一、最近在写商城方面的业务,需求在商品加如购物车过程中,实现一个抛物线加入的动画。
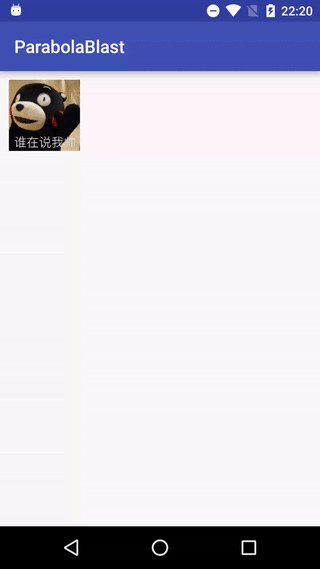
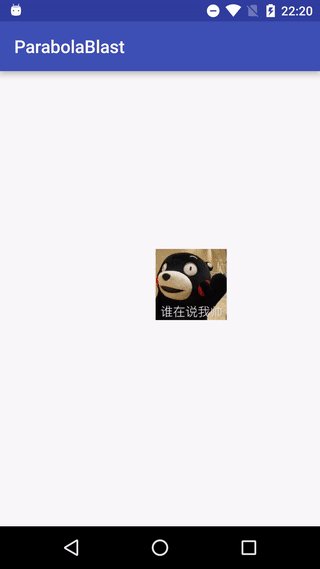
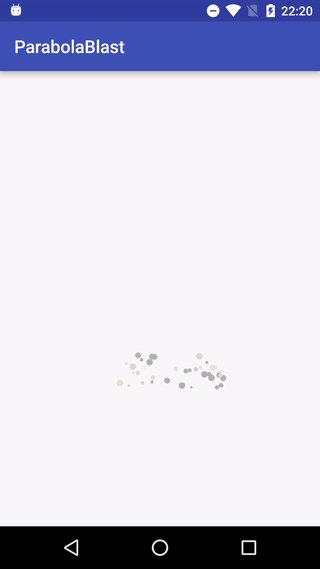
先看我写的效果图:
二、编写前的设计思路是:
ImageView的抛物线动画较好实现,难点在于动画结束后的爆炸效果,当时的想法是:
1.帧动画,UI给每帧的图,抛物线动画结束后,隐藏或者重置ImageView,启动帧动画;
2.自定义ImageView,抛物线动画后,分割该View成若干小的childView,各childView再次执行抛物线动画;
3.自定义ImageView和BoomView(若干爆炸小球),图片只负责抛物线运动,小球只负责自身的爆炸运动,实现图片和小球之间的低耦合。
简单的分析一下:
帧动画的弊端很明显,不同的商品颜色缤纷多彩,而帧动画仅能实现同一套图片之间的切换,体验太差了。
分割ImageView的做法效率很低(分割个数很多的情况下),个人也没有找到很好的分割策略,所以舍弃
自定义ParabolaView(图片)和BoomView(小球),各自分工,降低耦合性。
三、编码分析
1.自定义ParabolaView实现图片抛物线运动:
利用贝塞尔曲线路径,通过值动画,不断改变ParabolaView的坐标,核心计算公式如下:
/**
* mStart_X:起始X坐标
* mStart_Y:起始Y坐标
* mEnd_X:终点X坐标
* mEnd_Y:终点Y坐标
* mControl_X:控制点X坐标
* mControl_Y:控制点Y坐标
* mAnimValue:值动画及时值
*/
public void setXY() {
this.setX((1 - mAnimValue) * (1 - mAnimValue) * mStart_X + 2 * mAnimValue * (1 - mAnimValue) *
mControl_X + mAnimValue * mAnimValue * mEnd_X);
this.setY((1 - mAnimValue) * (1 - mAnimValue) * mStart_Y + 2 * mAnimValue * (1 - mAnimValue) *
mControl_Y + mAnimValue * mAnimValue * mEnd_Y);
}
2.初始化小球:
初始化小球数量ballCount,小球的颜色根据图片上的颜色进行随机获取,这样可以保证不同的商品爆炸的小球是不同的颜色
public void createBalls() {
if (ballList != null) {
ballList.clear();
}
for (int i = 0; i < ballCount; i++) {
ballList.add(new LittleBall(mEnd_X, mEnd_Y, mWidth, mHeight, mBallPaint,
mBitmap.getPixel(Utils.randomIntPositive(mBitmap.getWidth() - 1, 0),
Utils.randomIntPositive(mBitmap.getHeight() - 1, 0))));
Log.d("xandone", mEnd_X + " " + mEnd_Y + " " + mWidth + " " + mHeight );
}
}
3.单个小球的初始化,新建小球类LittleBall,构造:
public LittleBall(int endX, int endY, int w, int h, Paint paint, int color) {
this.mView_endX = endX;
this.mView_endY = endY;
this.mView_w = w;
this.mView_h = h;
this.mPaint = paint;
this.mColor = color;
init();
}
根据ParabolaView传递过来的的宽高和颜色进行计算ball的起始位置和控制点,核心计算:
public void init() {
this.mStart_X = Utils.randomIntPositive(mView_endX + mView_w, mView_endX);
this.mStart_Y = Utils.randomIntPositive(mView_endY + mView_h, mView_endY);
this.mEnd_X = Utils.randomIntPositive(mView_endX + mView_w, mView_endX - mView_w);
this.mEnd_Y = mView_endY + mView_h;
this.mRadius = Utils.randomIntPositive(12, 4);
mControl_X = (mStart_X + mEnd_X) / 2;
mControl_Y = mStart_Y - 300;
}
4.多个小球的爆炸BoomView:
这里就比较简单了,和之前的抛物线动画思路一样
public void drawBall(Canvas canvas) {
if (null == ballList || ballList.size() <= 0) {
return;
}
for (int i = 0; i < ballList.size(); i++) {
ballList.get(i).drawBall(canvas);
if (mAnimValue != 0) {
ballList.get(i).setXY(mAnimValue);
this.setAlpha(1 - mAnimValue);
}
}
}
5.ParabolaView和BoomView之间的通讯:
因为要根据商品图片传递小球颜色和个数,所以避免不了它们之间的通讯,解决策略是通过当前Activity为桥梁进行传递数据,Activity实现ParabolaView中的接口AnimEndInterface并重写:
@Override
public void onDrawBall(List littleBalls) {
boomView.startAnim(littleBalls);
}
四、用法简介(栗子):
ParabolaView和BoomView放在同一个布局之中,设置OnTouchListener事件,将手指点击处作为终点坐标传入,开启动画效果。
@Override
public boolean onTouch(View v, MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_UP) {
parabolaView.startAnim((int) event.getX(), (int) event.getY());
}
return true;
}
当前Activity必须实现ParabolaView中的AnimEndInterface接口(已改)
Activity实现AnimEndInterface太过于局限,更改成聚合的设计模式,适用于Activity/ViewGroup/Dialog等..
@Override
public void onDrawBall(List littleBalls) {
boomView.startAnim(littleBalls);
五、遗留问题
配置文件attrs等相关细节懒得去做了,有时间再搞..
六、源码地址:
自定义View-抛物线爆炸