arcgis api的三种查询实现
1. 引言
- FindTask:Search a map service exposed by the ArcGIS Server REST API based on a string value. The search can be conducted on a single field
of a single layer, on many fields of a layer, or on many fields of
many layers.- QueryTask:Executes different types of query operations on a layer. The most common method used in this class is execute(), which executes the query as defined in the Query object that is passed as a parameter to the function. QueryTask.execute() returns a Promise that resolves to a FeatureSet, which contains the features in the layer that satisfy the Query.
- IdentifyTask: Performs an identify operation on the layers of a map service exposed by the ArcGIS Server REST API. Use IdentifyParameters to set the parameters for the identify operation and IdentifyResult to work with the results.
- 三种查询方式区别
| FindTask | IdentifyTask | QueryTask | |
|---|---|---|---|
| 查询方式 | 属性查询 | 属性查询/空间查询 | 属性查询/空间查询 |
| 查询图层 | 单个图层/多个图层 | 单个图层/多个图层 | 单个图层 |
| 统计 | 否 | 否 | 是 |
| 针对featureLayer |
- 说明
网上会有很多相关的文档,推荐大神王培晓的 ArcGIS API For Javascript之查询功能.此篇博客使用vue实现,api版本为4.10
2. 需求
2.1 利用FindTask实现简单的属性查询
- 文档的dom节点加载完毕后,即vue中的mounted添加相关的模块
"esri/tasks/FindTask",
"esri/tasks/support/FindParameters"
- 添加属性查询控件,自定义input框,添加到view的右上角
let element = document.createElement("input");
element.className = "inputFindTask";
this.currentView.ui.add(element, "top-right");
- 初始化查找
let findTask = new FindTask({
// 此处为自定义的地图服务,需要开启featureServices
url: this.mapService.findTask
});
let findParameters = new FindParameters({
// 查询字符串,默认会模糊查找
searchText: "J68",
// 查询的图层数组,对应序号可通过浏览器打开地图服务查看
layerIds: [4],
// 查询字段名称字符串数组
searchFields: ["NAME"],
// 如果做高亮显示需要返回geometry,即把要素返回
returnGeometry: true
});
- 添加input元素绑定事件
element.onkeyup = function(e) {
if (e.keyCode == 13) {
findTask.execute(findParameters)
.then(result => {
// 解析查询结果,将graphic数组渲染在view中
getGraphics(result.results).forEach(graphic => {
_this.currentView.graphics.add(graphic);
})
})
.catch(error => console.log(error.message))
}
}
- 额外事件
/**
* 创建graphic
*/
createGraphic:function(geometry,symbol,attribute,popupTemplate ){
return new this.Grahic({
geometry: geometry,
symbol: symbol,
attributes: attribute,
popupTemplate: popupTemplate
})
}
// 解析findResult 获取graphic的数组
let getGraphics = function(results){
let graphics = [];
results.forEach(item => {
let geometry = item.feature.geometry;
let symbol = {
type: "simple-marker", // autocasts as new SimpleMarkerSymbol()
color: "blue",
size: 8,
};
let attributes = item.feature.attributes;
// popupTemplate 由两部分组成,title,content
let popupTemplate = {
title: "概览",
// content中的内容可以手写,也可以利用内置表格展示字段值,这里采用第二种
content: [{
type: "fields",
fieldInfos: [{
fieldName: "名称",
label: "名称",
},
{
fieldName: "内底标高",
label:'内底标高'
}]
}]
};
let graphic = _this.createGraphic(geometry,symbol,attributes,popupTemplate);
graphics.push(graphic)
})
return graphics;
};
2.2 利用QueryTask实现空间查询
2.2.1 说明
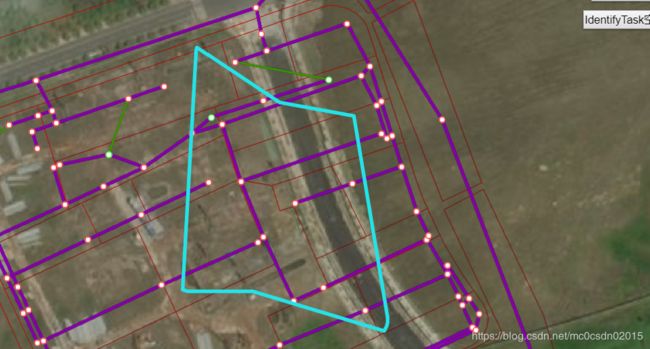
- 功能类似于ArcGIS中绘制矩形识别要素功能
[外链图片转存失败(img-M80sF5P7-1564050286782)(./images/queryTask2.png)]
2.2.2 实现
- 引入模块,初始化查询
let queryTask = new QueryTask({
// 自定义的rest地图服务
url: _this.mapService.QueryTask
});
let query = new Query({
// 绘制的要素
geometry:geometry,
// 空间包含关系
spatialRelationship:"contains",
// 是否返回要素,可做后续的feature要素操作
returnGeometry:true,
// 返回要素内部的属性字段字符串数组,全选为["*"]
outFields:["NAME"]
});
- 引入模块,绘制要素
"esri/views/draw/Draw";
this.currentDraw = new Draw({view:this.currentView});
/**
* 绘制多边形
*/
drawPolygon:function(){
let _this=this;
// 创建 graphic
let createGraphic = function(vertices){
// 创建多边形形状
var polygon = new _this.Polygon({
rings: [vertices],
spatialReference: _this.currentView.spatialReference
});
// 创建绘制线条
var lineSymbol = {
type: "simple-line",
color: "#23E3E7",
width: 3
};
// 创建多边形的graphic
var polygonGraphic = new _this.Graphic({
geometry: polygon,
symbol: lineSymbol
});
return polygonGraphic;
}
this.currentView.graphics.removeAll();
// 使用绘制工具开始绘制polygon
const action = this.currentDraw.create("polygon");
this.currentView.focus();
// fires when a vertex is added
action.on("vertex-add", function (evt) {
_this.currentView.graphics.add(createGraphic(evt.vertices));
});
// fires when the pointer moves
action.on("cursor-update", function (evt) {
_this.currentView.graphics.removeAll();
_this.currentView.graphics.add(createGraphic(evt.vertices));
});
// fires when the drawing is completed
action.on("draw-complete", function (evt) {
_this.currentView.graphics.removeAll();
_this.currentView.graphics.add(createGraphic(evt.vertices));
_this.geometry = createGraphic(evt.vertices).geometry;
});
// fires when a vertex is removed
action.on("vertex-remove", function (evt) {
_this.currentView.graphics.removeAll();
_this.currentView.graphics.add(createGraphic(evt.vertices));
});
}
- 查询
queryTask.execute(query)
.then(result => {
_this.currentView.graphics.removeAll();
result.features.forEach(item => {
_this.currentView.graphics.add(_this.createFeatures(item));
})
})
.catch(error => console.log(error.message))
2.3 利用QueryTask进行属性查询
2.3.1 说明
2.3.2 实现
- 引入模块,初始化查询
// 引入模块
"esri/tasks/QueryTask",
"esri/tasks/support/Query"
// 初始化属性查询
let queryTask = new QueryTask({
// 这里选择自定义的rest地图服务
url: _this.mapService.QueryTask
});
let query = new Query({
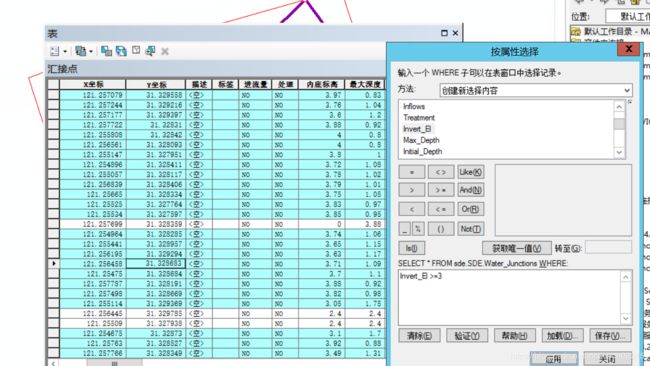
// 查询条件,测试可使用arcgis属性表中的按属性选择
where: "Invert_El >= 1",
// 返回要素内部的属性字段字符串数组,全选为["*"]
outFields: ["NAME"],
// 是否返回要素,可做后续的feature要素操作
returnGeometry: true
});
- queryTask执行execute操作
queryTask.execute(query)
.then(result => {
result.features.forEach(item => {
//后续操作
})
})
.catch(error => console.log(error.message))
2.4 利用IdentifyTask实现空间查询
2.4.1 说明
功能与QueryTask的区别在于可以查询多个图层
2.4.2 实现
- 引入模块,初始化查询
"esri/tasks/IdentifyTask",
"esri/tasks/support/IdentifyParameters",
let identifyTask = new IdentifyTask({
url:_this.mapService.IdentifyTask
});
let identifyParameters = new IdentifyParameters({
// 查询要素
geometry:_this.geometry,
// 容差,单位为像素
tolerance:3,
// 查询图层id数组
layerIds:[1,2,3,4,5,6,7,8,9,10,11],
// 定义查询图层,所有图层("all"),可视图层("visible"),顶层图层("top")
layerOption: "all",
width:_this.currentView.width,
height:_this.currentView.height,
mapExtent:_this.currentView.extent,
returnGeometry: true
});
identifyTask.execute(identifyParameters)
.then(result => console.log(result))
.catch(error => console.log(error.message))
3. 说明
- QueryTask模块有统计功能,此处没有展示
- 完整代码可访问 sean1224/blog-gis
- 对比arcgis api 的这三个查询模块有相似性:对应的任务和参数,使用excute函数运行得出结果;返回结果都是promise—