UNITY 2D入门基础教程 (一)
如果用以前版本的Unity做2D游戏,虽然能做,但是要费很多周折.
比如你可以将一张纹理赋予一个”面片”网格,然后用脚本控制它的动画调整它的位移.如果你要使用物理引擎,那么还要将这个Obeject处理3D的,所以你还要确保你的Object要有足够的深度以确保他们在其它轴向上不起冲突.或者你选用一个第三方插件,如2D Toolkit或者Orthello 2D Framework,他们有着强大的功能,但同样需要你去做一些约束工作.
当上面这些你仍然可以选用上面这些方法的时候,Unity4.3增加了原生的2D开发环境,让我们一探究竟吧.
这个教程将带你探索Unity的2D工具,教程将引导你做一个主题为僵尸的iOS游戏.教程重点在于一个新的资源类型-“Sprite”,你将学到所有关于Sprite知识,在后续的教程里你将学会如何通过Unity的动画系统控制动画,以及用到Untiy的2D物理引擎的支持.
上面是个教程概述,下面让我们一步一步来吧.
注:本教程假定你有一些Unity的使用经验,知道一些基本知识,了解Unity的界面,游戏对象和组件等操作,比如你知道”要添加一个”猫”到场景里需要从Project拽到Hierarchy里”.
如果你看不懂上面这个,那么你需要一个教程入门再来看现在这个2D教程.
最后要注意,本教程是在OS X系统下操作的,然而如果你在Windows下也不用担心,Unity在Windows上和OS X下大多数指令都是一样的,会有一些小的差异(如使用Windows资源管理器取代Finder),或者干脆直接用OS X 系统.
开始:
Unity在4.3中加入了原生的2D工具(专业版和免费版都带),所以你要确保你安装的最新版,可以从官网下载到.
你还需要一些美术资源为这个2D游戏,幸运的是Mike Berg(http://weheartgames.com/)已经做了一些很酷的图片资源,可以从这里下载解压使用:http://cdn4.raywenderlich.com/wp-content/uploads/2013/12/ZombieConga-Part1-Resources.zip
注:你可以在其他游戏里使用或修改本教程里提供的美术资源,音乐和音效,但是你必须在游戏中包含一下信息:”Artwork/sounds: from iOS Games by Tutorials book, available at http://www.raywenderlich.com”.
创建你的项目
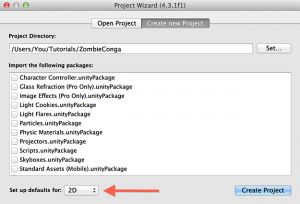
打开Unity并选择”File\New Project…”创建一个新的项目,在”Create new Project”里点击”Set…”标签,给新项目命名为”ZombieConga”,选择一个存储的位置点”Save”.
然后在”Set up defaults for” 选择”2D”,再点击”Create Project”:
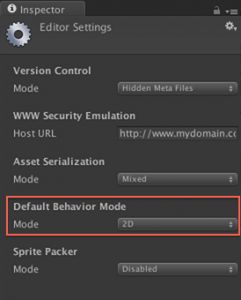
上面这个对话框是Unity中遇到的第一个含有2D特性的设置.你可以随时改变这个2D设置,如果你想更改这个设置,可以选择”Edit\Project Settings\Editor”打开编辑器设置,在”Default Behavior Mode”中改模式为2D,如下图:
“Default Behavior Mode”(默认行为模式)定义你项目在导入Assets时的默认导入设置,当设置为3D模式时,Unity假设你将导入的文件创建为纹理类型(如:PNG文件);当设置为2D时,Unity假定你想要的导入的资源为Sprite类型,你将在教程里学到关于Sprite资源导入设置具体的解释.
场景视图的2D模式
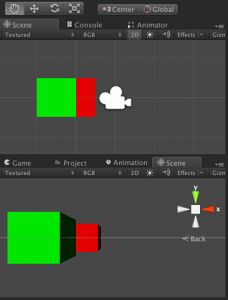
下一个2D特征就是在场景视图里有个控制二维切换的按钮,点击2D按钮可以激活2D模式,像下面这样:
这个按钮会将场景相机在透视视图和正交投影视图之间进行切换.它们有什么差别呢?当观察透视视图时,远离相机的物体看起来更小,就像在现实世界中眼睛看物体一样,然而当正交投影视图的时候,物体的大小并不受与相机的距离影响.因此,在二维模式时,一个对象不管位置离相机远近,只要尺寸不变,它看起来将没有变化的.
下面的配图可以清晰的看到2D和3D模式视窗的区别.
上一个图片也能看到当2D模式启用时,场景视图的Gizmo控制也是隐藏的,你只能做视图的平移操作,Y轴指向上,X轴指向右.
重要:这个设置是不会影响到游戏播放时效果的,因为它只是帮助你组织场景里的对象,甚至后期你会在创建2D游戏的同时创造3D游戏,你可能需要在这两种模式间根据需要切换,本教程所有截图都是在场景视图的2D模式下.
为了更好的跟着教程学习,你可以调整Unity的布局和教程截图的的界面布局一致,教程里Unity是用”Dark”皮肤运行于OS X系统下,Dark皮肤只在Unity Pro版本才能启用.我创建了8个打开的tab,调整他们如下面的样子,
如图你可以看到,左上角由Scene,Console和Animator视图组成,而Game,Project和Animation视图在左下角组合为一个选项卡,右边两列是Hierarchy和Inspector视图.
当然有时候我也会改变这种设置,视图的布局没有一个固定的要求,可以由自己心情随意安排自己的工作布局.
轻松制造精灵(Sprites)
用Unity新功能来创建一个精灵有多容易?试试下面的方法.
第一步:拽从Finder窗口拽cat.png文件到Scene视图,如下图:
第二步:空闲时写给Unity的开发者写封感谢信,哈哈.
如果没有创建成功精灵,从第一步开始重试一次.
注:想知道为什么上面动画有两个猫的图片?别担心,我后面会告诉你.
如此简化的导入依靠Unity默认导入设置,虽然这常常不是最终需要的正确效果,但足以说明Unity的新功能将使2D游戏开发异常简单!本教程后面涵盖了所有你使用Unity 2D开发游戏需要了解的知识.
Sprite 资源
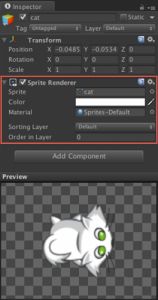
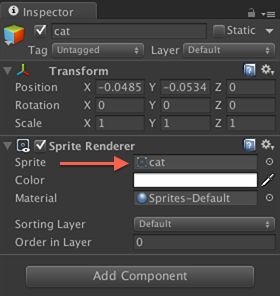
在Hierarchy视图里选择cat,然后看Inspector.你的Inspector视图位置可能和下图不太一样,但不必担心这不重要,这里要注意的是为了让cat在场景中显示,Unity附加了一个Sprite Renderer组件到GameObject.
Unity会为这个物体创建网格,Unity会基于图像的非透明部分创建网格,下图里的僵尸的蓝色网格就是:
通过这样创建的纹理网格,可以有助于Unity提高场景运行时的fill rate,也使得创建多边形碰撞盒更容易,教程后面将介绍如何创建使用碰撞盒.
注意:别让僵尸突然出现惊吓到你,我只是觉得它比可爱的小猫更有趣.
在本节教程中你将了解Sprite的渲染器组件属性,可以看到Sprite的名称.下图里你可以看到”cat”对象在精灵渲染器里被分配的名字是”cat”.
确保Project视图是可见的,在Inspector视图里惦记Sprite编辑框能看到Sprite资源将在Project视图里呈现高亮状态,如下图:
Project视图中cat精灵高亮
注:高亮边框会在几秒后消失,所以如果你不小心错过它,可以再次点击一次Sprite编辑框.当然现在项目里只有一个资源,你不可能错过它.:]
正如上一个截图你所看到的,Unity会在Project视图里高亮显示cat项,还有另外一个也叫cat的子项.两只猫都在Project视图里,很容易混淆啊,这是怎么回事呢:
父级的cat是纹理资源.它将关联到你导入的原始美术资源文件cat.png,以及控制着如何从这个纹理资源创建Sprites,你可以看到它有个文件内容的缩略图.
子集的cat是Unity导入cat.png时创建的Sprite资源.现在只有一个子项,因为Unity只从文件里创建了一个Sprite,教程后面将教你创建”slicing sprite”,即从一个图片创建出多个Sprites.
注:Unity渲染Sprite对象实际上是由一个Texture2D生成的,图像信息实际是存储于图片文件中,你也可以动态的创建自己需要的Texture2D对象来运行时生成Sprite,这个进阶的知识本教程就先不讲了.
比如cat.png,你可以从Finder中拽一个图片到Scene视图(或者Hierarchy视图,随你自己)中创建Sprites.但是更常见的是先添加资源到Project里在添加它到场景中.
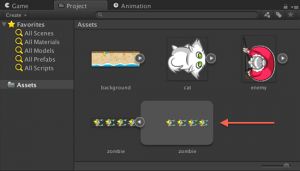
将下载到的文件添加到项目里:background.png, enemy.png, 和 zombie.png.Unity提供了五种方法让你将资源导入项目中:
从Finder窗口拖拽文件到Project视图.
到”Assets\Import New Asset…”菜单,选择文件并点击Import.
在Project视图中右键选择”Assets\Import New Asset…”菜单,选择文件并点击Import.
在你的系统中直接添加文件或者创建子目录到项目的Assets目录,Unity会自动刷新显示最新的资源内容.不过要注意,一定不要直接从文件系统里删除不用的资源,要总是从Unity编辑器内部删除资源,因为Unity会存储有关项目的资源metadate,直接从文件系统修改删除可能损坏项目结构.
当然你也可以直接将文件Hierarchy或者Scene视图,不过这样做是直接在当前场景中创建一个GameObject.
从Project视图里拖拽enemy到Hierachy视图.和cat一样,同样会有两个名字为enemy项出现在Project视图中,当现在这样只有一个子精灵的时候,你选择拖拽哪个enemy到Hierarchy视图都是一样的.
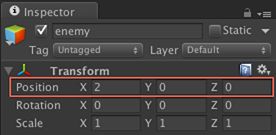
在Hierarchy视图里选择enemy,设置Transform组件的位置为(2,0,0),如下图:
enemy的初始位置.
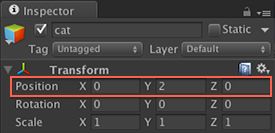
现在场景视图里显得有点乱,在Hierachy视图里选择cat并设置它的位置为(0,2,0),如下图:
你的场景现在会像下图这样:
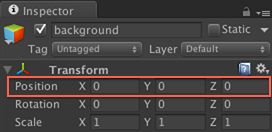
最后,从Project视图拖拽background到Hierachy视图里,并设置位置为(0,0,0),如下图:
你可以稍晚些调整背景图像的质量,所以现在不用担心它现在不正确的样子.(提示:Unity默认设置在导入background.png时是不正确的(,Scene视图现在会是这样子:
现在看不到cat和欧巴桑没关系,它们只是被背景暂时挡住了.可以很容易的调整出来,在调整他们层次之前,我们需要切一具尸体,嘿嘿,一具corpse Sprites,像这样:
切片精灵表(Slicing Sprite Sheets)
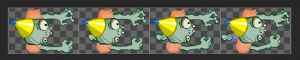
已经导入zombie.png到项目了,你会发现这个文件和其它文件不同,它包含了好多个图像,如下图:
这种文件通常被称为精灵表(sprite sheet),我们将为表里的每个图像创建单独的Sprite.在Project视图里展开zombie,能看到像下面截图这样,Unity创建了一个包含所有图像的Sprite.这不是我们想要的.
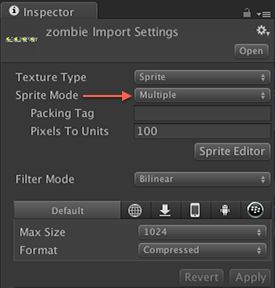
Unity提供了一个非常简单的解决方案,可以来处理这个需求,在Porject视图选择zombie的顶层级后会看到Inspector中显示了它的Import Settings,设置Sprite模式到Multiple并点击Apply:
选择这个选项后在Sprite编辑器中会出现一个新的按钮,并且还移除了Pivot属性,因为每个Sprite都将定义自己的轴点.
不知道什么是曲轴点(Pivot points)?Sprite Pivot定义了精灵在局部坐标系中的原点,例如,Sprite的枢轴点在精灵的中心或者左上方,缩放它或者旋转它时,精灵将围绕这个原点进行变换.
你可以通过Pivot组合框来指定精灵的枢轴点,我们来看自定义枢轴编辑器(Custom pivot editor).
轴的X和Y的值是0~1,所以0.5的时候是中央,但是你可以用小于0的值或大于1的值来设定枢轴在精灵范围外.
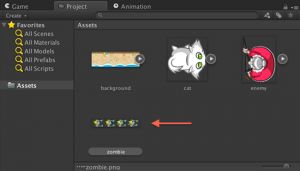
在Project视图(如下图)里,zombie纹理资源图标右侧没有小箭头,也就是说它不包含任何子物体.
在这种状态下zombie纹理是不可用的,如果你尝试将它拖到Hierarchy的时候,Unity会提示它不包含精灵.这是因为我们还需要告诉Unity怎么切分使用这个精灵表.在Project视图中选择zombie,并在Inspector中点击精灵编辑器(Sprite Editor)打开如下窗口:
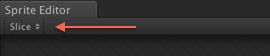
精灵编辑器允许定义包含的图像怎么样来做为一个精灵.单击窗口左上方来开始定义精灵,如下图:
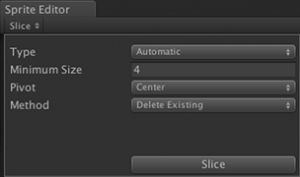
Unity能根据图片自动找到精灵,同样你也可以调整它自动处理的结果.这里我们用它默认设置,点击Slice按钮.
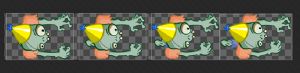
Unity是基于贴图的透明度来确定精灵切分范围的.你可以看到它找到的精灵都会有一个线框表示.现在,我们看到Unity找到了4个精灵:
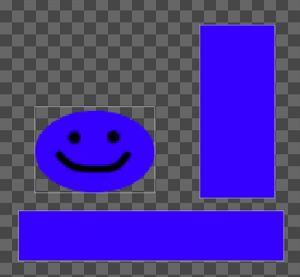
常规来讲当图片布置的很好(带有明确的空白分割空间)时Unity的自动切割效果是最好的,像下图Unity只找到了笑脸精灵,其他精灵它并没有自动识别出来:
因为两个Box重叠相交所以Unity不能找到所有精灵.
所以我们要细致的安排精灵表中的图像.在编辑器中点击Unity自动识别的任意一个精灵都将显示精灵详情窗口,包含其名称,位置,边界和中心点,如下图:
我们可以改变这里的值,也可以直接在图像中调整范围和中心点位置.
通常,做了更改后,要点击应用(Appley)或者还原(Revert)按钮来保存或者放弃做的修改.
仔细观察你会发现,zombie.png的图片是安排在四个同样大小的举行中,针对于这种精灵表Unity有个单独的选项来处理它.
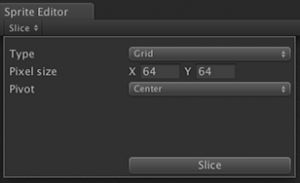
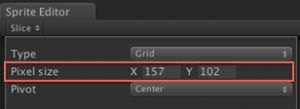
在Sprite Editor的左上角单击Slice再次打开切片设置窗口,这次选择类型为Grid,切片设置将如下图:
Pixel size字段允许指定网格单元格的大小.X定义每个单元格的宽度,Y为高度.Unity会用这些值从图像的左上角来等分图像.
我们将X设定为157,Y设定为102,如下图:
点击Slice按钮,Unity会找到下面四个精灵:
这时你仍然可以单独选择网格中的精灵来微调单个精灵的设置,不过一般情况下是没必要的.
在精灵编辑器左上角点击应用(Apply)提交更改.Unity会更新项目资源,你可以在Project视图里看到zombie会包含子精灵,名字分别是zombie_0, zombie_1等等,如下图:
现在你掌握了两种设置精灵的方式,这两种方式要活学活用,同样可以用于背景的制作.
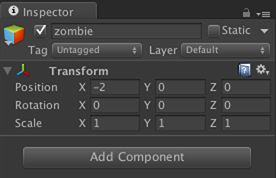
通过选择”GameObject\CreateEmpty”菜单我们来创建一个空GameObject,命名为zombie并设置位置为(-2,0,0)如下图:
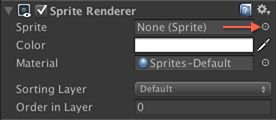
在Hierarchy视图中选择zombie并用”Add Component”添加一个Sprite Renderer组件.如下图:
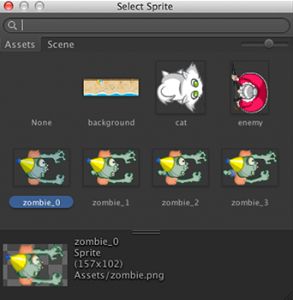
点击精灵渲染器组件右边的小圆圈打开精灵渲染器的精灵选项卡,如下图:
在出现的对话框中包含两个标签,Assets及Scene.这里将显示你项目所有精灵资源和场景中的精灵资源.
选择Assets选项卡并选择zombie_0到精灵渲染器,如下图:
在场景视图中你能看到海滩上有个悠闲的僵尸,还有一个老妇人和猫在它下方,美极了.
现在所有必要的精灵都在场景里了,我们来配置游戏视图.
配置游戏视图
Zombie Conga这个游戏是为iPhone创建的,所以我们要将游戏视图尺寸设定为1136 x 640大小.
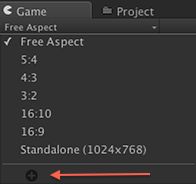
用Game视图左上角的下拉菜单来改变纵横比或固定分辨率,如下图:
![]()
依据编辑器目前Playersetting的不同设置,这个下拉菜单也将有不同的选项,如果里面有1136 x 640这个分辨率项,直接选择它就可以了.如果没有,我们可以单击下面的加号按钮,如图:
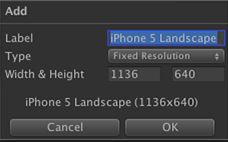
创建一个新的固定分辨率尺寸设定宽高为1136 和 640,如下图:
点击确定,然后同样在下拉菜单中选择你设定的新分辨率.

注:你的视图可能和截图不太一样,因为Unity会根据屏幕空间来依照所选纵横比来调整游戏视图的大小.不管它多大的窗口,你都应该在视图里看到和截图一样的场景图像.
显然,现在这个样子是错误的,现在这里有三个不同的问题,我们需要依次纠正它们:
场景视图的Camera设置不正确,背景不能完全填充到视图中.
场景中游戏对象的渲染顺序不正确,所以cat和enemy都埋在了沙土里.
图像效果不太好,这个基于现在的相机设置你有可能还看不出来,但是相信我说的,质量不好就是不好,对不对?