EasyUI(一)
什么是EasyUI?
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签
EasyUI的特点:
jQuery EasyUI为提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。
1、基于jquery用户界面插件的集合
2、为一些当前用于交互的js应用提供必要的功能
3、EasyUI支持两种渲染方式分别为javascript方式(如:$(’#p’).panel({…}))和html标记方式(如:class=“easyui-panel”)
4、支持HTML5(通过data-options属性)
5、开发产品时可节省时间和资源
6、简单,但很强大
7、支持扩展,可根据自己的需求扩展控件
8、目前各项不足正以版本递增的方式不断完善
1.layout布局
第一步:下载程序库并导入EasyUI的CSS和Javascript文件到页面
jquery-easyui-1.5.1下载网址:http://www.jeasyui.com/download/v151.php
可以用 ${pageContext.request.contextPath } 表示全路径名,以免路径出错
注意:jquery.min.js必须必须用在jquery.easyui.min.js之前
第二步:
找到程序库中demo–>layout–>full.html

index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
后台主界面
north region
east region
south region
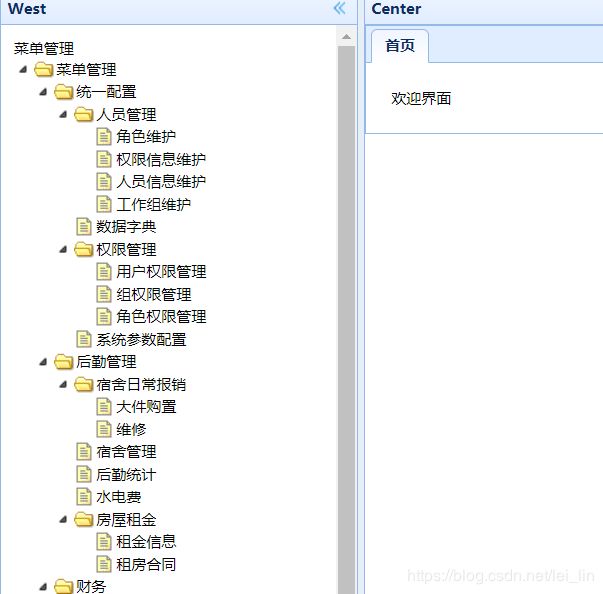
2、tree菜单(具有展开、折叠、拖拽、编辑和异步加载等功能)
TreeNode(实体类)
package com.leiyuanlin.entity;
/**
* 作用是通过TreeNode类转换成
* tree_data1.json的字符串
* @author 2018101801
*
*/
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class TreeNode {
private String id;
private String text;
private List<TreeNode> children = new ArrayList<>();
private Map<String, Object> attributes = new HashMap<>();
public TreeNode() {
}
public TreeNode(String id, String text, List<TreeNode> children, Map<String, Object> attributes) {
this.id = id;
this.text = text;
this.children = children;
this.attributes = attributes;
}
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public List<TreeNode> getChildren() {
return children;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
@Override
public String toString() {
return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]";
}
}
MenuDao(访问数据库)
package com.leiyuanlin.dao;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.leiyuanlin.entity.TreeNode;
import com.leiyuanlin.util.JsonBaseDao;
import com.leiyuanlin.util.JsonUtils;
import com.leiyuanlin.util.PageBean;
import com.leiyuanlin.util.StringUtils;
public class MenuDao extends JsonBaseDao{
/**
* 给前台返回tree_data1.json的字符串
* @param paMap 从前台jsp传递过来的参数集合
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<TreeNode> listTreeNode(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
List<Map<String, Object>> listMap = this.listMap(paMap, pageBean);
List<TreeNode> listTreeNode = new ArrayList<>();
this.listMapToListTreeNode(listMap, listTreeNode);
return listTreeNode;
}
/**
* [{'Menuid':001},{'Menuname':'学生管理'},{{'Menuid':002},{'Menuname':'后勤管理'}}]
* @param paMap
* @param pageBean
* @return
* @throws InstantiationException
* @throws IllegalAccessException
* @throws SQLException
*/
public List<Map<String, Object>> listMap(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql = "select * from t_easyui_menu where true";
String menuId = JsonUtils.getParamVal(paMap, "Menuid");
if(StringUtils.isNotBlank(menuId)) {
sql += " and parentid=" + menuId;
}else {
sql += " and parentid=-1";
}
// 这里面存放的是数据库中菜单信息
List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean);
return listMap;
}
/**
* {'Menuid':001},{'Menuname':'学生管理'}
* -->
* {id:...,text:...}
* @param map
* @param treeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void mapToTreeNode(Map<String, Object> map,TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException {
treeNode.setId(map.get("Menuid")+"");
treeNode.setText(map.get("Menuname")+"");
treeNode.setAttributes(map);
// 将子节点添加到父节点当中,建立数据之间的父子关系
// treeNode.setChildren(children);
Map<String, String[]> childrenMap = new HashMap<>();
childrenMap.put("Menuid", new String[] {treeNode.getId()});
List<Map<String, Object>> listMap = this.listMap(childrenMap, null);
List<TreeNode> listTreeNode = new ArrayList<>();
this.listMapToListTreeNode(listMap, listTreeNode);
treeNode.setChildren(listTreeNode);
}
/**
* [{'Menuid':001},{'Menuname':'学生管理'},{{'Menuid':002},{'Menuname':'后勤管理'}}]
* -->
* tree_data1.json
* @param listMap
* @param listTreeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void listMapToListTreeNode(List<Map<String, Object>> listMap,List<TreeNode> listTreeNode) throws InstantiationException, IllegalAccessException, SQLException {
TreeNode treeNode = null;
for (Map<String, Object> map : listMap) {
treeNode = new TreeNode();
mapToTreeNode(map, treeNode);
listTreeNode.add(treeNode);
}
}
}
这里为什么这么麻烦呢?
其实数据库中表的数据不符合EasyUI树形展示的数据格式
需要转换成easyUI所能识别的数据格式,只能识别:id,text,children…

MenuAction(将list集合转换成json串)
package com.leiyuanlin.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.leiyuanlin.dao.MenuDao;
import com.leiyuanlin.entity.TreeNode;
import com.leiyuanlin.framework.ActionSupport;
import com.leiyuanlin.util.ResponseUtil;
public class MenuAction extends ActionSupport {
private MenuDao menuDao = new MenuDao();
public String menuTree(HttpServletRequest req,HttpServletResponse resp) {
ObjectMapper om = new ObjectMapper();
try {
// 获取到easyui框架所识别的json格式
List<TreeNode> listTreeNode = this.menuDao.listTreeNode(req.getParameterMap(), null);
ResponseUtil.write(resp, om.writeValueAsString(listTreeNode));
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
配置mvc.xml
编写index.js
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=menuTree',
});
})
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
后台主界面
north region
菜单管理
east region
south region
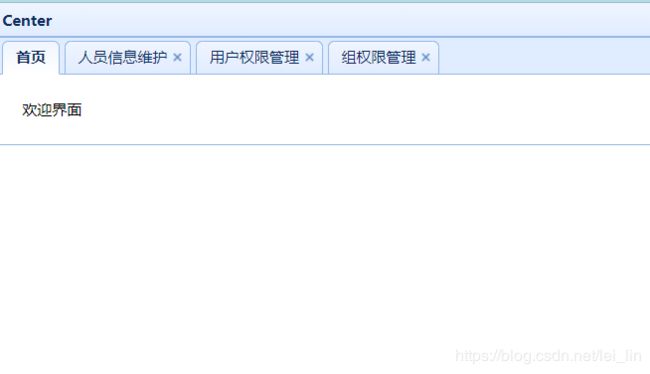
3、tabs布局
接下来,我们将tree选中的标签显示在右侧
需要改动的地方只有index.js和index.jsp页面
index.js
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=menuTree',
onClick: function(node){
// alert(node.text); 在用户点击的时候提示
// add a new tab panel
var content = '';
if($('#menuTab').tabs('exists',node.text)){
// 存在,执行选项卡选中已有选项卡的操作
$('#menuTab').tabs('select',node.text);
}else{
// 不存在,执行新增的操作
$('#menuTab').tabs('add',{
title:node.text,
content:content,
closable:true
});
}
}
});
})
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
后台主界面
north region
菜单管理
east region
south region
感谢观看!