- 甘特图组件DHTMLX Gantt中文教程 - 如何实现持久UI状态
界面开发小八哥
甘特图uiDHTMLX项目管理javascript
DHTMLXGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。在现代Web应用程序中,在页面重新加载之间保持UI元素的状态对于流畅的用户体验至关重要。在本教程中我们将知道您完成DHTMLXGantt中持久UI的简单实现,重点关注一小部分特性——即任务的展开或折叠分支,以及选定的甘特图缩放级别。您将了解如何将这些设置存储在浏
- 「实战应用」如何用DHTMLX Gantt构建类似JIRA式的项目路线图(三)
界面开发小八哥
DHTMLX甘特图项目管理工作流
DHTMLXGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。在web项目中使用DHTMLXGantt时,开发人员经常需要满足与UI外观相关的各种需求。因此他们必须确定JavaScript甘特图库的自定义能力,因此本文仅继续介绍DHTMLXGantt的自定义用例。DHTMLXGanttv8.0正式版下载在这个系列的文章中,
- Vue使用 dhtmlx-gantt 甘特图
梦想成为大佬
JavaScriptvuevue.js
使用心得和一些坑分享出来下载npminstalldhtmlx-gantt-save创建ganttVue组件//ref引用这个dom//引入组件库import'dhtmlx-gantt'import{gantt}from'dhtmlx-gantt'exportdefault{name:'gantt',//接受父级组件传递的数据并规范类型props:{tasks:{type:Object,defaul
- vue渲染甘特图
外码斯迪
JavaScriptvue.js其他甘特图vue.jsjavascript
1,安装模块npminstalldhtmlx-ganttnpminstallfont-awesome2,引入模块import{gantt}from'dhtmlx-gantt';import"dhtmlx-gantt/codebase/dhtmlxgantt.css";import'font-awesome/css/font-awesome.min.css';3,定义标签、数据容器、网格及进度条样式
- Vue 甘特图 gantt 安装使用
i小杨
vue.js甘特图前端
Vue甘特图gantt安装使用(gantt-elastic)参考文章@shenjuncaci(dhtmlx)参考文章@秃头的铲屎官dhtmlx@官方文档安装npmidhtmlx-gantt使用创建一个容器引入依赖import{gantt}from"dhtmlx-gantt";import"dhtmlx-gantt/codebase/dhtmlxgantt.css";初始化及数据解析//初始化gan
- Vue3+TS+dhtmlx-gantt实现甘特图
小阮的学习笔记
甘特图vue.jsjavascript
实现样式因为只做展示,所以实现很简单实现功能自定义列头增加斑马线,实际结束时间(自定义实现)自定义进度展示,根据层级让进度背景颜色变浅marker标记今天自定义提示框内容实现import{gantt}from"dhtmlx-gantt";//引入模块import{ref}from"vue";importdayjsfrom"dayjs";import{WorkGantt}from"@/api/inf
- 「实战应用」如何用DHTMLX Gantt构建类似JIRA式的项目路线图(二)
界面开发小八哥
DHTMLX甘特图组件甘特图项目管理
DHTMLXGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。在web项目中使用DHTMLXGantt时,开发人员经常需要满足与UI外观相关的各种需求。因此他们必须确定JavaScript甘特图库的自定义能力,因此本文仅继续介绍DHTMLXGantt的自定义用例。DHTMLXGanttv8.0正式版下载在这个系列的文章中,
- 「实战应用」如何用DHTMLX Gantt构建类似JIRA式的项目路线图(一)
界面开发小八哥
DHTMLX甘特图项目管理工作流javascript
DHTMLXGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。在web项目中使用DHTMLXGantt时,开发人员经常需要满足与UI外观相关的各种需求。因此他们必须确定JavaScript甘特图库的自定义能力,因此本文仅继续介绍DHTMLXGantt的自定义用例。DHTMLXGanttv8.0正式版下载在这个系列的文章中,
- DHTMLX Spreadsheet v5.1.1 Crack
sdk大全
DHTMLX破解版DHTMLXSpreadsheet
DHTMLXSpreadsheet5.1具有新主题、简化的数字格式本地化、与框架的实时集成演示等推出DHTMLXSpreadsheetv5.1。新版本提供了一组有用的功能,这对开发人员和最终用户都有吸引力。首先,新的电子表格版本提供了4个内置主题,可以根据您的喜好进行定制。我们还引入了数字、日期、货币和时间格式的简化本地化。我们的电子表格集成演示集合现在包括Svelte的新示例,所有此类演示都可以
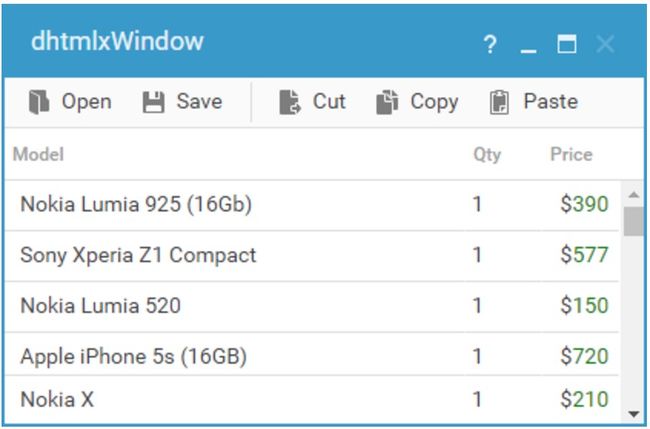
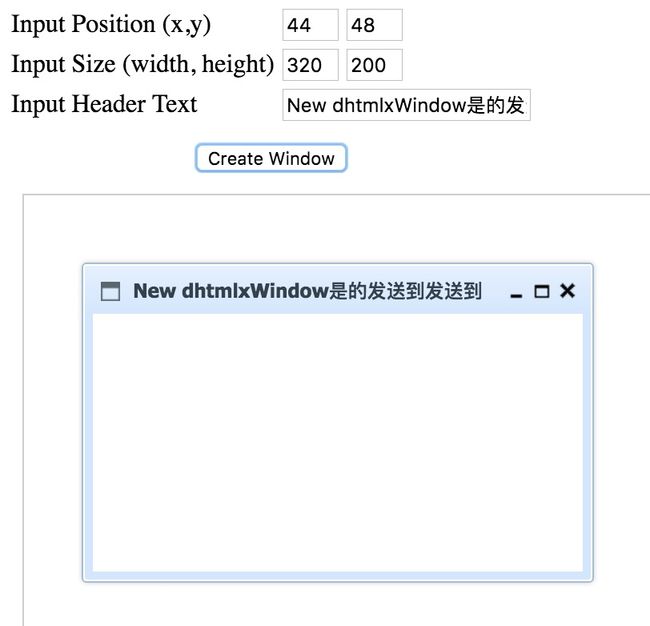
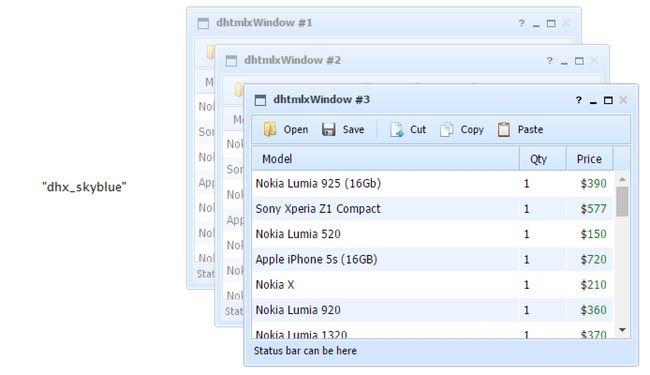
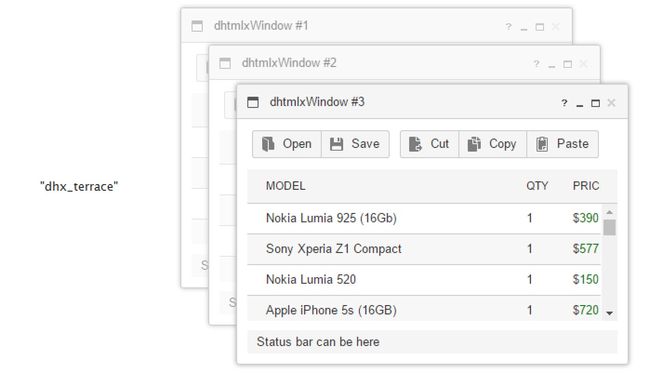
- DHTMLX 表格组件(dhtmlxGrid )使用介绍
ok060
dhtmlx前端框架
Stringsql=select{s.*}fromt_studentswheres.age22;SQLQueryslqQuery=session.createSQLQuery(sql);sqlQuery.addEntity(s,Student.class);Listlist=sqlQuery.list();for(inti=0;list.size();i++){Studentstu=(Studen
- 高度可定制的JS电子表格组件DHTMLX Spreadsheet v5.1——拥有全新内置主题
界面开发小八哥
javascript开发语言UI开发电子表格
DHTMLXSpreadsheet是用纯JavaScript编写的开源电子表格小部件,可让您快速在网页上添加类似于Excel的可编辑数据表。高度可定制的JavaScript电子表格组件,具有优雅的Material样式,可安全、方便地编辑和格式化数据。近日DHTMLXSpreadsheetv5.1正式发布,新版本的JavaScript电子表格组件提供了一系列有用的功能,这些功能将吸引开发人员和最终用
- DHTMLX Diagram 5.0.3 Crack
sdk大全
DHTMLX破解版DHTMLXDiagram
JavaScriptDiagramLibraryDHTMLXDiagramlibraryallowsbuildinganyJavaScriptdiagramsinafewlinesofcode.Itmakesiteasiertovisualizecomplexdatainaneathierarchicalstructureviaautomaticlayoutandliveeditors.Hospi
- DHTMLX Suite v8.3发布!深化JavaScript UI小部件库使用体验
界面开发小八哥
javascriptui开发语言DHTMLX
DHTMLXUI组件库允许您更快地构建跨平台、跨浏览器Web和移动应用程序。它包括一组丰富的即用式HTML5组件,这些组件可以轻松组合到单个应用程序界面中。DHTMLXSuitev8.3已于近日正式发布啦!这个更新附带了一组新特性和改进,旨在促进您使用JavaScriptUI小部件库的体验。例如,在Colorpicker小部件中添加了设置颜色透明度级别的功能。在v8.3中,流行的Grid/Tree
- dhtmlxGantt甘特图配置
丶凡人
甘特图javascript开发语言
1.下载依赖npminstalldhtmlx-gantt--save2.创建一个Gantt文件import'dhtmlx-gantt'exportdefault{name:'gantt',props:{tasks:{type:Object,default(){return{data:[],links:[]}}}},mounted:function(){this.getGanttInfo()},//
- 「实用场景教程」如何用日程控件DHTMLX Scheduler制作酒店预订日历?(三)
界面开发小八哥
DHTMLX甘特图UI组件
dhtmlxScheduler是一个类似于Google日历的JavaScript日程安排控件,日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间,事件可以按天,周,月三个种视图显示。DHTMLXScheduler正式版下载在本教程中,我们将使用两个强大的工具:DHTMLXScheduler库和Angular框架来创建一个全面的酒店客房预订应用程序。在上文中(点击这里回顾>>)我们为大
- 【前端】甘特图或日历图
hjhcos
JeecgBoot前端甘特图
前言之前不是说了吗?公司文化就是让人来偷懒就偷懒的操作,于是乎就开始开发甘特图,可以让客户的员工以及领导能清晰地看见工作安排和生产排产情况。技术选型说实话使用什么技术可以兼容到现有系统里面,毕竟自己手写太浪费时间啦,于是乎就去GitHub上面找,真是尝试了很多框架,大部分要么不支持vue,要么不支持vue3,你别说还真就给我找到了。在组织DHTMLX里面有个Gantt框架,原生的JS并且支持Vue
- 「实用场景教程」如何用日程控件DHTMLX Scheduler制作酒店预订日历?(二)
界面开发小八哥
angular.js前端javascriptDHTMLX
dhtmlxScheduler是一个类似于Google日历的JavaScript日程安排控件,日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间,事件可以按天,周,月三个种视图显示。DHTMLXScheduler正式版下载在本教程中,我们将使用两个强大的工具:DHTMLXScheduler库和Angular框架来创建一个全面的酒店客房预订应用程序。在上文中(点击这里回顾>>)我们为大
- 「实用场景教程」如何用日程控件DHTMLX Scheduler制作酒店预订日历?(一)
界面开发小八哥
日程控件DHTMLXUI开发uijavascript
dhtmlxScheduler是一个类似于Google日历的JavaScript日程安排控件,日历事件通过Ajax动态加载,支持通过拖放功能调整事件日期和时间,事件可以按天,周,月三个种视图显示。DHTMLXScheduler正式版下载在本教程中,我们将使用两个强大的工具:DHTMLXScheduler库和Angular框架来创建一个全面的酒店客房预订应用程序。在这篇文章中,我们的目标是创建一个看
- Dhtmlx Event Calendar 付费版使用
ur home
vue3.xvue.jsjavascriptdhtml
import{onMounted,ref}from"vue";//@ts-ignoreimport{eventCalendar}from"./lib/event-calendar.dev.js";import"./lib/event-calendar.css";import{eventCalendarProps}from"./event-calendar";defineOptions({name:
- Dhtmlx KanBan 付费版使用
ur home
vue3.xvue.jstypescriptdhtmlx
import{computed,onMounted,ref}from"vue";import{kanban}from"./lib/kanban.dev.js";import"./lib/kanban.css";import{kanbanProps}from"./kanban";importzhCNfrom"./locale/zh-CN";defineOptions({name:"Kanban"})
- Vue2使用dhtmlx-gantt插件实现复杂甘特图
摸鱼少侠梁先生
甘特图
import{gantt}from'dhtmlx-gantt'import'dhtmlx-gantt/codebase/dhtmlxgantt.css'exportdefault{name:'Gantt',props:{ganttChartData:{type:Array,default:()=>[]}},data(){return{tasks:{data:[]}}},created(){gant
- 甘特图组件DHTMLX Gantt用例 - 如何拆分任务和里程碑项目路线图
界面开发小八哥
甘特图项目管理DHTMLX
创建一致且引人注意的视觉样式是任何项目管理应用程序的重要要求,这就是为什么我们会在这个系列中继续探索DHTMLXGantt图库的自定义。在本文中我们将考虑一个新的甘特图定制场景,DHTMLXGantt组件如何创建一个项目路线图。DHTMLXGantt正式版下载用例-带有自定义时间尺度、拆分任务和文本标签的项目路线图DHTMLXGantt通常用于项目管理应用程序中详细的项目调度和管理,但它也可以用于
- 甘特图组件DHTMLX Gantt用例 - 如何自定义任务、月标记和网格新外观
界面开发小八哥
甘特图javascript项目管理
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表。可满足项目管理应用程序的所有需求,是最完善的甘特图图表库。本文将为大家揭示DHTMLXGantt自定义的典型用例,包括自定义任务、网格的新外观等,来展示其功能的强大性!DHTMLXGantt正式版下载用例-新建项目外观、当前月份标记和可折叠网格DHTMLXGantt的默认视图显示写在条形内的项目和任务名称中,项目栏通常
- 甘特图组件DHTMLX Gantt示例 - 如何有效管理团队工作时间?(二)
界面开发小八哥
甘特图linuxDHTMLX项目管理工作流
如果没有有效的时间管理工具,如工作时间日历,很难想象一个项目如何成功运转。这就是为什么我们的开发团队非常重视项目管理,并提供了多种选择来安排DHTMLXGantt的工作时间。使用DHTMLXGantt这个JavaScript库,您可以创建一个强大的甘特图,并用一个或多个工作时间日历来补充它。在本文中,我们将回顾如何在Web项目中使用DHTMLXGantt工作日历功能的有趣示例。在上文中我们主要为大
- 在vue中使用dhtmlx-gantt甘特图
irisMoon06
vue.js甘特图前端
上一月下一月importganttfrom'dhtmlx-gantt'//引入模块//import'dhtmlx-gantt/codebase/dhtmlxgantt.css'import'dhtmlx-gantt/codebase/skins/dhtmlxgantt_terrace.css'//皮肤import'dhtmlx-gantt/codebase/locale/locale_cn'//本
- vue怎么制作甘特图——dhtmlx-gantt
晚星@
vueoa系统甘特图javascriptgwtjsvue.js
引入//7.0不支持中文
[email protected]封装组件ganttimport{gantt}from'dhtmlx-gantt';exportdefault{name:'gantt',props:{tasks:{type:Object,default(){return{data:[],links:[]}}}},mounted:function(){//日期格式化gantt.
- dhtmlx.gantt 8.0.6 Crack dhtmlx.甘特图
sdk大全
DHTMLX破解版DHTMLXGantt
What'sNewIfyourcurrentversionofdhtmlxGanttisolderthan2.0,checkMigrationfromOlderVersionsfordetailsofupdating.8.0.6September25,2023.BugfixreleaseFixesEnhancementsandcorrectionsintheusageofWAI-ARIAattri
- 甘特图组件DHTMLX Gantt示例 - 如何有效管理团队工作时间?(一)
界面开发小八哥
甘特图项目管理工作流开发团队DHTMLX
如果没有有效的时间管理工具,如工作时间日历,很难想象一个项目如何成功运转。这就是为什么我们的开发团队非常重视项目管理,并提供了多种选择来安排DHTMLXGantt的工作时间。使用DHTMLXGantt这个JavaScript库,您可以创建一个强大的甘特图,并用一个或多个工作时间日历来补充它。在本文中,我们将回顾如何在Web项目中使用DHTMLXGantt工作日历功能的有趣示例。DHTMLXGant
- DHTMLX JavaScript Gantt 8.0.6 Crack
sdk大全
DHTMLX破解版DHTMLXGantt
What'sNewIfyourcurrentversionofdhtmlxGanttisolderthan2.0,checkMigrationfromOlderVersionsfordetailsofupdating.8.0.6September25,2023.BugfixreleaseFixesEnhancementsandcorrectionsintheusageofWAI-ARIAattri
- UI库DHTMLX Suite v8.2发布全新表单组件,让Web表单实现高度可定制!
界面开发小八哥
DHTMLX甘特图javascriptui
DHTMLXSuitev8.2日前已正式发布,此版本的核心是DHTMLXForm,这个小部件接收了4个备受期待的新控件,如Fieldset、Avatar、Toggle和ToggleGroup。官方技术团队还为Grid和TreeGrid小部件中的页眉/页脚工具提示提供了一系列新的配置选项等。在本文中,我们提供了这个版本的详细概述。DHTMLXSuitev8.2正式版下载DHTMLXForm的新控件D
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号