译文:来自<电商可用性研究>
一般来说,在好的可用性和“对公司有益”之间有一种相互作用的关系,有一些列子就可以说明这两者之间是如何完美的匹配的。同时推荐可替代性商品和补充类商品就是这些列子中的一个:它对公司有益,对(提升)可用性来说也是很棒的。但是,当我们分析排名前50的电商网站时,发现只有42%的网站达到了这种“天作之合”。
用户因为不同的原因,从很多不同的途径登录到了商品页面。大部分时候,用户都不会准确的知道自己需要什么商品,只是大概知道自己想要什么。在我们大规模的电商网站商品目录可用性测试中,我们观察到关于可替代性商品的建议是怎么帮助用户找到对的东西的,同时关于补充类产品的建议帮助他们找到了额外的物品和(购买到的)商品一起‘完成商品的包装’或是‘完善商品的外表’。
在主流电商网站中只有58%的网站做到了只提供其中一种交叉售卖的方式或是同时用一样的元素提供这两种交叉销售方式。这个严重的限制住了用户,因为这两种类型的(商品)建议是为不同的目的服务的。可替代性产品的建议帮助增加商品的可找到性,而补充类物品的建议增强了商品目录的导航性和意识性。用户从这两种类型的建议中都大大的收益,而且因为他们彼此之间可以极好的相互补充,所以他们应该同时被执行。
在这篇文章中我们将看到关于可替代性商品和补充类商品他们各自的商品建议的优点和特点,和为什么这两种类型同时都是被需要的,并附带了4个执行时候要当心的细节。
可替代性商品的建议
当用户登录到一个商品页面并且认识到某个物品并没有完美的符合他们标准的时候,本质上来说他们有两个选择1)放弃这个网站和商品搜索,或者2)继续寻找可替代性商品直到找到一个满足他们标准的物品。不过,幸运的是绝大部分用户都会选择后一个选项,继续他们的商品搜索,但是过了一会儿后越来越多的用户会离开因为他们感到疲惫了。
现在,用户从一个广泛的不同类型的途径登录到商品页面:有的时候是从商品目录,其他一些时候是从站内搜索,甚至更多的其它时候是:站外搜索,社交媒体链接,更不要说‘常见的’推荐和广告了。不过,它们的共同点是,通常用户选择打开某个商品的页面,那么这个物品一般来说离他们感兴趣的或是正在寻找的商品应该不会差太远。简单来说:即使这个商品并没有(和他们理想的商品)很好的匹配,通常来说用户正在寻找的东西和这个商品大体上是很类似的。Enter: suggestions for alternative products.
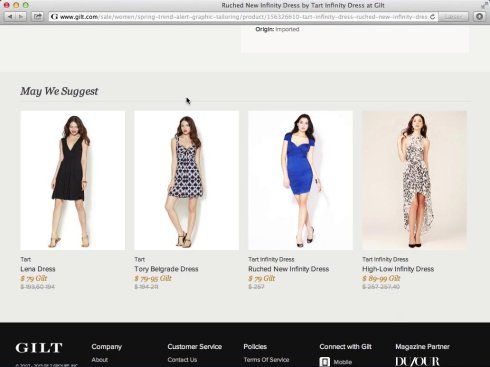
推荐一些可供选择的或是可替代性的商品是一个很棒的方法来使用户的商品寻找过程变轻松。不要强迫用户围绕着产品列表来寻找直到他们发现对的商品,提供可可替代的商品让用户从一个商品页面接着直接跳到另一个商品页面直到他们发现了一个相关的物品。保证用户呆在商品页面上是一个有效的方法,把他们从一个相关的商品带到下一个相关的商品。这也让跨范围跳跃更加简单便捷,让用户能够在超出目前的这个商品目录范围外找到类似的商品。
理想的状况是,推荐足够相似的商品以保留相关的用户,同时要(使商品)足够不同来使它们可能符合用户的标准。显然这种平衡是很难做到的,如果这些推荐是靠网站自动生成的而不是靠人来手动挑选的。
不管这些建议是手动负责还是自动生成,记住这些可替代性商品的建议是为了帮助用户找到对的商品。他们登录进入一个商品页面是基于一个更远的考虑而不是因为(推荐的商品)是一个精确的准确的匹配,也有可能是因为这个这个商品离他们感兴趣的物品不会很远了,给她们显示相似的可替代性的商品很有可能帮助他们找到他们正在寻找的东西。
补充类商品的建议
当用户真的找到了他们想要的商品(很有可能是通过可替代性商品的建议),他们通常都需要或是想要不同各种各样的配件或饰品来搭配。但是寻找这样的可补充类的商品是一个特别笨重的任务,除非他们像商品建议一样直接陈列在商品页面(和购物车页面的购物车内容下面)。
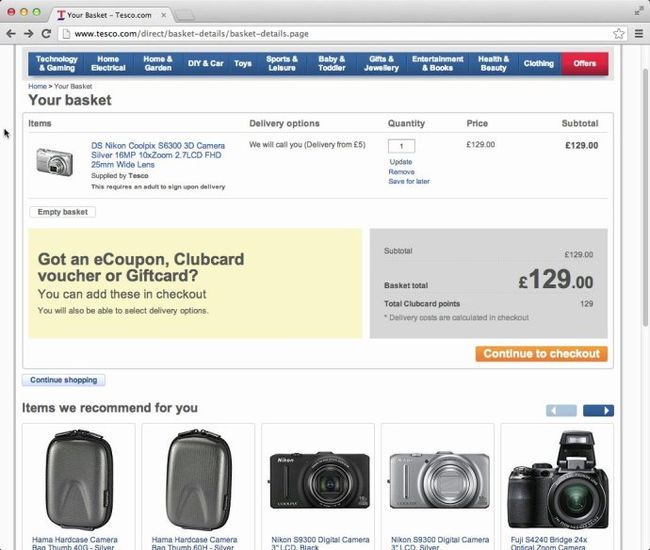
在我们的可用性测试活动期间我们经常观察到测试对象在把商品添加到购物车之后,围绕商品页面开始搜寻,以希望找到补充类商品来完善包装。(比如:找一个盒子或是存储卡来搭配刚才添加的小型相机,或是通过添加一个短裤和一双鞋子搭配刚才找到的衬衫来完成搭配)。换句话说,用户觉得商品页面上提供的关于补充类商品的推荐特别的有帮助,并且经常希望它们就在那。
其中一个补充类商品的推荐建议在用户中这么流行的原因是他们使导航大大的灵活了,它们使跨类别范围的跳跃成为可能。当寻找补充类商品的时候跨范围跳跃是很重要的,因为饰品通常位于单独的区域,这也是为什么他们通常很难从商品页面找到。‘补充类商品的推荐’提供了一个去那些范围的捷径——它关注的很少是被推荐的某个补充类商品,更多的是通过商品页面得到去那个区域的途径(通过商品页面用户可以使用面包屑来导航到商品目录区域,或是开始浏览陈列出来的可替代性商品的推荐)。
这同样突出了另一个关于补充类商品建议的重要功能:产品的目录意识。通过在一个相机的商品页面来展示盒子和存储卡的商品推荐,用户会意识到网站也会卖这些类型的物品。对于从外部渠道(站外搜索,社交媒体,广告,推荐等)登录到商品页面的用户来说是非常重要的。它委婉的暗示了用户这个网站也买别的类型的商品。
因此推荐补充类性的商品更多的是使跨区域跳跃成为可能,且增强了商品的目录意识,而不仅仅是尝试推荐对的商品,因为这通常是一种不可能的任务。当然,这并不有损推荐相关商品,但是这些建议不能差的太远,即使它们不是用户正在寻找的那个准确的配件。
用户同时需要两种商品建议
到目前为止一切都很清楚了,可替代性商品和补充类商品的建议为不同的目的服务。前者是关于找到对的商品(就是类似的商品),然而后者是关于找到补充类的商品来完善包装(就是配件和饰品)。
这有一个固定的顺序:如果用户找不到对的商品,那么他们也就不会开始为它寻找补充类的物品。因此对于用户一开始的商品搜索和他们是否决定在这个网站上购买物品来说可替代性商品是极其重要的。如果用户找到了一个他们很喜欢的商品并且决定在这个网站上购物,他们会开始思考他们是否需要买一个额外的物品来搭配它。那就是补充类商品开始进入画面的地方——同时让用户意识到网站提供另外类别的商品,然后帮助用户方便的导航到那些商品区域。
所以可能只有补充类商品的推荐是有吸引力的(因为这是订单销售额增加的地方),但是没有了可替代性商品的推荐它也是起不了作用的。同样,尽管可替代性商品通常是增加不了订单销售额的(物品是替代性的,而不是增添进订单的),但是他们能增加订单数量,因为首先他们在帮助用户找到他们想要购买的商品方面起了极其关键的作用——这完全是用户购买东西的前提。
虽然可替代性商品的推荐不依赖于补充类商品而起作用(这是一个单方面的依赖关系),但是鉴于补充类商品明显的业务和可用性诉求,很难理解为什么有些网站将要舍弃它们。同样,为什么看上去好像对于交叉销售来说补充类商品推荐放在购物车会更合适,确实它们比放在商品页面要更好,因为购物车里的交叉销售可能会让用户在结算流程时分心。
所以?同时都要有可替代性商品和补充类商品的商品推荐(尽管你将在下一章节看到,请确保这两种建议要彼此分离)。
4种执行时的陷阱&细节
仅仅只有42%的网站在商品页面上同时拥可替代性商品和补充类商品这两种推荐,测试结果发现‘执行的细节’很好的说明了这些推荐的真实表现。当执行可替代性商品和补充类商品推荐时,有4个陷阱和执行细节需要留心,以确保符合这些推荐 a)用户的预期 b)增加产品目录意识性 c)加强跨范围的导航。
1)推荐的透明性(符合用户的预期)
在我们的研究中,当测试对象觉得对他们来说不清楚这些推荐是基于什么时,他们的反馈的贫乏的。这有两种含义:第一,这些推荐应该清楚的贴上标签,第二,不同类型的推荐应该单独分开。
让可替代性商品的推荐和补充类商品的推荐分离开来,可以让用户立即识别出这两个部分并且辨别出他们截然不同的品质。因此,把两种不同类型的推荐陈列在分开的组里。这样这些推荐可以被贴上更详细的标签,从而进一步的增加他们的透明度。重要的是我们要注意到两列推荐并不一定要放在一个或是一个挨着另一个。
最终我们要给被推荐的商品设置合适的用户预期以确保用户直观的抓住它们的功效和原理。
2)匹配的假设(符合用户的预期)
当说到产品目录时,在这里相互匹配可能会是个问题,所以非常小心的给推荐商品贴上标签是极其重要的,因为大部分用户会认为来自同一个地方的被推荐物品和产品是匹配的(在同一个商品页面或是购物车)。
实际上,在测试时测试对象普遍假设推荐的商品是匹配的,除非这些推荐被明确的贴上了标签如“其它用户也购买了”,或是使用类似的分句法来强调这些建议是基于其它用户的行为的而不是来自于网站或是卖家的推荐。用户认为来自网站或卖家的推荐就是匹配的,就像用户通常会认为推销员只会推荐给你和刚刚他买给你的手机匹配的套子。只有让用户清楚的认识到这些推荐是来自其它顾客的行为的时候,大部分用户才会意识到他们必须要小心。
当然如果这些推荐的产品透明度可以被保证,那么这些就不是个事儿了。(然而这是另一个事情了,这时匹配性的数据就有用了) 如果匹配性不能被保证,那么就要确保避免一些例如‘推荐给你’的标签,而要给这些推荐指定名字例如‘其它用户也浏览了’。
注意了当然有些产品目录完全不会受可混用性问题的困扰。比如,服装就不会有这个问题。
3)确保产品的多样性(增加产品目录意识)
让产品推荐基于多种因素上是非常重要的,以防止这些推荐严重的只偏向一边。比如,在可用性测试时,我们经常观察到当产品推荐只基于单一的维度时,这些推荐是十分的单调乏味的,尤其时当这些维度是基于行为的并且是非常少量的产品(只有很小的行为数据来借鉴)。
片面的推荐是有问题的是,因为在增加产品目录意识上他们做的工作太少了,在这种情况下补充类商品的推荐是主要原因。
具体的商品推荐正好是用户正在寻找的那个对的物品的几率通常是相当的低的,因此推荐的主要价值来源于让用户意识到网站商品目录的宽度,并且给他们去那些区域的捷径。换句话说,一个商品推荐对用户来说还是极为有帮助的,即使这个不是用户最终购买的那个物品,因为它增加了用户对于商品目录的认识,而且使夸区域导航成为可能。
因此确保商品推荐有一个良好的多样性水平是十分重要的,尽可能给用户一个关于网站所提供商品类型多样性的最好的了解。如果一个电子产品网站在它们的电脑产品页面只推荐笔记本的电脑包,它们的用户将不会知道它们还另外销售硬盘驱动、摄像头、支架和其它更多东西。为了确保商品的多样性,让推荐基于至少几个不同的维度是十分必要的。(或是制定规则来确保每个类别仅挑选一个商品,虽然这种做法可能遭受关联性的问题。)
4)取得去封闭性类别(范围)的途径(增强夸区域导航)
正如已经提过的,给用户推荐的正好的对的商品的几率是渺小的,尤其说的是补充类商品时—然而推荐仍然是非常有帮助的因为它们增加了商品目录意识而去使夸区域导航成为可能。
因为产品推荐大多数是取得去不同商品类别区域的方法,而且增加用户对于网站商品类别跨度的意识,因此从商品推荐直接链接到那些区域是一个很好的方法。这让用户直接取得去商品目录的途径,而且省的它们想一些创造性的导航模式。
没有了推荐的商品直接去封闭类别的链接,用户将需要展现出一定程度的先见之明,依照一个如下面这样的推理线:
”OK,这个不是我正在寻找的那个配件,不过是我感兴趣的那种类型的配饰,所以无论如何我会打开这个物 品的商品页面,然后在那里找到一些面包屑,或是点击其中一个链接来横穿到配饰商品的那个封闭性的类别区域内。。。“
现在,和简单的点击直接去商品类别的链接相比,这个对用户会有更多的要求。
因此建议从推荐的商品直接链接到封闭类别(对于主打商品应该考虑有一个特别的策略),通过将链接放在每个推荐商品的下面,或是放在推荐区块的底部(就像上面那个样本中所描述的那样)。
同样要注意对推荐来说这种方法当然是最有用的,因为补充类商品几乎总是固定在一个完全不同的类别区域内,对于固定在姊妹目录的可替代性商品或是放在网站层级其它地方的可代替商品来说,到封闭类产品目录的链接同样会很有帮助。
避免诱导用户
最后,执行可替代性商品和补充类商品的推荐,是一条增加用户对产品目录意识,同样也是使横向的网站导航和夸范围跳跃成为可能。这降低了用户被商品目录限制了的几率,不然对他们的产品需要来说太狭隘了。
通过结合两种类型的商品推荐,用户开始意识到网站可用的其它的商品目录或是其它类型的商品,并且准许了他们可以轻易的到达和探索那些选择。这就是为什么两种类型的商品推荐都是需要的。为了让它们起到最好的作用,考虑以上四种执行细节同样是很重要的:
1.推荐的透明度:使推荐的标准对于用户来说是显而易见的、透明的。
2.匹配性的假设:避免使用例如“推荐”的标签,除非商品的匹配性可以被保证。
3.确保商品的多样性:通过一系列多样性的商品目录来推荐商品,使用户的商品目录意识最大化。
4.取得到封闭类商品目录的途径:通过被推荐的商品链接到商品目录,来增强夸范围导航。