React Native开发一 webstorm搭建React Native开发环境
1 前言
最近打算真的开始学习一下跨平台APP开发,一直在关注RN,因此也打算真的开始学习下(其实是笔者的公司也开始有这种跨平台的需求了,笔者在一家传统公司)。最后开始打算从RN开始学起。废话不多说,开始搞起。
2 基于webstorm的RN环境搭建
本次开发采用的环境为windows10+webstorm2017.3+安卓开发环境
需要的开发环境主要有node.js + react native + android sdk
因为我是Android狗,所以也不去搞IOS了,也没钱去买Mac
因为Android环境造就搭建好了,所以Android环境的搭建省略,网上也可以搜到怎么搭建Android开发环境。
因此,主要搭建node.js + react native ,下面是搭建步骤
1 下载安装node.js
安装之前先检查是否已有node.js环境,在cmd 命令下输入node -v, 出现如下画面,则表示已经成功安装node.js环境

很明显,我没有搭建
去node.js官网 下载安装包并安装,然后配置环境变量。注意下载对应的版本,Windows下建议下载X64的,我下了一个LTS版本:8.9.3
配置环境变量步骤: 右击此电脑–》属性–》高级设置–》环境变量,然后将变量名NODE_PATH和变量值(node.js安装目录)配置进去,这段比较简单,可以自行网上查找资料完成。
重新打开cmd窗口,输入node -v即可看到安装完成了。

配置npm源
由于国外的npm服务器下载太慢了,因此配置国内的服务器如下:
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global2 安装react native环境
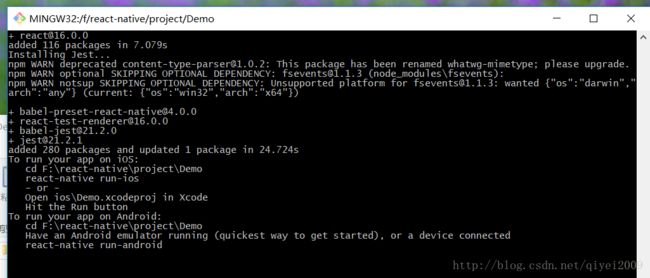
打开cmd命令行,安装react native环境,如下:

安装成功后后会有上面的提示
测试安装react native环境是否成功,可以在任意目录执行如下命令,新建一个react-native工程
react-native init Demo3 下载安装WebStorm
去官网下载WebStorm了,下载完了记得找个办法和谐下。
至此,react native的开发环境已经完成,可以开始新建RN项目了
3 新建RN的工程并创建项目运行
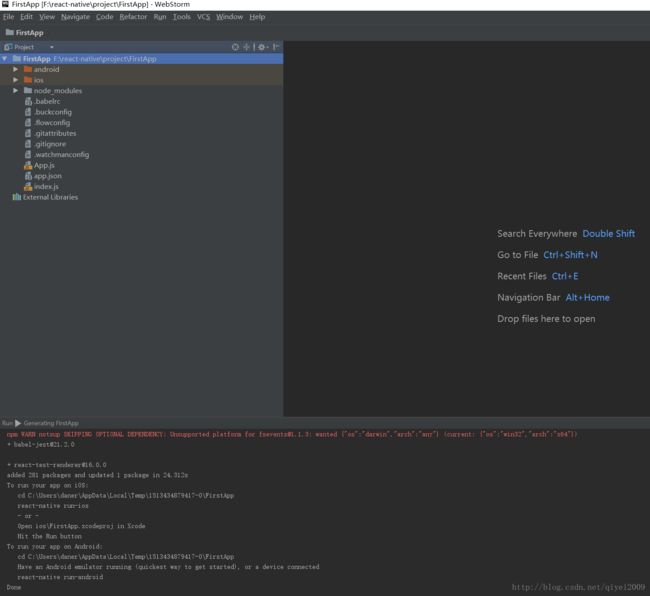
1 打开webstorm,创建一个react native项目
点击工具栏File–》new–》project,可以看到如下画面

location填写你创建的项目要存放的路径,后面untitiled改成自己项目的名称,
Node intercepter填写第一步node.js的安装路径
create-react-app填写的是react-native-cli的地址,默认在C盘的用户名下面的某个地址
2 运行react-native 项目
1 用Android Studio 打开该项目,下载一些必要的库或者gradle工具后即可运行
此处暂且不说
2 在WebStorm中点击运行下的 android即可

修改一下App.js,增加一句这是第一个react native程序,

4 错误记录
1 出现Could not find com.android.tools.build:gradle:3.0.0.
解决办法
http://blog.csdn.net/zhouxianling233/article/details/78359217
这个是升级到gradle版本问题,与react native基本上无太大关系
2 运行程序标红,出现unable to load script from assets
https://www.cnblogs.com/vipstone/p/7205608.html
报错页面晃动手机,显示菜单 =》 点击Dev Settings =》 点击Debug server host & port for device =》 设置IP和端口(ex:192.168.0.20:8081)
ip为与手机连接的电脑的IP
3 标红,出现could not connect to development server
http://blog.csdn.net/qq_25827845/article/details/52974991
控制台下启动npm server
npm start4 出现bundling failed: NotFoundError: Cannot find entry file index.android.js in any of the roots:
这是因为新版本RN需要修改配置了,参考如下:
https://github.com/facebook/react-native/issues/16517
For Android, go to your Module: app’s build.gradle and add the following above the line: apply from: “../../node_modules/react-native/react.gradle”
project.ext.react = [
entryFile: “index.js”
]
In MainApplication.java, you need to override another function in the anonymous ReactNativeHost class by adding this:
@Override
protected String getJSMainModuleName() {
return "index";
}
环境搭建下来,总体感觉比较坑爹的
源代码参考:
https://github.com/qiyei2015/FirstApp/tree/master