仿微信Html5版
html5仿微信聊天实战项目案例 | h5仿微信支付、支付宝支付输入法键盘 | 带微信红包、表情、编辑器、微信支付键盘
鉴于移动端h5聊天场景应用很广泛,最近利用空余时间开发了一个h5仿微信聊天功能项目,使用了html5+css3+jQ+zepto+weui+wcPop+swiper等技术进行开发,可以发送消息、表情,打赏、霸屏、发红包等功能。
视频模板:
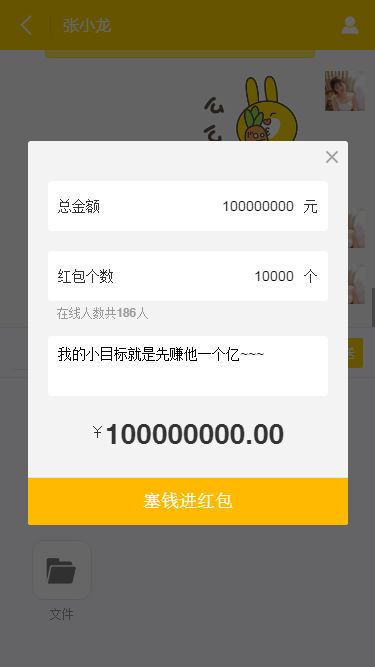
红包模板:
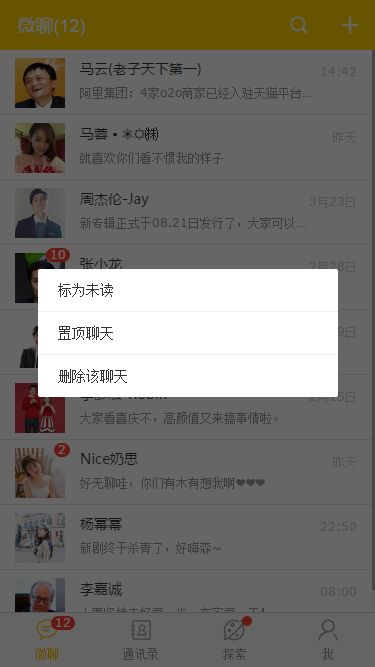
弹出菜单:
// ...长按弹出菜单
$("#J__chatMsgList").on("longTap", "li .msg", function(e){
var that = $(this), menuTpl, menuNode = $("");
that.addClass("taped");
that.parents("li").siblings().find(".msg").removeClass("taped");
var isRevoke = that.parents("li").hasClass("me");
var _revoke = isRevoke ? "撤回" : "";
if(that.hasClass("picture")){
console.log("图片长按");
menuTpl = "";
}else if(that.hasClass("video")){
console.log("视频长按");
menuTpl = "";
}else{
console.log("文字长按");
menuTpl = "";
}
if(!$(".wc__chatTapMenu").length){
$(".wc__chatMsg-panel").append(menuNode.html(menuTpl));
autoPos();
}else{
$(".wc__chatTapMenu").hide().html(menuTpl).fadeIn(250);
autoPos();
}
function autoPos(){
console.log(that.position().top)
var _other = that.parents("li").hasClass("others");
$(".wc__chatTapMenu").css({
position: "absolute",
left: that.position().left + parseInt(that.css("marginLeft")) + (_other ? 0 : that.outerWidth() - $(".wc__chatTapMenu").outerWidth()),
top: that.position().top - $(".wc__chatTapMenu").outerHeight() - 8
});
}
});
// ...销毁长按弹窗
$(".wc__chatMsg-panel").on("scroll", function(){
$(".wc__chatTapMenu").hide();
$(this).find("li .msg").removeClass("taped");
});项目截图: