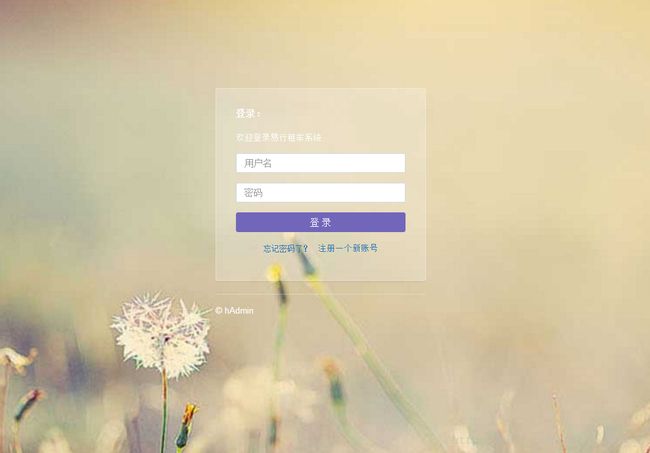
web-前端之登录界面
这个是简单的登录界面的实现,不能够拖拽,但后面会发一个能够实现拖拽的登录界面

<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<title> - 登录title>
<meta name="keywords" content="">
<meta name="description" content="">
<link href="css/bootstrap.min.css" rel="stylesheet">
<link href="css/font-awesome.css?v=4.4.0" rel="stylesheet">
<link href="css/animate.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<link href="css/login.css" rel="stylesheet">
<script>
if (window.top !== window.self) {
window.top.location = window.location;
}
script>
head>
<body class="signin">
<div class="signinpanel">
<div class="row">
<div class="col-sm-12">
<form class="m-t" role="form" action="index.html">
<h4 class="no-margins">登录:h4>
<p class="m-t-md">欢迎登录易行租车系统p>
<div class="form-group">
<input type="email" class="form-control" placeholder="用户名" required="">
div>
<div class="form-group">
<input type="password" class="form-control" placeholder="密码" required="">
div>
<button type="submit" class="btn btn-primary block full-width m-b">登 录button>
<p class="text-muted text-center"> <a href="login.html#"><small>忘记密码了?small>a> | <a href="register.html">注册一个新账号a>
p>
form>
div>
div>
<div class="signup-footer">
<div class="pull-left">
© hAdmin
div>
div>
div>
body>
html>
//这是css代码块
html{height: 100%;}
body.signin {
background: #18c8f6;
height: auto;
background:url("../img/login-background.jpg") no-repeat center fixed;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
color: rgba(255,255,255,.95);
}
.signinpanel {
width: 320px;
margin: 10% auto 0 auto;
}
.signinpanel .logopanel {
float: none;
width: auto;
padding: 0;
background: none;
}
.signinpanel .signin-info ul {
list-style: none;
padding: 0;
margin: 20px 0;
}
.signinpanel .form-control {
display: block;
margin-top: 15px;
}
.signinpanel .uname {
background: #fff url(../img/user.png) no-repeat 95% center;color:#333;
}
.signinpanel .pword {
background: #fff url(../img/locked.png) no-repeat 95% center;color:#333;
}
.signinpanel .btn {
margin-top: 15px;
}
.signinpanel form {
background: rgba(255, 255, 255, 0.2);
border: 1px solid rgba(255,255,255,.3);
-moz-box-shadow: 0 3px 0 rgba(12, 12, 12, 0.03);
-webkit-box-shadow: 0 3px 0 rgba(12, 12, 12, 0.03);
box-shadow: 0 3px 0 rgba(12, 12, 12, 0.03);
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
padding: 30px;
}
.signup-footer{border-top: solid 1px rgba(255,255,255,.3);margin:20px 0;padding-top: 15px;}
@media screen and (max-width: 768px) {
.signinpanel,
.signuppanel {
margin: 0 auto;
width: 420px!important;
padding: 20px;
}
.signinpanel form {
margin-top: 20px;
}
.signup-footer {
margin-bottom: 10px;
}
.signuppanel .form-control {
margin-bottom: 10px;
}
.signup-footer .pull-left,
.signup-footer .pull-right {
float: none !important;
text-align: center;
}
.signinpanel .signin-info ul {
display: none;
}
}
@media screen and (max-width: 320px) {
.signinpanel,
.signuppanel {
margin:0 20px;
width:auto;
}
}
“`
//这是静态登录界面的js数据库代码
//content.js
// var $parentNode = window.parent.document;
// function $childNode(name) {
// return window.frames[name]
// }
// // tooltips
// $(‘.tooltip-demo’).tooltip({
// selector: “[data-toggle=tooltip]”,
// container: “body”
// });
// // 使用animation.css修改Bootstrap Modal
// $(‘.modal’).appendTo(“body”);
// $(“[data-toggle=popover]”).popover();
// //折叠ibox
// (‘.collapse-link’).click(function () {
// var ibox = (‘.collapse-link’).click(function () { // var ibox = (this).closest(‘div.ibox’);
// var button = $(this).find(‘i’);
// var content = ibox.find(‘div.ibox-content’);
// content.slideToggle(200);
// button.toggleClass(‘fa-chevron-up’).toggleClass(‘fa-chevron-down’);
// ibox.toggleClass(”).toggleClass(‘border-bottom’);
// setTimeout(function () {
// ibox.resize();
// ibox.find(‘[id^=map-]’).resize();
// }, 50);
// });
// //关闭ibox
// (‘.close-link’).click(function () {
// var content = (‘.close-link’).click(function () { // var content = (this).closest(‘div.ibox’);
// content.remove();
// });
// //判断当前页面是否在iframe中
// if (top == this) {
// var gohome = ‘
// $(‘body’).append(gohome);
// }
//animation.css
function animationHover(element, animation) {
element = $(element);
element.hover(
function () {
element.addClass(‘animated ’ + animation);
},
function () {
//动画完成之前移除class
window.setTimeout(function () {
element.removeClass(‘animated ’ + animation);
}, 2000);
});
}
// //拖动面板
// function WinMove() {
// var element = “[class*=col]”;
// var handle = “.ibox-title”;
// var connect = “[class*=col]”;
// $(element).sortable({
// handle: handle,
// connectWith: connect,
// tolerance: ‘pointer’,
// forcePlaceholderSize: true,
// opacity: 0.8,
// })
// .disableSelection();
// };