自己用ssh框架写了个小项目中的一些总结
最近自己在用ssh框架来写了个小的时间线项目。类似于QQ空间的说说功能,能log想发的一些心情。期间遇到不少关于取值的问题,在这里记录下来。首先我想说,用了jquery jsp strut2的标签来处理前台感觉相当的麻烦。使用过angularjs的我来说简直是要命了,用angularjs操作数据是相当的方便,语法也相对容易。闲话不说了开始总结
1,提交表单后页面刷新了,查询条件没保存的问题
在做list页面的时候,当时还是选择用按钮submit action,这个提交方式会刷新整个页面,提交后你的search condition就没得了,我首相想到用ajax去请求后台数据(这是很笨的方法,后来也没有实现),问题又出来了,怎么取到ajax返回的数据呢?ajax需要返回的是json格式的数据。strut2 action的方法一般都是返回的某个视图。网上查找后发现strut2可以支持把方法中的对象,list等自动序列化成json的格式(要引入包,具体过程不说了,有点曲折,期间又有一些包冲突的问题,都是泪),然后直接在success中拿到,但是拿到后又没法传给这个标签遍历,这个标签是直接去值栈中的数据的。最后才发现,我采用的是表达式封装提交查询表单数据的,其实这个数据是直接被存入了request的作用域了,这里可以直接在jsp中这样的方式就可以取出来,说明我一开始去解决这个问题的方向都弄错了,也浪费我了一些时间。好在还是解决了。
下面说说针对select和input标签提交后怎么存储表单值。
select:
<label for="name">姓名label>
<select class="form-control" name="searchVO.username" value="searchVO.username" />">
<option value="">请选择姓名option>
<s:iterator value="listUsername" id="username">
<option value="用ognl表达式#request.searchVO.username得到刚刚提交的值与循环出来的username值做比较,如果相等就选中。
input:
<div class="col-xs-12 col-sm-6 col-md-3">
<div class="form-group">
<label for="name">内容label> <input type="text"
class="form-control" id="content" name="searchVO.content" value="searchVO.content" />"
placeholder="请输入内容">
div>
div>value=””这样写去去刚刚提交的内容。这样就基本解决了我的list页面提交表单刷新后没有保存值的问题了。
2,还有取值方面的一些语法,ognl的使用。
这个也是比较打脑壳的,反正我就是感觉strut很不好用感觉很快会被淘汰。我直接把代码贴在下面:
<tr align="center">
<td>
<td colspan="6"><s:a href="timeLine_pagination.action?curpage=1">首页s:a>
<s:a href="timeLine_pagination.action?curpage=%{#request.prepage}">上页s:a> <s:a
href="timeLine_pagination.action?curpage=%{#request.nextpage}">下页s:a> <s:a
href="timeLine_pagination.action?curpage=%{#request.lastpage}">尾页s:a> 当前第<s:property
value="#request.curpage" />页,总共<s:property value="#request.lastpage" />页,<s:property value="#request.total" />条记录td>
tr>
<img class="timeline_t" alt="" src="#session.imagepath" />">
<s:a href="timeLine_deleteTimeLineById.action?userId=%{userId}">
<button type="button" id="deleteTimeLine" onclick="return window.confirm('这将删除本条宿舍信息,你确定要删除吗?')"
class="btn btn-info btn-search">删除button>
s:a>
3,遍历list
3.1 List遍历
<s:iterator value="listUsername" id="username">
<option value="3.2 遍历List
<%--List<String>遍历--%>
<table width="242" height="256" border="1" cellpadding="1"
cellspacing="1">
<caption>
List<String>遍历
caption>
<tr>
<%--
说明:"别名" value="后台List变量名">
if test="#别名!=null">
--%>
<s:iterator id="li" value="list">
<td>
<s:if test="#li!=null">
<s:property />
s:if>
td>
s:iterator>
tr>
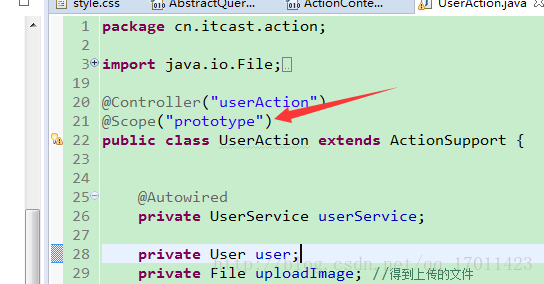
table> 4,action类配置成了单例带来的问题。
struts2和spring整合后,使用spring注解@Controller(“userAction”)来为action类创建对象,spring ioc容器中如果没有申明创建对象的作用域就默认为是Singleton的,但是在struts2中的action应该要是多例的,也就是说一次request对应一个action实例。
如果是单例的话,我提交的表单中的数据就会保存在这个action类对象中,当你下一次请求这个action类,还是返回同一个对象,如果这是你在另外一个浏览器登录进来,就会看到你现在的search condition出现在jsp页面上面。
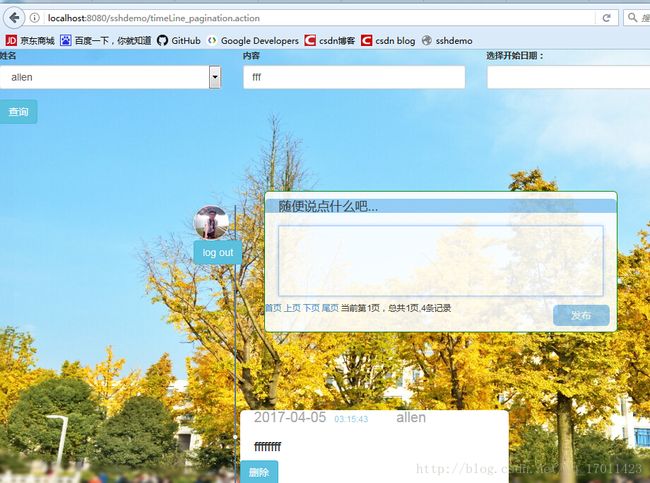
我先在firefox上面search

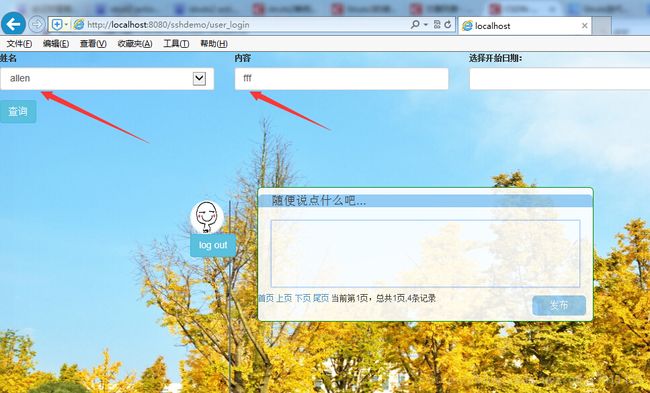
然后再用IE登录后出现下面的页面:

可以看到一登录进来我在firefox的search condition就出来了。
解决办法如下图,配置成多例。
带来的思考:如果是多例的话会有线程安全问题,多线程环境下访问数据会出现问题。(未完待续)
多总结才会有提高。有不对的地方也欢迎留言告诉我。谢谢!