很久没来博客园了,今天给大家带来两个硬货bug,前端大牛可能不觉得是啥,但是对于没碰到过这问题的小菜鸟我来说还是很不错的
1、npm run build 至服务端的时候出现路径报错解决方案
①、本地测试无任何问题打包上线,全报错,出bug
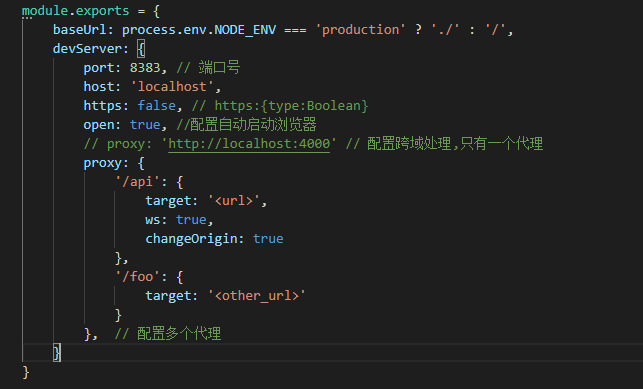
解决思路:在src文件夹同级目录下创建vue.config.js文件里面
在vue.config.js中重写打包后的基础路径为当前目录
②、重新打包之后上传服务器,发现访问是不会报错了,但是请求的资源(如index.html、index.css、xxx.js)这些又报304、404、401问题,整个页面是一个白屏,没有任何自己的开发的东西
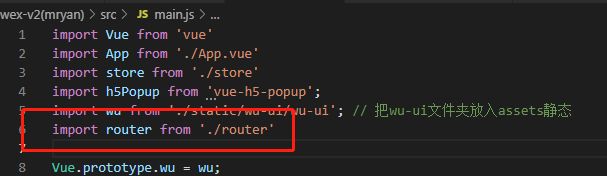
解决思路:查看各种资料后得出结论,应该是路由的加载模式的问题,因为vue-router的模式不同,导致服务器不能够识别,解决方案就是在 router.js 中 更改路由器的访问模式。
我们可以看到router.js里面的mode 为 history
只用将mode的”history“改为”hash“就OK了 重新npm run build 上传至服务器就OK了 亲测有效噢~
2、上传至服务器路径没问题了,但是我们发现css样式错乱了
解决思路 长得不一样 是样式问题,是打包的时候顺序先后问题,有一些样式没有生效,有一些样式被覆盖了。这时候可以考虑以下几种方法。