微信公众号分享到朋友圈的实现方式
一、概述
微信JS-SDK是微信公众平台面向网页开发者提供的基于微信内的网页开发工具包。
通过使用微信JS-SDK,网页开发者可借助微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用微信分享、扫一扫、卡券、支付等微信特有的能力,为微信用户提供更优质的网页体验。
此文档面向网页开发者介绍微信JS-SDK如何使用及相关注意事项。
JSSDK使用步骤
步骤一:绑定域名
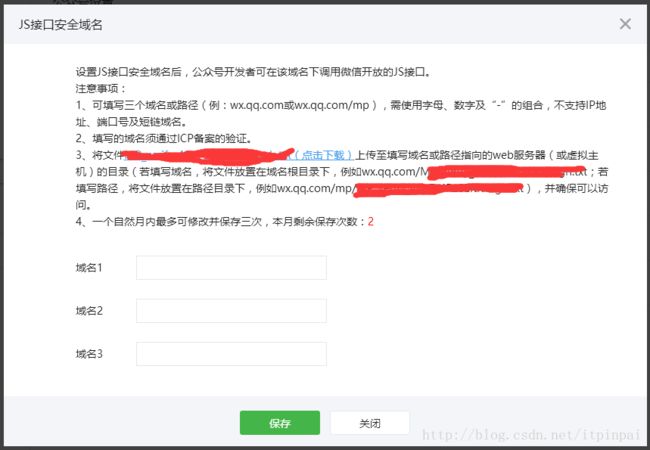
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
备注:登录后可在“开发者中心”查看对应的接口权限。
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
备注:支持使用 AMD/CMD 标准模块加载方法加载
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});步骤四:通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});步骤五:通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});接口调用说明
所有接口通过wx对象(也可使用jWeixin对象)来调用,参数是一个对象,除了每个接口本身需要传的参数之外,还有以下通用参数:
1.success:接口调用成功时执行的回调函数。
2.fail:接口调用失败时执行的回调函数。
3.complete:接口调用完成时执行的回调函数,无论成功或失败都会执行。
4.cancel:用户点击取消时的回调函数,仅部分有用户取消操作的api才会用到。
5.trigger: 监听Menu中的按钮点击时触发的方法,该方法仅支持Menu中的相关接口。
备注:不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回。
以上几个函数都带有一个参数,类型为对象,其中除了每个接口本身返回的数据之外,还有一个通用属性errMsg,其值格式如下:
调用成功时:”xxx:ok” ,其中xxx为调用的接口名
用户取消时:”xxx:cancel”,其中xxx为调用的接口名
调用失败时:其值为具体错误信息
以上代码是微信公众平台官网文档配置步骤! 官方文档
二、如何配置config?
- debug: 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
- appId:公众号的唯一标识,可以登录微信公众号平台获取
- timestamp:生成签名的时间戳
- nonceStr:生成签名的随机串
- signature:签名,见附录1
- jsApiList: 需要使用的JS接口列表,所有JS接口列表见附录2
以上这些信息中timestamp、nonceStr、signature这三项是调用接口后端给返回的! signature标签会牵扯到 sha1加密算法
如何找到appId标识?
timestamp是什么?
它就个很普通时间戳,如js是的(+new Date())一样,这个是后端开发给提供的.
nonceStr是什么?
它就是很普通的随机数,不长于 32 位;
signature是什么?
这个是一个签名,config中最复杂的一项了,要想拿到它的值可不容易。我们会单独说一下如何拿到这上签名值、
如何获取signature签名值?
具体的解释说明大家看官网文档吧的附录1-JS-SDK使用权限签名算法;
说说在获取到signature之前需要先获取其它几个值:
第一个access_tonken:
获取方式说明:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140183
https请求方式: GET
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
刚才说了appid的获取方式,现在说一下secret的获取方式:

对的是这里,这个值是谁设置的?一般情况找微信对应的开发人员问一下,切记这个自己不能随便重置的,这个值是开发人员在其它地方有使用的,如果你重置了可能导致公众号不能正常使用;
access_tonken有效期7200秒,开发者必须在自己的服务全局缓存access_token我们只需要了解一下就可以,不需要我们缓存它;
成功返回如下JSON:
{"access_token":"ACCESS_TOKEN","expires_in":7200}第二个jsapi_ticket
https请求方式: GET
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
这里只有access_token是我们上一步获取的,type=jsapi按原样拼接;这时我们会拿到jsapi_ticket
有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket我们只需要了解一下就可以,不需要我们缓存它;
成功返回如下JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTP5u5sUoXNKd8-41ZO3MhKoyN5OfkWITA",
"expires_in":7200
}获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
第三个signature:
签名算法
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。
生成签名所需要的字段:
noncestr=Wm3WZYTPz0wzccnW
jsapi_ticket=bxLdikRXVbTP5u5sUoXNKd8-41ZO3MhKoyN5OfkWITA
timestamp=1414587457
url=http://mp.weixin.qq.com?params=value上面这几个字段上几步都说过了,在这里要说一下url:
这个url对应的地址是访问当前页面的URL地址,不包括“#”号后需的数据;
var url = location.protocol + "//"+location.hostname+location.pathname+location.search步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
jsapi_ticket=bxLdikRXV2bTP5u5sU2oXNKd8-41ZO3Mh111111KoyN51O0fkWITAbxLdikRXVbTP5u5sUoXNKd8-41ZO3MhKoyN5OfkWITAqg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value步骤2. 对string1进行sha1签名,得到signature:
0f9d95740ceb90c2ea083d5c99sdadsasdasde7ed注意事项
1.签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
2.签名用的url必须是调用JS接口页面的完整URL。
3.出于安全考虑,开发者必须在服务器端实现签名的逻辑。
如出现invalid signature 等错误详见附录5常见错误及解决办法。
config配置说了完了我们再说说怎么来分享朋友圈的配置:
先上代码:
wx.ready(function(){
wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});这里没有什么好说的了,说一下link的公众号JS安全域名是在那里配置的:
进入公众号->设置->公众号设置->点击设置(弹框中都有说明)


好友打开打朋友圈,如果需要open_id的话怎么办?
如果你的微信公众号分享出去的地址是需要open_id的话,open_id是敏感字段,不能在link分享地址带出去,那么就要考虑如何在对方的微信中访问到它,这就需要网页授权了。
关于风页授权文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
以下就是解决方式:
参考链接(请在微信客户端中打开此链接体验):
scope为snsapi_base
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_bas
e&state=123#wechat_redirect
这个链接中的参数字段我们都能很容易拿得到,直接把个放到link中是不能使用的,原因这是open.weixin.qq.com域名和我们配置的JS安全域名不一致是不行的。怎么办?解决办法就是做一个跳转页面。
我们新建一个html文件起名为oauth2.html,html中部分代码:
// 其实这里的redirect_uri是通过接受参数获取的不是写死在这里的,在这里说明一下;
var redirect_uri = 'https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60';
var url = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx5110c15fwewe555417810387&redirect_uri='+redirect_uri+'&response_type=code&scope=snsapi_base&state=123#wechat_redirect '
location.href = url;如何隐藏微信窗口右上角点击打开里面的分享朋友圈或分享给好友的功能:
// 这里是列表说明字段
var menuList = [
"menuItem:editTag",//编辑标签:
"menuItem:delete",//删除:
"menuItem:copyUrl",//复制链接:
"menuItem:originPage",//原网页:
"menuItem:readMode",//阅读模式:
"menuItem:openWithQQBrowser",//在QQ浏览器中打开:
"menuItem:openWithSafari",//在Safari中打开:
"menuItem:share:email",//邮件:
"menuItem:share:brand",//一些特殊公众号:
"menuItem:share:appMessage", //发送给朋友
"menuItem:share:timeline", // 分享到朋友圈
"menuItem:share:qq",// 分享到QQ
"menuItem:share:weiboApp",// 分享到Weibo
"menuItem:favorite",// 收藏
"menuItem:share:facebook", //分享到FB
"menuItem:share:QZone" //分享到 QQ 空间
]; wx.hideMenuItems({
menuList: menuList// 要隐藏的菜单项,只能隐藏“传播类”和“保护类”按钮,所有menu项见附录3
});以上就是微信分享功能的操作了,还有一些其它的操作相对来说比较简单了,这分享这块最难的还是配置上,刚入手的同学可能找不到头绪,主要还是在签名这里(me在这里吃过kui,幸好到demo,让开发的同学配置一下,前端直接调用接口,微信也是建议让后端配置,出于安全考虑,开发者必须在服务器端实现签名的逻辑),不过微信公众号文档已经给了签名算法的DEMO了(https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115)
本关分享的理念,但由于自己写作表达水平有限,有些描述不清楚的地方欢迎留言指正,谢谢!

