其明显。在介绍pwa之前我们先看一下h5的缺点。
留白时间过长。移动端网络非常不稳定,经常会出现弱网环境,这样会导致资源加载速度非常慢,留白时间相对原生会慢很多。
没网络就没响应,不具备离线能力,以前只有App能(大量缓冲优化),h5的缓存用的极少。因为资源都在线上服务器,每次访问H5的页面强烈依赖网络,原生因为资源都在应用包里面,就算断网也会给一个相对友好的展示界面和用户提醒。
无法全屏访问。H5绝大部分都是跟浏览打交道,但是各大浏览器厂商都会有一个讨厌的头部和一个讨厌的尾部,导致用户的可视区域大大被压缩。原生大家都知道可视区域随意控制。
不像APP一样能进行消息推送。
手机桌面入口不够便捷,没有自己的启动图标,每次都需要输入网址或者依靠搜索引擎引流。
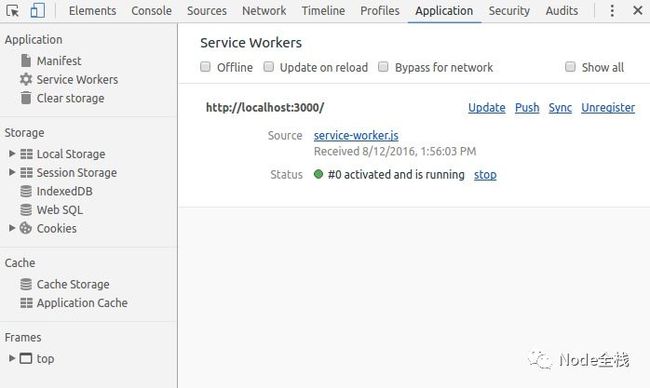
随着App的膨胀,随便一个app都在50m左右,可能还不包含热更新内容,这让很多人重拾对h5的热情。如果h5能解决这些问题,你是否愿意用呢?通过pwa是可以实现上面内容的。打开Chrome的审查面板,如果你打开的是pwa页面,在Application里你能看到3个选项:Menifest、Service Workers、Clear storage。它们便是Pwa的核心。
Service Workers是浏览器在后台独立于网页运行的脚本,它打开了通向不需要网页或用户交互的功能的大门。这个 API 之所以令人兴奋,是因为它可以支持离线体验,让开发者能够全面控制这一体验。
Service Workers要点:
它是一种 JavaScript 工作线程,无法直接访问 DOM。 服务工作线程通过响应 postMessage 接口发送的消息来与其控制的页面通信,页面可在必要时对 DOM 执行操作。
服务工作线程是一种可编程网络代理,让您能够控制页面所发送网络请求的处理方式。
它在不用时会被中止,并在下次有需要时重启,因此,您不能依赖于服务工作线程的 onfetch 和 onmessage 处理程序中的全局状态。如果存在您需要持续保存并在重启后加以重用的信息,服务工作线程可以访问 IndexedDB API。
服务工作线程广泛地利用了 promise。
其核心在Service Workers同步数据,本地通过CacheStorage存取。
要安装服务工作线程,您需要通过在页面中对其进行注册来启动安装。 这将告诉浏览器服务工作线程 JavaScript 文件的位置。
if ('serviceWorker' in navigator) {
window.addEventListener('load', function() {
navigator.serviceWorker.register('/sw.js').then(function(registration) {
// Registration was successful
console.log('ServiceWorker registration successful with scope: ', registration.scope);
}).catch(function(err) {
// registration failed :(
console.log('ServiceWorker registration failed: ', err);
});
});
}此代码用于检查 Service Worker API 是否可用,如果可用,则在页面加载后注册位于 /sw.js 的服务工作线程。
从星巴克的pwa应用来看,使用了41.2m的缓存空间,可见,缓存的能力是极强的。针对各种应用场景的多种缓存策略,主要有这几种:cache-first、cache-only、network-first、network-only、stale-while-revalidate。
采用PWA缓存和不采用PWA缓存数据对比相当明显。
| 3G不用PWA缓存 | 3G采用PWA缓存 | 4G不采用PWA缓存 | 4G采用PWA缓存 | |
|---|---|---|---|---|
| 页面加载时间 | 4.16s | 989ms | 1.8s | 975ms |
| 单个资源平均加载时间 | 1s左右 | 60ms左右 | 550ms左右 | 60ms左右 |
添加到桌面
如果你想要为你的网站添加添加到桌面这个功能,那么,你的网站只需满足以下 3 项就足够了:
包含一个 manifest.json 文件,其中包含 short_name 以及 icons 字段
包含 service sorkers
使用 HTTPS
除此之外,chrome 会替你处理,你只需要点击添加到屏幕按钮即可。chrome会将你的pwa应用转成webapk进行安装。
从上面 3 点可以看到,如果你的应用已经是个 PWA 应用的话,那么,第二,第三点就已经满足了,添加至桌面的功能其实只需为项目添加一个描述性的配置文件 manifest.json 就可以了。
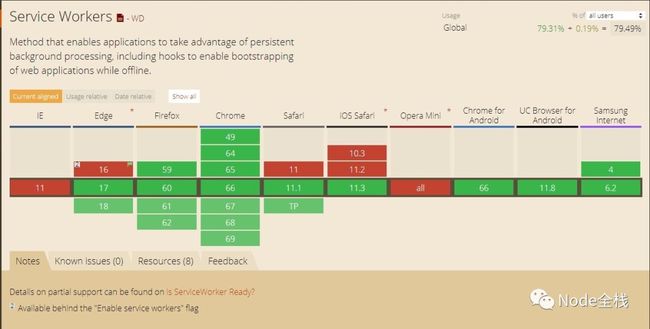
浏览器兼容性
浏览器支持情况,可以看出大部分现代浏览器(4/5)都已经得到了支持。移动端浏览器情况比pc好非常多。
PWA 涉及到从安全、性能和体验等方面的优化,想要一次性支持所有特性,代价很高,老板也不一定愿意投入大量人力来支持这项大工程。
所以,从改造的成本考虑,我们也建议采取渐进式的方式,可以考虑按照下面的步骤来改造,最先做的是将全站 HTTPS 化,因为这是 PWA 的基础,没有 HTTPS,就没有 Service Worker。接下来集成 Service Worker 来提升基础性能,离线提供静态文件,把用户首屏体验提升上来,然后App Manifest,最后考虑其他的特性,离线消息推送等。
未来展望
1)通用本地存储的解决方案workbox
workbox 是 GoogleChrome 团队推出的一套 Web App 静态资源和请求结果的本地存储的解决方案,该解决方案包含一些 Js 库和构建工具,workbox 背后则是 Service Worker 和 Cache API 等技术和标准在驱动。在 Workebox 之前,GoogleChrome 团队较早时间推出过 sw-precache 和 sw-toolbox 库,骂声很多,直到 workbox 才是真正能方便统一的处理离线能力的更完美的方案。workbox 现在已经发布到了 3.0 版本,不管你的站点是何种方式构建的,都可以为你的站点提供离线访问能力,几乎不用考虑太多的具体实现,只用做一些配置就可以。就算你不考虑离线能力,也能让你的站点访问速度更加快。
2)微软win10全力拥抱PWA
2018年,Google IO大会上获悉微软win10全力拥抱pwa,通过爬虫爬取pwa页面,并将其转换为Appx,继而在其应用商店里提供应用,体验和原生native应用非常相近,非常看好。
3)PWA桌面版
纵观PC桌面端发展过程,从早期的Delphi/VB/VF/VC等构建起c/s时代,即使到今天依然有很大量。最近2年随着atom/vscode的火爆,带动了node webkit相关模块的爆发,比如nw.js和electron等,通过web技术来构建pc client,确实是省时省力,用户体验也非常好,比如钉钉客户端,石墨文档客户端,最主要的是可以统一技术栈,比如某些算法,用js写一次,你可以到前端,node,pc client等多处复用。
Chrome还提供了相应web端的api。
web pay
web share
Credential management api
media session
Chrome作为入口是可怕,再结合Android,使得Google轻松完成技术创新,继而形成标准规范,推动其他厂商,一直领先是可怕的。
PWA 必然会改变前端与移动端之间的格局,再加之 AOT(ahead-of-time) 与 WebAssembly 为 JS 带来的性能上的突破,JS 将撼动所有领域,从移动端(PWA),到桌面应用,物联网,VR,AR,游戏,乃至人工智能等等。
Google接下来会大力推进pwa的桌面版,再加上win10加持,web应用无需加壳就能达到近乎原生的体验,前端的领域再一次被拓宽,未来真的可以大胆的想想。
免费送书
如果你能够看到这里,应该对pwa技术有一些了解。Node全栈发起免费送书活动,送10本价值69元的新书。
作者:(美)Dean Alan Hume(迪恩·艾伦·休姆) 译者: 郑丰彧出版社:电子工业出版社
对这本书有兴趣或刚好在调研PWA的童鞋,可以长按下方的二维码或左下方“阅读原文”参与抽奖。
对应的奖品在京东上的购买链接 https://item.jd.com/12365091.html