本章主要讲什么(一句话)?
本章主要讲解:完善博客系统路由功能
一、前言
上一章主要对项目引入MongoDB进行数据存储,并导入mongoose第三方组件,完成mongodb数据库配置及连结代码及利用面向对象的思想对mongoose组件做了封装。
二、技术关健词
Node、MongoDB、Angular2、Mongoose、Route
三、本章涉及核心技术点
四、内容
4.1、导入相关模块
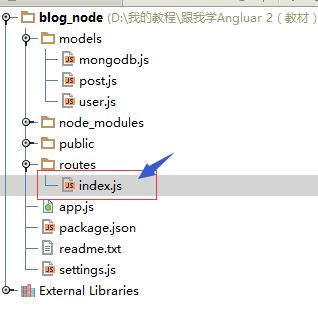
打开routes/index.js 代码,继续完善内容:
var crypto = require('crypto'),
User = require('../models/user.js'),
Post = require('../models/post.js');
settings = require('../settings');
module.exports = function(app) {
。。。。。。
}
1. var crypto = require('crypto') 用于导入将来用来MD5方式加密密码的第三方Node类
2. User = require('../models/user.js') 导入上一章封装的moongose操作User文档的类
3. Post = require('../models/post.js'); 导入上一章封装的moongose操作Post文档的类
4. settings = require('../settings'); 导入数据库配置的类,后面会用到
4.2、获取博客列表
说明:本接口用于获取博客列表的信息的。http://localhost:8800/get/post?name=zzz
1.get/:说明是get请求
2.如果传递了name参数,则说明是:请求某一个人的博文。如:http://localhost:8800/get/post?name=zzz
3.如果没传递name参数,则说明是请求所有人的博文列表,显示在首页
代码如下:
app.get('/get/post', function(req, res) {
// add at 2016-12-23
var username = null;
if (req.query.name != null) {
username = req.query.name;
} else if (req.session.user != null) {
username = req.session.user.name;
}
//代表查询所有
if (req.query.isAll){
username=null;
}
Post.get(username, function(err, posts) {
if (err) {
posts = [];
}
res.send(posts);
});
});
1. req.query.name ,用于获取get访问的url链结,如:http://localhost:8800/get/post?name=zzz
这里获取到的就是zzz
2. req.session.user , 从Session中获取用户信息(PS:这里Session的知识点及配置在下一章讲,这里暂略)
3. if (req.query.isAll){
username=null;
},即如果传递过来的参数有isAll,则代表查询所有,如:http://localhost:8800/get/post?isAll=1
4.3、请求某个用户的信息
/*
说明:本接口用于获取用户信息的。http://localhost:8800/get/user?name=zzz
1.get:说明是get请求
2.如果传递了name参数,则说明是:请求某个用户的信息。如:http://localhost:8800/get/user?name=admin
3.如果没传递name参数,则说明是请求所有用户的信息
*/
app.get('/get/user', function(req, res) {
// add at 2016-12-23
var username = null;
if (req.query.name != null) {
username = req.query.name;
}
User.get(username, function(err, users) {
if (err) {
users = [];
}
res.send(users);
});
});
User.get(username, function(err, users) { //调用Model层里的User类get方法查询特定用户信息
if (err) { //错误处理
users = [];
}
res.send(users); //回调获取得到的用户集合传递给客户端
});
4.4、用户注册
代码如下:
/*
说明:本接口用于提交注册用户信息的。http://localhost:8800/post/reg
1.post/:说明是post请求
2.注册未成功,返回Json格式如下:{status:'failed',message:"xxxxxx!"}
3.注册成功,返回Json格式如下:{status:'success',message:"注册成功!",user:user}
*/
app.post('/post/reg', function(req, res) {
var name = req.body.name,
password = req.body.password, //注意这是Post方式提交的,不能用req.query.xxx方式获取
password_re = req.body['password_repeat'];
//检验用户两次输入的密码是否一致
if (password_re != password) {
res.send({ status: 'failed', message: "两次输入的密码不一致!" });
return;
}
//生成密码的 md5 值
var md5 = crypto.createHash('md5'), //对密码采用MD5方式加密
password = md5.update(req.body.password).digest('hex');
var newUser = new User({
name: name,
password: password,
email: req.body.email
});
//检查用户名是否已经存在
User.get(newUser.name, function(err, user) {
if (err) {
res.send({ status: 'error', message: "出错了,原因如下:" + err });
return;
}
if (user) {
res.send({ status: 'failed', message: "用户已存在!" });
return;
}
//如果不存在则新增用户
newUser.save(function(err, user) {
if (err) {
res.send({ status: 'error', message: "出错了,原因如下:" + err });
return;
}
res.send({ status: 'success', message: "注册成功!", user: user });
});
});
});
4.5、用户登录
代码如下(相关代码解释已经写在了代码注释中):
/*
说明:本接口用于提交用户登录信息的。http://localhost:8800/post/login
1.post/:说明是post请求
2.登录未成功,返回Json格式如下:{status:'failed',message:"xxxxxx!"}
3.登录成功,将用户对象保存到Session
4.登录成功,返回Json格式如下:{status:'success',message:"登陆成功!",user:user}
*/
app.post('/post/login', function(req, res) {
//生成密码的 md5 值
var md5 = crypto.createHash('md5'),
password = md5.update(req.body.password).digest('hex');
//检查用户是否存在
User.get(req.body.name, function(err, user) {
if (!user) {
res.send({ status: 'failed', message: "用户不存在!" });
} else if (user.password != password) {
res.send({ status: 'failed', message: "密码错误!" });
} else {
//用户名密码都匹配后,将用户信息存入 session
req.session.user = user;
//console.log(req.session.user);
res.send({ status: 'successed', message: "登陆成功!", user: user });
}
});
});
4.6、判断用户是否已经登录成功
代码如下:
/*
说明:本接口用于提供给前台,用于判断用户是否已经登录成功了。http://localhost:8800/get/checklogin
1.get/:说明是get请求
2.原理是检查服务端的session.user是否存在(登录成功时保存的)
3.返回true:代表用户已登录
4.返回false,代表用户未登录
*/
app.get('/get/checklogin', function(req, res) {
if (req.session.user) {
res.send({ status: 'successed', message: "已经登录!" ,userName:req.session.user.name});
} else {
res.send({ status: 'failed', message: "没有登录!" ,userName:null});
}
});
4.7、提交用户的编写的博文
代码如下:
/*
说明:本接口用于提交用户的编写的博文的。http://localhost:8800/post/post
1.post/:说明是post请求
2.提交未成功,返回Json格式如下:{status:'failed',message:"出错了,原因如下:"+err}
3.提交成功,返回Json格式如下:{status:'successed',message:"保存成功!"}
*/
app.post('/post/post', function(req, res) {
var currentUser = req.session.user,
post = new Post(currentUser.name, req.body.title, req.body.post);
//console.log(post);
post.save(function(err) {
if (err) {
res.send({ status: 'failed', message: "出错了,原因如下:" + err });
} else {
res.send({ status: 'successed', message: "保存成功!" });
}
});
});
4.8、用户注销
代码如下:
/*
说明:本接口用于用户注销。http://localhost:8800/get/logout
1.get/:说明是get请求
2.注销用户,即清除服务端的Session
*/
app.get('/get/logout', function(req, res) {
try {
req.session.user = null;
req.session.destroy(); //销毁服务端Session
res.send({ status: 'successed', message: "登出成功!" });
} catch (err) {
res.send({ status: 'failed', message: "出错了,原因如下:" + err });
}
});
五、后述
本章代码下载:http://pan.baidu.com/s/1pKH1qdl
下章剧透:
《项目实战:基于Angular2+Mongodb+Node技术实现的多用户博客系统教程(10)》
-- 完成Node后台加入Session支持及前台跨域访问配置