Flutter | 一个关于背景颜色引发的打脸惨案
起因
有个小伙伴在群里问了这样一个问题:
PopupMenuButton 怎么改背景色?
这不正好撞枪口上了么,刚写完 PopupMenuButton 的文章,这个逼必须得装。
赶紧去翻源码,发现 PopupMenuButton 本身并没有提供改变颜色的参数,
那没办法了,只能找弹出页面的源码了。
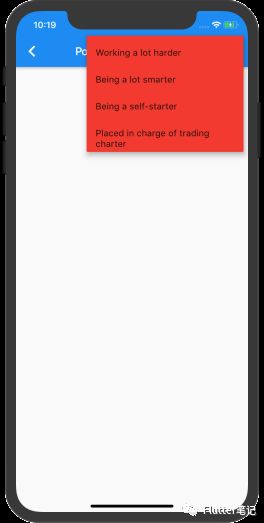
找了半天找到了返回弹出框的地方,加了一个 Container,设置了一个 color,大功告成!
于是,我发了这样的文字:
popup_menu.dart 466行,加个 Container 设置一下颜色就行了
功成身退!
本以为该群友会发出这样的感叹:
哇,大佬牛逼牛逼!
如何如何...
然而,命运多舛,装逼的道路总是这么坎坷。不然我也不会写这篇文章了。
另一个群友这样说到:
他:「不能用 Theme 来搞定这个事吗?」
我:「不能,它没根据 Theme 来设置颜色,你可以翻源码看一下。」
他:「图片 + 链接」
我(内心 OS):「卧槽,装逼失败了?赶紧去看看什么情况!」
经过
打开链接,看到是用 Theme 包裹住 PopupMenuButton,然后定义了一个 cardColor,这是什么操作?
我赶紧去试了试:
Theme(
data: ThemeData(cardColor: Colors.red),
child: PopupMenuButton<WhyFarther>(
// ...
),
),直接在上次的代码中加入了一个 Theme,并且设置颜色为红色。
调试启动!
emmmmmmmmmm,
那么这个时候问题来了,cardColor 是个什么玩意?
ThemeData
我们都知道,可以定义 Theme 来控制全局的颜色文字之类的,但是我从来不知道有个 cardColor,
找资料!
功夫不负有心人,让我找到了 简书大佬「Magician」写的 「Flutter:Theme」[1],
大佬翻译了一下 ThemeData 的主要属性,其中就包括 cardColor:
cardColor -
Color类型,Material被用作Card时的颜色。
什么乱七八糟的,Material被用作Card?
当时我就气不打一处来,我看了半天源码,也没见哪个 build 返回了 Card!
没办法,全局搜索 card 关键字!总能看出来问题!
Material
终于在我的不懈努力查找下,找到了可疑之处:
return Opacity(
opacity: opacity.evaluate(route.animation),
child: Material(
type: MaterialType.card,
/// ...
),
),
);这个 Material 组件下有个 type 参数,该参数竟然定义为了一个 MaterialType.card!
不是你还能是谁!
这回终于理解了上述文字:
cardColor -
Color类型,Material被用作Card时的颜色。
Material.type
你以为到这里就结束了?不,我还要看一下这个 type 都有什么类型:
enum MaterialType {
/// 使用默认主题画布颜色的矩形。
canvas,
/// 圆形边缘,卡片主题颜色。
card,
/// 默认情况下没有颜色的圆(用于浮动操作按钮)。
circle,
/// 圆形边缘,默认情况下没有颜色(用于[MaterialButton]按钮)。
button,
/// 一块透明的材料,用于绘制喷墨和高光。虽然材料隐喻描述了打印在材料本身上的子部件,但不隐藏墨迹效 果,但实际上[Material]小部件将子部件绘制在墨迹效果的顶部。具有类型透明度的[材质]可以放置在 不透明小部件的顶部,以在其顶部显示墨迹效果。首选使用[ink]小部件在不透明小部件上显示墨迹效果。
transparency
}不用猜了,上面中文都是我用翻译软件翻译出来的!
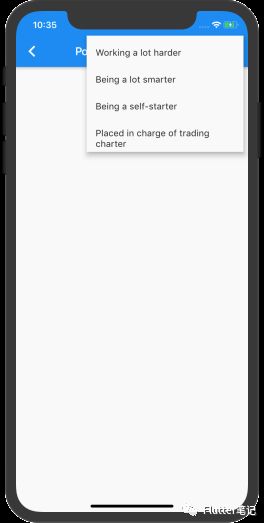
那既然如此,我们改一下这个 type,把它改为 canvas,看看还是不是红色了:
总结
虽然装逼失败了,但是我个人对于 Theme 这方面的理解更深了,
而且以后如果有定义 Widget 的需求的话,也可以使用该方法,定义一个 Material 的 type,
这样就可以和整个APP的风格保持一致了。
References
[1] 简书大佬「Magician」写的 「Flutter:Theme」: https://www.jianshu.com/p/059c5794b29c