项目中要实现多选,选择了 bootstrap-select 插件。
官网链接:http://silviomoreto.github.io/bootstrap-select/.
实例代码
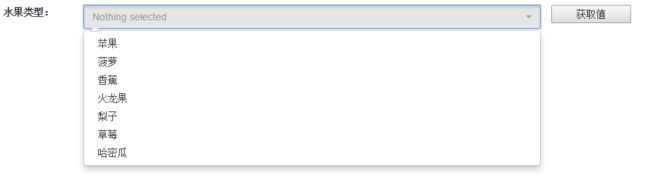
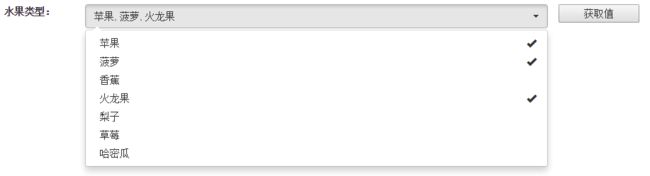
Bootstrap-select 多选下拉框实现
重点:
- 获取值
$('#fruits').val();
- 回显操作
$('#fruits').selectpicker('val', 数组);