- ES聚合分析原理与代码实例讲解
光剑书架上的书
大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
ES聚合分析原理与代码实例讲解1.背景介绍1.1问题的由来在大规模数据分析场景中,特别是在使用Elasticsearch(ES)进行数据存储和检索时,聚合分析成为了一个至关重要的功能。聚合分析允许用户对数据集进行细分和分组,以便深入探索数据的结构和模式。这在诸如实时监控、日志分析、业务洞察等领域具有广泛的应用。1.2研究现状目前,ES聚合分析已经成为现代大数据平台的核心组件之一。它支持多种类型的聚
- ElasticSearch查询超过10000条(1000页)时出现Result window is too large的问题
王月亮17
问题当ES数据量较大,使用分页查询超过10000条(1000页)时,出现如下错误:Cannotexecutejestaction,responsecode:500,error:{"root_cause":[{"type":"query_phase_execution_exception","reason":"Resultwindowistoolarge,from+sizemustbelesstha
- Elasticsearch7.7.0 配置用户名和密码
i0208
Elasticsearch
配置用户和密码需要在配置文件中开启x-pack验证,修改config目录下面的elasticsearch.yml文件,在里面添加如下内容,并重启ES[root@localhostesuser]#vim/opt/es/elasticsearch-7.7.0/config/elasticsearch.ymlxpack.security.enabled:truexpack.license.self_ge
- elasticsearch数据迁移之elasticdump
迷茫运维路
elasticsearch中间件elasticsearchlinux运维
系列文章目录第一章es集群搭建第二章es集群基本操作命令第三章es基于search-guard插件实现加密认证第四章es常用插件文章目录系列文章目录前言一、elasticdump是什么?二、安装elasticdump工具1.离线安装2.在线安装三、elasticdump相关参数四、使用elasticdump进行数据备份五、使用elasticdump进行数据恢复前言在企业实际生产环境中,避免不了要对
- 在生产环境中部署Elasticsearch:最佳实践和故障排除技巧——聚合与搜索(三)
不会编程的小孩子
elasticsearch大数据搜索引擎
#在生产环境中部署Elasticsearch:最佳实践和故障排除技巧——聚合与搜索(三)前言文章目录前言-聚合和分析-执行聚合操作-1.使用JavaAPI执行聚合操作-2.使用CURL命令执行聚合操作-1.使用JavaAPI执行度量操作-2.使用CURL命令执行度量操作-使用缓存-调整分片大小和数量-使用搜索建议-结论-节点发现-负载均衡-故障转移-结论-访问控制-加密-身份验证-结论-RESTA
- Elasticsearch Java API 的使用(22)—实现桶聚合
迷途码界
ElasticsearchJavaAPI桶聚合
分组聚合使用terms实现分组集合publicclassEsTermsAggthrowsUnknownHostException{publicvoidTermsAgg(TransportClientclient){AggregationBuilderagg=AggregationBuilders.terms("terms").field("agg");SearchResponseresponse=
- Elasticsearch之bool查询
cyt涛
javaelasticsearch大数据搜索引擎bool布尔查询全文检索
bool查询是Elasticsearch中最常用的复合查询类型,允许将多个查询组合在一起。它通过逻辑操作符(如must、should、must_not和filter)来构建复杂的查询条件,从而满足多条件匹配、逻辑与(AND)、或(OR)、非(NOT)的查询需求。bool查询主要由四个部分组成:must:必须满足的条件(类似于SQL中的AND)。should:应该匹配的条件(类似于SQL中的OR)。
- Elasticsearch 安装
哒哒-blog
Elasticsearchelasticsearchjenkins大数据
下载安装elasticsearch下载链接运行:bin\elasticsearch.bat设置密码:.\bin\elasticsearch-setup-passwordsinteractive这边设置密码遇到一个坑PSG:\elasticsearch-8.8.1>.\bin\elasticsearch-setup-passwordsinteractiveFailedtoauthenticateus
- Docker启动Elasticsearch(挂载数据、配置文件、插件)
程序员迪迦
项目实战Javaelasticsearchdocker
Docker启动Elasticsearch拉取镜像dockerpullelasticsearch:7.4.2修改配置文件mkdir-p/mydata/elasticsearch/configmkdir-p/mydata/elasticsearch/data/mkdir-p/mydata/elasticsearch/pluginsecho"http.host:0.0.0.0">>/mydata/el
- docker部署elasticsearch
大大陈·
elasticsearchdocker大数据
docker部署es1.简单启动2.配置文件3.安装es步骤1.简单启动#"discovery.type=single-node"标识单机启动dockerrun-d--nameelasticsearch-p9200:9200-p9300:9300-e"discovery.type=single-node"elasticsearch:tag#如果没有上面的标识,是集群启动,不这样做会报错#但是这样启
- Docker安装elasticsearch和kibana
viego1999
elasticsearchdocker大数据
1、首先拉取elasticsearch镜像dockerpullelasticsearch:7.9.12、创建docker挂载的目录我这里将docker环境下挂在的目录统一放在了/dockerdata目录下mkdir-p/dockerdata/elasticsearch/configmkdir-p/dockerdata/elasticsearch/datamkdir-p/dockerdata/ela
- Docker部署单点es
Javaismymorning
ES学习笔记dockerelasticsearch
前言该笔记是根据B站上黑马SpringCloud学习总结的一、ES是什么?Elasticsearch是一个分布式、高扩展、高实时的搜索与数据分析引擎。它能很方便的使大量数据具有搜索、分析和探索的能力。充分利用Elasticsearch的水平伸缩性,能使数据在生产环境变得更有价值二、Docker部署ES步骤1.创建网络因为还要部署Kibana,实现es和Kibana关联,创建一个网络Kibana是为
- MySQL同步数据到Elasticsearch
运维小雅
elasticsearchmysql大数据
背景随着平台的业务日益增多,基于数据库的全文搜索查询速度较慢,已经无法满足需求。所以,决定基于Elasticsearch做一个全文搜索平台,支持业务相关的搜索需求。那么第一个问题就是:如何从MySQL同步数据到Elasticsearch?解决方案一:基于Logstash同步数据该方案上次有详细说明过,这里就简单描述一下。Logstash同步数据流程图:优点:1、组件少,只需要Logstash就可以
- docker安装与使用
小鱼做了就会
开发框架及各种插件dockerjavamavenubuntulinux
docker安装与使用一、docker安装二、容器三、镜像五、Docker部署ES5.1部署ES5.2配置跨域5.3重启容器5.4Docker部署ES-IK分词器5.5Docker部署ElasticSearch-Head5.6Docker快速安装kibana一、docker安装sudowget-qO-https://get.docker.com/|bash二、容器容器是由镜像实例化而来,这和我们学
- ES(Elasticsearch)常用的函数
遨游在知识的海洋里无法自拔
java
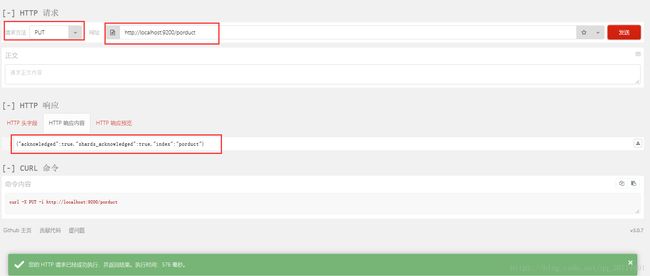
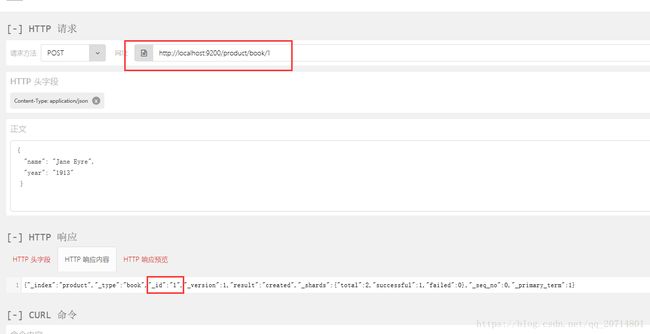
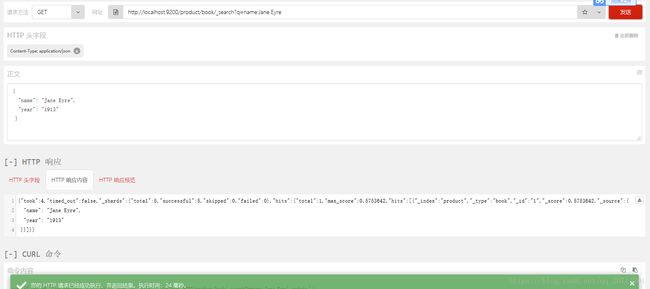
Elasticsearch(简称ES)是一个开源的搜索引擎,广泛用于全文搜索、分析和数据可视化。以下是一些常用的Elasticsearch函数和操作:索引操作创建索引PUT/index_name删除索引DELETE/index_name查看索引GET/index_name文档操作插入文档POST/index_name/_doc/{"field":"value"}获取文档GET/index_name
- java实现es分页查询_elasticsearch high level rest api分页查询数据
weixin_42565971
java实现es分页查询
Transport方式查询数据,在今后的elasticsearch中将不在维护,官方推荐用用highlevelrestapi或者lowerlevelapi去操作elasticsearch中的数据。在elasticsearch的增删改查操作中,其实最复杂的也就是分页查询了,根据elasticsearch官方资料,做个简单的笔记.1.准备jar包,我用的elasticsearch7.3版本,各版本需要
- python连接es_Elasticsearch --- 3. ik中文分词器, python操作es
weixin_39962285
python连接es
一.IK中文分词器1.下载安装2.测试#显示结果{"tokens":[{"token":"上海","start_offset":0,"end_offset":2,"type":"CN_WORD","position":0},{"token":"自来水","start_offset":2,"end_offset":5,"type":"CN_WORD","position":1},{"token":"
- python 写入es_python-elasticsearch从创建索引到写入数据
夙砂酒
python写入es
创建索引fromelasticsearchimportElasticsearches=Elasticsearch('192.168.1.1:9200')mappings={"mappings":{"type_doc_test":{#type_doc_test为doc_type"properties":{"id":{"type":"long","index":"false"},"serial":{"
- 使用Python的Elasticsearch客户端 elasticsearch-py 来完成删除现有索引、重新创建索引并测试分词的示例代码
Roc-xb
Pythonpythonelasticsearch
以下是一个使用Python的Elasticsearch客户端elasticsearch-py来完成删除现有索引、重新创建索引并测试分词的示例代码一、安装依赖pipinstallelasticsearch二、运行效果三、程序代码fromelasticsearchimportElasticsearch,NotFoundError#连接到Elasticsearches=Elasticsearch(
- springboot指定依赖jar版本
m0_67402235
javajava后端
项目是maven父子项目结构如下:有多个子项目,因为springboot版本采用的是1.5.所以默认导入的elasticsearch版本是1.2.,而我们的集群是6.*的版本,试了很多次最后解决问题如下:在父pom的dependencyManagement中添加指定版本就可以了因为!!!父pom中指定版本优先级最高,所以可以解决子依赖pom中的版本问题。子模块只需要引入就可以了
- ElasticSearch-多边形范围查询(8.x)
W_Meng_H
#ElasticSearch#SpringBootelasticsearch大数据搜索引擎
目录一、字段设计二、数据录入三、查询语句四、Java代码实现开发版本详见:Elasticsearch-经纬度查询(8.x-半径查询)_es经纬度范围查询-CSDN博客一、字段设计PUT/aoi_points{"mappings":{"properties":{"location":{"type":"geo_shape"}}}}aoi_points是索引名称,location是字段名称,它将存储地理
- Elasticsearch文档值
知知之之
Elasticsearchelasticsearch大数据搜索引擎
在Elasticsearch中,文档值(DocValues)是用于高效存储和检索数据的一种数据结构,特别是在处理聚合、排序和过滤操作时。文档值是Elasticsearch为每个字段生成的预先计算的格式化数据,目的是改善性能和降低内存使用。什么是文档值(DocValues)文档值是将字段的数据存储在磁盘上的一种方式,使得字段的值以列式结构存储。这种存储方式使得对字段的高效检索和聚合成为可能,尤其是在
- 弹性搜索引擎Elasticsearch:本地部署与远程访问指南
猴哥是肖鸿
人工智能技术指导专升本jenkins运维
在大数据时代,数据搜索和分析成为企业核心竞争力的关键因素。弹性搜索引擎Elasticsearch作为一种分布式、可扩展的搜索和分析引擎,受到广泛欢迎。本文将介绍Elasticsearch的本地部署与远程访问,帮助读者更好地利用这一强大的工具。一、本地部署环境准备在开始部署Elasticsearch之前,需要准备以下环境:操作系统:Elasticsearch支持多种操作系统,如Linux、Windo
- elasticsearch
图灵农场
tl微服务专题
cluster:代表一个集群,集群中有多个节点,其中有一个为主节点,这个主节点是可以通过选举产生的,主从节点是对于集群内部来说的。es的一个概念就是去中心化,字面上理解就是无中心节点,这是对于集群外部来说的,因为从外部来看es集群,在逻辑上是个整体,你与任何一个节点的通信和与整个es集群通信是等价的。shards:代表索引分片,es可以把一个完整的索引分成多个分片,这样的好处是可以把一个大的索引拆
- ELK架构介绍
星河漫漫l
elkelasticsearch运维服务器
一、ELK简介ELK是由三个开源软件组成的,分别是:Elasticsearch、Logstash和Kibana,这三个软件各自在日志管理和数据分析领域发挥着重要作用。Elasticsearch提供分布式存储和搜索能力;Logstash负责数据收集和处理,而Kibana则提供数据可视化和分析界面。他们共同构成了一个完整的日志管理解决方案,帮助企业高效利用日志数据进行监控、分析和安全审计。1.Elas
- JAVA使用es不分词_谈谈 Elasticsearch 分词和自定义分词
weixin_39966376
JAVA使用es不分词
初次接触Elasticsearch的同学经常会遇到分词相关的难题,比如如下这些场景:1、为什么命名有包含搜索关键词的文档,但结果里面就没有相关文档呢?2、我存进去的文档到底被分成哪些词(term)了?3、我得自定义分词规则,但感觉好麻烦呢,无从下手如果你遇到过类似的问题,希望本文可以解决你的疑惑。一、上手让我们从一个实例出发,如下创建一个文档:PUTtest/doc/1{"msg":"Eating
- ElasticSearch 谈谈你对段合并的策略思想的认识
用心去追梦
elasticsearch大数据搜索引擎
段合并是Elasticsearch中的一个重要概念,它在数据索引和查询过程中起着关键的作用。Elasticsearch使用Lucene作为其全文搜索库,Lucene中使用的数据结构就是段(Segment)合并。段合并的策略思想主要体现在以下几个方面:提高查询性能:在Elasticsearch中,段合并的过程可以看作是对索引进行优化,通过合并将多个小的段合并成一个大的段,这样可以减少内存的使用,提高
- Grafana仪表盘设计最佳实践:如何创建有效的监控面板
范范0825
grafana信息可视化
Grafana仪表盘设计最佳实践:如何创建有效的监控面板引言Grafana是一个开源的数据可视化和监控平台,它提供了丰富的仪表盘功能,用于展示和分析各种数据源(如Prometheus、InfluxDB、Elasticsearch等)。有效的仪表盘设计能够帮助团队迅速识别和解决问题,提高系统的可靠性和性能。本文将深入探讨如何设计高效的Grafana仪表盘,涵盖最佳实践和实际应用。1.了解需求和目标1
- es安装ik分词器
abments
ESelasticsearchjenkins大数据
下载分词器首先确定es对应的版本(假设版本是7.10.0)根据版本下载指定的分词器开始安装在线安装./bin/elasticsearch-plugininstallhttps://github.com/medcl/elasticsearch-analysis-ik/releases/download/v7.10.0/elasticsearch-analysis-ik-7.10.0.zip离线安装-
- Elasticsearch——配置详解
smart哥
elasticsearch专题elasticsearch搜索引擎
作者简介:大家好,我是smart哥,前中兴通讯、美团架构师,现某互联网公司CTO联系qq:184480602,加我进群,大家一起学习,一起进步,一起对抗互联网寒冬学习必须往深处挖,挖的越深,基础越扎实!阶段1、深入多线程阶段2、深入多线程设计模式阶段3、深入juc源码解析阶段4、深入jdk其余源码解析阶段5、深入jvm源码解析码哥源码部分码哥讲源码-原理源码篇【2024年最新大厂关于线程池使用的场
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s
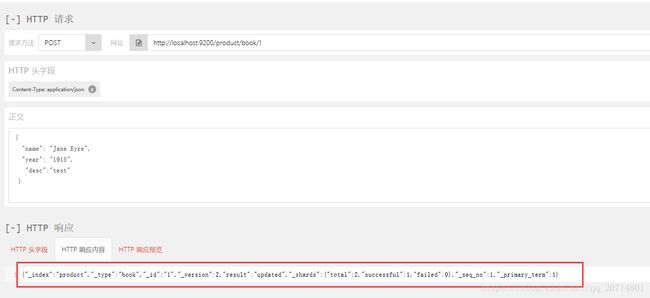
![]()
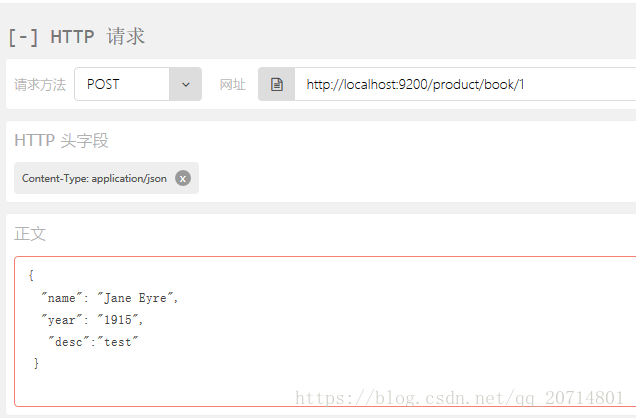
 ,name:Content-Type,value":application/json,保存即可。
,name:Content-Type,value":application/json,保存即可。