url 中存在#号
第六讲的时候我说过了,angular是通过浏览器地址栏的url(http://www.xxx.com/#/index) 号后面的部分#/index来确定当前用户访问的是哪个页面,然后根据这个URL对视图(ng-view)完成更新;并支持HTML5的历史记录功能。
- angular的地址栏是什么样子?
http://www.xxx.com/
http://www.xxx.com/#/login
http://www.xxx.com/#/index
http://www.xxx.com/#/regsiter
- 这跟我们平常见到的链接不一样(如http://www.xxx.com/admin/login), 这样就区分了这个路由是由angular管理的还是由webserver管理的。
总有强迫症患者想要去掉这个 # 号,那么angular可以去掉这个#号吗? 当然可以!!!!
- angular 提供了一个 HTML5模式,启动这个路由模式就可以去掉路由中的 # 号 (即在配置路由时,注入 $locationProvider 服务,路由配置中加入如下代码 $locationProvider.html5Mode(true);)
var appH5 = angular.module('appH5', ['ngRoute']);
// 配置路由
appH5.config(['$routeProvider','$locationProvider',function($routeProvider,$locationProvider) {
$routeProvider.otherwise({redirectTo: '/index'});
$routeProvider
.when('/index', {
templateUrl: "views/index.html",
controller:'indexCtrl'
})
.when('/regsiter', {
templateUrl: "views/regsiter.html",
controller:'regsiterCtrl'
})
.when('/message/:msgid', {
templateUrl: "views/message.html",
controller:'messageCtrl'
});
$locationProvider.html5Mode(true);//启用html5模式
}])
- 做完以上的操作,我们就可以优雅的访问URL了???
http://www.xxx.com/#/login => http://www.xxx.com/login
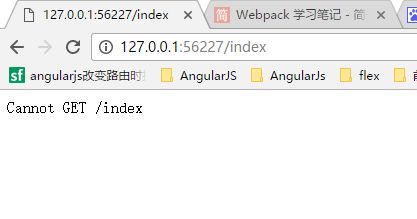
尝试了之后发现,当我们直接打开 http://www.xxx.com/ 路由中配置默认重置到 /index $routeProvider.otherwise({redirectTo: '/index'});;没有问题,我们在页面中点击链接和通过$location.path()跳转也没有问题,但是当我们直接在地址栏输入 http://www.xxx.com/index; 然后你会看见下边的情况
问题原因
刚刚说过,http://www.xxx.com/#/regsiter 和 http://www.xxx.com/admin/login这两个url用 # 区分了是angular还是webserver管理的url,当我们直接访问 http://www.xxx.com/login 没有#号 ,这个时候 webserver就尝试去解析,发现找不到对应的url,这个时候自然就抛出 404。
找到问题,既然问题出在webserver解析不了,那我们何不把webserver解析不了的url都转发到angular应用里面?这不就皆大欢喜了
解决办法 本人开发用的服务器是 nginx+js+html+css 前后端分离的方式
1、修改SPA主入口 index.html(加入)
2、开启html5模式
var appH5 = angular.module('appH5', ['ngRoute']);
// 配置路由
appH5.config(['$routeProvider','$locationProvider',function($routeProvider,$locationProvider) {
$routeProvider.otherwise({redirectTo: '/index'});
$routeProvider
.when('/index', {
templateUrl: "views/index.html",
controller:'indexCtrl'
})
.when('/regsiter', {
templateUrl: "views/regsiter.html",
controller:'regsiterCtrl'
})
.when('/message/:msgid', {
templateUrl: "views/message.html",
controller:'messageCtrl'
});
$locationProvider.html5Mode(true);//启用html5模式
}])
- 配置nginx服务器(nginx-1.11.0/conf/nginx.conf)
server {
listen 8088;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root C:\Git\app\router_demo;
try_files $uri $uri/ /index.html =404;
}
}
其他服务器(本人不用这些服务器,未经过验证,只做参考)
Apache的设置【.htaccess的写法】
RewriteEngine On
# If an existing asset or directory is requested go to it as it is
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -f [OR]
RewriteCond %{DOCUMENT_ROOT}%{REQUEST_URI} -d
RewriteRule ^ – [L]
# If the requested pattern is file and file doesn’t exist, send 404
RewriteCond %{REQUEST_URI} ^(/[a-z_-s0-9.]+)+.[a-zA-Z]{2,4}$
RewriteRule ^ – [L,R=404]
# otherwise use history router
RewriteRule ^ /index.html