因为Django是在快节奏的新闻编辑室环境中开发的,它旨在使常见的Web开发任务变得快速而容易,我们可以在编写很少代码的情况下完成强大的功能。本文就在这个思想的指导下产生。让我们见证一下寥寥几行代码即可拥有一个管理站点的魔幻魅力。
管理站点基本架构
MVC思想,包括模型层、视图层、模板层
模型层
Django提供了一个抽象层(“模型”),用于构造和操纵Web应用程序的数据。模型是数据的唯一的、权威的信息源。它包含你所储存数据的必要字段和行为。通常,每个模型对应数据库中唯一的一张表。
每个模型都是django.db.models.Model 的一个Python 子类。
模型的每个属性都表示为数据库中的一个字段。
Django 提供一套自动生成的用于数据库访问的API。
一旦你建立好数据模型,Django 会自动为你生成一套数据库抽象的API,可以让你创建、检索、更新和删除对象。
最基本的对模型的应用仅仅只需要定义所需字段即可。
例如:
class Vm(models.Model):
name = models.CharField('云主机名称', null=False, max_length=20)
image = models.CharField('云主机镜像', max_length=20)
视图层
Django 具有“视图”的概念,用于封装负责处理用户请求及返回响应的逻辑。视图是一个可调用对象,可以接收一个请求然后返回一个响应。这个可调用对象不仅仅限于函数,Django 同时提供一些可以用作视图的类。它们允许你结构化你的视图并且利用继承和混合重用代码。Django 提供基本的视图类,它们适用于绝大多数的应用。所有的视图类继承自View 类,它负责将视图连接到URL、HTTP 方法调度和其它简单的功能。
视图反映基本的Web开发中的一个常见情况:根据URL中的参数从数据库中获取数据、载入模板文件然后返回渲染后的模板。 由于这种情况非常普遍,Django提供了一种叫做“generic views”的系统可以方便地进行处理。
Generic views会将常见的模式抽象化,可以使你在编写app时甚至不需要编写Python代码。
模板层
模板层提供了设计友好的语法来展示信息给用户。
作为Web 框架,Django 需要一种很便利的方法以动态地生成HTML。最常见的做法是使用模板。模板包含所需HTML 输出的静态部分,以及一些特殊的语法,描述如何将动态内容插入。
Django 项目可以配置一个或多个模板引擎(甚至是零,如果你不需要使用模板)。Django 的模板系统自带内建的后台 —— 称为Django 模板语言(DTL),以及另外一种流行的Jinja2。其他的模板语言的后端,可查找第三方库。
Django 为加载和渲染模板定义了一套标准的API,与具体的后台无关。加载包括根据给定的标识找到模板然后预处理,通常会将它编译好放在内存中。渲染表示使用Context 数据对模板插值并返回生成的字符串。
Django 模板语言 是Django 原生的模板系统。直到Django 1.8,这是唯一可用的内置选项。尽管,它闭门造车,并且偏重某些方面,但是它仍然是一个优秀的模版库。如果没有特别紧急的理由选择另外一种后台,你应该使用DTL,特别是你编写可插拔的应用并打算发布其模板的时候。Django 中包含模板的标准应用,例如django.contrib.admin,都使用DTL。
又由于历史遗留原因,通用支持的模板引擎和Django实现的模板语言都在django.template 命名空间中。
模板引擎通过TEMPLATES 设置来配置。它是一个设置选项列表,与引擎一一对应。默认的值为空。在settings.py 定义了一些有用的值:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
# ... some options here ...
},
},
]
BACKEND 是一个指向实现了Django模板后端API的模板引擎类的带点的Python路径。内置的后端有 django.template.backends.django.DjangoTemplates 和 django.template.backends.jinja2.Jinja2.
由于绝大多数引擎都是从文件加载模板的,所以每种模板引擎都包含两项通用设置:
- DIRS 定义了一个目录列表,模板引擎按列表顺序搜索这些目录以查找模板源文件。
- APP_DIRS 告诉模板引擎是否应该进入每个已安装的应用中查找模板。每种模板引擎后端都定义了一个惯用的名称作为应用内部存放模板的子目录名称。
如果你的app只是简单的操作,没有复杂的业务,你不需要编写Python代码。
Admin 界面
Django 最强大的部分之一是自动生成的Admin 界面。它读取模型中的元数据来提供一个强大的、生产环境就绪的界面,使内容提供者能立即用它向站点中添加内容。
- 添加 'django.contrib.admin'到INSTALLED_APPS 设置中.
- admin有四个依赖 - django.contrib.auth, django.contrib.contenttypes, django.contrib.messages 和django.contrib.sessions. 如果这些应用没有在 INSTALLED_APPS 列表中, 那你要把它们添加到该列表中.
- 把django.contrib.messages.context_processors.messages 添加到TEMPLATES 中DjangoTemplates后台的'context_processors'选项中,同样把django.contrib.auth.middleware.AuthenticationMiddleware 和 django.contrib.messages.middleware.MessageMiddleware 添加到 MIDDLEWARE_CLASSES. (这些默认都是激活的,所以如果你手工操作过的话就需要按照以上方法进行设置..)
- 确定应用中的哪些模型应该在Admin 界面中可以编辑。
- 给每个模型创建一个ModelAdmin 类,封装模型自定义的Admin 功能和选项。
- 实例化AdminSite 并且告诉它你的每一个模块和ModelAdmin 类。
- 将AdminSite 实例绑定到URLconf。
示例
创建app
在我们前一篇文章中建立的项目中,创建一个cloud应用,在命令行中作如下操作:
E:
cd E:\PROJECTS\TEST\dj_admin
django-admin.py startapp cloud
当前目录为 结构为:
dj_admin
|-- cloud
| |--migrations
| |-- __init__.py
| |-- admin.py
| |-- apps.py
| |-- models.py
| |-- tests.py
| |-- views.py
|-- dj_admin
|-- manage.py
编辑模型文件
我们修改 cloud/models.py 文件,代码如下:
# encoding=utf-8
from __future__ import unicode_literals
from django.db import models
class Vm(models.Model):
name = models.CharField('云主机名称', null=False, max_length=20)
image = models.CharField('云主机镜像', max_length=20)
以上的类名代表了数据库表名,且继承了models.Model,类里面的字段代表数据表中的字段(name),数据类型则由CharField(相当于varchar)、null表示数据库中该字段是否允许为NULL,max_length 参数限定长度。
注册app
接下来在settings.py中找到INSTALLED_APPS这一项,如下:
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'cloud', # 添加此项
)
注册模型到管理站点
为了让 admin 界面管理某个数据模型,我们需要先注册该数据模型到 admin。修改 cloud/admin.py:
# encoding=utf-8
from django.contrib import admin
from cloud.models import Vm
# Register your models here.
admin.site.register(Vm)
我们所做的事情
好了,我们仅仅只需要做上面一些编写和设置,即可以实现对Vm这一实体的所有操作,即我们常用的增、删、改、查。我们做了如下动作:
创建app
编辑模型文件
注册app到配置项中
注册模型到管理站点
启动服务查看效果
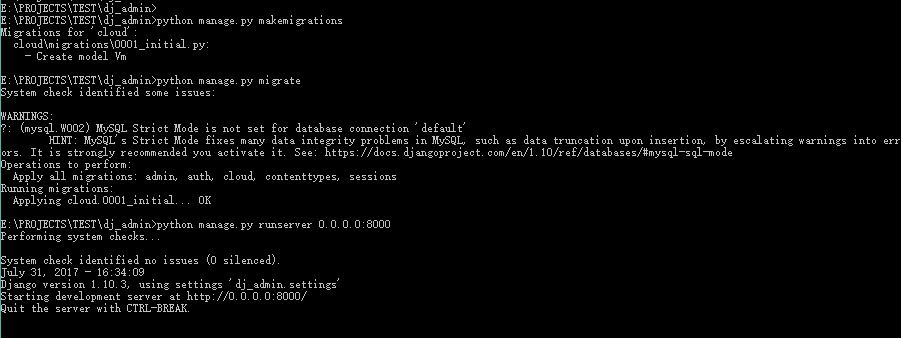
我们在命令行中通过命令行启动服务
python manage.py makemigrations # 让 Django 知道我们在模型上有一些变更
python manage.py migrate # 创建表结构
python manage.py runserver 0.0.0.0:8000 # 0.0.0.0 让其它电脑可连接到此服务器,8000 为端口号。如果不说明,那么端口号默认为 8000。
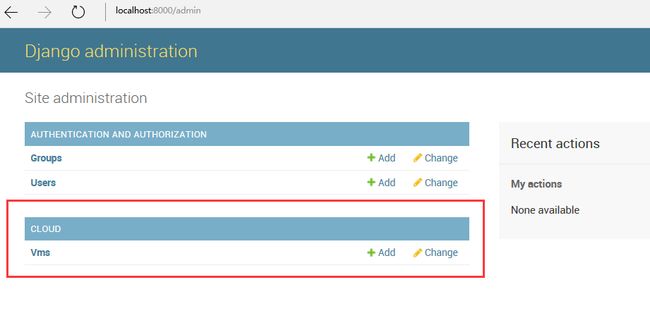
在浏览器中访问我们的站点http://localhost:8000/admin/,并登录。可以看到管理列表页,多了cloud管理列表:
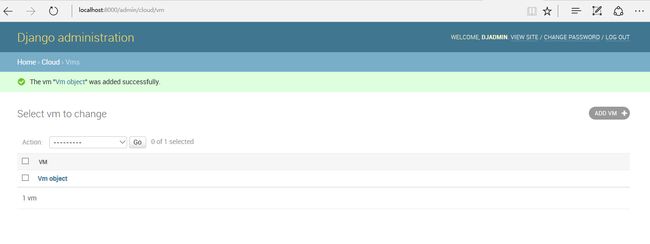
添加Vm页面
Vm列表
修改Vm和编辑Vm