React-Native开发六 react-navigation之StackNavigator简介
1 前言
react-navigation是RN开发中一款开源的导航组件,它的功能包括StackNavigator,TabNavigator,DrawerNavigator。react-navigation的出现替代了Navigator、 Ex-Navigation等老一代的导航组件,react-navigation可以说是Navigator的加强版,不仅有Navigator的全部功能,另外还支持底部导航类似于与iOS中的UITabBarController,此外它也支持侧拉效果方式的导航类似于Android中的抽屉效果即DrawerNavigator
使用react-navigation之前,请先安全
yarn add react-navigation或者npm install --save react-navigation 2 react-navigation属性介绍
react-navigation中有两个属性非常重要,分别是navigation prop和navigationOptions props
1 navigation prop
当导航器中的屏幕被打开时,它会收到一个navigation prop,navigation prop是整个导航环节的关键一员,接下来就详细讲解一下navigation的作用。
navigation包含一下功能:
navigate:跳转到其他界面;
state:屏幕的当前state;
setParams:改变路由的params;
goBack:关闭当前屏幕;
dispatch:向路由发送一个action;
使用navigation时常用以下几种功能:
(1)使用navigate进行界面之间的跳转
navigate(routeName, params, action)
routeName:要跳转到的界面的路由名,也就是在导航其中配置的路由名;
params:要传递给下一个界面的参数;
action:如果该界面是一个navigator的话,将运行这个sub-action
例子:
export default class HomePage extends Component{
//覆盖路由里面设置
static navigationOptions = {
title:"Home",
headerBackTitle:"主页返回",
};
render(){
//解构赋值 等价于const navigation = this.props.navigation;
const {navigation} = this.props;
return (
HomePage
);
}
}这里首先在render()中获取navigation属性,接在在Button中使用navigation.navigate()来跳转到Page1界面,并带了name:”动态的参数”。效果如下:

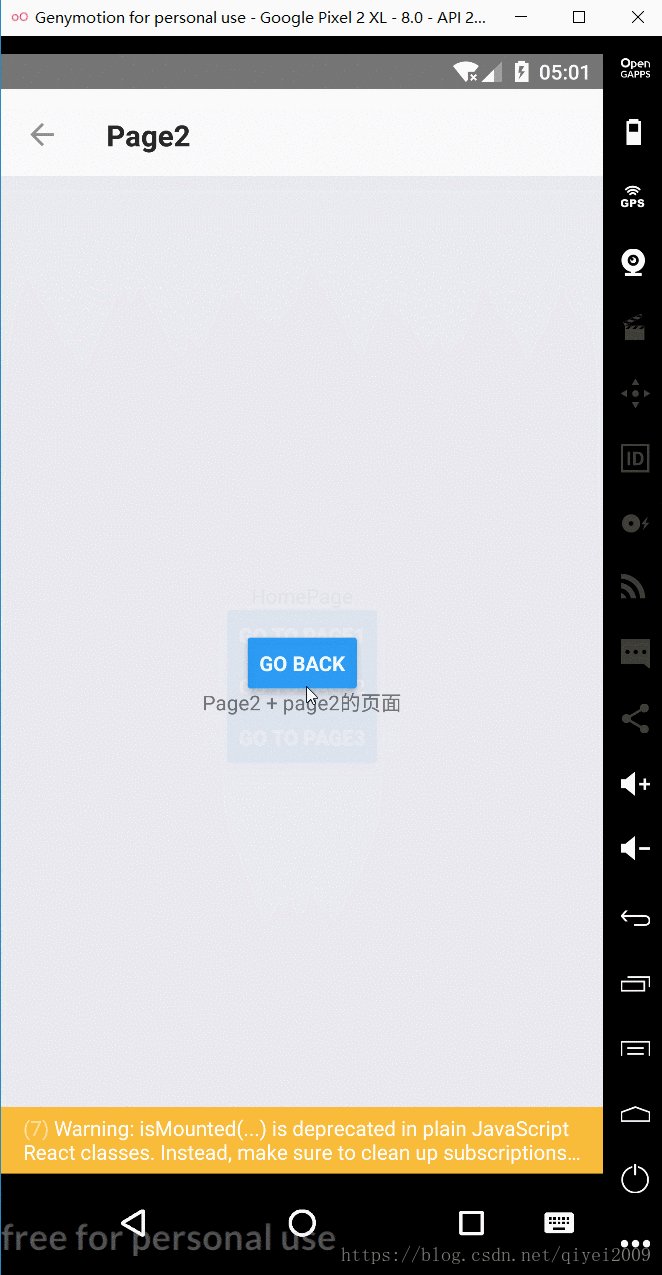
(2) 使用state的params
可以通过navigation.props.state.params来获取通过setParams(),或navigation.navigate()传递的参数。
例如:
export default class Page1 extends Component{
render(){
const {navigation} = this.props;
return (
);
}
}这里获取了HomePage传递过来的参数
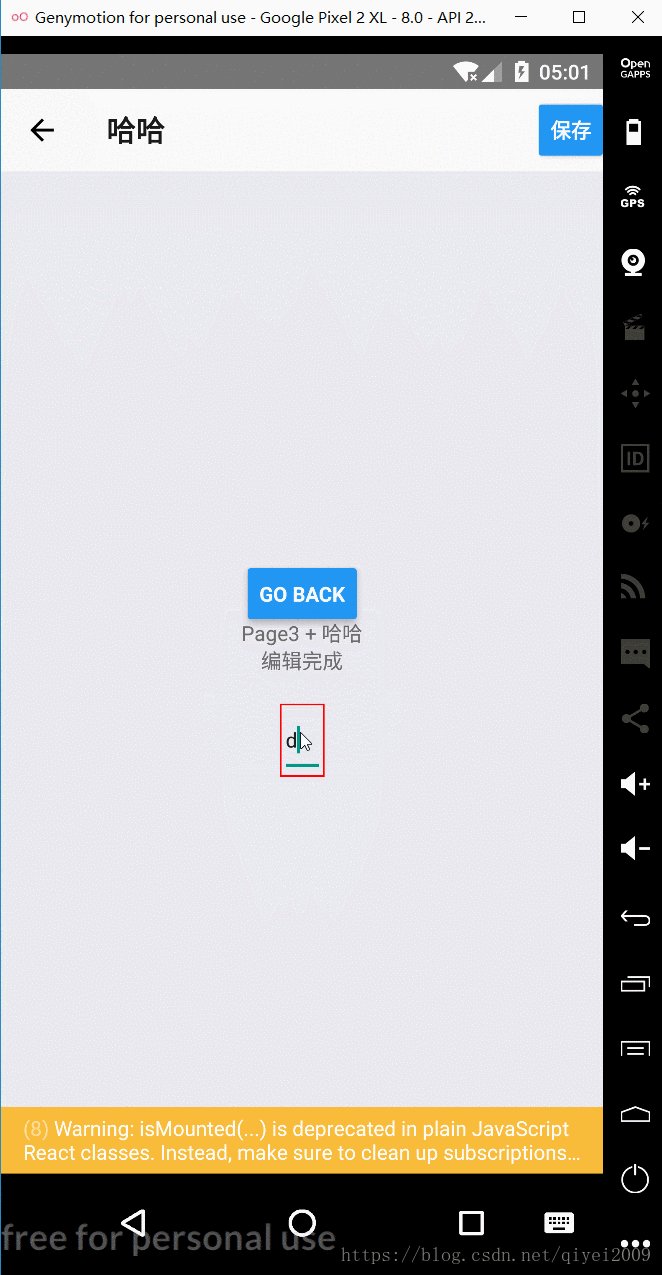
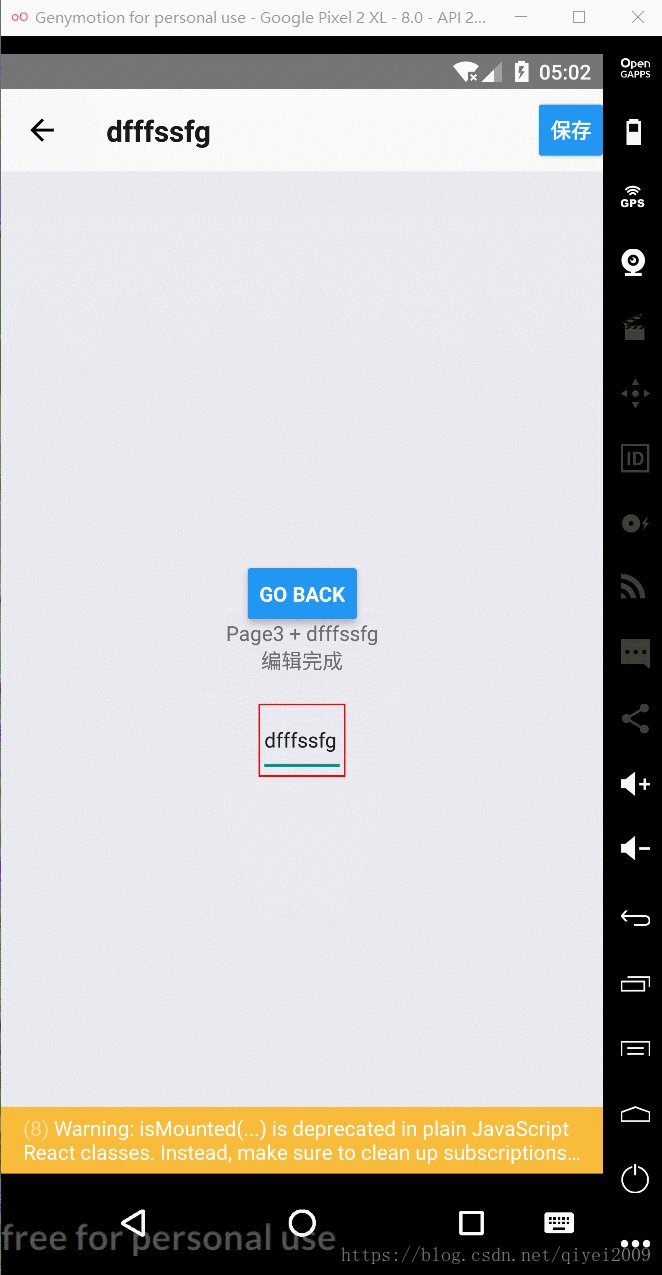
(3) 使用setParams 改变route params
setParams: function setParams(params): 我们可以借助setParams来改变route params,比如,通过setParams来更新页面顶部的标题,返回按钮等;
例如改变标题的例子
export default class Page3 extends Component{
render(){
const {navigation} = this.props;
const {state,setParams} = navigation;
const {params} = state;
let showText = params.mode === "edit" ? "正在编辑":"编辑完成";
return (
);
}
}2 navigationOptions props(屏幕导航选项)
navigationOptions:配置StackNavigator的一些属性。
title:标题,如果设置了这个导航栏和标签栏的title就会变成一样的,不推荐使用
header:可以设置一些导航的属性,如果隐藏顶部导航栏只要将这个属性设置为null
headerTitle:设置导航栏标题,推荐
headerBackTitle:设置跳转页面左侧返回箭头后面的文字,默认是上一个页面的标题。可以自定义,也可以设置为null
headerTruncatedBackTitle:设置当上个页面标题不符合返回箭头后的文字时,默认改成"返回"
headerRight:设置导航条右侧。可以是按钮或者其他视图控件
headerLeft:设置导航条左侧。可以是按钮或者其他视图控件
headerStyle:设置导航条的样式。背景色,宽高等
headerTitleStyle:设置导航栏文字样式
headerBackTitleStyle:设置导航栏‘返回’文字样式
headerTintColor:设置导航栏颜色
headerPressColorAndroid:安卓独有的设置颜色纹理,需要安卓版本大于5.0
gesturesEnabled:是否支持滑动返回手势,iOS默认支持,安卓默认关闭
StackNavigator 导航组件可以用来作为我们的页面导航使用。导航组件主要使用react-navigation的StackNavigator函数来创建。
相关源码
const StackNavigator = (routeConfigs, config = {}) => {
const navigator = createStackNavigator(routeConfigs, config);
return createNavigationContainer(navigator);
};
export default StackNavigator;RouteConfig配置如下:
screen:对应界面名称,需要填入import之后的页面
navigationOptions:同navigationOptions属性
mode:定义跳转风格
card:使用iOS和安卓默认的风格
modal:iOS独有的使屏幕从底部画出。类似iOS的present效果
headerMode:返回上级页面时动画效果
float:iOS默认的效果
screen:滑动过程中,整个页面都会返回
none:无动画
cardStyle:自定义设置跳转效果
transitionConfig: 自定义设置滑动返回的配置
onTransitionStart:当转换动画即将开始时被调用的功能
onTransitionEnd:当转换动画完成,将被调用的功能
path:路由中设置的路径的覆盖映射配置
initialRouteName:设置默认的页面组件,必须是上面已注册的页面组件
initialRouteParams:初始路由参数3 StackNavigator创建导航路由
创建StackNavigator的示例如下:
import {StackNavigator} from "react-navigation";
import HomePage from "../test/pages/HomePage";
import Page1 from "../test/pages/Page1";
import Page2 from "../test/pages/Page2";
import Page3 from "../test/pages/Page3";
import React from "react";
import {Button,StyleSheet} from "react-native";
const AppNavigator = StackNavigator({
HomePage:{
screen:HomePage,
navigationOptions:{
title:"HomePage",
}
},
Page1:{
screen:Page1,
//参数是props,{navigation} 表示解构赋值。箭头函数返回值作为navigationOptions对象,需要小括号括起来
navigationOptions: ({navigation}) => ({
//这里是TAB键上面那个
title:`${navigation.state.params.name}页面名`,
})
},
Page2:{
screen:Page2,
navigationOptions:{
title:"Page2",
}
},
Page3:{
screen:Page3,
navigationOptions: (props) => {
const {navigation} = props;
const {state,setParams} = navigation;
const {params} = state;
return {
title: params.title ? params.title:"This is Page3",
//设置右标题
headerRight:(
//使用Button作为按钮
可以看到创建StackNavigator导航器,主要创建routeconfig属性和navigationOptions属性
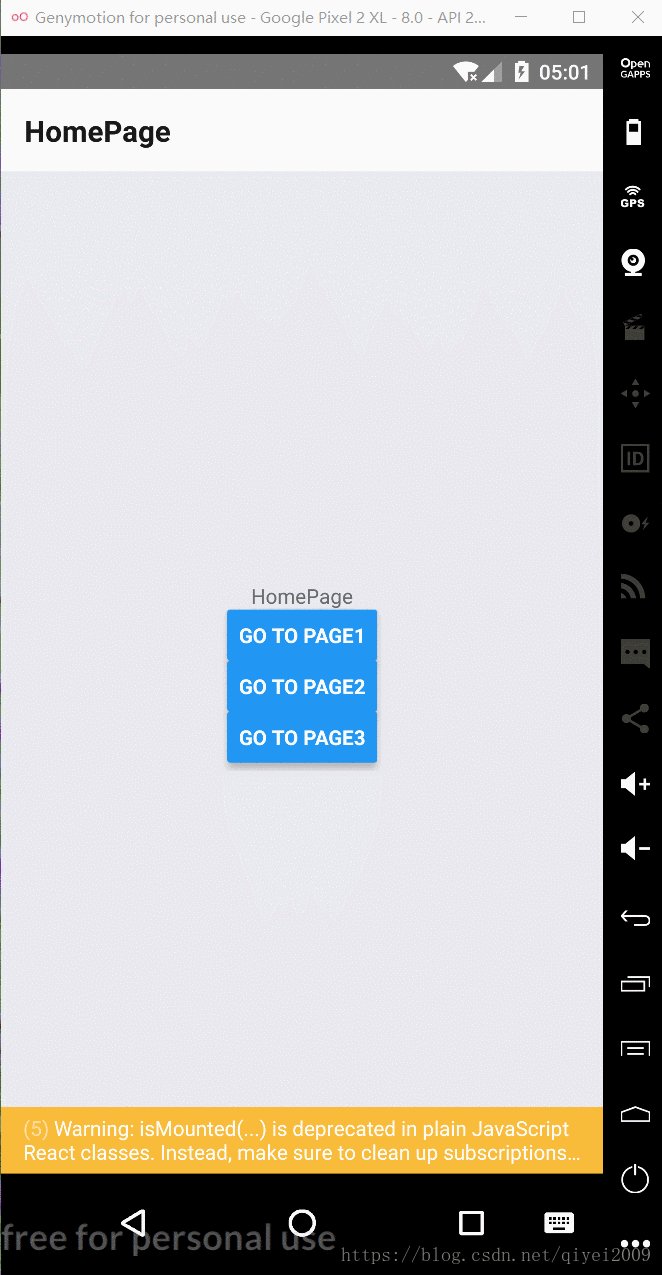
这里创建了4个页面的导航,其中第一个HomePage为作为默认的页面加载。整体效果如下:

4 参考
有关react-natigation的其他详细参考,请参考这篇博客
http://www.devio.org/2018/05/15/navigator-to-react-navigation/
另外源码请参考如下:
https://github.com/qiyei2015/ReactNative/tree/master/project/GitHub src/test/page目录