原创: 小强 交互设计院
「本文阅读时长约10分钟」
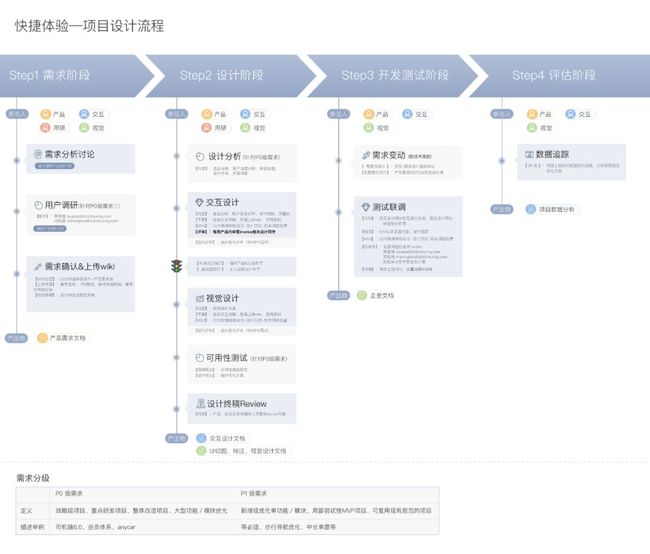
互联网ued设计流程:
1. 产品需求
产品需求分析:在产品需求挖掘中需要产品经理作为核心进行全程参与,同时需求进行场景和可行性分析时,也需要交互设计师和用户研究员作为辅助。
按重要级别-需求可分类为:
P0需求:战略级别项目、重点研发项目、整体的改版、大型功能/模块优化等;
P1需求:局部功能优化、MVP项目、可复用现有样式项目等。
按需求来源-需求分类为:
战略型需求:战略型需求往往关系到产品的核心,代表着产品的发展方向和未来规划。战略型需求往往是大型、重点项目,包含了大型功能或者模块的改版通过实现用户目标,转化为产品目标,达到实现商品化的过程。
用户型需求:往往是通过用户的信息反馈而获得的痛点,具体获取途径可以来自于用户研究、用户评论、销售收集等。
体验级需求:公司内部同学在使用产品过程中对体验的自查,其中ued团队在体验中扮演者重要的角色。
交互应参与前期产品需求讨论:
1.了解项目背景,项目目标,更好的将设计目标对接项目目标。
2.与产品经理进行密切合作,在全流程中互补,集思广益,提升工作效率,以及后期的设计对接。
3.通过理解商业与设计的关系,在坚持用户体验的基础上保障产品的商业价值最大化。
用研应参与前期产品需求讨论:
用户研究员的加入,可以通过更加专业的方法和手段,获取用户信息,创建用户画像,进行痛点分析,通过用户研究报告来验证需求的真伪性及可行性。
2. 需求红绿灯
需求红绿灯就是俗称的需求评审会,一般产品经理与交互设计会在会议之前对需求进行一个讨论,以保证需求的可靠性。产品经理的需求文档需要满足产品的目标、用户目标、用户体验、商业价值、技术可实现性等。
参与需求评审的人员有:产品经理、交互设计师、视觉设计师、前端程序员、后端开发、测试,有的项目会牵涉运营、boss等。所以产品的需求评审会接受来自各方面的挑战。当各方都同意之后,需求则可以开始进行。
3. 交互设计
交互设计在接到需求后,不应该马上进行交互文档的书写,再制作之前需要进行如下思考。
做这个功能的原因是什么?(项目背景)
本次设计的期望是什么?(项目目标)
用户是谁,在什么场景下使用?(目标用户)
用户为什么要去使用它?(用户需求)
通过怎么的设计手段去实现项目目标呢?(将项目目标转化为设计目标,确定设计手段)
思考上面五点之后,接下来进行竞品分析,找到合适的竞品(直接竞品或者间接竞品),分析与竞品的差异化在哪?进行学习和借鉴。
流程设计:主场景流程——用户的小场景流程——异常流程。根据流程绘制出对应的交互界面。
流程设计注意事项:
1.充分理解项目背景、项目目标、用户目标、设计目标等,根据这些找到探索合适的设计手段。
2.基于主流程中根据场景的接触点完成交互页面的设计。
3.别忽略对于异常状态的梳理。
4.基于大部分用户的行为和认知完成流程设计
制作交互文档:
交互文档应该包含这6点内容:项目简介、项目目标和设计目标分析、新增改纪录、信息架构页面交互流程图、交互备注、异常状况说明。
交互文档几点建议:
一个页面直讲一件事情。
从任务的起点——终点进行展示。
不同状态的同一页面在一个页面展示。
考虑页面规范,准确表达设计方案。
4. 交互红绿灯
交互红绿又名交互评审:一般参加产品需求讨论的人员都会参加交互评审会,所以交互评审会同样亚历山大。所以建议交互设计师你进行评审时,采用拆分使用场景方法来讲解交互方案。
交互设计师直接用具体的交互原型界面进行评审很容易被质疑和推翻。会议上的人对于具体的界面感知度很高。学会用抽象的东西进行评审,这个可以吸引会议的人的大部分精力,最后再拿出具体的交互原型界面。
整个交互原型可以拆分为很多页,最开始讲解整个设计的背景(业务背景,技术背景),适用人群,整个交互设计解决了那些问题,然后再讲需求,拆分需求,拆分不同的使用场景和对应的功能流程图。
基本在上述过程中,会议上的其他人不会有太多的异议。因为这个是抽象不容易反驳的。这个过程基本是一稿过。最后拿着对应的场景、功能流程图和最后的交互原型一一对应。前面大部分时间和精力为最后的交互原型图做铺垫。这样就可以让交互一稿过。
5. 视觉设计
交互评审完毕后,接下来进入视觉设阶段。由于交互评审时,视觉设计师会参与,所以对于交互方案视觉同学会有一定印象。视觉同学不懂得地方,可以私下与交互同学进行沟通。在视觉同学完成视觉方案后,需要交互设计时对视觉方案进行审核,以免发生错误。
6. 视觉评审
在互联网中,一般的P0级项目或战略型项目时,才会有比较正式的视觉评审。一般的小需求,ued内部及产品经理通过即可。
7. 开发走查
在产品正式版发布之前,需要产品经理、交互设计师、视觉设计师对上线前的版本进行走查,需要对问题进行统计,对问题进行分类、问题原因、问题解决程度进行统计,生成一个走差报告表,并发给产品和开发。在开发完后,对针对问题再进行一次验收,以确保问题得到解决。
8.可用性报告
在项目进行上线后,对产品和设计进行数据观察,上线收益获知。有必要时需要用户研究人员和交互设计师一起进行可以用性测试,获得上线后的反馈。在完成 可用性测试报告后,同步给团队其他成员。对于可接受的反馈意见,联系产品经理推动优化迭代。
关注公众号:【交互设计院】,获得更多干货