webpack 与 code splitting 2
前面一篇,我们自己手动进行了代码分割。
我们在使用 webpack 的时候,一般都会使用 code splitting。因为webpack 中有一些插件可以让我们非常容易地进行 code splitting。
在 webpack4 中有一个插件:splitChunksPlugin,并且它直接与webpack 做了捆绑。不需要安装,直接可以配置使用。
下面我们来实验一下。
我们把index.js 改为
import _ from 'lodash'
console.log(_.join([1,2,3], '***'))
console.log(_.join(['a','b','c'], '***'))然后,我们在webpack 配置文件里加入一个配置项 optimization,在这个配置项里面我们配置一个 splitChunks,如下。
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const CleanWebpackPlugin = require('clean-webpack-plugin');
module.exports = {
mode: 'development',
devtool: "cheap-module-source-map",
devServer: {
contentBase: './bundle',
open: true
},
entry: {
main: './src/index.js'
},
module: {
rules: [{
test: /\.(png|jpg|gif)$/,
use: {
loader: 'url-loader',
options: {
name: '[name].[ext]',
outputPath: 'imgs/',
limit: 20480
}
}
}, {
test: /\.scss$/,
use: ['style-loader', {
loader: 'css-loader',
options: {
importLoaders: 2,
// modules: true
}
},
'sass-loader',
'postcss-loader']
}, {
test: /\.(eot|ttf|svg)$/,
use: {
loader: 'file-loader'
}
}, {
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader'
}]
},
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'bundle')
},
optimization: {
splitChunks: {
chunks: 'all'
}
},
plugins: [new HtmlWebpackPlugin({
template: 'src/index.html'
}),new CleanWebpackPlugin()]
}那我们使用 npm run bundle 打包一下。
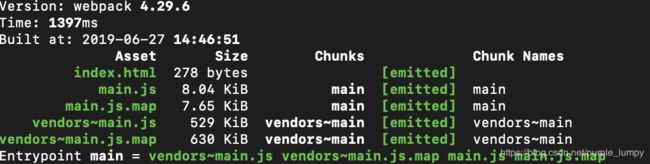
就会发现:
生成了两个js 文件,同时这两个js 文件都被html引用了。webpack 自动地把lodash 代码进行了 code splitting。
当然, webpack 中的代码分割不仅可以通过上面的配置项完成,还可以通过另外的方式。
上面我们的index.js 代码,是同步的代码。
同步代码中,webpack 可以使用上面的配置项中的配置,进行分析什么样的模块应该打包成单独的文件进行代码分割。
实际上,我们除了同步地引入模块外还可以异步地引入模块。
下面我们将import 改为异步引入(使用import 函数,该函数返回的是Promise 对象)
在webpack4 中,then 方法,一般我们会写为接收一个 { default: _ } 的参数,这是考虑到Common JS 导出代码的情况,做的兼容。
代码中异步引入 lodash 模块,引入完成后会新增一个元素,然后把它插入到网页中。
function getComponent () {
return import('lodash').then(
({default: _}) => {
var element = document.createElement('div');
element.innerHTML = _.join(['h','e'], '**');
return element;
}
)
}
getComponent().then(element => {
document.body.appendChild(element);
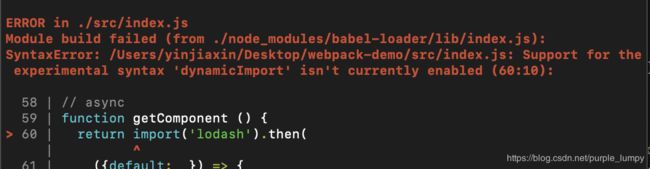
})然后我们使用npm run bundle 打包编译,这时编译报错,如下,
意思是import 函数是动态Import ,目前是试验性语法暂时不支持。(google一下解决方法即可,下面是解决方法)
那么,我们需要借助babel 了。我们需要依赖一个babel 插件。(babel-plugin-dynamic-import-webpack)
npm install babel-plugin-dynamic-import-webpack --save-dev下载完成后,我们还要进行一些配置。
打开项目的babelrc,给它添加一个plugins,如下。
{
"presets": [
["@babel/preset-env",{
useBuiltIns: 'usage'
}],
"@babel/preset-react"
],
"plugins": ["dynamic-import-webpack"]
}接下来,就可以正常打包了。(异步import 的时候,无需配置webpack (optimizaiton), 异步代码webpack会自动对其进行代码分割)
总结
1. 代码分割与webpack 无关,webpack 提供代码分割的功能
2. 同步代码,可以配置webpack 的optimization 来进行代码分割
3. 异步代码,无需配置webpack ,webpack 自动进行代码分割