SpringBoot学习总结(8)之整合Thymeleaf
一、介绍
springboot默认提供支持的静态资源位置目录如下:
-
/static
-
/public
-
/resources
-
/META-INF/resources
比如说我们可以在src/main/resources/目录下创建static,然后在static中存放一张图片D.jpg,启动项目之后,我们尝试访问:http://localhost:8080/D.jpg,如果能够正确的显示图片,那么我们就配置成功了。
二、模板引擎
springboot为多种模板引擎提供了默认的支持,所以我们如果在项目中使用了springboot使用了默认支持的模板引擎,那我们便可以上手动态网站开发。
SpringBoot默认提供一下几种模板引擎的支持:
- Themeleaf
- FreeMarker
- Velocity
- Groovy
- Mustache
下面我们将主要的介绍Themeleaf的使用以及他的一些基本的语法。
三、Thymeleaf
Thymeleaf是一个XML/XHTML/HTML5模板引擎,可用于Web与非Web环境中的应用开发。Thymeleaf提供了一个用于整合Spring MVC的可选模块,在应用开发中,你可以使用Thymeleaf来完全代替JSP或其他模板引擎,如Velocity、FreeMarker等。Thymeleaf的主要目标在于提供一种可被浏览器正确显示的、格式良好的模板创建方式,因此也可以用作静态建模。你可以使用它创建经过验证的XML与HTML模板。相对于编写逻辑或代码,开发者只需将标签属性添加到模板中即可。接下来,这些标签属性就会在DOM(文档对象模型)上执行预先制定好的逻辑。
四、SpringBoot使用Thymeleaf开发
4.1 创建项目,修改项目架构
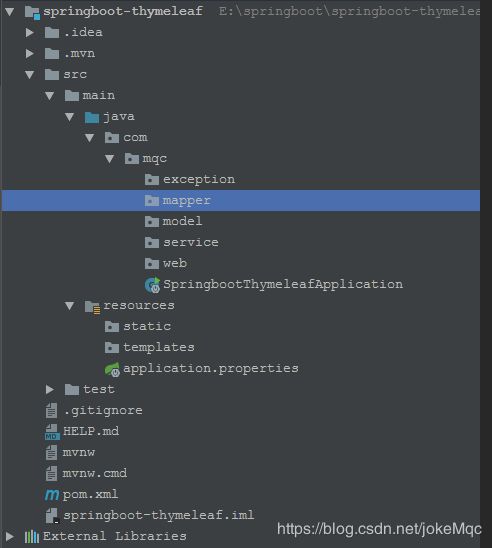
一个正确的 springboot的项目架构,将会减少你很多的配置工作,下面是我日常开发中普见的项目架构。
4.2 修改pom,增加thymeleaf坐标
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-test
test
4.3编写Controller
/**
* @author maoqichuan
* @ClassName: UserController
* @description: springboot整合使用themeleaf
* @date 2019-04-1111:06
**/
@Controller
public class UserController {
@RequestMapping("/show")
public String showInfo(Model model){
model.addAttribute("msg","这是一个简单的Thymeleaf的Demo");
return "user";
}
}4.4 编写user.html页面
Title
启动项目,在浏览器中输入:http://localhost:8080/show,便可看到我们渲染的内容了。
五、Thymeleaf语法介绍
5.1变量输出与语法介绍
| th:text | 在页面中输出值 |
| th:value | 可以将一个值放入到input 标签的value 中 |
5.2 字符串常见操作
thymeleaf提供很多内置对象,大部分的内置对象后都加s,如strings,numbers,dates等。调用内置对象的时候都是使用#,如#strings.length(s);
| ${#strings.isEmpty(key)} | 判断字符串是否为空,如果为空返回true,否则返回false |
| ${#strings.contains(msg,'T')} | 判断字符串是否包含指定的子串,如果包含返回true,否则返回false |
| ${#strings.startsWith(msg,'a')} | 判断当前字符串是否以子串开头,如果是返回true,否则返回false |
| ${#strings.endsWith(msg,'a')} | 判断当前字符串是否以子串结尾,如果是返回true,否则返回false |
| ${#strings.length(msg)} | 返回字符串的长度 |
| ${#strings.indexOf(msg,'h')} | 查找子串的位置,并返回该子串的下标,如果没找到则返回-1 |
| ${#strings.substring(msg,13,15)} | 截取子串,用户与jdk String 类下SubString 方法相同 |
| ${#strings.toUpperCase(msg)},${#strings.toLowerCase(msg)} | 字符串转大小写。 |
thymeleaf提供的字符串操作大多数都与JDK的一致,我们只是提供我们日常使用,并没有提供全部,只是让大家知道怎么去使用,需要学习更多函数的可以去官方网站查看学习。
5.3 日期格式化处理
| ${#dates.format(key)} | 格式化日期,默认的以浏览器默认语言为格式化标准 |
| ${#dates.format(key,'yyy/MM/dd')} | 按照自定义的格式做日期转换 |
| ${#dates.year(key)},${#dates.month(key)},${#dates.day(key)} | year:取年,Month:取月,Day:取日 |
5.4 条件判断
5.4.1 th:if
性别:男
性别:女
5.4.2 th:switch
ID 为1
ID 为2
5.5 迭代遍历
通过标签th:each来迭代集合对象,接下来我们将介绍迭代集合对象与迭代map对象的例子。
5.5.1迭代集合对象
controller:
/**
* @author maoqichuan
* @ClassName: UserController
* @description: springboot整合使用themeleaf
* @date 2019-04-1111:06
**/
@Controller
public class UserController {
@RequestMapping("/show")
public String showInfo(Model model){
List list = new ArrayList<>();
list.add(new User("zhangsan","1557700194",21));
list.add(new User("list","15577343194",24));
list.add(new User("王五","15343700194",26));
model.addAttribute("userList",list);
return "user";
}
}
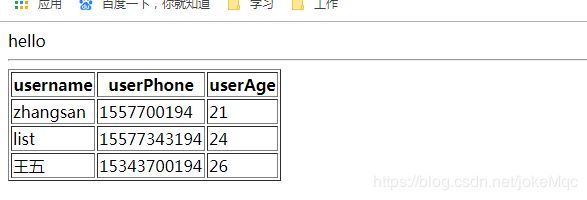
页面渲染:
Title
username
userPhone
userAge
这个有点类似我们java中foreach循环,userList代表的是需要迭代的集合对象,user代表的是每次迭代的对象,但是themeleaf提供了更丰富的操作,他提供了一个叫做状态变量的对象, 里面包含了每次迭代的次数,集合的大小等多个属性。
5.5.2状态变量
页面如下:
Title
username
userPhone
userAge
Index
Count
Size
Even
Odd
First
lase
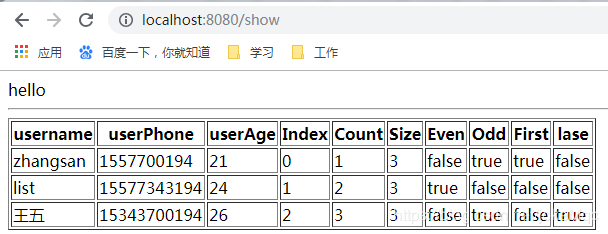
效果图如下:
- index:当前迭代器的索引从0 开始
- count:当前迭代对象的计数从1 开始
- size:被迭代对象的长度
- even/odd:布尔值,当前循环是否是偶数/奇数从0 开始
- first:布尔值,当前循环的是否是第一条,如果是返回true 否则返回false
- last:布尔值,当前循环的是否是最后一条,如果是则返回true 否则返回false
5.5.3 迭代Map对象
编写controller:
@RequestMapping("/showMap")
public String showMap(Model model){
Map map = new HashMap<>();
map.put("u1", new User("zhangsan","1557700194",21));
map.put("u2", new User("list","15577343194",24));
map.put("u3", new User("王五","15343700194",26));
model.addAttribute("map", map);
return "showMap";
}
编写静态页面:
Title
迭代Map对象
userName
userPhone
userAge
效果:
到这里SpringBoot使用Themeleaf已经介绍完毕了,以上的介绍都是一些基本的操作介绍,方便我们使用,但是更多的操作还需要我们去进一步的学习,让我们一起加油,一起努力!!!!