博客 | Jekyll搭建个人博客-拓展版
文章目录
- 关于Jekyll
- 写在前面(网上搜集来的)
- 安装Ruby
- 安装Devkit
- 更改默认的source源
- 安装jekyll
- 简析目录结构
- 关于网站评论管理系统与访问统计系统
- 关于编写文章
- 总结
- 进一步了解
- 真正快速部署个人博客!
- 补充-常用git命令:
- 注意:
- 参考资料
关于Jekyll
Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过 Markdown (或者 Textile) 以及 Liquid 转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll 也可以运行在 GitHub Page 上,也就是说,你可以使用 GitHub 的服务来搭建你的项目页面、博客或者网站,而且是完全免费的。
书写博客是一个很好地习惯,所以就整理创建一个博客系统来记录自己的所见所闻所得!
另外,个人感觉另一款博客框架hexo也挺好的,实际上这两款博客框架都是目前较为主流的。
写在前面(网上搜集来的)
-
针对Windows系统下的用户,使用 Jekyll 搭建博客之前要确认下本机环境,Git 环境(用于部署到远端)、Ruby 环境(Jekyll 是基于 Ruby 开发的)、包管理器 RubyGems
(由于我是基于windows来做这个的,所以有必要配置安装相关的Windows环境,方便以后操作。)
Jekyll是一个免费的简单静态网页生成工具,可以配合第三方服务例如: 评论、分享等等扩展功能(评论第三方服务的选择后面会讲到),Jekyll 可以直接部署在 Github(国外) 或 Coding(国内) 上,可以绑定自己的域名。Jekyll中文文档、Jekyll英文文档、Jekyll主题列表。
-
如果你是 Mac 用户,你就需要安装 Xcode 和 Command-Line Tools了。
ruby与ruby gem的关系
- ruby是一种脚本语言
- ruby的其中一个“程序”叫rubygems,简称 gem(ruby 1.9.2及其以上就已经默认安装了ruby gem的,所以无需再次手动安装)
- 另外还有一个ruby bunder(rails框架中用来管理项目的gem的,叫bundle),在windows中搭建jekyll,需要安装完ruby后用gem 安装下bunder。
ruby与jekyll的关系
- jekyll是基于ruby的,所以搭建jekyll之前必须确保ruby正常安装 注意,必须ruby大于2.0.0。
jekyll与python的关系(表示才知道)
- jekyll3.0之前,有一个语法高亮插件"Pygments",这玩意是基于python的,所以才会有各种教程里面都说搭建jekyll之前需要python环境。
!!!但是,请注意 jekyll3.0以后,语法高亮插件已经默认改成了 “rouge‘ 而它是基于ruby的,也就是说 现在搭建jekyll,我们完全不必要再安装python 这样可以减少很大一部分工作量。
为什么ruby要改用source来源
- 不管是那一篇教程,都会告诉你安装完ruby后需要通过gem命令将官方源改成淘宝源或[ruby china][]源,这是因为默认的官方源在国外,国内几乎是无法访问的(具体原因么…)
所以才会必须改成其否源,否则无法使用,但是,请注意 现在淘宝源已经停止维护了,最新搭建jekyll 都应该要改成 [ruby china][]的源http://gems.ruby-china.org
如何解决jekyll安装过程中的问题
- 首先,在确保ruby(2.0.0以上)正常安装,并且切换了ruby china源(或者淘宝源)后,其它遇到的所有问题几乎都能解决。
- 当然,确实某些ruby程序的问题,所以只需要根据提示 通过相应命令,比如 gem install … 即可解决.
注:windows下还得确保DEVELOPMENT KIT正常安装,并且正确配置。
提前总结一下,安装Jekyll主要有以下三个步骤
- 安装 Ruby
- 安装 DevKit
- 安装 Jekyll
接下来就正式开始安装啦!
安装Ruby
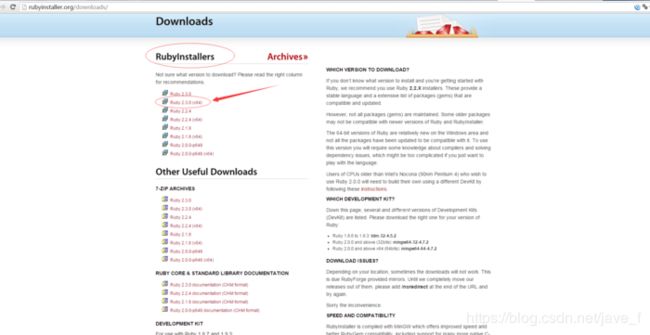
下载安装exe,地址:http://rubyinstaller.org/downloads/
根据自己的机型选择对应的安装包(因后续有需要安装不同的gem,我发现好多因为ruby版本问题装不了,所以在这推荐使用2,2,4版本的)

安装的注意点:
自动帮你配置环境变量,要安装在根目录

测试是否安装完成:
ruby -v
我的输出结果是
ruby 2.3.0p0 (2015-12-25 revision 53290) [x64-mingw32]
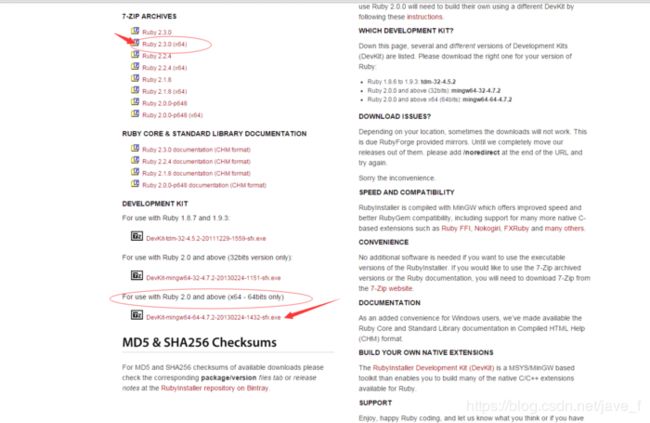
安装Devkit

1)运行安装包并解压缩至某文件夹,如 C:\DevKit
2)通过初始化来创建config.yml文件。在命令行窗口内,输入下列命令:
cd “C:\DevKit”
ruby dk.rb init
notepad config.yml
3)在打开的记事本窗口中,于末尾添加新的一行- C:\Ruby200-x64(这段代表加上自己的ruby路径,实际中可以将C:\Ruby200-x64改为自己的实际ruby目录),保存文件并退出。
4)回到命令行窗口内,审查(非必须)并安装。
ruby dk.rb review
ruby dk.rb install
一切顺利后,就代表Development Kit已经正确安装并配置
更改默认的source源
这是很重要的一步!鉴于官方源无法访问,所以我们得更换为可以使用的源,这里推荐使用[ruby china][]源,大致步骤如下:
- 先键入命令
gem sources -l查看当前已经添加的源(默认应该是同时有官方源和淘宝源); - 然后通过
gem sources -r https://rubygems.org/gem sources -r https://ruby.taobao.org/分别移除官方源和淘宝源 (注意,请对比实际,移除自己已经添加的源即可,可以改为自己上一步中查询出来的地址); - 通过
gem sources -a http://gems.ruby-china.org添加了[ruby china][]的可用源; - 修改来源后可以通过
gem sources -l查看是否正确修改。
注意,上述的[ruby china][]源,我采用了http链接,这是因为我在windows中使用https时遇到了ssl问题,并且无法解决,如果你能正确解决,可以换为https链接。
安装jekyll
先查看你的gem是否安装完毕:
gem -v
gem install jekyll
jekyll new myblog
cd myblog
运行jekyll 项目: 官方文档
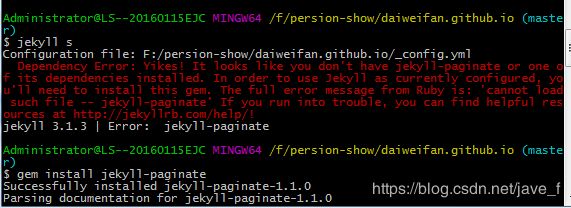
jekyll s / jekyll serve
另外,如果过程中遇到一些其它缺失组件的情况,可以通过相应的gem命令安装

最终成功运行!

在浏览器里输入: http://localhost:4000,就可以看到你的博客效果了.

简析目录结构
Jekyll 的核心其实是一个文本转换引擎。它的概念其实就是: 你用你最喜欢的标记语言来写文章,可以是 Markdown,也可以是 Textile,或者就是简单的 HTML, 然后 Jekyll 就会帮你套入一个或一系列的布局中。在整个过程中你可以设置URL路径, 你的文本在布局中的显示样式等等。这些都可以通过纯文本编辑来实现,最终生成的静态页面就是你的成品了。
一个基本的 Jekyll 网站的目录结构一般是像这样的:
├── _config.yml
├── _includes
| ├── footer.html
| └── header.html
├── _layouts
| ├── default.html
| ├── post.html
| └── page.html
├── _posts
| └── 2018-01-11-welcome-to-jekyll.md
├── _sass
| ├── _base.scss
| ├── _layout.scss
| └── _syntax-highlighting.scss
├── about.md
├── css
| └── main.scss
├── feed.xml
└── index.html
注意:如果你暂时没有自己的域名,CNAME里面就什么都不用填。
这些目录结构以及具体的作用可以参考 官网文档
进入 _config.yml里面,修改成你想看到的信息,重新 jekyll server ,刷新浏览器就可以看到你刚刚修改的信息了。
到此,基于Jekyll初步搭建博客算是完成了。
关于网站评论管理系统与访问统计系统
访问统计
你需要去百度统计和Google Analytics(翻个墙咯~ 多大点事)注册账号,并提取相应的id(详细操作请Baidu或Google)这在后面会使用到。
评论管理系统
目前本网站使用的是一款韩国名为“来必力”评论系统,来必力官网。当然还了解了一下这款快速、简洁且高效的无后端评论系统——Valine评论系统;
后面我又发现了gitment,一款由国内大牛imsun开发的基于github issues的评论系统,网上也是有不少相关的布置教程的,作者在这里提供一篇仅供参考–在Jekyll博客添加评论系统:gitment篇。
下面是这段时间在解决 ** 添加评论系统 ** 问题时,花时间找了一下国内外的几个第三方评论系统:
-
多说,曾经较火的评论系统,网上介绍文章比较多,但已于2017年6月1日正式关停服务,无法再用了。
-
畅言,sohu旗下的,网上说:需要个人博客备案后才能使用,备案操作本身就很繁琐(这个我没有测试过,不肯确定)。
-
友言,jiaThis旗下的,网上说:由于时http请求,github pages现在都是https了, 在https站点无法调用http请求,故也无法使用(这个我也没有测试过,不肯确定)。
-
网易云跟贴,曾被当作“多说”的替代品,可惜官方通报说也在2017年8月1日下线了。
-
再看看Disqus,国外比较火的评论系统,但在国内墙了,也只能暂时放弃了。
-
幸好碰到了来必力,通过这段时间使用情况看,还是挺好的。
关于编写文章
所有的文章都是 _posts 目录下面,文章格式为 mardown 格式,文章文件名可以是 .mardown 或者 .md。
编写一篇新文章很简单,你可以直接从 _posts/ 目录下复制一份出来 2018-01-13-Hello World.md ,修改名字为 2018-01-11-article1.md ,注意:文章名的格式必须为 年-月-日-articleName ,后面的 articleName同时也是该篇文章的链接 URL。
只不过如果文章名为中文,比如文章https://javef.github.io/2018/04/走进Markdown园子/的链接URL复制粘贴过来就会变成这样的:
https://javef.github.io/2018/04/%E8%B5%B0%E8%BF%9BMarkdown%E5%9B%AD%E5%AD%90/。
所以建议文章名最好是英文或者阿拉伯数字。
打开你新建的博客文章2018-01-11-article1.markdown
---
layout: post
title: "article1"
date: 2018-01-11
tag: jekyll
---
(这儿便是正文内容了...)
其中:
title: 显示的文章名, 如:title: 我的第一篇文章
date: 显示的文章发布日期,如:date: 2018-01-11(格式要对)
tag: tag标签的分类,如:tag: 随笔
注意:文章头部格式必须包含上面的那些样板信息,这样才能正确解析。
我写文章使用的是Cmd Markdown 编辑阅读器,如果你对 Markdown 语法不熟悉或者想要了解更多,也可以看看我的另一篇博客: 走进Markdown园子。
总结
-
虽然说在windows上搭建jekyll时遇到了各种各样问题,但是最终都解决了;
-
在解决的那一瞬间,其实是挺有满足感的(大概这也是乐此不疲的原因之一吧),而且确实感觉知识面比起以前还是有所拓展的;
-
所以不管怎么样,还是得多学多动手尝试!
-
你现在所学的知识,一定会在将来的某个时间段派上用场!
update 2018/4/22
进一步了解
-
我们前面讲的都是基于
ruby+git配置安装jekyll(Hexo也一样),实际上是利用了Jekyll的博客框架的优势! -
通过本地开启Jekyll服务实现本地随时随地调试,方便;
-
再将自己调试好的个人博客项目上传到远端代码托管仓库,如GitHub、Coding等,利用他们提供的Pages功能实现静态网页的部署;
-
当然,如果你有自己的域名的话,也可以将你的域名绑定到你的Pages页面,可以看看我的这篇文章:为GitHub Pages自定义域名并添加SSL-开启HTTPS强制
真正快速部署个人博客!
先提前说明一下这种取巧的方法,需要下载安装哪些
- GitHub Desktop
- Git
具体步骤
-
创建一个 github 账号,然后创建一个跟你账户名一样的仓库,如我的 github 账户名叫 Javef,我的 github 仓库名就叫 javef.github.io;
-
其实这个时候去浏览器输入https://javef.github.io,这个静态页面就已经创建好了,只是这个时候页面内容太空虚…
-
那么为了创建一个好看又稳定、简洁又完整的网页,去Google或Baidu搜索挑选下载某个你认为与你审美搭得上的Jekyll、Hexo等等框架开放源码项目,至于修改其中哪些配置参数变成你自己可用的页面框架,这里就不赘述了,很简单的。这里我提供一些:Jekyll-powered blogs and sites;
-
下载安装Git;
-
下载安装GitHub Desktop,输入你的GitHub账号密码登录;
-
通过以下方法将你之前挑选准备的网页框架项目文件上传到远端托管仓库。
- 打开此电脑,选择一个文件夹,比如 f 盘的 test 文件,右键空白处点击 git bash here;
- git clone https://github.com/Javef/javef.github.io.git javef.github.io
- cd javef.github.io
- 将自己之前准备的网页框架项目文件复制粘贴至 f 盘的 test 文件中
- git add . # 将新添加的文件加入索引中
- git commit -m “first commit” # 将这次的修改作为一个打包
- git push origin master # 提交到远程仓库
- 可能会有弹出框让你输入你的 github 账号和密码哦
- 这个时候你再去浏览器输入https://javef.github.io,刷新一下,就可以看到全新的页面了~
补充-常用git命令:
$ git clone //本地如果无远程代码,先做这步,不然就忽略
$ cd //定位到你blog的目录下
$ git status //查看本地自己修改了多少文件
$ git add . //添加远程不存在的git文件
$ git commit -m "what I want told to someone" //提交修改
$ git push //更新到远程服务器上
$ git rm //移除文件
注意:
-
git status列出当前目录所有还没有被git管理的文件和被git管理且被修改但还未提交(git commit)的文件,也就是所有改动文件,红色字体标出。 -
然后输入
git add .(有个点) 表示添加当前目录下的所有文件和子目录, -
然后再输入一次
git status如果看见文件都变绿了 ,那么就代表 它们已经准备好了被提交(git commit)。
####关于 git rm
在github上只能删除仓库,却无法删除文件夹或文件, 所以只能通过命令来解决
- $ git rm file1.txt #删除file1.txt
- git commit -m ‘delete file1.txt’ #提交,添加操作说明
- git push -u origin master #将本次更改更新到github项目上去
这个命令必须是在提交到版本库中以后才能够执行的,否则的话:
- 如果这个文件没有提交到暂存区,它是不会被发现的:
$ git rm file1.txt
fatal: pathspec 'file1.txt' did not match any files
- 如果提交到暂存区了以后,还是没办法删除:
$ git rm file1.txt
error: the following file has changes staged in the index:
file1.txt
(use --cached to keep the file, or -f to force removal)
- 如果这个文件与版本库中不一致,就删除不了,除非强制删除,如下所示:
$ git rm file2.txt
error: the following file has staged content different from both the file and the HEAD:
file2.txt
(use -f to force removal)
如果你只有一个文件想要删除,使用这个命令可以真正的从文件系统中删除了文件,并且它会暂存这个文件已经被删除的事实,如果你提交了,这个文件不会从之前的历史中消失,但会从未来的提交中消失。
参数–cached
如果你想删除这样一个文件,不想从文件系统中真正的删除它,也就是本地项目中的文件不受操作影响,删除的只是远程仓库中的文件,就是用下面的命令:
$ git rm --cached file3.txt
换个说法,你想告诉Git,不再跟踪这个文件,但是把它保留在工作树中,这可能是一种情况,你以外地提交了一个文件,你并不想让他成为历史的一部分。它暂存了删除,但是,他在那里保存了文件,现在,在你的工作树中,作为一个不被追踪的文件。
注意:每次增加文件或删除文件,都要commit 然后直接 git push -u origin master,就可以同步到github上了。
参考资料
- Blogging Like a Hacker
- How I Turned Down $300,000 from Microsoft to go Full-Time on GitHub
- 介绍一些免费好用的静态网站托管服务
- Jekyll+多说,建立属于你的轻博客>>>>虽然
多说已经亡了,但通过这篇博文很感慨这家伙当年的强大…