安卓自定义View基础篇
首先郑重说明,我是看了GcsSloop这位大神的安卓自定义View基础内容,觉得很有用,自己再写一遍文字,温故一下他所讲的。写的内容,百分之99.9999999都是他的。只有一丢丢我的小总结。
他的文章出处:
安卓自定义View教程目录
安卓自定义View基础-坐标系
一.屏幕坐标系和数学坐标系的区别
由于移动设备一般定义屏幕左上角为坐标原点,向右为x轴增大方向,向下为y轴增大方向, 所以在手机屏幕上的坐标系与数学中常见的坐标系是稍微有点差别的,详情如下:
实际屏幕上的默认坐标系如下:
PS: 假设其中棕色部分为手机屏幕
个人总结:移动设备的屏幕里的坐标系和普通的数学上的xy轴坐标系在Y轴上有所不同,是相反的方向,即向下为正方向。如上图。
二.View的坐标系
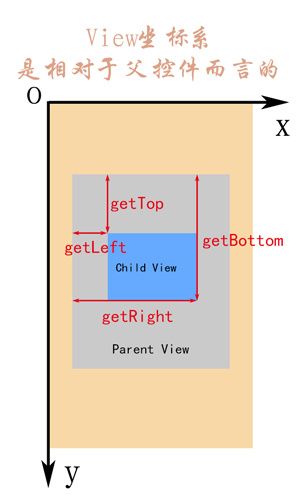
注意:View的坐标系统是相对于父控件而言的.
getTop(); //获取子View左上角距父View顶部的距离
getLeft(); //获取子View左上角距父View左侧的距离
getBottom(); //获取子View右下角距父View顶部的距离
getRight(); //获取子View右下角距父View左侧的距离
如下图所示:
个人总结:一个View的坐标系位置是相对的,即以包裹他的父控件为标准,以父控件的左上角为坐标系的圆点,
View的左上角与父控件的左上角的x轴差就是getLeft()所获得的值。
View的左上角与父控件的左上角的y轴差就是getTop()所获得的值。
View的右下角与父控件的左上角的x轴差就是getRight()所获得的值。
View的右下角与父控件的左上角的y轴差就是getBottom()所获得的值。
三.MotionEvent中 get 和 getRaw 的区别
event.getX(); //触摸点相对于其所在组件坐标系的坐标
event.getY();
event.getRawX(); //触摸点相对于屏幕默认坐标系的坐标
event.getRawY();
如下图所示:
PS:其中相同颜色的内容是对应的,其中为了显示方便,蓝色箭头向左稍微偏移了一点.
个人总结:同上一个总结一样理解,看图可知,getX()方法和getLeft()距离相同,getY()和getTop()距离相同,一个是view.getLeft(),一个是MotionEvent中event.getX()。
getRawX()和getRawY()是相对于整个移动设备的大的坐标系来获得的。
安卓自定义View基础-角度与弧度
安卓中角度(angle)与弧度(radian)的有关问题。
一.前言
1.为什么讲这个?
在我们自定义View,尤其是制作一些复杂炫酷的效果的时候,实际上是将一些简单的东西通过数学上精密的计算组合到一起形成的效果。
这其中可能会涉及到画布的相关操作(旋转),以及一些正余弦函数的计算等,这些内容就会用到一些角度、弧度相关的知识。
2.为什么对角的描述存在角度与弧度两种单位?
简单来说就是为了方便,为了精确描述一个角的大小引入了角度与弧度的概念。
由于两者进制是不同的(角度是60进制,弧度是10进制),在合适的地方使用合适的单位来描述会更加方便。
例如: 角度是60进位制,遇到30°6′这样的角,应该转化为10进制的30.1°。但弧度就不需要,因为弧度本身就是十进制的实数。
个人总结:角度要注意格式,60进制和10进制的转换。60'=1°
二.角度与弧度的定义
角度和弧度一样都是描述角的一种度量单位,下面是它们的定义:
| 名称 | 定义 |
|---|---|
| 角度 | 两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆周长的360分之一时,两条射线的夹角的大小为1度. |
| 弧度 | 两条射线从圆心向圆周射出,形成一个夹角和夹角正对的一段弧。当这段弧长正好等于圆的半径时,两条射线的夹角大小为1弧度. |
如图:
个人总结:角度 ≠弧度。
三.角度和弧度的换算关系
根据角度和弧度的的定义和圆的相关知识非常容易就能得出两者的换算公式:
先设圆的周长为C. 半径为r
C = 2πr;
一周对应的角度为360度(角度),对应的弧度为2π弧度。
故: 180度 = π弧度.
可得:
| 公式 | 例子 |
|---|---|
| 弧度 = 角度xπ/180 | 2π = 360 x π / 180 |
| 角度 = 弧度x180/π | 360 = 2π x 180 / π |
维基百科的公式:
rad 是弧度, deg 是角度
个人总结:弧度 = 角度xπ/180。角度 = 弧度x180/π。记不住,就记180度 = π弧度。
四.一些细节问题
由于默认屏幕坐标系和常见数学坐标系的小差别(坐标系问题点这里),所以在角上必然也会存在一些区别,例如:
在常见的数学坐标系中角度增大方向为逆时针,
在默认的屏幕坐标系中角度增大方向为顺时针。
个人总结:角度是以移动设备的坐标系的方向来计算的,注意正负符号。
安卓自定义View基础-颜色
简要介绍安卓中的颜色相关内容,包括颜色的定义,创建颜色的几种方式,以及颜色的混合模式等。
一.简单介绍颜色
安卓支持的颜色模式:
| 颜色模式 | 备注 |
|---|---|
| ARGB8888 | 四通道高精度(32位) |
| ARGB4444 | 四通道低精度(16位) |
| RGB565 | 屏幕默认模式(16位) |
| Alpha8 | 仅有透明通道(8位) |
PS:其中字母表示通道类型,数值表示该类型用多少位二进制来描述。如ARGB8888则表示有四个通道(ARGB),每个对应的通道均用8位来描述。
注意:我们常用的是ARGB8888和ARGB4444,而在所有的安卓设备屏幕上默认的模式都是RGB565,请留意这一点。
以ARGB8888为例介绍颜色定义:
| 类型 | 解释 | 0(0x00) | 255(0xff) |
|---|---|---|---|
| A(Alpha) | 透明度 | 透明 | 不透明 |
| R(Red) | 红色 | 无色 | 红色 |
| G(Green) | 绿色 | 无色 | 绿色 |
| B(Blue) | 蓝色 | 无色 | 蓝色 |
其中 A R G B 的取值范围均为0~255(即16进制的0x00~0xff)
A 从ox00到oxff表示从透明到不透明。
RGB 从0x00到0xff表示颜色从浅到深。
当RGB全取最小值(0或0x000000)时颜色为黑色,全取最大值(255或0xffffff)时颜色为白色
个人总结:1、安卓支持的颜色有四种格式:ARGB8888、ARGB4444、RGB565、Alpha8。
二.几种创建或使用颜色的方式
1.java中定义颜色
int color = Color.GRAY; //灰色
由于Color类提供的颜色仅为有限的几个,通常还是用ARGB值进行表示。
int color = Color.argb(127, 255, 0, 0); //半透明红色
int color = 0xaaff0000; //带有透明度的红色
2.在xml文件中定义颜色
在/res/values/color.xml 文件中如下定义:
<resources>
<color name="red">#ff0000color>
<color name="green">#00ff00color>
resources>
详解: 在以上xml文件中定义了两个颜色,红色和蓝色,是没有alpha(透明)通道的。
定义颜色以‘#’开头,后面跟十六进制的值,有如下几种定义方式:
#f00 //低精度 - 不带透明通道红色
#af00 //低精度 - 带透明通道红色
#ff0000 //高精度 - 不带透明通道红色
#aaff0000 //高精度 - 带透明通道红色
3.在java文件中引用xml中定义的颜色:
int color = getResources().getColor(R.color.mycolor);
4.在xml文件(layout或style)中引用或者创建颜色
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
name="colorPrimary">@color/red
style>
android:background="@color/red" //引用在/res/values/color.xml 中定义的颜色
android:background="#ff0000" //创建并使用颜色
个人总结:以上很精辟总结就是上面说法,不总结了。
三.取色工具颜色都是用RGB值定义的,而我们一般是无法直观的知道自己需要颜色的值,需要借用取色工具直接从图片或者其他地方获取颜色的RGB值。
1.ColorPix(for Win)
简单的取色调色工具,可以从屏幕取色,非常小而精简。
点击这里下载ColorPix
2.Picpick(for Win)
功能更加强大的工具:PicPick。
PicPick具备了截取全屏、活动窗口、指定区域、固定区域、手绘区域功能,支持滚动截屏,屏幕取色,支持双显示器,具备白板、屏幕标尺、直角座标或极座标显示与测量,具备强大的图像编辑和标注功能。
点击这里获取PicPick
3.Sip(for Mac)
Sip作为Mac上的取色工具,也是十分优秀的,除了屏幕取色外还配备了不同类型的调色板,并且支持将颜色格式化为任何常用的格式。
点击这里获取Sip
个人总结:有UI界面设计人员的android开发者不用太在意这个,但要知道有这几个工具。
四.颜色混合模式(Alpha通道相关)
通过前面介绍我们知道颜色一般都是四个通道(ARGB)的,其中(RGB)控制的是颜色,而A(Alpha)控制的是透明度。
因为我们的显示屏是没法透明的,因此最终显示在屏幕上的颜色里可以认为没有Alpha通道。Alpha通道主要在两个图像混合的时候生效。
默认情况下,当一个颜色绘制到Canvas上时的混合模式是这样计算的:
(RGB通道) 最终颜色 = 绘制的颜色 + (1 - 绘制颜色的透明度) × Canvas上的原有颜色。
注意:
1.这里我们一般把每个通道的取值从0(ox00)到255(0xff)映射到0到1的浮点数表示。
2.这里等式右边的“绘制的颜色”、“Canvas上的原有颜色” 都是经过预乘了自己的Alpha通道的值。如绘制颜色:0x88ffffff,那么参与运算时的每个颜色通道的值不是1.0,而是(1.0 * 0.5333 = 0.5333)。 (其中0.5333 = 0x88/0xff)
个人总结:0x88(16进制) = 136(10进制),0xff(16进制) = 255(10进制)
使用这种方式的混合,就会造成后绘制的内容以半透明的方式叠在上面的视觉效果。
其实还可以有不同的混合模式供我们选择,用Paint.setXfermode,指定不同的PorterDuff.Mode。
下表是各个PorterDuff模式的混合计算公式:(D指原本在Canvas上的内容dst,S指绘制输入的内容src,a指alpha通道,c指RGB各个通道)
| 混合模式 | 计算公式 |
|---|---|
| ADD | Saturate(S + D) |
| CLEAR | [0, 0] |
| DARKEN | [Sa + Da - SaDa, Sc(1 - Da) + Dc*(1 - Sa) + min(Sc, Dc)] |
| DST | [Da, Dc] |
| DST_ATOP | [Sa, Sa * Dc + Sc * (1 - Da)] |
| DST_IN | [Sa * Da, Sa * Dc] |
| DST_OUT | [Da * (1 - Sa), Dc * (1 - Sa)] |
| DST_OVER | [Sa + (1 - Sa)Da, Rc = Dc + (1 - Da)Sc] |
| LIGHTEN | [Sa + Da - SaDa, Sc(1 - Da) + Dc*(1 - Sa) + max(Sc, Dc)] |
| MULTIPLY | [Sa * Da, Sc * Dc] |
| SCREEN | [Sa + Da - Sa * Da, Sc + Dc - Sc * Dc] |
| SRC | [Sa, Sc] |
| SRC_ATOP | [Da, Sc * Da + (1 - Sa) * Dc] |
| SRC_IN | [Sa * Da, Sc * Da] |
| SRC_OUT | [Sa * (1 - Da), Sc * (1 - Da)] |
| SRC_OVER | [Sa + (1 - Sa)Da, Rc = Sc + (1 - Sa)Dc] |
| XOR | [Sa + Da - 2 * Sa * Da, Sc * (1 - Da) + (1 - Sa) * Dc] |
用示例图来查看使用不同模式时的混合效果如下(src表示输入的图,dst表示原Canvas上的内容):