自定义控件之绘图篇:Canvas与图层(一)
一、如何获得一个Canvas对象
方法一:自定义view时, 重写onDraw、dispatchDraw方法
(1)、定义
我们先来看一下onDraw、dispatchDraw方法的定义@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
}
(2)、onDraw、dispatchDraw区别
- onDraw()的意思是绘制视图自身
- dispatchDraw()是绘制子视图
但在ViewGroup中,当它有背景的时候就会调用onDraw()方法,否则就会跳过onDraw()直接调用dispatchDraw();所以如果要在ViewGroup中绘图时,往往是重写dispatchDraw()方法
在View中,onDraw()和dispatchDraw()都会被调用的,所以我们无论把绘图代码放在onDraw()或者dispatchDraw()中都是可以得到效果的,但是由于dispatchDraw()的含义是绘制子控件,所以原则来上讲,在绘制View控件时,我们是重新onDraw()函数
所以结论来了:
在绘制View控件时,需要重写onDraw()函数,在绘制ViewGroup时,需要重写dispatchDraw()函数。
方法二:使用Bitmap创建
1、构建方法
使用:Canvas canvas = new Canvas(bitmap);
Canvas canvas = new Canvas();
canvas.setBitmap(bitmap);
//方法一:新建一个空白bitmap
Bitmap bitmap = Bitmap.createBitmap(width,height,Bitmap.Config.ARGB_8888);
//方法二:从图片中加载
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.drawable.wave_bg,null);
2、在OnDraw()中使用
我们一定要注意的是,如果我们用bitmap构造了一个canvas,那这个canvas上绘制的图像也都会保存在这个bitmap上,而不是画在View上,如果想画在View上就必须使用OnDraw(Canvas canvas)函数中传进来的canvas画一遍bitmap才能画到view上。下面举个例子:
public class BitmapCanvasView extends View {
private Bitmap mBmp;
private Paint mPaint;
private Canvas mBmpCanvas;
public BitmapCanvasView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
mPaint.setColor(Color.RED);
mBmp = Bitmap.createBitmap(500 ,500 , Bitmap.Config.ARGB_8888);
mBmpCanvas = new Canvas(mBmp);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setTextSize(100);
mBmpCanvas.drawText("启舰大SB",0,100,mPaint);
}
}

可以看到,毛线也没有,这是为什么呢?
我们仔细来看一下onDraw函数:
@Override在onDraw函数中,我们只是将文字画在了mBmpCanvas上,也就是我们新建mBmp图片上!这个图片跟我们view没有任何关系好吧,我们需要把mBmp图片画到view上才行,所以我们在onDraw中需要加下面这句,将mBmp画到view上
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setTextSize(100);
mBmpCanvas.drawText("启舰大SB",0,100,mPaint);
}
canvas.drawBitmap(mBmp,0,0,mPaint);
public class BitmapCanvasView extends View {
private Bitmap mBmp;
private Paint mPaint;
private Canvas mBmpCanvas;
public BitmapCanvasView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint = new Paint();
mPaint.setColor(Color.RED);
mBmp = Bitmap.createBitmap(500 ,500 , Bitmap.Config.ARGB_8888);
mBmpCanvas = new Canvas(mBmp);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setTextSize(100);
mBmpCanvas.drawText("启舰大SB",0,100,mPaint);
canvas.drawBitmap(mBmp,0,0,mPaint);
}
}

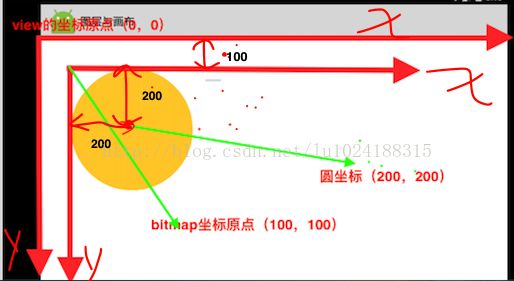
private void getSrcBmp(){ mPaint.setColor(0xFFFFCC44); /** * 参数一:要创建的bitmap的宽度 * 参数二:要创建的bitmap的高度 * 参数三:bitmap的配置, */ srcBmp = Bitmap.createBitmap(width ,height , Bitmap.Config.ARGB_8888); Canvas srcCanvas = new Canvas(srcBmp); /** * * 参数一 二 三 四 分别是矩形的left top right bottom ,即(l,t),(r,b)来确定矩形, * 但此时的坐标不是屏幕的,而是bitmap的坐标 * */ srcCanvas.drawCircle(width/2,height/2,width/2,mPaint); }
/** * 参数二 三 要绘制的bitmap的左顶点,即(left,top) */ canvas.drawBitmap(srcBmp, 100, 100, mPaint);
方法三:SurfaceHolder.lockCanvas()
在操作SurfaceView时需要用到Canvas,有关SurfaceView的知识后面会单独开一篇讲解,这里就先过了。二、图层与画布
在 《自定义控件之绘图篇(四):canvas变换与操作》 中,我们讲过了canvas的save()和restore(),如果没有看过的同学,务必先回去看一遍再回来。其实除了save()和restore()以外,还有其它一些函数来保存和恢复画布状态,这部分我们就来看看。
1、saveLayer()
saveLayer()有两个函数:/** * 保存指定矩形区域的canvas内容 */ public int saveLayer(RectF bounds, Paint paint, int saveFlags) public int saveLayer(float left, float top, float right, float bottom,Paint paint, int saveFlags)
- RectF bounds:要保存的区域的矩形。
- int saveFlags:取值有:ALL_SAVE_FLAG、MATRIX_SAVE_FLAG、CLIP_SAVE_FLAG、HAS_ALPHA_LAYER_SAVE_FLAG、FULL_COLOR_LAYER_SAVE_FLAG、CLIP_TO_LAYER_SAVE_FLAG总共有这六个,其中ALL_SAVE_FLAG表示保存全部内容,这些标识的具体意义我们后面会具体讲;
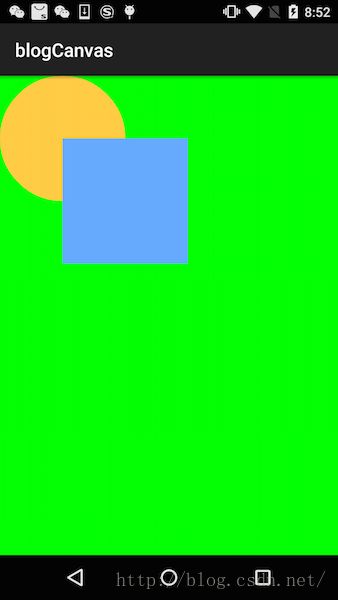
下面我们来看一下例子,拿xfermode来做下试验,来看看saveLayer都干了什么:

那么问题来了,如果我们把saveLayer给去掉,看看会怎样:
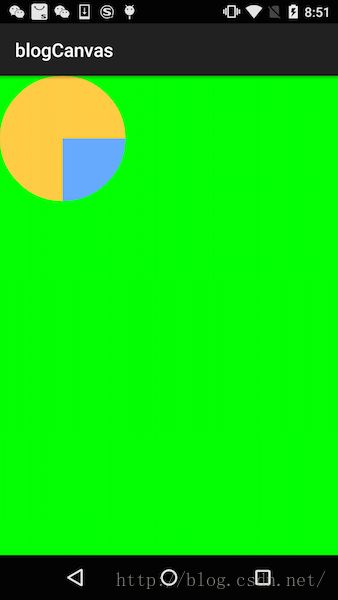
protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawColor(Color.GREEN); canvas.drawBitmap(dstBmp, 0, 0, mPaint); mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); canvas.drawBitmap(srcBmp, width / 2, height / 2, mPaint); mPaint.setXfermode(null); }

我擦类……去掉saveLayer()居然效果都不一样了……
我们先回顾下Mode.SRC_IN的效果:在处理源图像时,以显示源图像为主,在相交时利用目标图像的透明度来改变源图像的透明度和饱和度。当目标图像透明度为0时,源图像就完全不显示。
再回过来看结果,第一个结果是对的,因为不与圆相交以外的区域透明度都是0,而第二个图像怎么就变成了这屌样,源图像全部都显示出来了。
(1)、saveLayer的绘图流程
这是因为在调用saveLayer时,会生成了一个全新的bitmap,这个bitmap的大小就是我们指定的保存区域的大小,新生成的bitmap是全透明的,在调用saveLayer后所有的绘图操作都是在这个bitmap上进行的。所以:
int layerID = canvas.saveLayer(0, 0, width * 2, height * 2, mPaint, Canvas.ALL_SAVE_FLAG); canvas.drawBitmap(dstBmp, 0, 0, mPaint); mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); canvas.drawBitmap(srcBmp, width / 2, height / 2, mPaint);
在画图完成之后,会把saveLayer所生成的bitmap盖在原来的canvas上面。
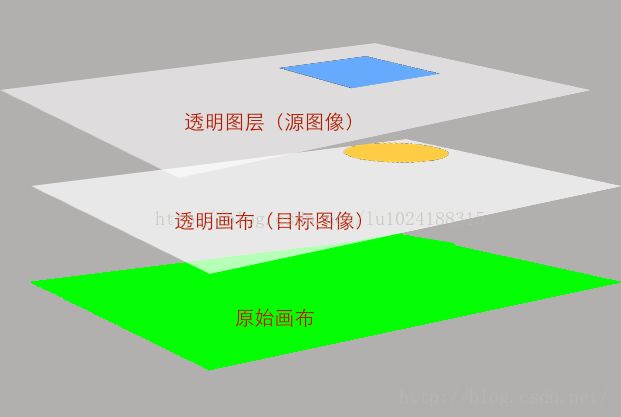
所以此时的xfermode的合成过程如下图所示:

savelayer新建的画布上的图像做为目标图像,矩形所在的透明图层与之相交,计算结果画在新建的透明画布上。最终将计算结果直接盖在原始画布上,形成最终的显示效果。
(2)、没有saveLayer的绘图流程
然后我们再来看第二个示例,在第二个示例中,唯一的不同就是把saveLayer去掉了;在saveLayer去掉后,所有的绘图操作都放在了原始View的Canvas所对应的Bitmap上了
protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawColor(Color.GREEN); canvas.drawBitmap(dstBmp, 0, 0, mPaint); mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); canvas.drawBitmap(srcBmp, width / 2, height / 2, mPaint); mPaint.setXfermode(null); }
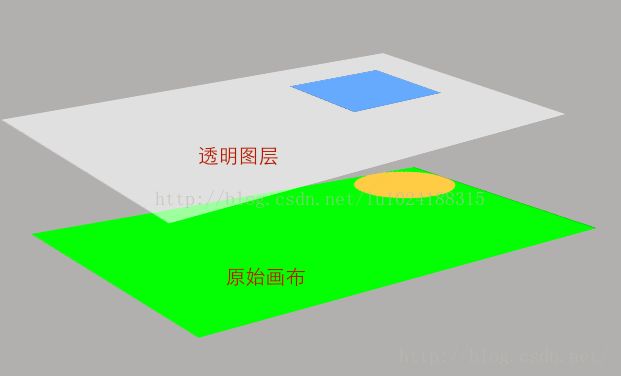
此时的xfermode合成过程如下:

由于没有调用saveLayer,所以圆形是直接画在原始画布上的,而当矩形与其相交时,就是直接与原始画布上的所有图像做计算的。
所以有关saveLayer的结论来了:
saveLayer会创建一个全新透明的bitmap,大小与指定保存的区域一致,其后的绘图操作都放在这个bitmap上进行。在绘制结束后,会直接盖在上一层的Bitmap上显示。
2、画布与图层
上面我们讲到了画布(Bitmap)、图层(Layer)和Canvas的概念,估计大家都会被绕晕了;下面我们下面来具体讲解下它们之间的关系。图层(Layer): 每一次调用canvas.drawXXX系列函数时,都会生成一个 透明图层 来专门来画这个图形,比如我们上面在画矩形时的透明图层就是这个概念。
画布(bitmap): 每一个画布都是一个bitmap,所有的图像都是画在bitmap上的!我们知道每一次调用canvas.drawxxx函数时,都会生成一个专用的透明图层来画这个图形,画完以后,就盖在了画布上。所以如果我们连续调用五个draw函数,那么就会生成五个透明图层,画完之后依次盖在画布上显示。
画布有两种:
第一种是view的原始画布,是通过onDraw(Canvas canvas)函数传进来的,其中参数中的canvas就对应的是view的原始画布,控件的背景就是画在这个画布上的!另一种是人造画布,通过 saveLayer()、new Canvas(bitmap) 这些方法来人为新建一个画布。尤其是saveLayer(),一旦调用saveLayer()新建一个画布以后,以后的所有draw函数所画的图像都是画在这个画布上的,只有当调用 restore()、resoreToCount() 函数以后,才会返回到原始画布上绘制。
这一点非常重要,当我们利用saveLayer来生成多个画纸时,然后最上层的画纸调用canvas.rotate(30)是把画板给旋转了,所有的画纸也都被旋转30度!这一点非常重要。
另外,如果最上层的画纸调用canvas.clipRect()将画板裁剪了,那么所有的画纸也都会被裁剪。唯一能够恢复的操作是调用canvas.revert()把上一次的动作给取消掉!
但在利用canvas绘图与画板不一样的是,画布的影响只体现在以后的操作上,以前画上去的图像已经显示在屏幕上是不会受到影响的。
这一点一定要理解出来,下面会用到。
三、save()、saveLayer()、saveLayerAlpha()中的用法
1、saveLayer的用法
saveLayer的声明如下:public int saveLayer(RectF bounds, Paint paint, int saveFlags) public int saveLayer(float left, float top, float right, float bottom,Paint paint, int saveFlags)
(1)、saveLayer后的所有动作都只对新建画布有效
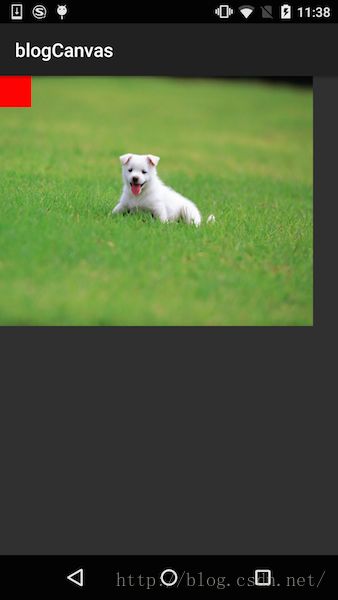
我们先看个例子:public class SaveLayerUseExample_3_1 extends View{ private Paint mPaint; private Bitmap mBitmap; public SaveLayerUseExample_3_1(Context context, AttributeSet attrs) { super(context, attrs); mPaint = new Paint(); mPaint.setColor(Color.RED); mBitmap = BitmapFactory.decodeResource(getResources(),R.drawable.dog);; } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawBitmap(mBitmap,0,0,mPaint); int layerID = canvas.saveLayer(0,0,getWidth(),getHeight(),mPaint,Canvas.ALL_SAVE_FLAG); canvas.skew(1.732f,0); canvas.drawRect(0,0,150,160,mPaint); canvas.restoreToCount(layerID); } }

在onDraw中,我们先在view的原始画布上画上了小狗的图像,然后利用saveLayer新建了一个图层,然后利用canvas.skew将新建的图层水平斜切45度。所以之后画的矩形(0,0,150,160)就是斜切的。
而正是由于在新建画布后的各种操作都是针对新建画布来操作的,不会对以前的画布产生影响,从效果图中也明显可以看出,将画布水平斜切45度也只影响了saveLayer的新建画布,并没有对之前的原始画布产生影响。
(2)、通过Rect指定矩形大小就是新建的画布大小
在saveLayer的参数中,我们可以通过指定Rect对象或者指定四个点来来指定一个矩形,这个矩形的大小就是新建画布的大小,我们举例来看一下:public class SaveLayerUseExample_3_1 extends View { private Paint mPaint; private Bitmap mBitmap; public SaveLayerUseExample_3_1(Context context, AttributeSet attrs) { super(context, attrs); mPaint = new Paint(); mPaint.setColor(Color.RED); mBitmap = BitmapFactory.decodeResource(getResources(), R.drawable.dog); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawBitmap(mBitmap, 0, 0, mPaint); int layerID = canvas.saveLayer(0, 0, 100, 100, mPaint, Canvas.ALL_SAVE_FLAG); canvas.drawRect(0, 0, 500, 600, mPaint); canvas.restoreToCount(layerID); } }
效果图如下:

在绘图时,我们先把小狗图片绘制在原始画布上的,然后新建一个大小为(0,0,100,100)大小的透明画布,然后再在这个画布上画一个(0, 0, 500, 600)的矩形。由于画布大小只有(0,0,100,100),所以(0, 0, 500, 600)这个矩形并不能完全显示出来,也只能显示出来(0,0,100,100)画布大小的部分。
那有些同学会说了,nnd,为了避免画布太小而出现问题,我每次都新建一个屏幕大小的画布多好,这样虽然是不会出现问题,但你想过没有,屏幕大小的画布需要多少空间吗,按一个像素需要8bit存储空间算,1024*768的机器,所使用的bit数就是1024*768*8=6.2M!所以我们在使用saveLayer新建画布时,一定要选择适当的大小,不然你的APP很可能OOM哦。
注意,注意:在我的例子中都是直接新建全屏画布的,因为写例子比较方便!!!!但是我这只是示例,在现实使用中,一定要适量的创建画布的大小哦!
2、saveLayerAlpha的用法
saveLayerAlpha的声明如下:public int saveLayerAlpha(RectF bounds, int alpha, int saveFlags) public int saveLayerAlpha(float left, float top, float right, float bottom,int alpha, int saveFlags)
这个函数的意义也是在调用的时候会新建一个bitmap画布,以后的各种绘图操作都作用在这个画布上,但这个画布是有透明度的,透明度就是通过alpha值指定的。
我们来看个示例
public class SaveLayerAlphaView extends View { private Paint mPaint; public SaveLayerAlphaView(Context context, AttributeSet attrs) { super(context, attrs); mPaint = new Paint(); mPaint.setColor(Color.RED); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); canvas.drawRect(100,100,300,300,mPaint); int layerID = canvas.saveLayerAlpha(0,0,600,600,0x88,Canvas.ALL_SAVE_FLAG); mPaint.setColor(Color.GREEN); canvas.drawRect(200,200,400,400,mPaint); canvas.restoreToCount(layerID); } }

在saveLayerAlpha以后,我们画了一个绿色的矩形,由于把saveLayerAlpha新建的矩形的透明度是0x88(136)大概是50%透明度,从效果图中也可以看出在新建图像与上一画布合成后,是具有透明度的。
好了,这篇文章就先到这里,下一篇详细给大家讲解有关参数中各个Flag的意义。
我的示例
源码下载地址:http://download.csdn.net/detail/harvic880925/9510189 (与第二篇对应资源合并在一个工程中)
首发:http://blog.csdn.net/harvic880925/article/details/51317746