- 乐优商城(六)ElasticSearch搜索二
you4580
elasticsearch大数据搜索引擎
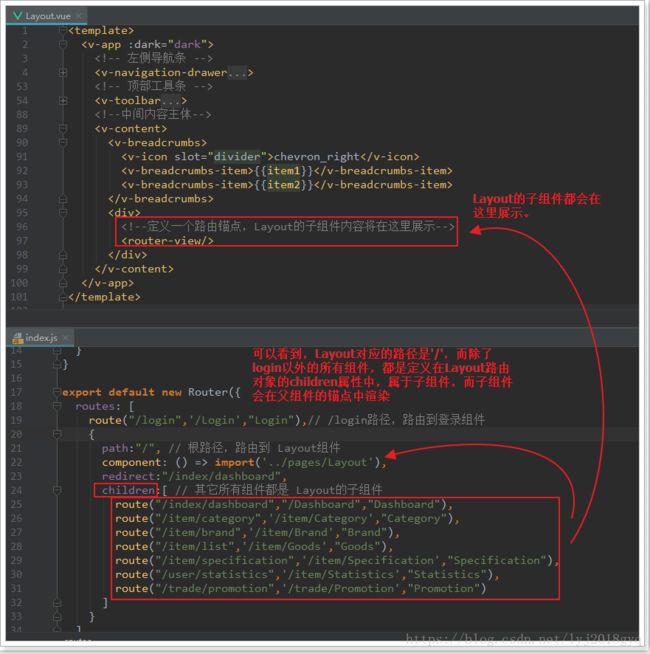
1.索引库数据导入之前我们学习了Elasticsearch的基本应用。今天就学以致用,搭建搜索微服务,实现搜索功能。1.1.创建搜索服务创建module:Pom文件:leyoucom.leyou.parent1.0.0-SNAPSHOT4.0.0com.leyou.searchleyou-search1.0.0-SNAPSHOTorg.springframework.bootspring-boot
- 乐优商城学习笔记二十五-购物车(一)
smallmartial
title:乐优商城学习笔记二十五-购物车(一)date:2019-04-2521:11:46tags:-乐优商城-java-springbootcategories:-乐优商城0.学习目标1.搭建购物车服务1.1.创建moduleimageimage1.2.pom依赖leyoucom.leyou.parent1.0.0-SNAPSHOT4.0.0com.leyou.servicely-cart1
- 乐优商城(五十一)延时消息队列
飘来荡去、、
乐优商城RabbitMQ延时队列乐优商城
目录一、需求1.1常见方案1.2缺点二、高效延时消息设计与实现三、RabbitMQ延时队列3.1Per-QueueMessageTTL3.2DeadLetterExchanges3.3小结3.4在队列上设置TTL3.4.1建立delay.exchange3.4.2建立延时队列(delayqueue)3.4.3配置延时路由规则3.4.4测试3.5在消息上设置TTL3.5.1设置延时队列3.5.2生产
- 乐优商城笔记-商城系统功能编写
夏高木杉
springcloudjavaspringboot
索引数据库导入创建搜索微服务newmoduleGroupid:com.leyou.searchArtifactid:leyou-searchModulename:leyou-searchpom文件:配置leyoucom.leyou.parent1.0.0-SNAPSHOT4.0.0com.leyou.searchleyou-search1.0.0-SNAPSHOTorg.springframewo
- 乐优商城学习笔记十七-搜索过滤(二)
smallmartial
title:乐优商城学习笔记十七-搜索过滤(二)date:2019-04-2014:37:56tags:-乐优商城-java-springbootcategories:-乐优商城3.生成规格参数过滤3.1.谋而后动有四个问题需要先思考清楚:什么时候显示规格参数过滤?如何知道哪些规格需要过滤?要过滤的参数,其可选值是如何获取的?规格过滤的可选值,其数据格式怎样的?什么情况下显示有关规格参数的过滤?如
- 乐优商城项目实战系列笔记1-项目搭建
程序小旭
微服务项目练习springboot分布式springjava架构
0.学习目标了解电商行业了解乐优商城项目结构能独立搭建项目基本框架能参考使用ES6的新语法1.了解电商行业学习电商项目,自然要先了解这个行业,所以我们首先来聊聊电商行业1.1.项目分类主要从需求方、盈利模式、技术侧重点这三个方面来看它们的不同1.1.1.传统项目各种企业里面用的管理系统(ERP、HR、OA、CRM、物流管理系统。。。。。。。)需求方:公司、企业内部盈利模式:项目本身卖钱技术侧重点:
- 乐优商城学习笔记二十一-RabbitMQ项目改造
smallmartial
title:乐优商城学习笔记二十一-RabbitMQ项目改造date:2019-04-2216:22:07tags:-乐优商城-java-RabbitMQcategories:-乐优商城3.项目改造接下来,我们就改造项目,实现搜索服务、商品静态页的数据同步。3.1.思路分析发送方:商品微服务什么时候发?当商品服务对商品进行写操作:增、删、改的时候,需要发送一条消息,通知其它服务。发送什么内容?对商
- 乐优商城学习笔记二十四-授权中心(一)
smallmartial
title:乐优商城学习笔记二十四-授权中心(一)date:2019-04-2419:32:48tags:-乐优商城-java-springbootcategories:-乐优商城0.学习目标1.无状态登录原理1.1.什么是有状态?有状态服务,即服务端需要记录每次会话的客户端信息,从而识别客户端身份,根据用户身份进行请求的处理,典型的设计如tomcat中的session。例如登录:用户登录后,我们
- 浓浓的压力
张仁杰_强化班
1.阶段,任世伟,刘星星等人的阶段已经走完不短时间了,而且任世伟走完阶段后,做了几个项目,还研究了乐优商城,而我现在还没走完。2.算法,去年王明灿因为算法竞赛,进度上落了下来,现在已经后来居上,而我现在数据结构才学了一半。我现在还远远不如我身边的人,需要更加努力的去追赶。
- 乐优商城(一)介绍和项目搭建
you4580
javaspring数据库vue.js
1.乐优商城介绍1.1项目介绍乐优商城是一个全品类的电商购物网站(B2C)用户可以在线购买商品、加入购物车、下单可以评论已购买商品管理员可以在后台管理商品的上下架、促销活动管理员可以监控商品销售状况客服可以在后台处理退款操作希望未来3到5年可以支持千万用户的使用1.2项目架构1.3系统架构解读整个乐优商城可以分为两部分:后台管理系统、前台门户系统。后台管理系统:后台系统主要包含以下功能:商品管理,
- 商城项目搭建
李康的博客
商城微服务搭建
商城项目搭建0.学习目标1.了解电商行业1.1.项目分类1.1.1.传统项目1.1.2.互联网项目1.2.电商行业的发展1.2.1.钱景1.2.2.数据1.2.3.技术特点1.3.常见电商模式1.4.一些专业术语2.乐优商城介绍2.1.项目介绍2.2.系统架构2.2.1.架构图2.2.2.系统架构解读3.项目搭建3.1.技术选型3.2.开发环境3.3.域名3.4.创建父工程3.5.创建Eureka
- 012 乐优商城项目搭建
weixin_30252155
1.了解电商行业(1)项目分类主要从需求方、盈利模式、技术侧重点这三个方面来看它们的不同传统项目各种企业里面用的管理系统(ERP、HR、OA、CRM、物流管理系统。。。。。。。)-需求方:公司、企业内部-盈利模式:项目本身卖钱-技术侧重点:业务功能互联网项目门户网站、电商网站:baidu.com、qq.com、taobao.com、jd.com......-需求方:广大用户群体-盈利模式:虚拟币、
- 乐优商城搭建中的笔记
小白要变大牛
笔记java
请求流程先在网页上请求然后传到nginx再到eureka容器再到zuul再到微服务:leyou-registry是eureka的moduleleyou-geteway是zuul网关的moduleleyou-item是一个聚合模块,pom是声明打包方式为pom,声明是聚合模块leyou-item里面有一个leyou-item-interface,它的作用是相当于存放一些pojo对象的,也存放一些异常
- 乐优商城(二)搭建后台前端
you4580
前端springjava
1.搭建后台管理前端1.1导入已有资源找到已经准备好的leyou-manage-web压缩文件,这就是后台管理的前端项目解压leyou-manage-web文件到项目中,注意与leyou文件同级1.2安装依赖在IDEA中打开leyou-manage-web工程2.打开Teminal,输入以下命令安装依赖npminstall1.3启动项目在package.json文件中有scripts启动脚本配置2
- 乐优商城项目
LI JS@你猜啊
个人项目java
目录3.4.创建父工程3.5.创建EurekaServer3.5.1.创建工程3.5.2.添加依赖3.5.3.编写启动类3.5.4.配置文件3.6.创建Zuul网关3.6.1.创建工程3.6.2.添加依赖3.6.3.编写启动类3.6.4.配置文件3.6.5.项目结构3.7.创建商品微服务3.7.1.微服务的结构3.7.5.整个微服务结构3.7.6.添加依赖3.7.7.编写启动和配置3.8.添加商品
- javaee之黑马乐优商城6
悟空不买菜了
javaeejava-eejava
商品品牌的查询上面就是我们需要根据分类id去找品牌假设我们现在拿到的是商品的分类id,我们需要根据分类id查询出对应的品牌即可下面我们拿到上面的接口,直接撸代码这个是和品牌相关联的操作,因为先去看一下BrandMapper,这个mapper是已经存在了,那我们现在去写Controller层那我们要去完成service层,BrandService下面我们去BrandMapper里面编写sql再去编写
- javaee之黑马乐优商城5
悟空不买菜了
javaeejava-eejava
分析一下spu与sku的数据结构再来说一下什么是spustandardproductunit标准产品单元:SPU级别的规格参数通常是与整个产品类型或产品系列相关的通用参数。比如华为手机下面的p系列、荣耀系列,都可以标识为spu级别规格参数skustockkeepingunit库存保管单位:SKU级别的规格参数是具体到每个独立的产品变种(SKU)的特有参数。它们描述了每个SKU的唯一特性,如颜色、型
- 最新JavaEE视频教程
wustzdd
Javajava
教程目录:00讲义+笔记+资料01语言基础+高级02JavaWeb+黑马旅游网03Mybatis.04Spring05SpringMVC.06Oracle·07Maven高级·08SSM整合案例【企业权限管理系统】·09微服务电商【黑马乐优商城】·10Lucene.11Elasticsearch(选学).12SpringDataJPA13SpringBoot.14Git.15Vue.16网络爬虫(
- javaee之黑马乐优商城4
悟空不买菜了
javaee数据库
商品规格与数据结构下面来说一下数据库的设计与分析其实对于spu这张表来说,大体设计还是比较好设计的看一下下面这张图是一个产品的规格参数上面主体就是一个规格参数,基本信息又是一个规格参数这里就是涉及到了一个商品的具体信息,sku就是一个具体带有了规格参数的商品先不管上面表设计的具体细节,先来看下面一张图那我们在来分析几张表与表之间的关系下面对上面的关系进行拓展,先来看下面几个页面上面这张图就是我们要
- javaee之黑马乐优商城3
悟空不买菜了
javaeejava-eejava
异步查询工具axios(儿所以时)vue官方推荐的ajax请求框架新增品牌页面如何找到上面这个页面下面这个页面里面的新增商品弹窗上面就是请求路径与请求方式那么请求参数是什么?brand对象,外加商品分类的id数组cids(这里其实不止就是添加一个分类)返回值没有就是一个响应,这里201就成功,表明创建了数据下面我们去写Controller页面这个Controller就是BrandControlle
- javaee之黑马乐优商城2
悟空不买菜了
javaee数据库java-ee
简单分析一下商品分类表的结构先来说一下分类表与品牌表之间的关系再来说一下分类表和品牌表与商品表之间的关系面我们要开始就要创建sql语句了嘛,这里我们分析一下字段用到的数据库是heima->tb_category这个表现在去数据库里面创建好这张表下面我们再去编写一个实体类之前,我们去看一下这个类的请求方式,请求路径,请求参数,返回数据都是什么下面再去编写实体类实体都是放到出现了一个小插曲,开始的时候
- javaee之黑马乐优商城1
悟空不买菜了
javaeeservletjavaee
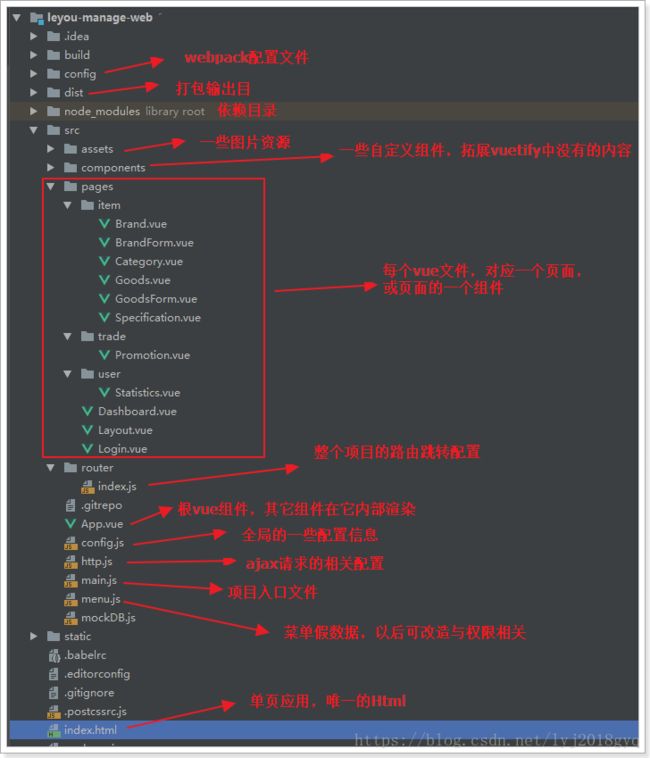
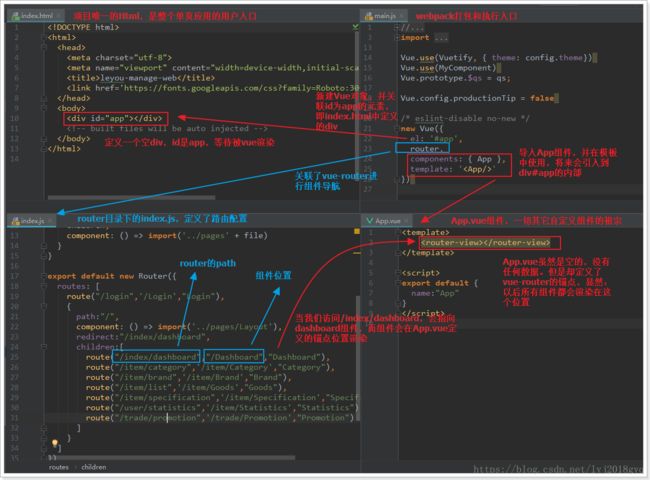
问题1:整体的项目架构与技术选型技术选型开发环境域名测试如何把项目起来,以及每一个目录结构大概是什么样子通过webpack去启动了有个项目,这里还是热部署,文件改动,内容就会改动Dev这个命令会生成一个本地循环地址和ip,然后直接访问这个ip就可以访问到项目下面说一下关键目录结构说一下里面的webpack.base.conf.js这个配置文件再来说config这个文件夹,是项目的配置文件,里面的I
- 个人博客开发阶段总结
焦前进_三月
项目时间规划个人博客后台管理个人博客前台从4.6号开始,到5.20问题总结的差不多,中间差不多一个半月的时间(中午+晚上)。本来那一段时间刚完成乐优商城项目的学习,然后每天看视频,状态比较不好。恰好世伟发来共同写个人博客项目的邀请,思考了一番,便加入了阵营。先不管项目写的怎么样,俩个人连麦学习的状态比起一个人学习是没得说。但是写项目的时候还是遇到了一些的问题,原型图设计,后端评论管理接口,后台ui
- lyshop学习笔记七-商品管理(添加商品)
smallmartial
title:乐优商城学习笔记七-商品管理(添加商品)date:2019-04-1716:18:10tags:-乐优商城-java-springbootcategories:-乐优商城0.学习目标独立实现商品新增后台独立实现商品编辑后台独立搭建前台系统页面1.商品新增1.1.页面预览当我们点击新增商品按钮:1528083727447就会出现一个弹窗:[图片上传失败...(image-55dc49-1
- 【javaWeb微服务架构项目——乐优商城day14】——购物车(实现未登录状态的购物车,实现登陆状态下的购物车,实现未登录状态的购物车合并到登录状态)
我不是靓仔ing
文章目录0.学习目标1.搭建购物车服务1.1.创建module1.2.pom依赖1.3.配置文件1.4.启动类2.购物车功能分析2.1.需求2.2.流程图3.未登录购物车3.1.准备3.1.1购物车的数据结构3.1.2.web本地存储什么是web本地存储?LocalStorage的用法3.1.3.获取num3.2.添加购物车3.2.1.点击事件3.2.2.获取数量,添加购物车3.3.查询购物车3.
- 乐优商城第十九天(购物车)
CR2018
乐优商城leyou.com
html5的web存储localstorage没有时间限制,只能保存字符串。可以在网页之间传输信息。购物车的流程。首先,我们在商品详情页点击加入购物车,把sku信息保存在localstorge中,当页面跳转到购物车页面的时候,我们判断有没有登陆,没有登陆的话,我们保存在本地的购物车,也是localstoreage中,如果登录u了,我们把数据提交到后台处理。本地购物车也要判断是否登陆,如果登陆,要进
- 商品规格管理
明月清风,良宵美酒
前端技术栈vue.js
1.商品规格数据结构乐优商城是一个全品类的电商网站,因此商品的种类繁多,每一件商品,其属性又有差别。为了更准确描述商品及细分差别,抽象出两个概念:SPU和SKU,了解一下:1.1.SPU和SKUSPU:StandardProductUnit(标准产品单位),一组具有共同属性的商品集SKU:StockKeepingUnit(库存量单位),SPU商品集因具体特性不同而细分的每个商品以图为例来看:本页的
- lyshop学习笔记八-商品管理(修改商品)
smallmartial
title:乐优商城学习笔记八-商品管理(修改商品)date:2019-04-1716:43:46tags:-乐优商城-java-springbootcategories:-乐优商城1.商品修改1.1.编辑按钮点击事件在商品详情页,每一个商品后面,都会有一个编辑按钮:1528874711108点击这个按钮,就会打开一个商品编辑窗口,我们看下它所绑定的点击事件:[图片上传失败...(image-e6
- 乐优商城(项目搭建+统一通用异常处理)(一)
小依真
开发#java
技术特点高并发(分布式、静态化技术、CDN服务、缓存技术、异步并发、池化、队列)高可用(集群、负载均衡、限流、降级、熔断)1.乐优商城介绍1.1项目介绍全品类的电商购物网站(B2C)。用户可以在线购买商品、加入购物车、下单、秒杀商品。可以评论已购买商品。管理员可以在后台管理商品的上下架、促销活动。管理员可以监控商品销售状况。客服可以在后台处理退款操作。1.2系统架构1.2.1架构图1.2.2系统架
- 乐优商城nginx进行代理后,只能进行ip访问,不能进行域名访问
特立独行的蜗牛
后台nginxspringboot
看的这个博主的nginx安装https://blog.csdn.net/zcylxzyh/article/details/98072052nginx可以正常运行,出现如下界面用ip可以成功访问,但是用域名访问却失败了解决:要在opt下的nginx.conf文件中,也要添加我们代理的server,即可成功
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f
![]()