ionic+angularjs项目中使用极光推送
功能诉求:一、平台通知广播 + 二、单个用户通知
一、以安卓为例,平台广播:在apk包中加入APP-KEY,无需服务端SDK下载
准备:
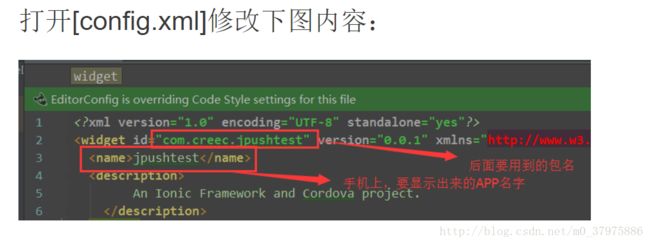
1.要使用的项目中,config.xml中的包名和项目名,盗图一张
2.在极光推送平台注册应用
应用名称就是cofig.xml的
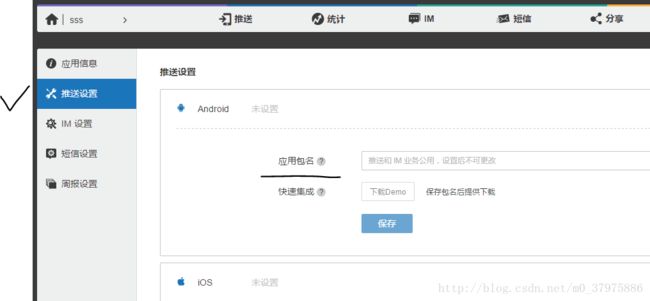
3.到刚刚创建的应用中,,这个sss应用名是我随手乱写的 安卓系统,填写安卓的应用包名
这个应用包名,就是comfig.xml里
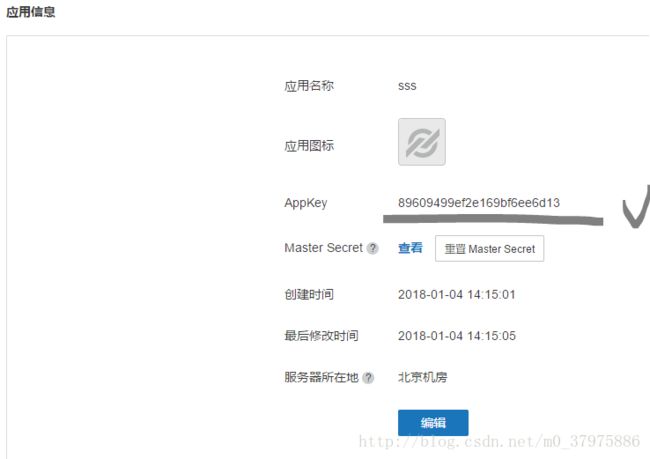
此时,在应用信息中可以看到已经生成好的APP-KEY和Master Secret
集成:
1.在项目中加入插件:在极光官网上有文档:https://github.com/jpush/jpush-phonegap-plugin
我用了第一种方法。在安装之前看了几个文档,其中有一个网友这样写:“检查你的项目plugin目录中是否有[cordova-plugin-device]目录。若存在,建议先卸载他。卸载命令:ionic plugin rm cordova-plugin-device,否则安装极光推送插件可能会提示cordova-plugin-device已存在,原因是jpush要依赖于这个插件,所以在安装jpush的时候默认他也会安装这个插件。为保证jpush的正常安装,请先卸载cordova-plugin-device。”。
通过 cordova plugin list 检查,确实--device之前就存在,于是卸载,却在重安device时始终报错。于是先安装jpush,安装成功后发现 device居然也在!估计jpush是依赖device的。实验了一下移除jpush,发现device也一起被移除。
2.在www/app.js中初始化推送服务等,写在.run里
通用API链接: https://github.com/jpush/jpush-phonegap-plugin/blob/master/doc/Common_detail_api.md
.run(function($ionicPlatform,locals,$cordovaFileTransfer) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if (window.cordova && window.cordova.plugins && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
cordova.plugins.Keyboard.disableScroll(true);
}
if (window.StatusBar) {
// org.apache.cordova.statusbar required
StatusBar.styleDefault();
}
//启动极光推送服务
try{
indow.plugins.jPushPlugin.init();
}catch(exception){
// alert(exception)
}
//停止激光推送
// window.JPush.stopPush()
//恢复极光推送 安卓可直接恢复 ios需要重新注册
// try{
// window.JPush.resumePush()
// }catch(exception){
// alert(exception)
// }
//调试模式,这样报错会在应用中弹出一个遮罩层显示错误信息
//false: 关闭 Debug 模式,不显示错误信息之外的日志信息。
try{
window.plugins.jPushPlugin.setDebugMode(true);
}catch(exception){
// alert(exception)
}
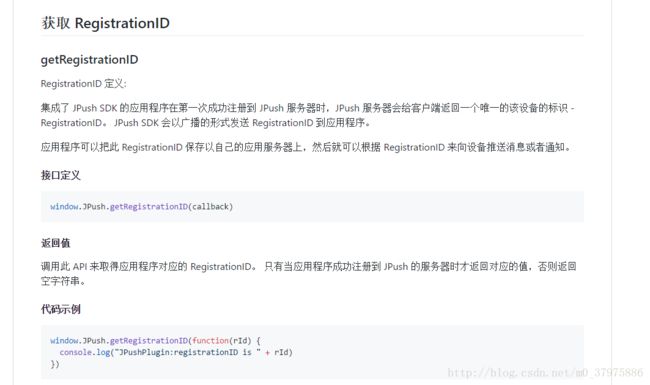
//得到RegistrationId
try{
window.JPush.getRegistrationID(function(rId) {
alert("JPushPlugin:registrationID is " + rId);
})
}catch(exception){
// alert(exception)
}
});
})
3.将应用打成包放到手机里运行
cordova platform add android添加安卓平台
cordova build android 打成包发到手机安装,如果是电脑连着手机可以直接cordova run android
发送消息
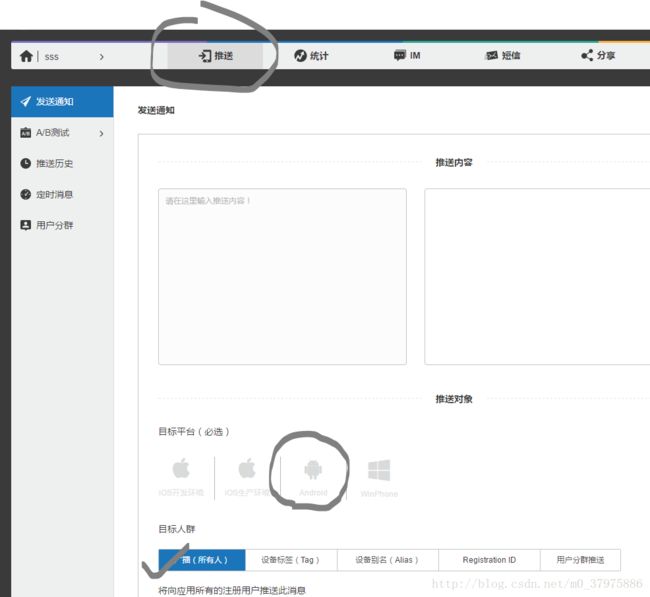
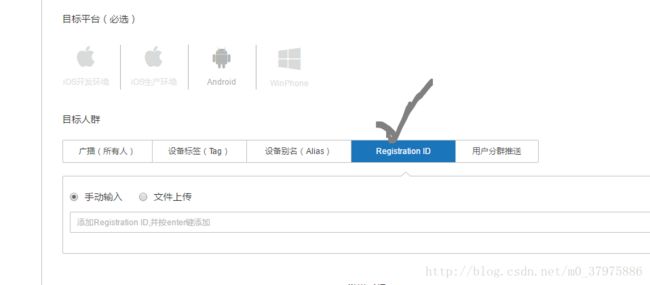
1.在对应应用下,选择推送功能,填入推送内容、选择接收平台安卓、选择受众和是否定时,选好后发送即可
2.注:在最初手机始终接收不到消息,但是控制台上显示已经发送成功:
反复看文档,各种查博客,,后来检查发现。。虽然打开了手机管家里里的各种权限,但在手机设置里,没有允许这个软件的状态栏通知,,很气!
二、针对单独用户通知
上文中app.js有写:
//得到RegistrationId
try{
window.JPush.getRegistrationID(function(rId) {
alert("JPushPlugin:registrationID is " + rId);
})
}catch(exception){
// alert(exception)
}
这个RegistrationId,就是发送通知时用到的
在通用文档里有写
所以可以用这个id 给单个人发通知,但是手动输入很麻烦,所以可以使用JavaSDK在服务端调用推送,这个使用了再来补充。