vscode2017的配置,运行简单的hello world!
本人已经大四了,保了本校的研究生,选了研究生方向是图形图像处理,以前三年也没怎么写过代码,现在也是想趁着大四,好好恶补一下,毕竟也是要成为优秀的程序媛呀!我觉得写代码这些都还好,最恼火的就是配环境了,特别是在网上各种大牛,各种不一样的配置过程,让本小白看的是云里雾里,下面就一点点总结我走的弯路吧。
一、安装visual studio code(后面简称vscode了)
官网链接:https://code.visualstudio.com/Download (免费的,自己下对应系统的就好)
下载之后呢,就是安装安装安装,这个就不用演示了。
二、vscode改写为中文
vscode自带支持很多的语言,所以只用修改配置就可以调用简体中文
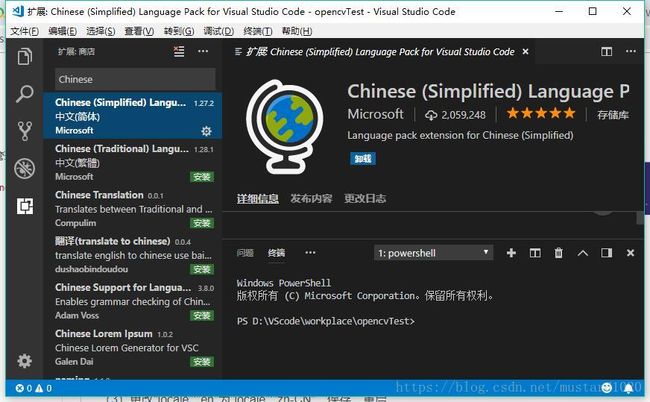
(1)点击左边任务栏中的第五个图标,在“商店”中输入Chinese language...如下图,然后下载中文包
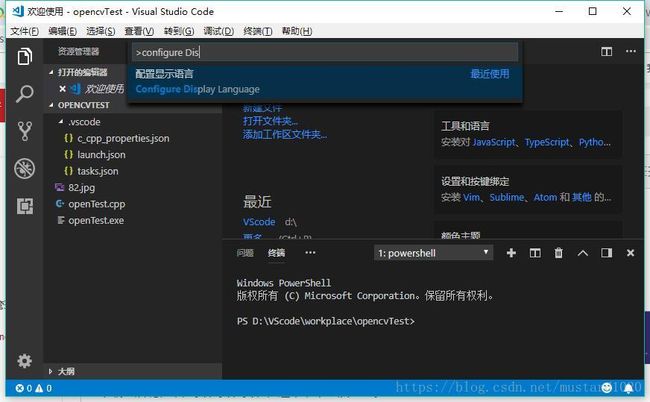
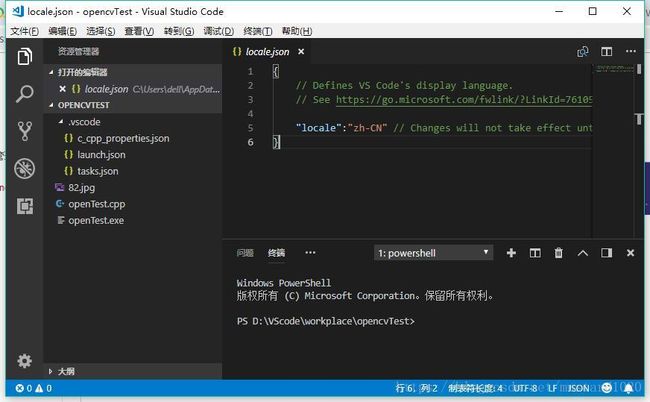
(2)ctrl+shift+p 出现搜索栏,输入configure Display language,如下图,打开了配置文件locale.json
(3)更改"locale":"en"为"locale":"zh-CN",保存,重启vscode,就是中文了。
三、vscode内安装c/c++插件
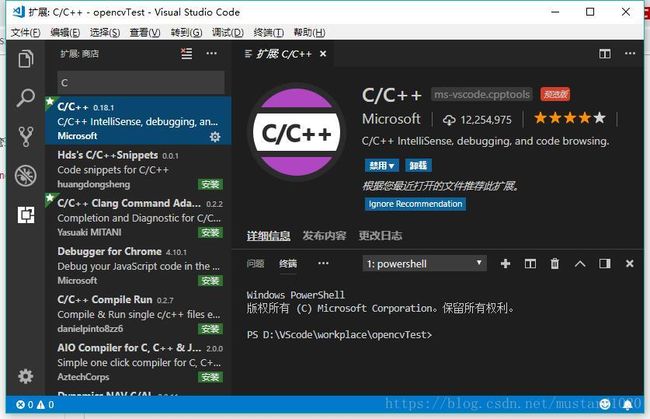
还是在商店里,搜索出C/C++,如下图,然后点击下载
四、安装minGW-win64(是用来调试的工具)
下载地址:https://sourceforge.net/projects/mingw-w64/(因为官网的地址我打不开,而且里面有很多版本,不知道下载哪个,就找到了这个国外的网站,下载的能用,如果官网可以打开,最好还是下载官网的吧)
(1)下载后,安装,在Setting 界面将Architecture选项改为x86_64,其他默认即可,最好都是英文。
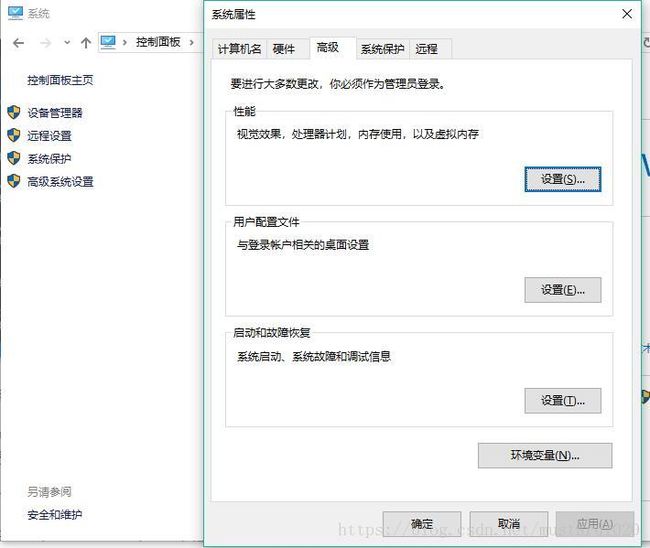
(2)完成安装后,要配置环境变量,win10的系统在控制面板->系统与安全->系统->高级系统设置->环境变量
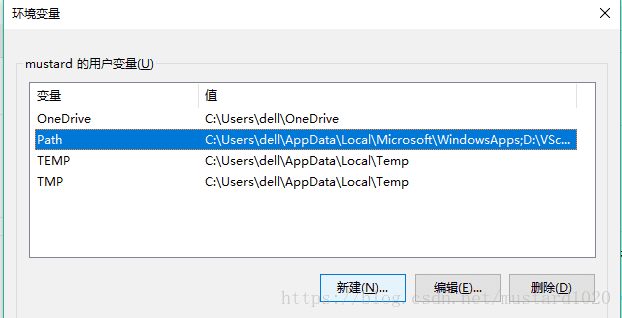
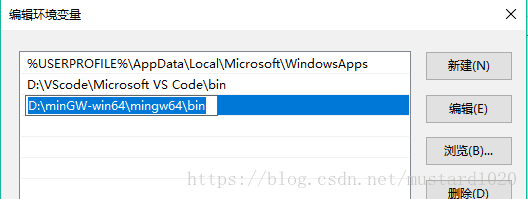
(3)在path中新增,把minGW-win64的路径写进去,可以找到文件所在位置直接粘贴路径,如下图:
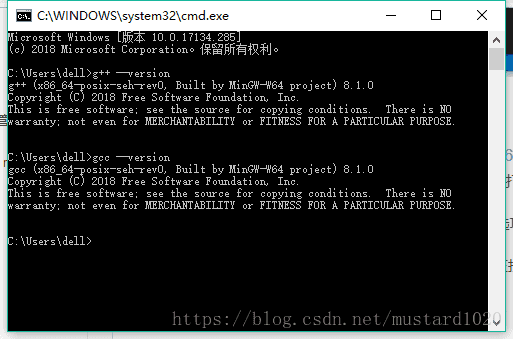
(4)安装完成后打开控制台,分别输入 g++ --version 和 gcc --version 查看环境是否安装成功(是否有当前版本号)
五、重启电脑!重启电脑!重启电脑!
六、运行简单的hello world做测试
(1)打开vscode,选择或新建一个空文件夹目录打开作为项目目录,新建一个test.cpp文件,写入简单的输出hello world的代码。(代码在最后)
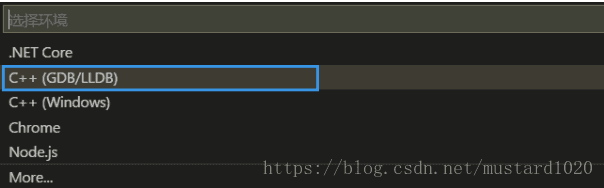
(2)按下F5进行编译,这时候会出现菜单栏,让选择用什么编译,我们选择C++(GDB/LLDB)
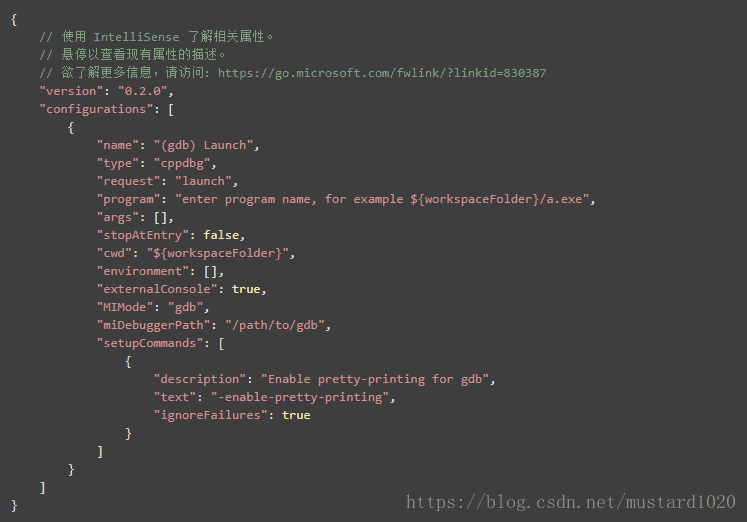
(3)系统自动在当前目录下创建.vscode文件夹,并且会有一个launch.json的文件,里面是配置的模板,需要我们修改 (4)
(4)
(4)按如下方式修改,可以把代码直接粘贴过去(修改有注释的地方,把自己的minGW-win64路径写进去)
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"preLaunchTask": "build",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "D:\\minGW-win64\\mingw64\\bin\\gdb.exe", // 这里修改GDB路径为安装的mingw64的bin下的gdb.exe路径
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
]
}]
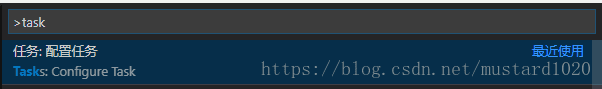
}(5)vscode中按下组合键Shift+Ctrl+P,在唤出的任务栏中键入>task,下拉找到并点击 Tasks:Configure Task(任务:配置任务)项,并在接下来的返回项中选择使用模版创建tasks.json文件
(6)tasks.json中也有模板,同样需要修改,以下代码可以直接粘贴过去。(也是看了其他博主的文,找了一个不会报错的)
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"type": "shell",
"group": {
"kind": "build",
"isDefault": true
},
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared"
},
"windows": {
"command": "g++",
"args": [
"-ggdb",
"\"${file}\"",
"--std=c++11",
"-o",
"\"${fileDirname}\\${fileBasenameNoExtension}.exe\""
]
}
}
]
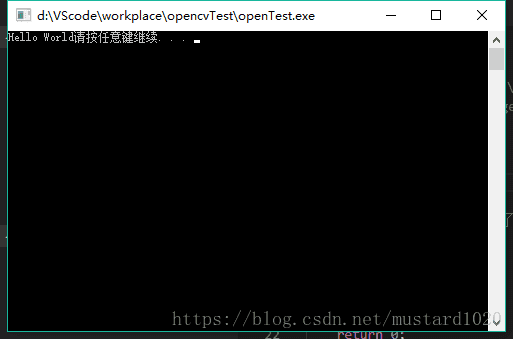
}(7)环境配置完成,转到C++代码页,按下F5,根目录下出现.cpp文件同名的.exe文件,代码自动执行,完成。具体代码和结果如下:
#include
#include
int main(){
printf("Hello World");
system("pause");
return 0;
}
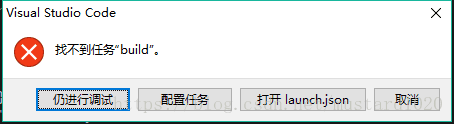
注意:我在配置环境中出现的问题主要是在第一遍编译代码时,配置了launch.json和tasks.json后,仍然报错,不是代码中的错误,就是配置文件中的错误。错误主要是两种:
(1)tasks.json中的错误,如果用了其他人的代码,就会报下面的错误,然后我就修改回了上面的代码,但是不知道原因。
(2)launch.json中的错误,我开始的时候会报gcc.exe找不到某某路径下的文件,然后生成不了test.exe的文件,就不能执行,我猜想应该是program那里写的路径有问题,然后我发现我的文件夹名字是vscode workplace,然后改成了workplace就好了。将近困扰了一下午,也没有进展。