一、v-once指令
"zh"> "UTF-8">vue之模板操作二 "app"> "text" v-model="mymsg"> "text" v-model="mymsg" v-once >
{{ mymsg }}
{{ mymsg }}
二、v-cloak(了解)
"en"> "UTF-8">vue之模板操作二 方法二是 先加载页面
"app" v-cloak>{{ }}
{{ }}
{{ }}
v-cloak: 防止闪烁
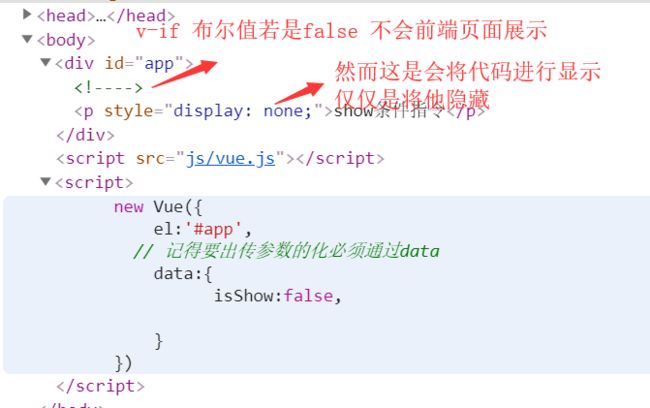
三、条件指令
true 的话会将两个都进行展示
普通的点击绑定事件
"en"> "UTF-8">vue之模板操作二 "app">if="0">if条件成立
else-if="1">else-if条件成立
else>else最后
class="yyy">
class="box red" v-if="showName == 'redBox'">class="box yye" v-else-if="showName == 'yyeBox'">class="box blue" v-else>
三元表达式
"en"> "UTF-8">vue之模板操作二 "app">class="yyy">刚才这里出现无敌的BUG 其实就中文的符号 '' 区别而已'' 整得半天
class="box red" v-if="showName == 'redBox'">class="box yye" v-else-if="showName == 'yyeBox'">class="box blue" v-else>
四、v-pre 指令(了解)
"en"> "UTF-8">vue之模板操作二 "app">{{msg}}
{{ msg}} // v-pre 指令可以在vue控制范围内 行成局部的vue不可控制区域 也就是不会渲染 而是原义进行显示 if="xixixi">
五、循环指令
"en"> "UTF-8">vue之模板操作二 "app"> (1)遍历字符串{{str}}
{{str[1]}}
for="i in str">{{i }}for="(i,index) in str" :key="i+index">{{i}} {{index}}(2)遍历数组for="(i, index) in list1"> {{index}} {{i}}(3)字典 key:valuefor="(s,i) in dic">{{i}}:{{s}}for="(c,k,i) in dic"> {{c}} {{k}}:{{i}}koko name:0 18 age:1
六、todolist留言板留言案chc列
"en"> "UTF-8">vue之模板操作二 "app">"text" v-model="userMsg">
- for="(msg,index) in msgs" @click="deleteMsg(index)"> {{msg}}
七、实例成员-插值表达式符号(了解)
"en"> "UTF-8">vue之模板操作二 "app"> {{123546}} {[msg]} + msg +
注意的是
delimiters:['{[',']}'] 外面套的是一个列表 用逗号分隔开 是咧成员符号只要
{{123546}}
{[msg]}
+ msg +
不配配或者不相同就行了 就不会帮我们解析 按照愿意字符串进行 渲染 可以结合的django 的语法去做模板渲染值
八、计算属性(compute)
"en"> "UTF-8">vue之模板操作二 "app">"f1">{{num}}
十位:{{parseInt(num/10)}}
取整各位:{{num%10}}
取余
一个变量的值依赖多个变量,且依赖的任意一个变量发生改变,该变量都会改变 十位:"number" v-model="shi_wei" min="0" max="9"> 各位:"number" v-model="ge_wei" min="0" max="9"> 结果:{{ shi_wei*10 + +ge_wei }} 结果:{{result}}
九、属性监听(wach)
"en"> "UTF-8">vue之模板操作二 "app">"f1">{{num}}
十位:{{shi}}
个位:{{ge}}
计算和监听案列
"en"> "UTF-8">vue之模板操作二 "app"> 姓:"text" v-model="fName"> 名:"text" v-model="lName"> 姓名:{{fuName}}
姓名:"text" v-model="fullName"> 姓: {{firstName}} 名: {{lastName}}
十、组件
// 1) 组件:一个包含html、css、js独立的集合体,这样的集合体可以完成页面解构的代码复用
// 2) 分组分为根组件、全局组件与局部组件
// 根组件:所有被new Vue()产生的组件,在项目开发阶段,一个项目只会出现一个根组件
// 全局组件:不用注册,就可以成为任何一个组件的子组件
// 局部组件:必须注册,才可以成为注册该局部组件的子组件
// 3) 每一个组件都有自身的html结构,css样式,js逻辑
// 每一个组件其实都有自己的template,就是用来标识自己html结构的
// template模板中有且只有一个根标签
// 根组件一般不提供template,就由挂载点的真实DOM提供html结构
"en"> "UTF-8">vue之模板操作二 "app">
10.1 局部组件
// 创建局部组件
// 1) 首先创建局部组件template模板
// 2)在父组件中注册改局部组件
// 3)在父组件的template 模板中渲染该局部组件
需要注意的是:必须将我们局部组件进行 注册 >>> 在原父组件 实列对象进行注册 注册模板的key不能写驼峰体 推荐命名中划线 然后 将注册的组件template模板渲染到父组件标签中
"en"> "UTF-8">vue之模板操作二 "app">
10.2 全局组件
"en"> "UTF-8">vue之模板操作二 "app"> <global-tag>global-tag> <global-tag>global-tag> <global-tag>global-tag> <global-tag>global-tag>
重点解析组件:
十一、组件交互-父传子
"en"> "UTF-8">vue之模板操作二 "app">for="info in infos " :key="info.image" :myinfo="info">
十二、组件交互-子传父
"zh"> "UTF-8">"text" v-model="userMsg">
"removeAction" v-for="(msg, i) in msgs" :msg="msg" :index="i" :key="msg">