vue1.0升级到vue2.0
1.配置文件修改
1) Package.json文件修改
2) Build目录修改
3) Config目录修改
2.升级方法
升级的方法很简单,利用2.0的脚手架生成一个空文件夹,之后把pachage.json、build目录以及config目录覆盖1.0的版本。
3.vue1.0和vue2.0的区别
1.vue-router API变化
1)初始化路由变化
2)v-link指令替换为
接下来开始升级
1.首先利用vue2.0的脚手架生成一个文件夹
2.将vue1.0的项目里面的src目录复制到vue2.0文件夹里面
这里我的vue1.0文件夹目录如下:

将src文件夹复制到了vue2.0脚手架生成的文件夹中,并且将index.html文件覆盖vue2.0脚手架生成的文件夹里面的index.html文件。在main.js中作修改,对比如下:
vue1.0的:
`
import Vue from ‘vue’;
import VueRouter from ‘vue-router’;
import VueResourse from ‘vue-resource’;
import App from ‘./App’;
import index from ‘./components/index/index.vue’;
import cart from ‘components/cart/cart.vue’;
import find from ‘components/find/find.vue’;
import my from ‘components/my/my.vue’;
import login from ‘components/login/login.vue’;
import ‘common/stylus/index.styl’;
import store from ‘./vuex/index’;
import ‘common/js/rem’;
Vue.use(VueRouter);
Vue.use(VueResourse);
let app = Vue.extend(App);
let router = new VueRouter({
linkActiveClass: ‘active’
});
router.map({
‘/index’: {
component: index
},
‘/cart’: {
component: cart
},
‘/find’: {
component: find
},
‘/my’: {
component: my
},
‘/login’: {
component: login
}
});
router.start(app, ‘#app’);
router.go(‘/index’);
/* eslint-disable no-new */
new Vue({
router,
store
}).$mount(‘#app’);
`
vue2.0的:
import Vue from ‘vue’;
import VueRouter from ‘vue-router’;
import VueResourse from ‘vue-resource’;
import App from ‘./App’;
import index from ‘./components/index/index.vue’;
import cart from ‘components/cart/cart.vue’;
import find from ‘components/find/find.vue’;
import my from ‘components/my/my.vue’;
import login from ‘components/login/login.vue’;
import ‘common/stylus/index.styl’;
import store from ‘./vuex/index’;
import ‘common/js/rem’;
Vue.use(VueRouter);
Vue.use(VueResourse);
Vue.use(VueAMap);
const routes = [
{
path: ‘/’,
component: index
},
{
path: ‘/index’,
component: index
},
{
path: ‘/cart’,
component: cart
},
{
path: ‘/find’,
component: find
},
{
path: ‘/my’,
component: my
},
{
path: ‘/login’,
component: login
}
];
const router = new VueRouter({
linkActiveClass: ‘active’,
routes
});
/* eslint-disable no-new */
new Vue({
el: ‘#app’,
router,
store,
render: h => h(App)
});
做完以上工作之后,你以为就完成了吗?此时运行—–一大版错误
接下来在build目录下:
将vue1.0中的webpack.base.conf.js文件中的resolve覆盖vue2.0中同一目录同一文件的同一位置。在这里我的vue1.0里面webpack.base.conf.js的resolve做了配置如下:

要记得复制之后将fallback那一行删掉,否则会报错,别问我为啥,我也不知道。。。
config目录直接放着就好了。
之后在package.json文件中,前面vue1.0版本里面安装了哪些,vue2.0就安装哪些即可。
代码的改变
1.对于main.js,上面已经抛出了代码。主要是vue-router的改变。
路由变化了之后,在app.vue中要做相应的改变。不多说,看代码。
vue1.0:
<template>
<div>
<div class="container">
<router-view>router-view>
div>
<div class="footer">
<div class="footer-item index">
<a v-link="{path:'/index'}">
<div class="img1">div>
<span>主页span>
a>
div>
<div class="footer-item cart">
<a v-link="{path:'/cart'}">
<div class="img2">div>
<span>购物车span>
a>
div>
<div class="footer-item find">
<a v-link="{path:'/find'}">
<div class="img3">div>
<span>发现span>
a>
div>
<div class="footer-item my">
<a v-link="{path:'/my'}">
<div class="img4">div>
<span>我的span>
a>
div>
div>
div>
template>vue2.0:
<template>
<div>
<div class="container">
<keep-alive>
<router-view>router-view>
keep-alive>
div>
<div class="footer">
<div class="footer-item index">
<router-link to="/index">
<div class="img1">div>
<span>主页span>
router-link>
div>
<div class="footer-item cart">
<router-link to="/cart">
<div class="img2">div>
<span>购物车span>
router-link>
div>
<div class="footer-item find">
<router-link to="/find">
<div class="img3">div>
<span>发现span>
router-link>
div>
<div class="footer-item my">
<router-link to="/my">
<div class="img4">div>
<span>我的span>
router-link>
div>
div>
div>
template>除了上面这些,vue2.0还有某些语法的变化。
vue2.0语法的变化
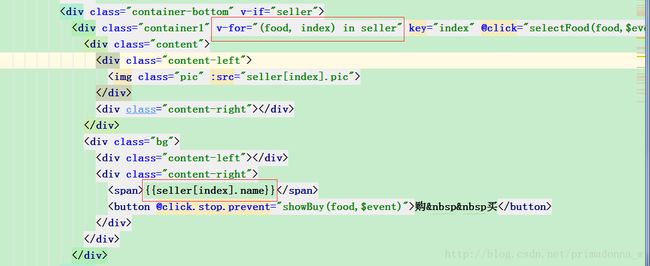
1.v-for的变化
在vue1.0里面,v-for只要v-for=”item in food”,index属性的话它有一个$index可以取到遍历的下标。而在vue2.0中,v-for=”(item, index) in food”,它是没有$index这个东西的。若要获取下标,就要用括号,括号里面第一个是元素,第二个是索引。
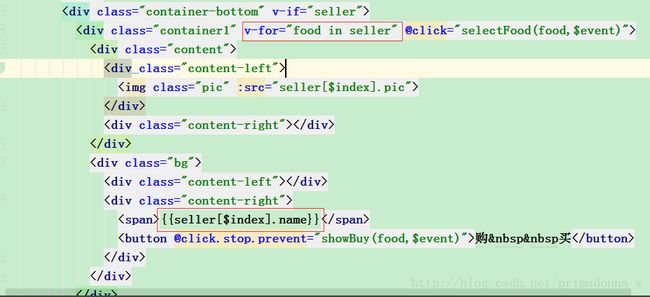
vue1.0:

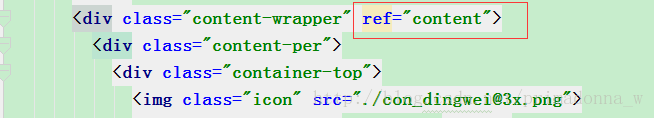
2.v-el、v-ref的变化
在vue1.0中,v-el是用来寻找DOM对象的,v-ref找组件。需要找它的时候,对于v-el,需要this.$els来找,对于v-ref,需要this.$refs来找。但是在vue2.0中,v-el和v-ref都被废除了。改为ref=”…”属性。要找的话直接this.$refs就好。
vue1.0:

要找时:

3.模板变化,组件只允许一个根元素
在vue1.0中,可以是这样:

4.组件通讯$dispatch被废除
用$emit。可以看vue2.0组件通信各种情况总结与实例分析
5.事件监听废除events属性
嗷嗷,我这边没用到、、、
6.不能在子组件直接修改父组件传入的props
没写过。。。
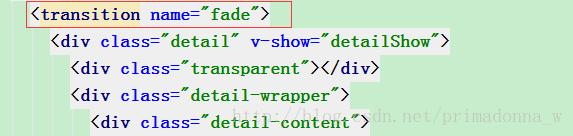
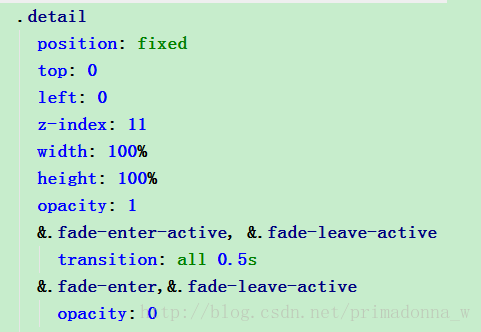
7.过渡的变化 transition属性
vue1.0:

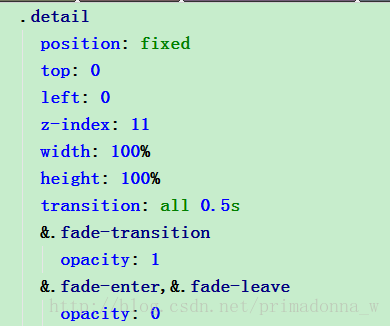
相应的stylus:

到这里差不多就结束啦,可能还有别的需要改的地方,但是我这个项目目前就是这些了,项目里面涉及到的代码更改的话是需要全部都需要改的,比如要改掉全部的v-for,改掉全部的transition过渡效果。。。
结语
本人经验尚浅,如有什么不对的地方,望理解,勿喷!