Android——实现酷炫的RecyclerView心形交错下拉刷新动画
最近好久没发博客了啊...虽然工作比较忙,但还是懈怠了。
简介:
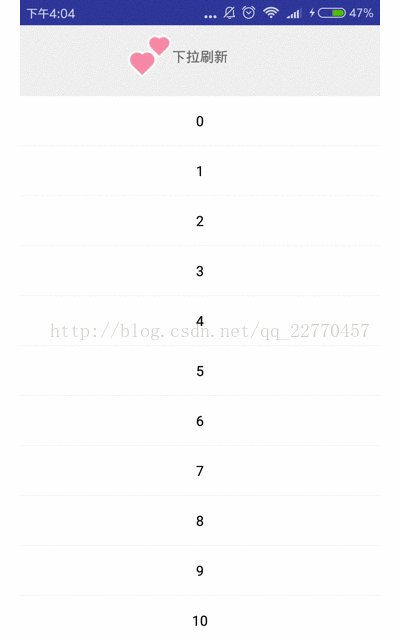
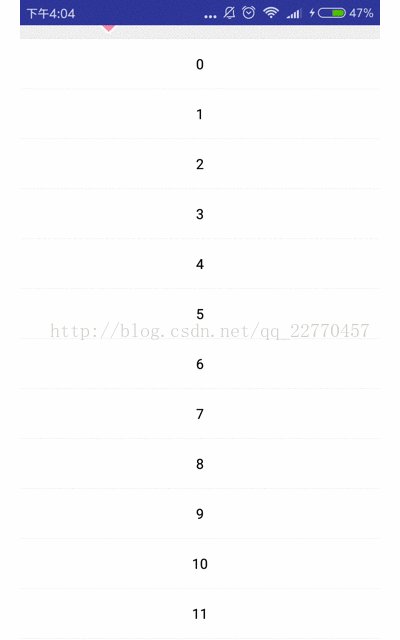
本文介绍实现的一个带动效的RecyclerView下拉刷新动画,效果如下图:
往下拉时会有两个爱心从左边和上方聚合到中心,然后自动弹回时他们又回复原位。
实现原理:
1.基于Aspsine的上拉加载下拉刷新的RecycerView库实现HeadView的添加。
2.自定义HeadView,根据measureRlLength中的参数变化实现心形动画的效果。
代码实现:
1.首先需要引入IRecyclerView的库,地址:https://github.com/Aspsine/IRecyclerView
我这里图方便就直接把整个源码copy进来了。
2.首先我们需要实现基本的下拉刷新:
布局文件:activity_main.xml
public class MainActivity extends AppCompatActivity
implements OnRefreshListener {
IRecyclerView irv_main;
MyAdapter myAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
irv_main = (IRecyclerView) findViewById(R.id.irv_main);
irv_main.setLayoutManager(new LinearLayoutManager(this));
myAdapter = new MyAdapter(this);
irv_main.setIAdapter(myAdapter);
irv_main.setOnRefreshListener(this);
}
@Override
public void onRefresh() {
testHandler.sendMessageDelayed(new Message(), 500);
}
Handler testHandler = new Handler() {
@Override
public void handleMessage(Message msg) {
irv_main.setRefreshing(false);
}
};
}
3.这里重点要讲的是HeadView的实现:
LoveIconHeaderView.java
public class LoveIconHeaderView extends FrameLayout implements RefreshTrigger {
//private ImageView ivIh;
private TextView tv_mih;
private RelativeLayout rv_ih;
private int defaultLengthDp = 80;
public LoveIconHeaderView(Context context) {
this(context, null);
}
public LoveIconHeaderView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public LoveIconHeaderView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
inflate(context, R.layout.layout_irecyclerview_love_icon_refresh_header_view, this);
tv_mih = (TextView) findViewById(R.id.tv_mih);
rv_ih = (RelativeLayout) findViewById(R.id.rv_ih);
}
@Override
public void onStart(boolean automatic, int headerHeight, int finalHeight) {
tv_mih.setText("下拉刷新");
}
@Override
public void onMove(boolean finished, boolean automatic, int moved) {
if (!finished) {
measureRlLength(DensityUtils.px2dip(getContext(), moved), rv_ih);
} else {
measureRlLength(DensityUtils.px2dip(getContext(), moved), rv_ih);
}
}
//得到爱心RelativeLayout的边长
private void measureRlLength(int movedDp, RelativeLayout rv) {
if (defaultLengthDp >= movedDp) {
RelativeLayout.LayoutParams layoutParams = (RelativeLayout.LayoutParams) rv.getLayoutParams();
layoutParams.width = DensityUtils.dip2px(getContext(),defaultLengthDp - movedDp* 40/defaultLengthDp );
layoutParams.height = DensityUtils.dip2px(getContext(),defaultLengthDp - movedDp* 40/defaultLengthDp );
rv.setLayoutParams(layoutParams);
}
}
@Override
public void onRefresh() {
tv_mih.setText("正在锁定...");
}
@Override
public void onRelease() {
tv_mih.setText("正在锁定...");
}
@Override
public void onComplete() {
tv_mih.setText("正在锁定...");
}
@Override
public void onReset() {
//ivIh.setRotationY(0);
}
}
结合布局文件就更加清晰了:

最后是源码下载地址,欢迎下载,有什么问题随时问我哈,原理上各种随着滑动实现的动画都能用这一套机制实现的。
源码下载
最近想找实现自己封装一套RecyclerView的各种效果组件,但是又各种事情冲突- -哎还是不够努力。