点线面在我们的社会生活中随处可见,应用非常的广泛。如:我们居住的室内空间,看到的建筑,吃的美食,用的生活用品,这些全都有点线面。
所有设计师在学习设计的时候都会接触三大构成,即平面构成,色彩构成,立体构成。其中平面构成主要包括点线面。所以点线面是最基本的设计理论知识,是设计的骨髓和根基。
今天就为大家做一次点线面的归纳和总结,以及设计师如何把点线面运用到设计中。
1、点的运用
点的形态一般是体积小的、分散的。比如:芝麻、沙粒等。但是繁星、孤灯、远帆和地图上的城市类似这样远距离,大空间下对比的事物也称作点。处于交叉位置的也属于点。如围棋,线的交点,面的交点。符号也属于点。如:逗号、引号、盲文和音符等。由此可见点的形态是相对的。无论点的形态如何相对,点都必须要满足于一个条件:点在画面中的面积足够小。
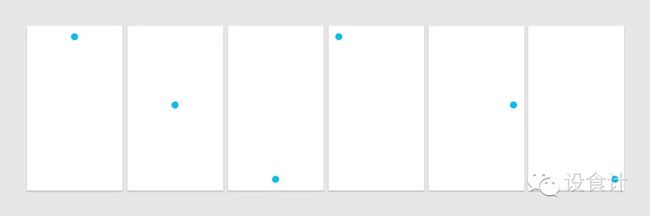
下面我给大家举一些栗子:点的位置不同,给人们带来的情感表达也就不同
从上面的图我们一次可以看到:
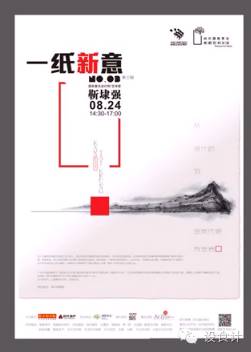
1、点在中间最上方表示“提示”、“加强”,比如一般我们海报的标题就是选用这种方式;
2、点在中间表示稳定;
3、点在正下方表示稳定、静止,一般海报的联系方写在这个位置;
4、点在左上角表示逃离感;
5、点在右中下表示下落的感觉;
6、点在右下角表示保守,自闭
所以点在画面中不同的位置,会有不同的感受。点在设计上的应用非常广泛。
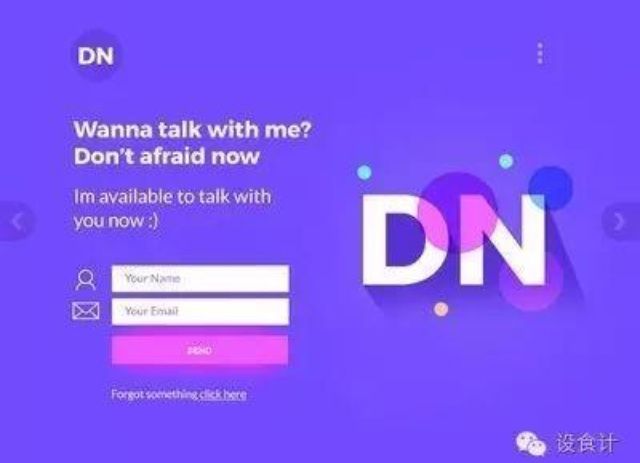
比如这本杂志中心转动的字体相对于整个画面就是其中的“点”。所以点也可以是文字,同时它处于中心位置会给人们带来稳重的感觉。
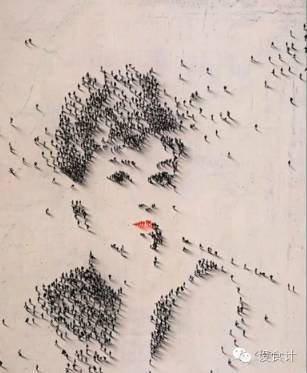
这张奥黛丽赫本的肖像作品中有无数个人聚集在一起,形成了肖像的面。
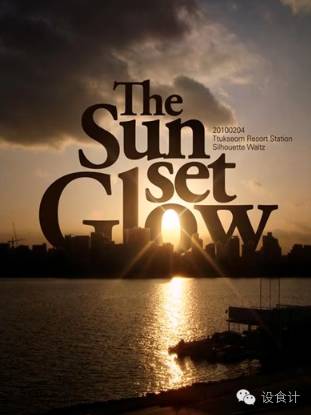
这张画面中太阳是画面中的“点”,恰好和字母O相结合,形成了巧妙的设计
这张图中点的均匀分布形成了画面的肌理感
从上图可以看到图片中云朵,飞机,小鸟等代表了点的元素,为画面增添了细节,丰富了画面。
2、线的运用
线是由无数个点连成一条线。线分为粗线、细线、几何曲线、自由曲线、平行线、交叉线和虚线。
不同的线会有不同的感受:
1、竖线有垂直感,在垂直的时候也会显得比较长;
2、横线有延伸感;
3、斜线有灵动感;
4、曲线有柔美感;
举几个线在设计中运用的例子:
线的运用为这个画面带来了强烈的动感
线把图中的元素和字体进行了连接,把三个元素组成了一个整体
3、面的运用
面是由无数条线组成的,面其实就是形。
面的形式有很多种:
1、正方形有正直、充实感;
2、长方形有平静稳定;
3、竖长方形给人严肃而伟大的感觉;
4、圆形给人饱满、张力、有生命力的感觉;
5、正三角形给人稳定感,倒三角形给人不稳定感;
6、多边形给人紧张,放射,不可调和感;
面在设计中的作用最主要的就是分割画面:
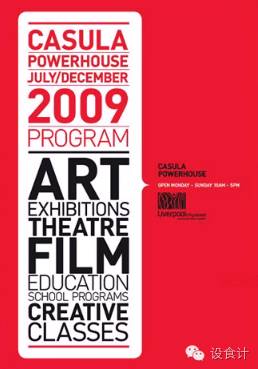
这是一个美剧的海报,面的运用很好的分割了画面
面除了分割画面,还可以镂空
面还可以突出重点内容,上图中的圆角矩形很好的突出了要表达的核心内容
在设计中,优秀的作品会把点线面运用的淋漓尽致,恰到好处。
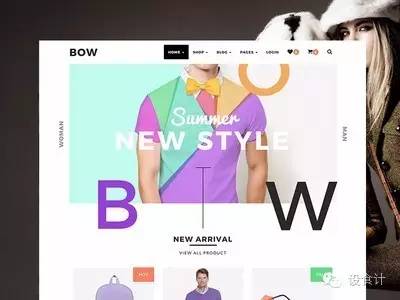
最后给大家看一组点线面应用于网页的作品,大家可以找找看点线面在哪里。
把它们好的方面掰开了、揉碎了,吸收了,运用到自己的作品中。
设计能力的提高不是一蹴而就,需要日积月累,多看好作品~