Java SDK发送短信验证码
上次记录了如何发送邮件,其实发送短信和发送邮件差不多。只不过发邮件是不收费的,发短信是要收费的。
这次就来说说怎么样发送短信验证码。
▍实验条件
首先说明一下这篇文章所介绍的发送短信过程中所涉及到的事物。
1、购买短信服务(我使用的是腾讯短信服务)
2、编码工具:IntelliJ IDEA
3、SDK
▍步骤及代码
注:这篇文章跟那篇介绍发邮件的文章使用的是同一个项目,所以引用的工具类有两个是相同的:CalculatorUtil、VerifyCodeUtil,就不再重复粘贴代码,引个传送门(学习||Java后台实现邮件发送)过去吧。
1、购买短信服务:以腾讯短信服务为例
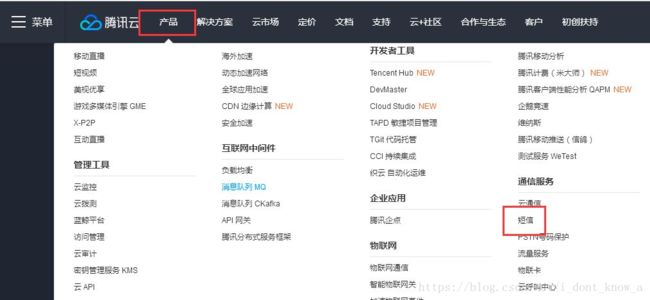
1.1、登录
1.2、选择短信服务
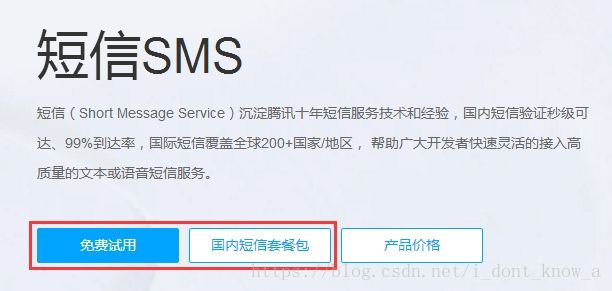
1.3、选择“免费试用”或者“国内短信套餐包”:未使用过腾讯短信服务的用户有100条免费试用短信(有效期7天),如果不能免费试用,那就只好购买了
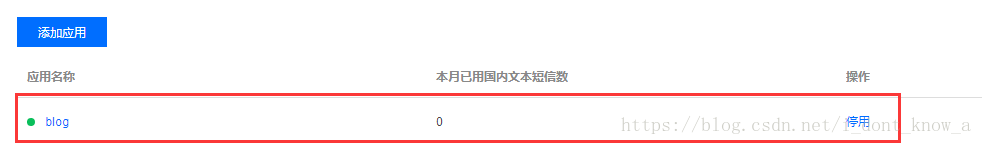
1.4、添加应用:这里我已经创建过一个了
1.5、填写应用信息,如实填写就好
1.6、创建完成后会出现一条记录
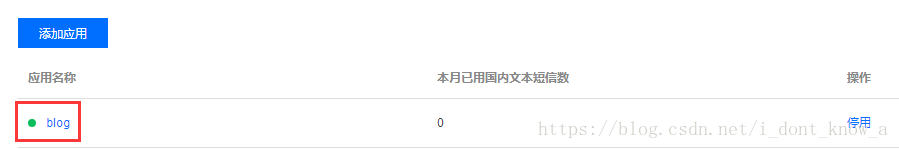
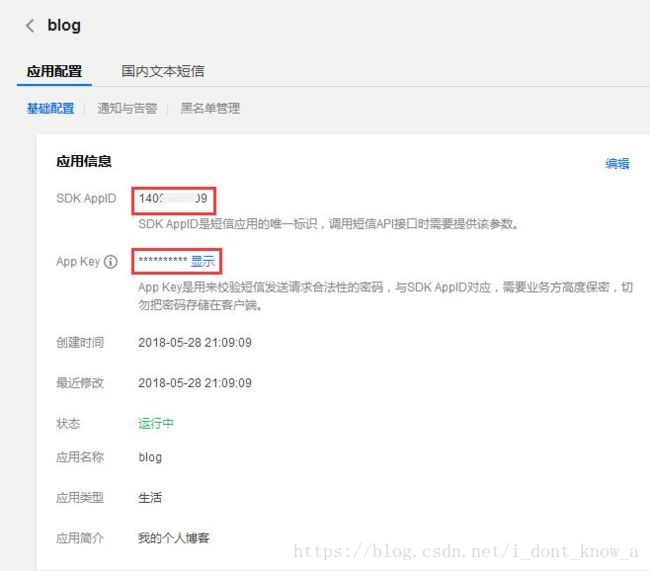
1.7、点击应用名称
1.8、应用里会产生一个AppID和一个App Key,把这个复制下来,后面会用到
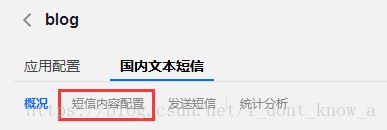
1.9、选择“国内文本短信”
1.10、选择“短信内容配置”
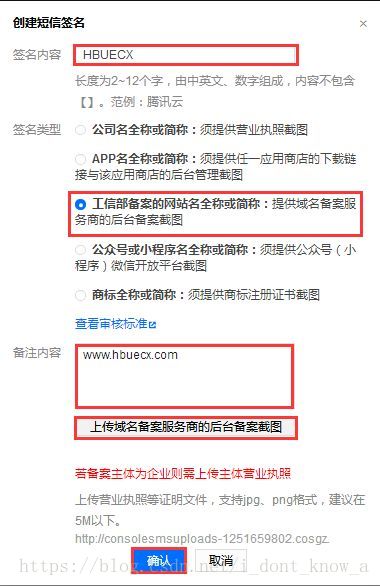
1.11、创建签名
1.12、填写相关内容:这个就当是给我的博客开通的短信服务,凡是签名类型为网站的,签名内容就只能是域名,填别的会被驳回的
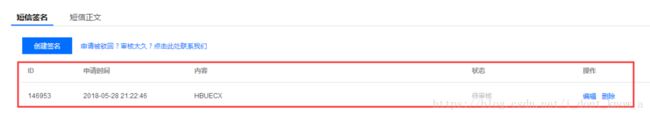
1.13、添加完成后需要等待审核
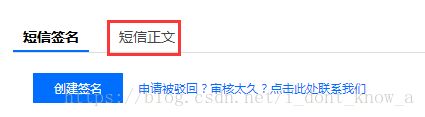
1.14、选择“短信正文”
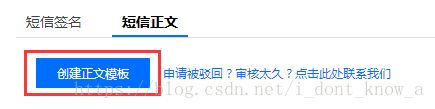
1.15、选择“创建正文模板”
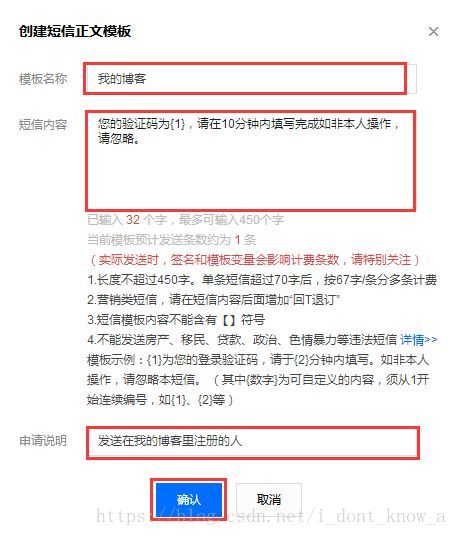
1.16、填写“正文模板”信息
1.17、同样需要等待通过审核
1.18、两项内容均审核通过后第一步完成
2、安装SDK
如果是maven工程,则添加依赖。如果只是普通的Java EE项目,则需手工添加jar包,需添加的jar有4个,这里不做演示,详情参见开发文档(https://cloud.tencent.com/document/product/382/13613)
com.github.qcloudsms
qcloudsms
1.0.2
3、代码编写
3.1、首先将发送短信的功能封装在一个单独的工具类中
package com.coder.calculator.Util;
import com.github.qcloudsms.SmsSingleSender;
import com.github.qcloudsms.SmsSingleSenderResult;
import com.github.qcloudsms.httpclient.HTTPException;
import org.json.JSONException;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestParam;
import java.io.IOException;
import java.util.Map;
public class CaptchaUtil {
// 短信应用SDKAppID
private static int appid = 1400xxxxxx; // 1400开头
// 短信应用SDKAppKey
private static String appkey = "xxxxxxxxxxxxxxxxxxxxxxxx";
// 短信模板ID,需要在短信应用中申请
// NOTE:真实的模板ID需要在短信控制台中申请
private static int templateId = xxxxxxx;
// 签名
// NOTE:真实的签名需要在短信控制台中申请,另外签名参数使用的是`签名内容`,而不是`签名ID`
private static String smsSign = "";
/**
* 发送短信验证码
*
* @paramtel 电话号码
* @paramverifyCode 验证码
* @return
*/
public static void sendCaptcha(String tel, String verifyCode){
try{
// 需要发送短信的手机号码
String phoneNumber = tel;
// 单发短信
// SmsSingleSender ssender = new SmsSingleSender(appid, appkey);
// SmsSingleSenderResult result = ssender.send(0, "86", phoneNumber, "您正在注册成为好学堂用户,您的验证码为:" + verifyCode + ",请在10分钟内完成验证,感谢您的支持!", "", "");
// 指定模板ID单发短信
String[] params = {verifyCode};
SmsSingleSender ssender = new SmsSingleSender(appid, appkey);
SmsSingleSenderResult result = ssender.sendWithParam("86", phoneNumber, templateId, params, smsSign, "", "");
// 签名参数未提供或者为空时,会使用默认签名发送短信
// System.out.print(result);
} catch(HTTPException e) {
// HTTP响应码错误
e.printStackTrace();
} catch(JSONException e) {
// json解析错误
e.printStackTrace();
} catch(IOException e) {
// 网络IO错误
e.printStackTrace();
}
}
}3.2、Controller调用Util
/**
* 获取手机号并发送验证码
*
* @param tel 电话号码
*/
@RequestMapping(path={"/sendCaptcha/"},method={RequestMethod.GET,RequestMethod.POST})
@ResponseBody
public String sendCaptcha(@RequestParam("tel") String tel){
try{
// 检查手机号是否已经被注册
// 这是个人写的一个检查手机号是否被注册的方法,可视情况自己编写一个或者删去这个方法的调用
Map map = captchaService.checkTelExist(tel);
if(map.containsKey("msg")) {
// 如果有msg这个key值,则说明该手机号已被注册
return CalculatorUtil.getJSONString(1, map);
} else {
// 生成验证码
String verifyCode = VerifyCodeUtil.generateVerifyCode(6);
CaptchaUtil.sendCaptcha(tel, verifyCode);
return CalculatorUtil.getJSONString(0, verifyCode);
}
} catch(Exception e) {
e.printStackTrace();
return CalculatorUtil.getJSONString(1, "Exception");
}
} 3.3、前台ajax
// 发送验证码
$.ajax({
type:"post",
url:"/sendCaptcha/",
data:{
tel:tel
},
dataType:"json",
success:function(data){
if(0 == data.code){
console.log(data.msg);
} else if (1 == data.code) {
alert(data.msg);
} else {
alert("系统出现未知异常");
}
},
error:function(){
alert("验证码发送失败!");
}
});
4、至此,整个流程演示完毕
▍我是尾巴
上次发送邮件的功能和这一次的发送短信的功能虽然最终都实现了,但是都只是实现了单发操作(邮件单发,短信单发),什么时候再把群发(邮件群发、短信群发)也给补上去。