iOS 开发一定要尝试的 Texture(ASDK)
关键时刻,第一时间送达!
前言
本篇所涉及的性能问题我都将根据滑动的流畅性来评判, 包括掉帧情况和一些实际体验
ASDK 已经改名为 Texture(https://github.com/texturegroup/texture), 我习惯称作 ASDK
编译环境: MacOS 10.13.3, Xcode 9.2
参与测试机型: iPhone 6 10.3.3, iPhone 7 11.2.1, iPhone X 11.2.5, 默认 iPhone 6
TableView / TableNode 包含的 TableViewCell / CellNode: 默认复杂程度一般, 包含 1~2 张图片和 2~4 条文本展示, 图片有圆角
列表滑动卡顿的原因及优化
大牛们把原因都说的很清楚了, 导致的结果就是 16ms 不足以渲染一帧, 产生掉帧卡顿
下面是尝试过的一些优化:
圆角
使用一张圆角图片覆盖, 经典文章 Corner Rounding(http://texturegroup.org/docs/corner-rounding.html), HYBImageCliped(http://texturegroup.org/docs/corner-rounding.html )也是这么做的
异步裁剪图片: 通过 UIGraphics 对图片进行裁剪, 可能造成内存暴涨
行高缓存
老生长谈了, 除 UITableView-FDTemplateLayoutCell (https://github.com/forkingdog/UITableView-FDTemplateLayoutCell)之外, QMUI (https://github.com/QMUI/QMUI_iOS)中也有提供一套缓存行高方案
数据预加工
具体是在 JSON 转 Model 后把文本转为富文本, 处理一些弱逻辑等, 之后赋值就可以直接展示了
咳咳, 这个感觉不到什么效果
图形预加工
例如处理图片遮罩或固定的图标, 一般是直接使用多层视图实现
我曾尝试把三张小图绘制到一张大图上再进行展示, 于是乎, 异步复用问题除外, 内存炸了, 最终还是老老实实用多个视图实现
为什么要使用 ASDK
图形异步渲染
通常我们认为 UIKit 是不能渲染于非主线程的, 一旦你这么做, 就可能会导致崩溃, 无法正常显示等问题, 而 ASDK 为什么可以呢, 因为 ASDisplayNode 是线程安全的, Node 创建时, 不会立即在其内部新建 UIView 和 CALayer, 直到主线程第一次访问时才会生成对应的对象, 除此之外, 还通过图层预合成和基于 Runloop 的异步并发, 使其拥有更好的性能 ASAsyncTransactionGroup(https://github.com/TextureGroup/Texture/blob/b7cd0b16567a9eb10e58f4cc0886a145dc5273b8/Source/Details/Transactions/_ASAsyncTransactionGroup.m)
这个特点带来的相关实际体验就是: 安心的进行异步绘图, 如圆角裁剪, 增加遮罩等, 这在 UIKit 中是足以毁灭人生的, 内存暴涨, 异步复用, 性能极差
不过低性能设备下还是会出现明显空白
预加载数据和对象
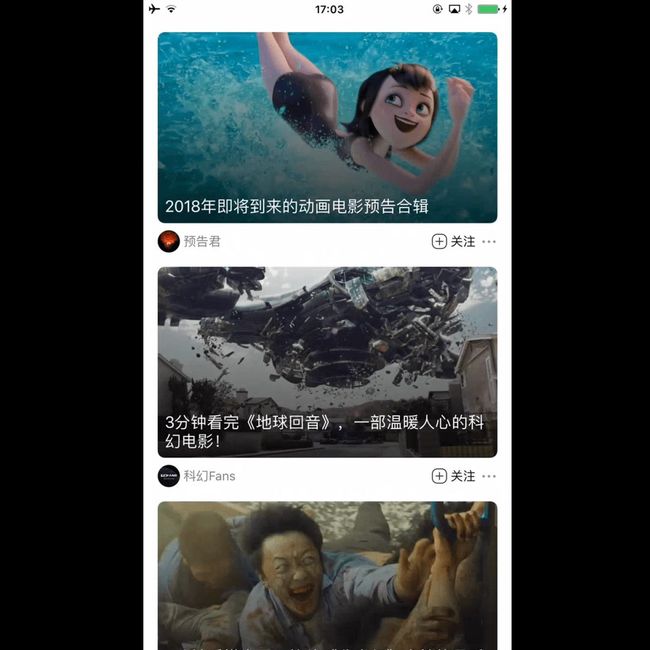
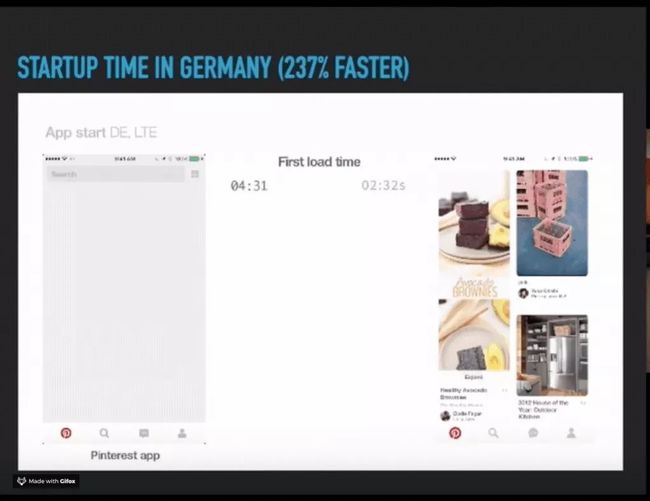
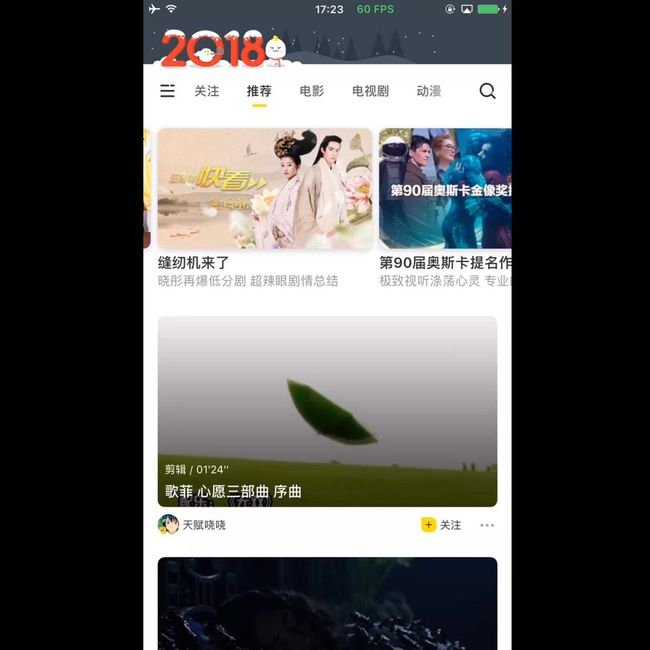
首先来一张 Gif 体验一下, 实际上使用 ASDK 开发完成后对比也是如此, 有种网速变快了的错觉
ASDK 中的 ASRangeController, ASTableView, ASCollectionView 相对于 UIKit 原生控件的特点是可用于监控视图的可见区域, 维护工作区域, 在合适的时机触发网络请求以及绘制, 单元格的异步布局
这里推荐阅读: 预加载与智能预加载(iOS)(https://draveness.me/preload)
异于原生控件的复用机制
单一的 Cell
意思是某个 List 展示的样式只有一种, TableView 只需要注册一个 Cell
这种情况下, 如果常规的一些优化得当, 滚动的流畅性还是可以接受的(与 ASDK 差距微小, 但仍然肉眼可分辨)
此时的差距主要体现在列表某项数据第一次展示, 以及 TableView 在分页加载时产生的等待较长, 当然, 这两点也是可以继续优化和解决的
相反的, 也就是来回滑动已经展示过的数据, 两者的差距就非常小了, 大概是 59.7 - 59.9 和 59.9 的区别 (我瞎扯的)
综上, 优化得当的情况下, 单一的 Cell 情况下 UIKit 与 ASDK 的差距不明显
多种 Cell
表示某 List 中有多种不同的样式, TableView 必须要通过注册 N 个 Cell 来实现
这种情况下, 假设有 5 种 Cell, 屏幕可同时展示 6 条 Cell, 此时若第一屏幕刚好展示的就包含全部 5 种 Cell , 那么后续的滑动情况将与单一的 Cell表现一致, 若第一屏幕展示的内容只包含一种, 其他 4 种没有在屏幕上出现过, 那么当某一种首次出现在屏幕上时, 便会出现明显的卡顿; 我尝试过解决这个问题, 提前创建所有的 Cell 实例对象, 缓存和复用相同的子视图, 异步预绘制为一张图片并缓存(坑), 都收效渐微
ASDK 不用说了, 依旧 59.9
复用的差别
TableView 的复用机制我是既爱又恨的, 方便之处在于直接与数据绑定后, 可以方便的更新和修改, 只需保证 setModel 简洁就 OK, 只是当业务绑定较多时就比较麻烦了
下面重点说说 TableNode, TableNode 的复用机制就是没有复用, 只有缓存, 每个 CellNode 都是全新的, 因此会有一些特殊的地方:
CellNode 与数据源没有绑定关系: 创建后就算把数据源删除, TableNode 依然可以正常展示
数据直接决定要创建一个怎样的 CellNode: 这一点很重要, TableViewCell 的展示大致为: 添加空假数据子视图 -> 数据填充 -> 刷新, 涉及布局或图文时会更复杂
CellNode 只有一步: 添加真数据的子视图; 因此可以直接根据业务逻辑对控件和布局做出处理, 而不用一次或多次刷新
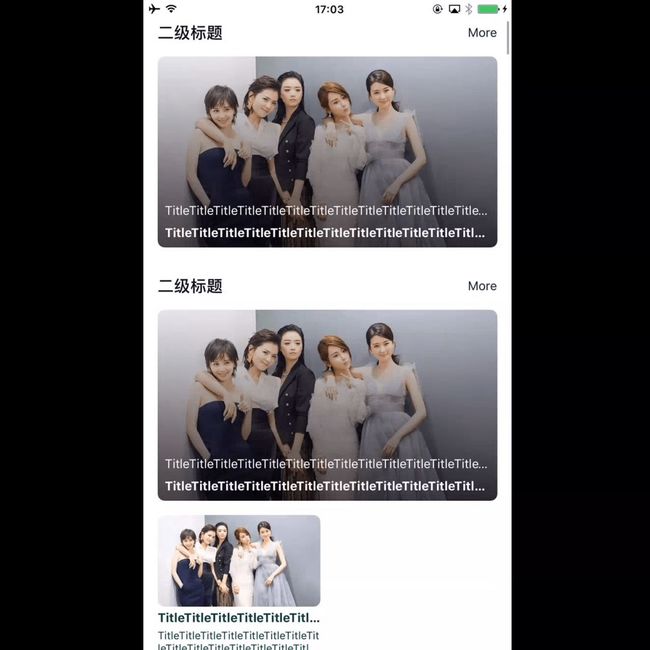
Demo: 此处需求为每组一个大图 + N个小图, 每组 3 或 5 个
解决思路: TableView 的方式是创建 5 个, 根据数量显隐下面两个, 或者两种 Cell, 把 3 和 5 的情况分别对应, 除此之外, 最重要的是: 祈祷数据正常, 每组数据个数仅为 3 或 5
此时若使用 TableNode 就灵活多了, 可以根据需要(数据个数), 加入需要的子视图, 我的思路是把顶部的大图固定, 剩下的两个为一行进行添加, 就算总数为偶数也是没有任何额外消耗的, 具体参见 ASDKDemo(https://github.com/didez/ASDK-Demo/tree/master/ASDKDemo)
Flex 布局
ASDK 使用的是 Flex 布局, 且面向对象
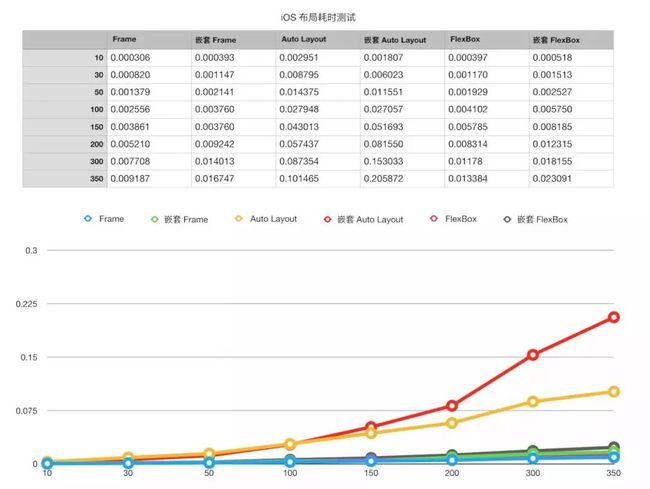
偷一张图
具体对比: iOS 上的 FlexBox 布局(https://juejin.im/post/5a33a6926fb9a045104a8d3c)
简单来说, 缺点只有一个, 就是学习曲线相对 Frame AutoLayout 更陡峭, 而优点是 性能与 Frame 相当, 上手后比 AutoLayout 还简单
相关链接
视频
AsyncDisplayKit State of the Code (WWDC 2016)(https://www.youtube.com/watch?v=8ngXakpE2x8&t=838s)
Demo
包含无限滚动和不定子视图的 Demo(https://github.com/didez/ASDK-Demo/tree/master/ASDKDemo)
![]()
作者: ConverSun
https://didee.cn/2018/01/29/iOS-ASDK/
iOS开发整理发布,转载请联系作者授权
![]() 【点击成为Android大神】
【点击成为Android大神】