Android视图动画之补间动画知识梳理
一、Android动画整体分类
Android系统中的动画分类:视图动画(View Animation)和属性动画(Property Animation)视图动画可分为:补间动画(Tween Animation)和逐帧动画(Frame Animation)补间动画又可分为以下:
- Alpha Animation:透明度动画
- Scale Animation:缩放动画
- Translate Animation:平移动画
- Rotate Animation:旋转动画
这四种动画接下来会一一详解
二、ScaleAnimation
1.首先在res/anim下创建一个scale_animation.xml文件
![]()
xml代码如下:
2.在Activity中使用,布局很简单一个Button和一个TextView
Animation animation = AnimationUtils.loadAnimation(this, R.anim.scale_animation);
mTvShowAnimation.setAnimation(animation);
- android:fromXScale:动画开始时,控件在水平方向(X轴)相对于自己的缩放比例,浮点值。
- android:fromYScale:动画开始时,控件在垂直方向(Y轴)相对于自己的缩放比例,浮点值。
- android:toXScale:动画结束时,控件在水平方向(X轴)相对于自己的缩放比例,浮点值。
- android:toYScale:动画结束时,控件在垂直方向(Y轴)相对于自己的缩放比例,浮点值。
- android:pivotX:缩放中心点X轴坐标,通俗点讲就是根据某点在放大或缩小,它的值有三种方式分别是,数值,百分数,百分数p,例如50,50%,50%p。
- android:pivotY:缩放中心点Y轴坐标,其它同上。
默认情况下坐标原点位于控件的左上角的位置,向右(X轴正方向)向下(Y轴正方向)
50:表示在当前控件的左上角,即原点处X轴、Y轴分别加上50px,作为缩放点的坐标;
50%:表示在当前控件的左上角,即原点处X轴、Y轴分别加上控件自身width和height的50%,作为缩放点的坐标;
50%p:表示在当前控件的左上角,即原点处X轴、Y轴分别加上父控件width和height的50%,作为缩放点的坐标;
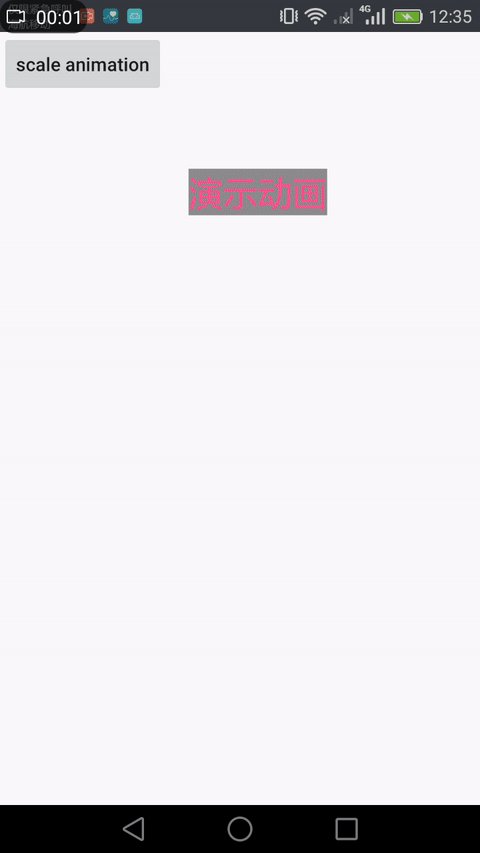
由上面的动画,当缩放点设置在(0,0)时,可以看出在控件的左上角(原点处)向右(X轴正方向)向下(Y轴正方向)分别放大原图形的1.5倍,当然你也可以设置pivotX和pivotY均为50%,我们此时可以将TextView想象成一个矩形,那么缩放点就在该矩形的几何中心,自己可以实现体会一下。
3.以上内容是利用xml方式来创建动画,接下来利用代码来动态创建动画
首先来看一下ScaleAnimation类的构造函数如下:
1.public ScaleAnimation(Context context, AttributeSet attrs)
2.public ScaleAnimation(float fromX, float toX, float fromY, float toY)
3.public ScaleAnimation(float fromX, float toX, float fromY, float toY,float pivotX, float pivotY)
4.public ScaleAnimation(float fromX, float toX, float fromY, float toY,int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
在代码中构建ScaleAnimation动画会用到下面3个构造函数:
第2个构造函数源码如下:
public ScaleAnimation(float fromX, float toX, float fromY, float toY) {
mResources = null;
mFromX = fromX;
mToX = toX;
mFromY = fromY;
mToY = toY;
mPivotX = 0;
mPivotY = 0;
}
可以看出,缩放点是默认的原点(控件左上角)
第3个构造函数源码如下:
public ScaleAnimation(float fromX, float toX, float fromY, float toY,
float pivotX, float pivotY) {
mResources = null;
mFromX = fromX;
mToX = toX;
mFromY = fromY;
mToY = toY;
mPivotXType = ABSOLUTE;
mPivotYType = ABSOLUTE;
mPivotXValue = pivotX;
mPivotYValue = pivotY;
initializePivotPoint();
}
从上面可以看到
mPivotXType = ABSOLUTE
mPivotYType = ABSOLUTE
这又是个什么鬼?(黑人问号脸^_ ^)先不做解释,下面再说。
第4个构造函数源码如下:
/**
* @param pivotXType Specifies how pivotXValue should be interpreted. One of
* Animation.ABSOLUTE, Animation.RELATIVE_TO_SELF, or
* Animation.RELATIVE_TO_PARENT.
* @param pivotYType Specifies how pivotYValue should be interpreted. One of
* Animation.ABSOLUTE, Animation.RELATIVE_TO_SELF, or
* Animation.RELATIVE_TO_PARENT.
*/
public ScaleAnimation(float fromX, float toX, float fromY, float toY,
int pivotXType, float pivotXValue, int pivotYType, float pivotYValue) {
mResources = null;
mFromX = fromX;
mToX = toX;
mFromY = fromY;
mToY = toY;
mPivotXValue = pivotXValue;
mPivotXType = pivotXType;
mPivotYValue = pivotYValue;
mPivotYType = pivotYType;
initializePivotPoint();
}
源码中给出的解释
pivotXType和pivotYType其中的Type类型均有3中,分别如下:
Animation.ABSOLUTE:对应于上面xml中的50
Animation.RELATIVE_TO_SELF:对应于上面xml中的50%
Animation.RELATIVE_TO_PARENT:对应于上面xml中的50%p
现在再来解释第3中构造函数中的问题,很明显,第三中构造函数是默认此种Type类型,即:Animation.ABSOLUTE。而第4中构造函数更加灵活可以随意指定类型。
介绍完构造函数后,那么可以直接在Activity中利用代码的方式去构建动画啦
//这里利用第4种构造方法来创建动画
ScaleAnimation animation = new ScaleAnimation(1f, 1.5f, 1f, 1.5f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
animation.setDuration(3000);
mTvShowAnimation.setAnimation(animation);
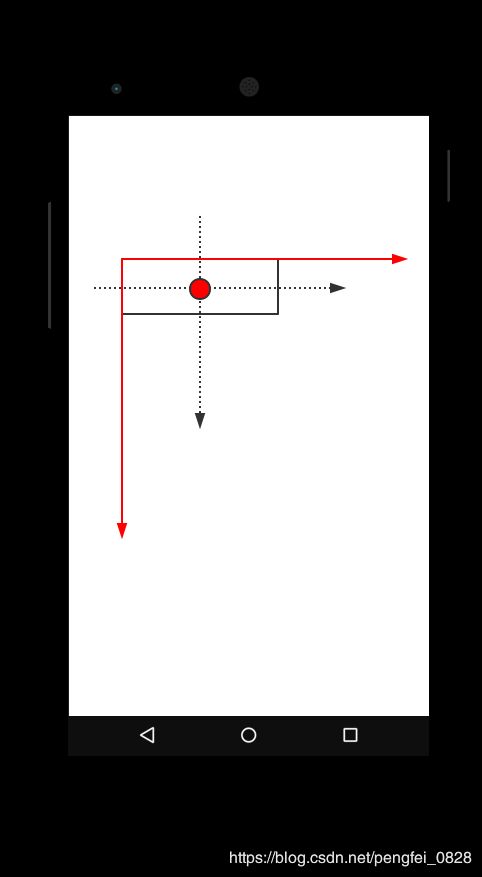
设置中心点分别为自身width和height的50%处即为下图红点处
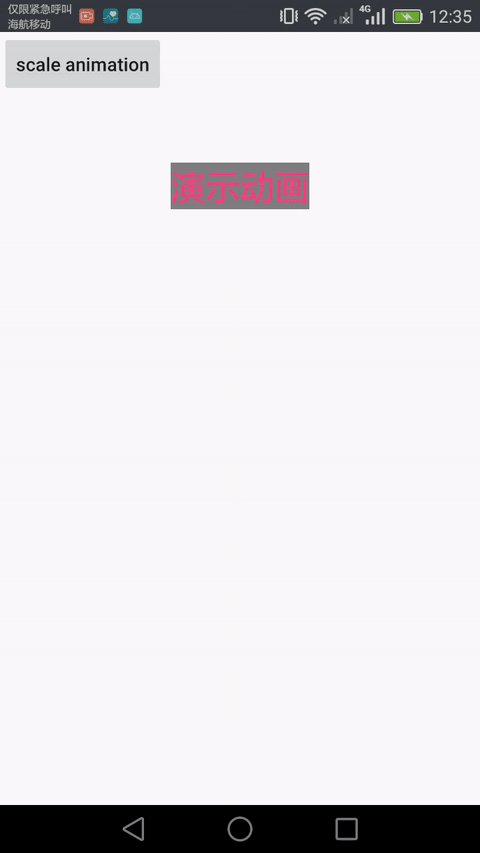
运行效果如下:
三、AlphaAnimation
1.xml代码如下:
2.在Activity中使用,布局很简单还是一个Button和一个TextView
Animation animation = AnimationUtils.loadAnimation(this, R.anim.alpha_animation);
mTvShowAnimation.setAnimation(animation);
- android:fromAlpha:动画开始时,控件的透明度。
- android:toAlpha:动画结束时,控件的透明度。
3.以上内容是利用xml方式来创建动画,接下来利用代码来动态创建动画
首先来看一下ScaleAnimation类的构造函数如下:
1.public AlphaAnimation(Context context, AttributeSet attrs)
2.public AlphaAnimation(float fromAlpha, float toAlpha)
在这里,我们只利用第2个构造函数来创建动画
AlphaAnimation alphaAnimation = new AlphaAnimation(1f, 0.2f);
alphaAnimation.setDuration(3000);
mTvShowAnimation.setAnimation(alphaAnimation);
由于Alpha Animation相对比较简单,这里就不过多阐述。
四、TranslateAnimation
1.xml代码如下:
2.在Activity中使用,布局很简单还是一个Button和一个TextView
Animation animation = AnimationUtils.loadAnimation(this, R.anim.translate_animation);
mTvShowAnimation.setAnimation(animation);
- android:fromXDelta:动画开始时,空间在X轴的水平偏移量。
- android:fromYDelta:动画开始时,空间在Y轴的水平偏移量。
- android:toXDelta:动画结束时,空间在X轴的水平偏移量。
- android:toYDelta:动画结束时,空间在Y轴的水平偏移量。
这里需要注意的是:这个与上面介绍Scale Animation动画时一样有三种类型的值,分别是数值、百分数、百分数p。道理都是相同的,这里也就不赘述了。
3.以上内容是利用xml方式来创建动画,接下来利用代码来动态创建动画
首先来看一下TranslateAnimation类的构造函数如下:
1.public TranslateAnimation(Context context, AttributeSet attrs)
2.public TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
3.TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue,int fromYType, float fromYValue, int toYType, float toYValue)
在这里,第2个构造函数默认Type类型是Animation.ABSOLUTE对应的是数值类型,我们可以利用第3个构造函数来设置四个不同的Type。
TranslateAnimation alphaAnimation = new TranslateAnimation(Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 1f, Animation.RELATIVE_TO_SELF, 1f);
alphaAnimation.setDuration(3000);
mTvShowAnimation.setAnimation(alphaAnimation);
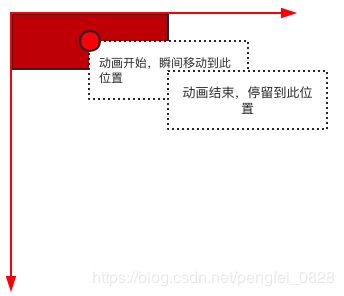
细节分析,以上代码创建出来的TranslateAnimation动画效果应该是:
1.在动画开始的时候,控件的左上角(即原点)瞬间移动到,该控件的中心位置(将该TextView看成是一个矩形,这个中心位置指的就是该矩形的两条对角线的交点处)
2.然后在平移到该控件原始位置处(第1步之前的位置)右下角的位置。
五、RotateAnimation
1.xml代码如下:
2.在Activity中使用,布局很简单还是一个Button和一个TextView
Animation animation = AnimationUtils.loadAnimation(this, R.anim.rotate_animation);
mTvShowAnimation.setAnimation(animation);
- android:fromDegrees:动画开始时,起始角度,默认X轴正方向为0度。
- android:toDegrees:动画结束时,截止角度,默认X轴正方向为0度。
- android:pivotX:原理同上
- android:pivotY:原理同上
正数、负数分别对应顺时针方向、逆时针方向
3.以上内容是利用xml方式来创建动画,接下来利用代码来动态创建动画
首先来看一下TranslateAnimation类的构造函数如下:
1.public RotateAnimation(Context context, AttributeSet attrs)
2.public RotateAnimation(float fromDegrees, float toDegrees)
3.public RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
4.public RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
在这里,第2个构造函数默然的旋转点为控件的左上角,第3个构造函数默认Type类型是Animation.ABSOLUTE对应的是数值类型,我们可以利用第4个构造函数来设置不同的Type。
RotateAnimation rotateAnimation = new RotateAnimation(0, 720, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(3000);
mTvShowAnimation.setAnimation(rotateAnimation);
与上面在xml中创建的动画同效
到此已经对补间动画有了一个初步的了解,那么我们回过头再来看看上面的动画效果,比如透明动画在结束之后,又回到了最初的起点也就是透明度为1时的样子,还有平移动画也是在动画完成后回到了最初的位置,假设我们有一个这样的需求,当我们点击某一个View,我们希望它可以淡去直至消失,该怎么解决?这就需要用到我们Animation这个类中的属性,我们可以从源码中了解到以上的动画都是继承于Animation类,而我们上面介绍的也都是四种动画的私有属性,那么现在就来看一下Animation类中,也就是上面四种动画的公共属性。
android:duration:动画时长
android:fillAfter:为true,则控件动画结束时,保持结束时的状态。
android:fillBefore:为true,则控件动画结束时,将还原到初始化状态。
android:fillEnabled:有待斟酌,会第一时间补上该属性与上面两个属性的本质区别。
android:repeatCount:指定动画重复次数,取值infinite时,表示无限循环。
android:repeatMode:用于设定重复类型,有reverse和restart两个值。其中reverse:表示倒序回放;restart表示重放,并且必须与repeatCount一起使用才有效果。
android:interpolator:设定插值器,其实就是指定的动画效果,比如弹跳效果。
六、AnimationSet
1.xml代码如下:
2.在Activity中使用,布局很简单还是一个Button和一个TextView
Animation animation = AnimationUtils.loadAnimation(this, R.anim.set_animation);
mTvShowAnimation.setAnimation(animation);
3.以上内容是利用xml方式来创建动画,接下来利用代码来动态创建动画
AnimationSet animationSet = new AnimationSet(true);
TranslateAnimation translateAnimation = new TranslateAnimation(Animation.ABSOLUTE, 0, Animation.RELATIVE_TO_SELF, 0.5f, Animation.ABSOLUTE, 0, Animation.RELATIVE_TO_SELF, 0.5f);
AlphaAnimation alphaAnimation = new AlphaAnimation(1f, 0.2f);
animationSet.addAnimation(translateAnimation);
animationSet.addAnimation(alphaAnimation);
animationSet.setDuration(3000);
mTvShowAnimation.setAnimation(animationSet);
效果与上述效果完全一致,这里就不附图了,由于AnimationSet也是继承于Animation类,所以AnimationSet也具有Animation的所有属性。构建AnimationSet构造函数传的true或false代表AnimationSet中包含的动画是否共用插值器。
七、动画监听器AnimationListener
Animation动画监听器是用来动画执行过程的三个状态,开始、结束、重复。
RotateAnimation rotateAnimation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(3000);
rotateAnimation.setRepeatMode(Animation.RESTART);
rotateAnimation.setRepeatCount(5);
rotateAnimation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
Log.e("kpkpkp", "onAnimationStart");
}
@Override
public void onAnimationEnd(Animation animation) {
Log.e("kpkpkp", "onAnimationEnd");
}
@Override
public void onAnimationRepeat(Animation animation) {
Log.e("kpkpkp", "onAnimationRepeat");
}
});
mTvShowAnimation.setAnimation(rotateAnimation);
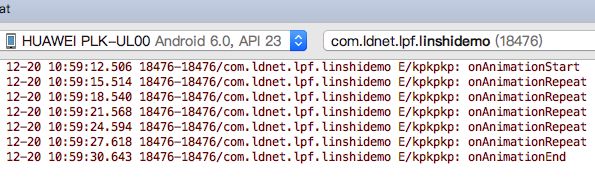
动画还是引用了上面的动画,只是里面加了两个属性setRepeatMode和setRepeatCount,执行动画,观察日志。

一般情况下,可以利用监听函数来处理一些业务逻辑,比如动画结束页面跳转等。
八、插值器Interpolator
插值器Interpolator作为一个接口,是用来设置属性值从初始值过渡到结束值的变化规律。系统内置插值器类型如下:

注意:系统默认的是匀速的插值器
在xml里面设置插值器:
在java代码中动态设置
rotateAnimation.setInterpolator(new BounceInterpolator());
关于视图动画暂且先介绍到这里,对于逐帧动画,后续补上,仅仅也是作为一个记录知识,整理知识,也都是个人的理解,因此如果有什么不对的地方欢迎指正,我会及时改正。