datatable行内容增多时,收缩行(展示【更多】或者【收起】)
datatable行内容增多时,收缩行(展示【更多】或者【收起】)
前言:我们在使用datatables时,可能会遇到单元格内内容太多无法展示完全,省略号的方法使我们看不到全部的内容,已经不能满足我们的需求。想要在单元格内有个按钮【更多】,点击后该单元格的内容完全展示出来,点击【收起】后单元格又恢复原状,不影响排版。
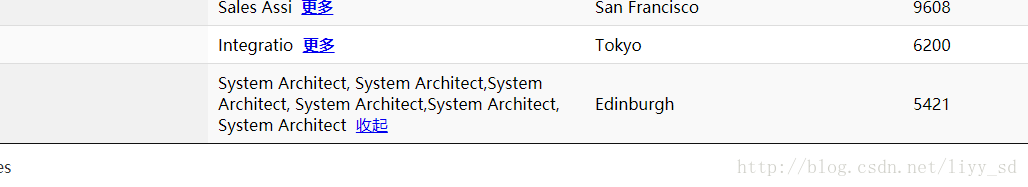
完全展示:

贴上代码:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>datatables展示切换title>
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js">script>
head>
<body>
<table id="example" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th>Nameth>
<th>Positionth>
<th>Officeth>
<th>Extn.th>
<th>Start dateth>
<th>Salaryth>
tr>
thead>
<tbody>
tbody>
table>
<script>
//切换显示备注信息,显示部分或者全部
function changeShowRemarks(obj){//obj是td
var content = $(obj).attr("content");
if(content != null && content != ''){
if($(obj).attr("isDetail") == 'true'){//当前显示的是详细备注,切换到显示部分
//$(obj).removeAttr('isDetail');//remove也可以
$(obj).attr('isDetail',false);
$(obj).html(getPartialRemarksHtml(content));
}else{//当前显示的是部分备注信息,切换到显示全部
$(obj).attr('isDetail',true);
$(obj).html(getTotalRemarksHtml(content));
}
}
}
//部分备注信息
function getPartialRemarksHtml(remarks){
return remarks.substr(0,10) + ' 更多';
}
//全部备注信息
function getTotalRemarksHtml(remarks){
return remarks + ' 收起';
}
$(document).ready(function() {
$('#example').DataTable({
"ajax": "arrays.txt",
"processing": true,
"columns": [
{"data": "name"},
{"data": "hr.position"},
{"data": "contact.0"},
{"data": "contact.1"},
{"data": "hr.start_date"},
{"data": "hr.salary"}
],
"createdRow": function( row, data, dataIndex ) {
if(data.hr.position.length > 10){//只有超长,才有td点击事件
$(row).children('td').eq(1).attr('onclick','javascript:changeShowRemarks(this);');
}
$(row).children('td').eq(1).attr('content',data.hr.position);
},
"columnDefs" : [
{
"type": "date",
"targets": 1,
"render": function (data, type, full, meta) {
if (full.hr.position.length > 10) {
return getPartialRemarksHtml(full.hr.position);//显示部分信息
} else {
return full.hr.position;//显示原始全部信息 }
}
}
}
]
})
})
script>
body>
html>另外,在array.txt文件中的数据是:
{
"data": [
{
"name": "Tiger Nixon",
"hr": {
"position": "System Architect, System Architect,System Architect, System Architect,System Architect, System Architect",
"salary": "$320,800",
"start_date": "2011/04/25"
},
"contact": [
"Edinburgh",
"5421"
]
},
{
"name": "Garrett Winters",
"hr": {
"position": "Accountant",
"salary": "$170,750",
"start_date": "2011/07/25"
},
"contact": [
"Tokyo",
"8422"
]
},
{
"name": "Ashton Cox",
"hr": {
"position": "Junior Technical Author",
"salary": "$86,000",
"start_date": "2009/01/12"
},
"contact": [
"San Francisco",
"1562"
]
},
{
"name": "Cedric Kelly",
"hr": {
"position": "Senior Javascript Developer",
"salary": "$433,060",
"start_date": "2012/03/29"
},
"contact": [
"Edinburgh",
"6224"
]
},
{
"name": "Airi Satou",
"hr": {
"position": "Accountant",
"salary": "$162,700",
"start_date": "2008/11/28"
},
"contact": [
"Tokyo",
"5407"
]
},
{
"name": "Brielle Williamson",
"hr": {
"position": "Integration Specialist",
"salary": "$372,000",
"start_date": "2012/12/02"
},
"contact": [
"New York",
"4804"
]
},
{
"name": "Herrod Chandler",
"hr": {
"position": "Sales Assistant",
"salary": "$137,500",
"start_date": "2012/08/06"
},
"contact": [
"San Francisco",
"9608"
]
},
{
"name": "Rhona Davidson",
"hr": {
"position": "Integration Specialist",
"salary": "$327,900",
"start_date": "2010/10/14"
},
"contact": [
"Tokyo",
"6200"
]
},
{
"name": "Colleen Hurst",
"hr": {
"position": "Javascript Developer",
"salary": "$205,500",
"start_date": "2009/09/15"
},
"contact": [
"San Francisco",
"2360"
]
}
]
}