WebBrowser控件默认使用IE9,IE10的方法
作者:Xiaoqiang.Wu 发布:2013-04-24 01:46 分类: ASP.NET, Microsoft产品 阅读:31,099 views 2条评论
最近为了抓取淘宝的成交数据,用C#的WebBrowser控件开发了一个简单的程序. 发现WebBrowser控件默认使用的版本是IE7的兼容模式.而淘宝的宝贝详细页居然对IE7的支持不是很好. 成交记录无法显示,而我本机安装的是IE10,那么有没有办法使我的WebBrowser控件的使用的IE版本高点呢? 查找到了MSDN的一篇文章,上面有详细的说明,简单翻译如下:
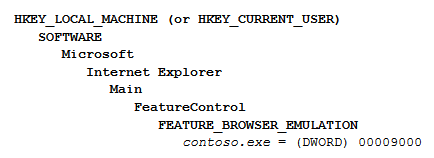
1,打开注册表
HKEY_LOCAL_MACHINE (or HKEY_CURRENT_USER)
SOFTWARE
Microsoft
Internet Explorer
Main
FeatureControl
FEATURE_BROWSER_EMULATION
contoso.exe = (DWORD) 00000000
其中的"contoso.exe"为您的程序名字.即嵌入了WebBrowser控件的可执行程序的名字.
后面的数值"00000000"代表WebBrowser控件使用的IE的版本,值对应的IE版本如下图:
如果您使用的是64位的操作系统,而你的程序是32位的,那么你则要在以下注册表中更改该值.
HKEY_LOCAL_MACHINE (or HKEY_CURRENT_USER)
SOFTWARE
Wow6432Note
Microsoft
Internet Explorer
Main
FeatureControl
FEATURE_BROWSER_EMULATION
contoso.exe = (DWORD) 00000000
360浏览器,傲游浏览器,淘宝浏览器等都可以用这种方式来操作.
注意: 我使用VS2010编译的时候,如果是Debug模式,那么我在注册表中更改的内容无效;如果使用了Release模式,则注册表的内容立即生效!
另一篇文章:
http://www.cnblogs.com/sung/p/3391264.html
修改WebBrowser控件的内核解决方案
首先说一下原理
当下很大浏览器他们都是用了IE的core, 这个core只提供HTML/JS的执行和渲染,并没有给出关于界面和一些特性上的事,所以开发自己浏览器如果基于IE core需要自己完成这些内容。 一张图很好的说明了这个情况,IE浏览器的架构:http://msdn.microsoft.com/en-us/library/aa741312(VS.85).aspx
ShDocVw 及以下就是WebBrowser的内容,而Browser UI和IE自己的一些特有的功能不属于WebBrowser所有。 当然,不是说要做自己的基于IE的浏览器就非得用WebBrowser, 我们完全可以直接使用 MSHTML 去控制和绘制DOM,跳过WebBrowser。
那么可不可以修改它绑定的内核呢?
这是可以的:
IE8 在渲染引擎做了很大的改动,新增加一个标准模式 (Standard Mode)。 不少软件都内嵌了IE的WebBrowser控件(也就是MSHTML.dll)来显示网页, 当用户机器升级到IE8, WebBrowser控件也会随之升级到IE8的渲染引擎。
为了保证这些使用WebBrowser控件的应用软件能够工作起来和原来一样,IE8的WebBrowser控件在默认情况下使用了IE7 的渲染模式(也就是IE8中的Compatible View (兼容视图)模式)。
方法一
加入你想让WebBrowser控件的渲染模式编程IE8的标准模式, 你可以通过设置注册表FEATURE_BROWSER_EMULATION 来实现。
示例:
注册表中注明当前本机装的IE版本
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer
下面有名称为Version的项,其值为IE的版本.
svcVersion =10.0.9200.16618
Version =9.10.9200.16618
[(HKEY_CURRENT_USER or HKEY_LOCAL_MACHINE)\Software\Microsoft\Internet Explorer\Main\FeatureControl\FEATURE_BROWSER_EMULATION]
"MyApplication.exe" = dword 8000 (Hex: 0x1F40)
这里MyApplicaiton.exe 是你的应用程序的EXE文件名。 8000 表示8.0的渲染模式,请对照下表:
IE8 Standards Mode 8000 (0x1F40) -- IE8 标准模式 (Standard Mode), IE8默认的模式
IE7 Standards Mode 7000 (0x1B58) -- IE7 兼容视图模式 (Compatible View), IE8的WebBrowser控件默认模式
IE8 Standards Mode (Forced) 8888 (0x22B8) -- IE8 强制标准模式,在渲染失败的情况下不尝试用兼容视图模式
方法二
在html头 加标签 强制使用最新的ie渲染
强制使用最新的ie8渲染
修改案例:
void WINAPI WriteWebBrowserRegKey(LPCTSTR lpKey,DWORD dwValue)
{
HKEY hk;
CString str = "Software\\Microsoft\\Internet Explorer\\Main\\FeatureControl\\";
str += lpKey;
if (RegCreateKey(HKEY_LOCAL_MACHINE,str,&hk)!=0)
{
MessageBox(NULL,"打开注册表失败!","Error",0);
ExitProcess(-1);
}
if (RegSetValueEx(hk,"你的exe名称.exe",NULL,REG_DWORD,(const byte*)&dwValue,4)!=0)
{
RegCloseKey(hk);
MessageBox(NULL,"写注册表失败!","Error",0);
ExitProcess(-1);
}
RegCloseKey(hk);
}
WriteWebBrowserRegKey("FEATURE_BROWSER_EMULATION",9000);
// WriteWebBrowserRegKey("FEATURE_ACTIVEX_REPURPOSEDETECTION",1);
WriteWebBrowserRegKey("FEATURE_BLOCK_LMZ_IMG",1);
WriteWebBrowserRegKey("FEATURE_BLOCK_LMZ_OBJECT",1);
WriteWebBrowserRegKey("FEATURE_BLOCK_LMZ_SCRIPT",1);
WriteWebBrowserRegKey("FEATURE_Cross_Domain_Redirect_Mitigation",1);
WriteWebBrowserRegKey("FEATURE_ENABLE_SCRIPT_PASTE_URLACTION_IF_PROMPT",1);
WriteWebBrowserRegKey("FEATURE_LOCALMACHINE_LOCKDOWN",1);
WriteWebBrowserRegKey("FEATURE_GPU_RENDERING",1);
参考资料
现在就去仔细查一下权威资料,核实一下两个问题:
1.Webbrowser与IE到底是什么关系?是否确实用ie内核, 是否本质上和360安全浏览器,傲游浏览器和腾讯TT等IE内核浏览器相同。
2.Webbrowser是否使用兼容浏览模式,以及这个模式是否能改?
二.查询结果
1.webbrowser调用的就是本机IE9,并且webbrowser默认就是运行在IE7 mode下,除非你改变它.
发现一个msdn的帖子,明确表示webbrowser调用的就是本机IE9,并且webbrowser默认就是运行在IE7 mode下,除非你改变它。
How to make c# WebBrowser equivalent to IE browser
http://social.msdn.microsoft.com/Forums/en/winforms/thread/2ed65b9d-c601-4ca8-bde1-64584fc87515
摘几句:
Wow first post with such bold claim without any source backing up. You probably should read the IE SDK (the manual you need to read if you want to use the webbrowser control) or dig through the IE programming forums (that's the place others often go when they are stuck on IE programming) if you want to use the webbrowser control.
Webbrowser is a wrapper around IE APIs. There is no such thing as multiple versions of IE coexisting on the same computer. You will always get the one and only version of IE installed on the computer from webbrowser control.
There are many, many documented setting differences between default IE and webbrowser. Basically you don't have to opt out new features in webbrowser that may break your app (the Visual Studio team learned a hard lesson here, when IE8 breaks Visual Studio's wizards) , you have to write code to opt in, unless the improvement is security related. That means the webbrowser will run in IE7 mode unless you change the mode in feature control.
Note some web site declare their requirement of IE7 or IE8 mode. It may not be wise to force the IE9 mode.
2.微软新闻组的一个帖子,Webbrowser Control without IE,里面明确提到,不装IE,无法用webbrowser.
http://groups.google.com/group/microsoft.public.vb.controls/browse_thread/thread/7575bd25e0730ded/aa40f3dfc799407d?lnk=gst&q=WebBrowser+ie#aa40f3dfc799407d
IE must be installed on the machine for you to use Webbrowser Control.
Internet Explorer MUST be installed to use the WebBrowser control. There are simply no ifs, ands, or buts about it. How can you expect to use IE functionality if IE is not installed?
3.如何设置WebBrowser在IE9 mode下工作呢?
答曰:需要修改注册表,具体看下面4,5,6,尤其6最全面,可以光看6。
4.WPF webbrowser control using IE7 instead of IE9
http://social.msdn.microsoft.com/Forums/en-US/iewebdevelopment/thread/4431908e-1869-4435-bcea-a3ec0820edfb
摘抄几句:
How do I make it so the WPF WebBrowser control will use IE9 as the browser engine instead of IE7?
I have some HTML that is rendering differently in the WebBrowser control than in the IE9 browser. When I run the following JavaScript in the WebBrowser, the result is "7". as in IE7.
I found an article by Rick Strahl that describes registry settings that will get the WebBrowser to use IE9. But I would like to avoid that. And I am interested to know how IE7 comes about being used.http://www.west-wind.com/weblog/posts/2011/May/21/Web-Browser-Control-Specifying-the-IE-Version
回答:You want to avoid the only documented way to set document compatibility mode for webbrowser hosts? Why?
5.WebBrowser and CSS3 ?
http://social.msdn.microsoft.com/Forums/en-AU/winforms/thread/1b656af7-bda9-47d9-8f9a-1d886d3688ca
Web browser control by default runs in compatibility mode unless you set the feature browser emulation registry key. The fact that IE9 is able to render CSS3 correctly and browser control is not seems to suggest browser control is not running in IE9 standards mode.
You'll need to set Browser emulation feature key (FEATURE_BROWSER_EMULATION) described at this link http://msdn.microsoft.com/en-us/library/ee330730%28v=vs.85%29.aspx
You can use 9000 value, unless you want to force IE 9 standards mode for all pages. In case of later, you need to use 9999.
hklm
If hklm and 64bit machine used, you need to check is Wow6432Node needs to be changed.
And finally you need to add process name hosting browser control as value name in the registry key.
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Internet Explorer\MAIN\FeatureControl\FEATURE_BROWSER_EMULATION]
"prevhost.exe"=dword:00001f40
"sllauncher.exe"=dword:00001f40
"WindowsFormsApplication1.exe"=dword:0000270f
6.Web Browser Control – Specifying the IE Version
http://www.west-wind.com/weblog/posts/2011/May/21/Web-Browser-Control-Specifying-the-IE-Version
I use the Internet Explorer Web Browser Control in a lot of my applications to display document type layout. HTML happens to be one of the most common document formats and displaying data in this format – even in desktop applications, is often way easier than using normal desktop technologies.
One issue the Web Browser Control has that it’s perpetually stuck in IE 7 rendering mode by default. Even though IE 8 and now 9 have significantly upgraded the IE rendering engine to be more CSS and HTML compliant by default the Web Browser control will have none of it. IE 9 in particular – with its much improved CSS support and basic HTML 5 support is a big improvement and even though the IE control uses some of IE’s internal rendering technology it’s still stuck in the old IE 7 rendering by default.
This applies whether you’re using the Web Browser control in a WPF application, a WinForms app, a FoxPro or VB classic application using the ActiveX control. Behind the scenes all these UI platforms use the COM interfaces and so you’re stuck by those same rules.
Feature Delegation via Registry Hacks
Fortunately starting with Internet Explore 8 and later there’s a fix for this problem via a registry setting. You can specify a registry key to specify which rendering mode and version of IE should be used by that application. These are not global mind you – they have to be enabled for each application individually.
There are two different sets of keys for 32 bit and 64 bit applications.
32 bit:
HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\MAIN\FeatureControl\FEATURE_BROWSER_EMULATION
Value Key: yourapplication.exe
64 bit:
HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\Internet Explorer\MAIN\FeatureControl\FEATURE_BROWSER_EMULATION
Value Key: yourapplication.exe
The value to set this key to is (taken from MSDN here) as decimal values:
9999 (0x270F)
Internet Explorer 9. Webpages are displayed in IE9 Standards mode, regardless of the !DOCTYPE directive.
9000 (0x2328)
Internet Explorer 9. Webpages containing standards-based !DOCTYPE directives are displayed in IE9 mode.
8888 (0x22B8)
Webpages are displayed in IE8 Standards mode, regardless of the !DOCTYPE directive.
8000 (0x1F40)
Webpages containing standards-based !DOCTYPE directives are displayed in IE8 mode.
7000 (0x1B58)
Webpages containing standards-based !DOCTYPE directives are displayed in IE7 Standards mode.
北风其凉
- 发表于 1年前
- 阅读 8873
- 收藏 4
- 点赞 0
- 评论 0
开程序员的淘宝店!寻找开源技术服务伙伴!>>>
今天在调试程序的时候,需要使用C#的客户端远程登录一个Web页面,用到了WebBrowser控件。但是却发现了一件很神奇的事情:
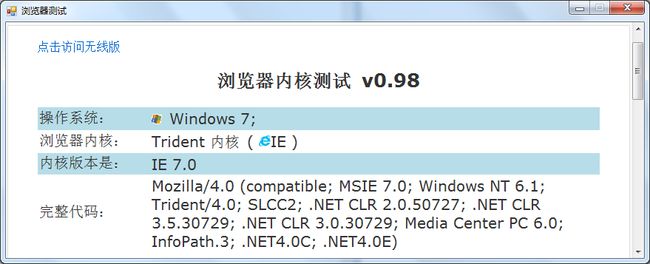
当前浏览器使用的内核,可以通过访问下面这个网站获取:http://ie.icoa.cn/
我的IE版本为IE8,在使用IE登录页面的时候,使用的内核是IE8,登录该网站的截图如下:
但是当我用WebBrowser登录该页面时,显示使用的内核却是IE7:
上图的程序是一个测试程序,仅包含一个WebBrowser,这个程序的名称是TestWebBrowser.exe。可以发现,虽然同为Trident内核,但在WebBrowser控件中使用的内核版本却与IE不一样,这让我感到疑惑。因为我要登录的页面是针对IE8以上版本开发的,因此我需要尝试让程序内的WebBrowser以IE8的内核登录网页。
在网上找了一些资料后,我发现可以通过下面这个办法来解决:
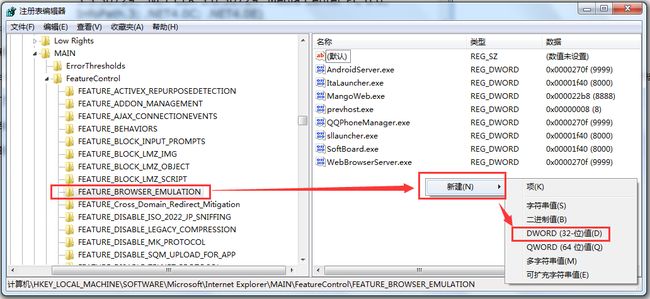
1、在开始菜单内输入“regedit.exe”,进入注册表编辑器
2、找到注册表项:HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\MAIN\FeatureControl\FEATURE_BROWSER_EMULATION
3、在右侧空白区域内单击鼠标右键,点击【新建】→【DWORD(32-位)值】
4、新建的项取名为TestWebBrowser.exe,编辑值时,选择基数“十进制”,填写数值数据,这里填写8888
5、这个时候再进入Debug目录下生成好的TestWebBrowser,可以看到登录的内核版本变成IE8了!
需要注意的是,在VS内以调试的方法进入程序,打开的程序实际上是TestWebBrowser.vshost.exe,并不能看到效果,必须要打开Debug目录下的TestWebBrowser.exe,才能发现内核版本的改变。之前WebBrowser使用IE7内核的原因,就是.NET中的WebBrowser控件默认使用了IE7兼容性模式来浏览网页。
一一一一一一一一一分割线一一一一一一一一一
上面这个方法依靠修改注册表来完成WebBrowser使用内核的变更,不过光知道新建一个注册表项并把值设置为“8888”还远远不够,本着“知其然还要知其所以然”的想法,我查阅了相关的MSDN页面:https://msdn.microsoft.com/en-us/library/ee330730%28v=vs.85%29.aspx
这个页面的标题是:Internet Feature Controls (B..C),即互联网功能控制,我们要找的章节是“Browser Emulation”(浏览器仿真)。原来自从IE8以后,在注册表中添加了FEATURE_BROWSER_EMULATION功能,这个功能是用来定义IE默认的仿真模式。
这个功能在注册表中的位置如下:
该注册表项的各可能取值描述如下(原文见MSDN,纯手工翻译,如有不足之处欢迎指出)
-
7000 (0x1B58)
Webpages containing standards-based !DOCTYPE directives are displayed in IE7 Standards mode. Default value for applications hosting the WebBrowser Control.
包含标准!DOCTYPE指令的页面将会以IE7兼容模式打开。WebBrowser控件的默认值。
-
8000 (0x1F40)
Webpages containing standards-based !DOCTYPE directives are displayed in IE8 mode. Default value for Internet Explorer 8
Important In Internet Explorer 10, Webpages containing standards-based !DOCTYPE directives are displayed in IE10 Standards mode.
包含标准!DOCTYPE指令的页面将会以IE8兼容模式打开,IE8浏览器的默认值。对于IE10来说,包含标准!DOCTYPE指令的页面会以IE10兼容模式打开。
-
8888 (0x22B8)
Webpages are displayed in IE8 Standards mode, regardless of the declared !DOCTYPE directive. Failing to declare a !DOCTYPE directive causes the page to load in Quirks.
无论是否声明!DOCTYPE指令,页面以IE8兼容模式打开。对于未正确声明!DOCTYPE指令的页面,将会以怪异模式(quirks mode)加载。
-
9000 (0x2328)
Internet Explorer 9. Webpages containing standards-based !DOCTYPE directives are displayed in IE9 mode. Default value for Internet Explorer 9.
Important In Internet Explorer 10, Webpages containing standards-based !DOCTYPE directives are displayed in IE10 Standards mode.
IE9,包含标准!DOCTYPE指令的页面将会以IE9兼容模式打开,IE9浏览器的默认值。对于IE10来说,包含标准!DOCTYPE指令的页面会以IE10兼容模式打开。
-
9999 (0x270F)
Windows Internet Explorer 9. Webpages are displayed in IE9 Standards mode, regardless of the declared !DOCTYPE directive. Failing to declare a !DOCTYPE directive causes the page to load in Quirks.
IE9,无论是否声明!DOCTYPE指令,页面以IE9兼容模式打开。对于未正确声明!DOCTYPE指令的页面,将会以怪异模式(quirks mode)加载。
-
10000 (0x02710)
Internet Explorer 10. Webpages containing standards-based !DOCTYPE directives are displayed in IE10 Standards mode. Default value for Internet Explorer 10.
IE10,包含标准!DOCTYPE指令的页面将会以IE10兼容模式打开,IE10浏览器的默认值。
-
10001 (0x2711)
Internet Explorer 10. Webpages are displayed in IE10 Standards mode, regardless of the !DOCTYPE directive.
IE10,无论是否声明!DOCTYPE指令,页面以IE10兼容模式打开。
-
11001 (0x2AF9)
IE11. Webpages containing standards-based !DOCTYPE directives are displayed in IE11 edge mode. Default value for IE11.
IE11,包含标准!DOCTYPE指令的页面将会以IE11兼容模式打开,IE11浏览器的默认值。
-
11000 (0x2AF8)
Internet Explorer 11. Webpages are displayed in IE11 edge mode, regardless of the declared !DOCTYPE directive. Failing to declare a !DOCTYPE directive causes the page to load in Quirks.
IE11,无论是否声明!DOCTYPE指令,页面将会以IE11的edge模式打开。对于未正确声明!DOCTYPE指令的页面,将会以怪异模式(quirks mode)加载。
END