题目描述已知n个整数x1,x2,⋯,xn,以及1个整数k(k#includeusingnamespacestd;intn,k;inta[22],ans;//判断质数boolprime(intnum){if(num>n>>k;for(inti=1;i>a[i];}f(1,k,0);cout<
算法1-1 玩具谜题
咚咚轩
算法c++数据结构
题目描述小南有一套可爱的玩具小人,它们各有不同的职业。有一天,这些玩具小人把小南的眼镜藏了起来。小南发现玩具小人们围成了一个圈,它们有的面朝圈内,有的面朝圈外。如下图:这时singer告诉小南一个谜题:“眼镜藏在我左数第3个玩具小人的右数第1个玩具小人的左数第2个玩具小人那里。”小南发现,这个谜题中玩具小人的朝向非常关键,因为朝内和朝外的玩具小人的左右方向是相反的:面朝圈内的玩具小人,它的左边是顺
高精度 A+B Problem
咚咚轩
高精度加法
题目描述高精度加法,相当于a+bproblem,不用考虑负数。输入格式分两行输入。a,b≤。输出格式输出只有一行,代表a+b的值。输入输出样例输入#111输出#12输入#210019099输出#210100方法1:结果用数组返回(推荐)#includeusingnamespacestd;strings1,s2;inta[100001],b[100001],c[100001];//三个整数数组,用于
Linux基础32-C语言篇之二维数组案例与字符数组【入门级】
kk努力学编程
linuxc语言算法
数组二维数组案例案例1:需求:二维数组的遍历代码:#includeintmain(intargc,char*argv[]){//创建一个二维数组,经过论证,二维数据组必须指定列的大小,行的大小可以省略intarr[][3]={{11},{21,22},{31,32,33}};//获取二维数组的大小intr_len=sizeof(arr)/sizeof(arr[0]);//遍历二维数组//外层循环,
数据结构-单链表模板实现-C语言版
小刘不想改BUG
数据结构基础数据结构c语言网络
《单链表实现模板-C语言版》——从零构建你的“数据火车”引言链表是数据结构中的“火车”,每节车厢(节点)通过“连接器”(指针)串联。本文将用C语言手把手教你搭建一列单链表火车,实现增删改查等核心操作,并附完整可运行代码!一、链表结构设计1.节点结构体typedefstructListNode{eleTypedata;//车厢装载的货物(数据)structListNode*next;//连接下一节车
C++:继承
学习使我变快乐
c++开发语言
上篇帖子我们讲了类之间的横向关系,本帖将讲述纵向关系:继承。说到继承儿子,我们可以联想到儿子继承父亲的遗产,在编程中我们可以理解为一个类获得另一个类的成员变量和成员函数的过程。被继承的类叫作父类或基类,继承的类称为子类或派生类。子类除了可以继承父类的成员,还可以定义新的成员。应用场景:1.当你要创建多个类,他们拥有部分相似的成员,则可以将相似部分提取出来作为父类,然后各个子类继承父类,可以减少代码
Python客服机器人
编织幻境的妖
python机器人开发语言
1.功能概述实现一个简单的客服机器人应用,使用Python的Tkinter库构建了图形用户界面(GUI),并通过与MySQL数据库交互来查询和回复用户的提问。此外,它还支持从CSV或Excel文件中导入话术模板,并提供下载模板的功能。2.实现逻辑初始化与GUI设置:通过tkinter库创建了一个窗口应用程序,设置了文本显示区、用户输入区、发送按钮、导入话术按钮和下载模板按钮。连接到数据库:尝试连接
C39RF C39RF Applied Financial
后端
Subject:C39RFAppliedFinancialModellinginPythonCaseStudy1Date:Submissiondeadline:28thofFebruary,12pmUKtime,4pmDubaitime,and8pmMalaysiatime.Pleasenotethefollowingbeforeyoucommencetheassignment:•Youhavet
DAT 560G: Database Design and SQL
后端
DAT560G:DatabaseDesignandSQLSpring2025,MiniAAssignment#4:SQLPart3Instructions1.Thisisanindividualassignment.Youmaynotdiscussyourapproachtosolvingthesequestionswithanyone,otherthantheinstructororTA.2.P
COMP3425 Data Mining S1 2025
后端
COMP3425DataMiningS12025UndergraduateAssignment1Maximummarks100Weight20%ofthetotalmarksforthecourseMintopasshurdle30%LengthMaximumof8pagesexcludingcoverpage,bibliographyandappendices.LayoutA4.Atleast1
YashanDB数据操作
数据库
本章节将介绍YashanDB数据库中表相关的基本语法和示例。插入数据通过执行INSERT语句往表中插入数据:CREATETABLEinsert_tb(c1INT,c2CHAR(10));INSERTINTOinsert_tbVALUES(4,'hello');INSERTINTOinsert_tbVALUES(1,'world'),(2,'nihao'),(3,'shijie');COMMIT;删
4 算法1-3 三连击(升级版)
咚咚轩
枚举
题目描述将1,2,…,9共9个数分成三组,分别组成三个三位数,且使这三个三位数的比例是A:B:C,试求出所有满足条件的三个三位数,若无解,输出No!!!。输入格式三个数,A,B,C。输出格式若干行,每行3个数字。按照每行第一个数字升序排列。输入输出样例输入#1123输出#1192384576219438657273546819327654981说明/提示保证Ausingnamespacestd;i
清华大学:DeepSeek+DeepResearch 让科研像聊天一样简单(86 页 PDF)
伟贤AI之路
AI技术pdf
第一弹:《DeepSeek:从入门到精通(100页PDF)》第二弹:《DeepSeek如何赋能职场应用?从提示语技巧到多场景应用》第三弹:《普通人如何抓住DeepSeek红利?》现在是《DeepSeek+DeepResearch让科研像聊天一样简单》PDF阅读地址:https://tcnsnwj3d31i.feishu.cn/wiki/CkbJw0pm5i5uAEkiijrcGGHrnGhPDF中
数据挖掘与数据分析
「已注销」
数据分析数据挖掘数据分析人工智能
目录数据挖掘与数据分析一.数据的本质二.什么是数据挖掘和数据分析三.数据挖掘和数据分析有什么区别案例及应用1.基于分类模型的案例2.基于预测模型的案例3.基于关联分析的案例4.基于聚类分析的案例5.基于异常值分析的案例6.基于协同过滤的案例7.基于社会网络分析的案例8.基于文本分析的案例结语数据挖掘与数据分析在当今数字化的时代,数据成为了我们生活和工作中不可或缺的一部分。数据的价值在于其所蕴含的信
软件供应链安全工具链研究系列—RASP自适应威胁免疫平台(下篇)
DevSecOps选型指南
安全网络软件供应链安全工具HW
在“软件供应链安全工具链研究系列—RASP自适应威胁免疫平台-上篇”中我们提到了RASP工具的基本能力、原理以及工具的应用场景,了解到了RASP工具在各场景下发挥的价值。那么在当今高强度攻防对抗的大场景下,RASP作为最后一道防线,不论是从高危漏洞修复还是应对高级攻击技术,都有着更高的要求。1.工具应具备的能力建议1.1技术能力方面建议1.1.1虚拟补丁技术RASP在为应用系统赋予威胁免疫能力的同
【万字长文】开源之播对话白鲸开源CEO郭炜--乐观主义的开源精神走得更远
SeaTunnel
开源
本文为白鲸开源科技CEO郭炜1小时深度访谈全记录来源于:开源之播」·Episode15:对话郭炜–乐观主义的开源精神走得更远大家好,我是郭炜,开源圈的“郭大侠”。作为Apache基金会的成员,我曾参与并孵化了多个开源项目,如早期的ClickHouse,以及ApacheDolphinScheduler(中文名:海豚调度)和ApacheSeaTunnel。这些都是Apache的顶级项目。现在,我创办了
JS :移除数组中的指定数据
25号底片~
jsjavascript前端开发语言
1.Array.prototype.filter()方法filter()方法会创建一个新数组,包含所有通过测试的元素。可以通过过滤掉不需要的元素来实现移除。constarray=[1,2,3,4,5];constitemToRemove=3;constnewArray=array.filter(item=>item!==itemToRemove);console.log(newArray);//输
自用python基础2
ffuanc
python基础python
二、数组的存储和处理——NumPy模块2.1创建数组多维数组array(object,dtype=None,copy=True,order=None,subok=False,ndmin=0)importnumpyasnpa=np.array([1,2,3,4])b=np.array([[1,2,3],[4,5,6],[7,8,9]])print(a)print(b)运行结果:[1234][[123
JAVA面试常见题_基础部分_Mysql调优
茂茂在长安
mysqlJAVAjava面试mysql
性能监控使用showprofile查询剖析工具,可以指定具体的type此工具默认是禁用的,可以通过服务器变量在绘画级别动态的修改setprofiling=1;当设置完成之后,在服务器上执行的所有语句,都会测量其耗费的时间和其他一些查询执行状态变更相关的数据。select*fromemp;在mysql的命令行模式下只能显示两位小数的时间,可以使用如下命令查看具体的执行时间showprofiles;执
docker部署GPU环境
atom goper
grudocker
使用Docker部署GPU环境涉及到几个关键步骤,以下是详细步骤:1.安装NVIDIA驱动程序确保你的系统已经安装了NVIDIAGPU驱动。这是使用GPU的前提条件。2.安装Docker和nvidia-container-toolkit首先,确保你已经安装了Docker。然后,安装NVIDIAContainerToolkit,它允许Docker容器访问宿主机上的GPU资源。对于Ubuntu系统,安
shell字典数组
吃不到的烤鱼
shell脚本
转自:http://www.firefoxbug.com/index.php/archives/2369/#shell字典数组#!/bin/bashecho"shell定义字典"#必须先声明declare-Adicdic=([key1]="value1"[key2]="value2"[key3]="value3")#打印指定key的valueecho${dic["key1"]}#打印所有key值e
zabbix安装使用
吃不到的烤鱼
运维zabbix
文章目录1.zabbix安装1.1安装zabbix-release1.2安装server/proxy/前端1.2创建数据库1.2.1安装mysql(如果已有数据库可以跳过)1.2.2创建zabbix账号和数据库1.2.3导入zabbix数据库1.3配置zabbix服务1.4启动zabbix1.4.1启动zabbix服务1.4.2zabbixphp相关配置(主要为时区配置)1.4.3SELinux配
完美解决gradle下载慢的问题
w36680130
完美解决gradle下载慢的问题参考文章:(1)完美解决gradle下载慢的问题(2)https://www.cnblogs.com/kenshinobiy/p/9189786.html备忘一下。
【基于PHP的CMS动态网站的渗透测试流程】
D-river
securityphp开发语言网络安全安全web安全
基于PHP的CMS动态网站的渗透测试流程一、渗透测试流程优化1.智能信息收集阶段2.靶向漏洞扫描3.深度手动测试二、关键风险检测清单1.PHP环境风险2.数据库交互风险3.会话管理缺陷三、高效测试方法论1.自动化辅助技术2.逻辑漏洞快速定位3.WAF绕过技术四、企业级防护建议1.环境加固2.监控与响应五、典型漏洞验证(PHP对象注入)附:工具链推荐安全测试对网站意义重大,它能够提前发现网站在网络、
【Python爬虫(100)】从当下到未来:Python爬虫技术的进阶之路
奔跑吧邓邓子
Python爬虫python爬虫开发语言未来发展
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、爬虫技术发展现状与瓶颈1.1爬虫技术发展现状1.2爬虫技术瓶颈
【Python爬虫(88)】当Python爬虫邂逅智能硬件:解锁数据新玩法
奔跑吧邓邓子
Python爬虫python爬虫智能硬件开发语言
【Python爬虫】专栏简介:本专栏是Python爬虫领域的集大成之作,共100章节。从Python基础语法、爬虫入门知识讲起,深入探讨反爬虫、多线程、分布式等进阶技术。以大量实例为支撑,覆盖网页、图片、音频等各类数据爬取,还涉及数据处理与分析。无论是新手小白还是进阶开发者,都能从中汲取知识,助力掌握爬虫核心技能,开拓技术视野。目录一、引言二、智能硬件的数据采集需求剖析2.1智能音箱的数据采集需求
如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
[生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
[Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
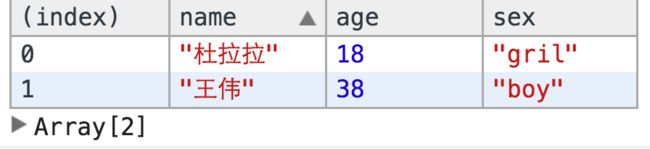
php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc