Android进阶之路 - 拉伸的弹簧效果
因为在一些app中看到了图片的下拉放大,同时自带回弹的效果,所以在网上找了一个,同时尝试实现了一下,勉强满足基本需求,所以在此用于记录,可直接copy使用 - -~
目录
- 图片下拉回弹效果
- 上下拉伸弹簧效果
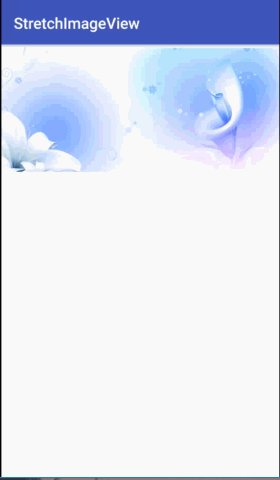
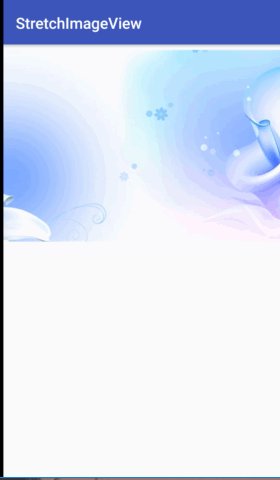
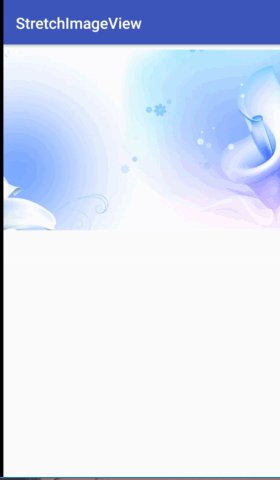
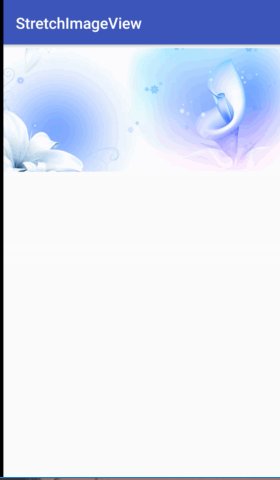
图片下拉回弹效果
Effect 1(图片下拉回弹效果)

注意点:
使用该控件之后会发现顶部可能有一些留白,可以通过marginTop的负值进行弥补,如下
//设置在ScrollView的外布局或内布局的最外层布局
android:layout_marginTop="-10dp"
继承ScrollView的自定义控件
- 自定义控件 - DropZoomScrollView
package com.example.yongliu.stretchimageview;
import android.animation.ObjectAnimator;
import android.animation.ValueAnimator;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ScrollView;
/**
* author yongliu
* date 2018/2/7.
* desc:
*/
public class DropZoomScrollView extends ScrollView implements View.OnTouchListener {
// 记录首次按下位置
private float mFirstPosition = 0;
// 是否正在放大
private Boolean mScaling = false;
private View dropZoomView;
private int dropZoomViewWidth;
private int dropZoomViewHeight;
public DropZoomScrollView(Context context) {
super(context);
}
public DropZoomScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public DropZoomScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
init();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
private void init() {
setOverScrollMode(OVER_SCROLL_NEVER);
if (getChildAt(0) != null) {
ViewGroup vg = (ViewGroup) getChildAt(0);
if (vg.getChildAt(0) != null) {
dropZoomView = vg.getChildAt(0);
setOnTouchListener(this);
}
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
if (dropZoomViewWidth <= 0 || dropZoomViewHeight <= 0) {
dropZoomViewWidth = dropZoomView.getMeasuredWidth();
dropZoomViewHeight = dropZoomView.getMeasuredHeight();
}
switch (event.getAction()) {
case MotionEvent.ACTION_UP:
//手指离开后恢复图片
mScaling = false;
replyImage();
break;
case MotionEvent.ACTION_MOVE:
if (!mScaling) {
if (getScrollY() == 0) {
mFirstPosition = event.getY();// 滚动到顶部时记录位置,否则正常返回
} else {
break;
}
}
int distance = (int) ((event.getY() - mFirstPosition) * 0.6); // 滚动距离乘以一个系数
if (distance < 0) { // 当前位置比记录位置要小,正常返回
break;
}
// 处理放大
mScaling = true;
setZoom(1 + distance);
return true; // 返回true表示已经完成触摸事件,不再处理
}
return false;
}
// 回弹动画 (使用了属性动画)
public void replyImage() {
final float distance = dropZoomView.getMeasuredWidth() - dropZoomViewWidth;
// 设置动画
ValueAnimator anim = ObjectAnimator.ofFloat(0.0F, 1.0F).setDuration((long) (distance * 0.7));
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float cVal = (Float) animation.getAnimatedValue();
setZoom(distance - ((distance) * cVal));
}
});
anim.start();
}
//缩放
public void setZoom(float s) {
if (dropZoomViewHeight <= 0 || dropZoomViewWidth <= 0) {
return;
}
ViewGroup.LayoutParams lp = dropZoomView.getLayoutParams();
lp.width = (int) (dropZoomViewWidth + s);
lp.height = (int) (dropZoomViewHeight * ((dropZoomViewWidth + s) / dropZoomViewWidth));
dropZoomView.setLayoutParams(lp);
}
}
- 自定义控件 - HeadZoomScrollView (2019年闲来无事进行补入,这个自定义控件是基于第一种做了一点点小修饰,相比而言效果稍微好点)
import android.animation.ValueAnimator;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ScrollView;
public class HeadZoomScrollView extends ScrollView {
private View mZoomView;
private int mZoomViewWidth;
private int mZoomViewHeight;
private float firstPosition;//记录第一次按下的位置
private boolean isScrolling;//是否正在缩放
private float mScrollRate = 0.3f;//缩放系数,缩放系数越大,变化的越大
private float mReplyRate = 0.5f;//回调系数,越大,回调越慢
public HeadZoomScrollView(Context context) {
super(context);
}
public HeadZoomScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public HeadZoomScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public void setmZoomView(View mZoomView) {
this.mZoomView = mZoomView;
}
public void setmScrollRate(float mScrollRate) {
this.mScrollRate = mScrollRate;
}
public void setmReplyRate(float mReplyRate) {
this.mReplyRate = mReplyRate;
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
init();
}
private void init() {
setOverScrollMode(OVER_SCROLL_NEVER);
if (getChildAt(0) != null) {
ViewGroup vg = (ViewGroup) getChildAt(0);
if (vg.getChildAt(0) != null) {
mZoomView = vg.getChildAt(0);
}
}
}
@Override
public boolean onTouchEvent(MotionEvent ev) {
if (mZoomViewWidth <= 0 || mZoomViewHeight <= 0) {
mZoomViewWidth = mZoomView.getMeasuredWidth();
mZoomViewHeight = mZoomView.getMeasuredHeight();
}
switch (ev.getAction()) {
case MotionEvent.ACTION_UP:
//手指离开后恢复图片
isScrolling = false;
replyImage();
break;
case MotionEvent.ACTION_MOVE:
if (!isScrolling) {
if (getScrollY() == 0) {
firstPosition = ev.getY();// 滚动到顶部时记录位置,否则正常返回
} else {
break;
}
}
int distance = (int) ((ev.getY() - firstPosition) * mScrollRate); // 滚动距离乘以一个系数
if (distance < 0) { // 当前位置比记录位置要小,正常返回
break;
}
// 处理放大
isScrolling = true;
setZoom(distance);
return true; // 返回true表示已经完成触摸事件,不再处理
}
return true;
}
//回弹动画
private void replyImage() {
float distance = mZoomView.getMeasuredWidth() - mZoomViewWidth;
ValueAnimator valueAnimator = ValueAnimator.ofFloat(distance, 0f).setDuration((long) (distance * mReplyRate));
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
setZoom((Float) animation.getAnimatedValue());
}
});
valueAnimator.start();
}
public void setZoom(float zoom) {
if (mZoomViewWidth <= 0 || mZoomViewHeight <= 0) {
return;
}
ViewGroup.LayoutParams lp = mZoomView.getLayoutParams();
lp.width = (int) (mZoomViewWidth + zoom);
lp.height = (int) (mZoomViewHeight * ((mZoomViewWidth + zoom) / mZoomViewWidth));
((MarginLayoutParams) lp).setMargins(-(lp.width - mZoomViewWidth) / 2, 0, 0, 0);
mZoomView.setLayoutParams(lp);
}
}
- 通用的Xml引用方式 (友情提醒:ScrollView只能有一个直接子布局,所以一般内部我们大多会有一个LinearLayout或RelativeLayout作为内布局的最外层 ~ ~!)
上下拉伸弹簧效果
Effect 2(上下拉伸弹簧效果)
注意点:上下回弹的背景颜色,取决于你根布局的背景色!
实现步骤
- 步骤1 :ReboundScrollView(自定义控件,可直接copy)
package com.bakheet.garage.mine.view;
import android.content.Context;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ScrollView;
public class ReboundScrollView extends ScrollView {
private boolean mEnableTopRebound = true;
private boolean mEnableBottomRebound = true;
private OnReboundEndListener mOnReboundEndListener;
private View mContentView;
private Rect mRect = new Rect();
public ReboundScrollView(Context context) {
super(context);
}
public ReboundScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ReboundScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/** after inflating view, we can get the width and height of view */
@Override
protected void onFinishInflate() {
super.onFinishInflate();
mContentView = getChildAt(0);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
super.onLayout(changed, l, t, r, b);
if (mContentView == null) return;
// to remember the location of mContentView
mRect.set(mContentView.getLeft(), mContentView.getTop(), mContentView.getRight(), mContentView.getBottom());
}
public ReboundScrollView setOnReboundEndListener(OnReboundEndListener onReboundEndListener){
this.mOnReboundEndListener = onReboundEndListener;
return this;
}
public ReboundScrollView setEnableTopRebound(boolean enableTopRebound){
this.mEnableTopRebound = enableTopRebound;
return this;
}
public ReboundScrollView setEnableBottomRebound(boolean mEnableBottomRebound){
this.mEnableBottomRebound = mEnableBottomRebound;
return this;
}
private int lastY;
private boolean rebound = false;
private int reboundDirection = 0; //<0 表示下部回弹 >0 表示上部回弹 0表示不回弹
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
if (mContentView == null){
return super.dispatchTouchEvent(ev);
}
switch (ev.getAction()){
case MotionEvent.ACTION_DOWN:
lastY = (int) ev.getY();
break;
case MotionEvent.ACTION_MOVE:
if (!isScrollToTop() && !isScrollToBottom()){
lastY = (int) ev.getY();
break;
}
//处于顶部或者底部
int deltaY = (int) (ev.getY() - lastY);
//deltaY > 0 下拉 deltaY < 0 上拉
//disable top or bottom rebound
if ((!mEnableTopRebound && deltaY > 0) || (!mEnableBottomRebound && deltaY < 0)){
break;
}
int offset = (int) (deltaY * 0.48);
mContentView.layout(mRect.left, mRect.top + offset, mRect.right, mRect.bottom + offset);
rebound = true;
break;
case MotionEvent.ACTION_UP:
if (!rebound) break;
reboundDirection = mContentView.getTop() - mRect.top;
TranslateAnimation animation = new TranslateAnimation(0, 0, mContentView.getTop(), mRect.top);
animation.setDuration(300);
animation.setAnimationListener(new Animation.AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
if (mOnReboundEndListener != null){
if (reboundDirection > 0){
mOnReboundEndListener.onReboundTopComplete();
}
if (reboundDirection < 0){
mOnReboundEndListener.onReboundBottomComplete();
}
reboundDirection = 0;
}
}
@Override
public void onAnimationRepeat(Animation animation) {
}
});
mContentView.startAnimation(animation);
mContentView.layout(mRect.left, mRect.top, mRect.right, mRect.bottom);
rebound = false;
break;
}
return super.dispatchTouchEvent(ev);
}
@Override
public void setFillViewport(boolean fillViewport) {
super.setFillViewport(true); //默认是填充ScrollView 或者再XML布局文件中设置fillViewport属性
}
/**
* 判断当前ScrollView是否处于顶部
*/
private boolean isScrollToTop(){
return getScrollY() == 0;
}
/**
* 判断当前ScrollView是否已滑到底部
*/
private boolean isScrollToBottom(){
return mContentView.getHeight() <= getHeight() + getScrollY();
}
/**
* listener for top and bottom rebound
* do your implement in the following methods
*/
public interface OnReboundEndListener{
void onReboundTopComplete();
void onReboundBottomComplete();
}
}
- 步骤2 :Xml布局
<- com.denluoyia.dtils.widget.ReboundScrollView 是放控件的包名+类名,所以引用的时候直接通过ReboundScrollView 自动补全既可->
如果只需要上下拉的弹簧效果,那么实现步骤1与步骤2既可!~如果 需要监听顶部与底部回弹状态,且进行对应操作的话可以执行以下的步骤3~ ~!
- 步骤3:对应的类内进行状态监听 (MainActivity)
public class MainActivity extends AppCompatActivity {
private ReboundScrollView reboundScrollView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
reboundScrollView = findViewById(R.id.reboundScrollView);
//reboundScrollView.setEnableTopRebound(false);
//reboundScrollView.setEnableBottomRebound(false);
reboundScrollView.setOnReboundEndListener(new ReboundScrollView.OnReboundEndListener() {
@Override
public void onReboundTopComplete() {
Toast.makeText(TestActivity.this, "顶部回弹", Toast.LENGTH_SHORT).show();
}
@Override
public void onReboundBottomComplete() {
Toast.makeText(TestActivity.this, "底部回弹", Toast.LENGTH_SHORT).show();
}
});
}
}
借鉴文章:
- 自定义scrollView实现顶部图片下拉放大
- Android实现下拉放大图片,松手自动反弹效果
- ScrollView的顶部下拉和底部上拉回弹效果