详解vue-cli3的安装配置使用以及和vue-cli2的区别
首先纠正一下好多人的一个误点 尤大大在Medium上宣布正式发布了vue-cli 3.0 这是vue的脚手架工具
总的来说这次两个3.0版本都经历了很大的重构改版,在性能和使用上都有了很大的改变
反正作为开发,尤其是对于技术迭代飞速的前端开发来说,不管什么时候都要保持对前沿技术的敏感,那就来具体分析一下vue-cli 3.0这次版本的更新对比之前的版本到底有了哪些变化
vue-cli更新对比
vue-cli 2.0
1.npm install vue-cli -g //下载安装
2.vue -V //查看版本
3.vue init webpack(有五个 这个是最常用的)
4.npm install //先安装依赖包
5.npm run dev //运行项目
6.npm run build //打包
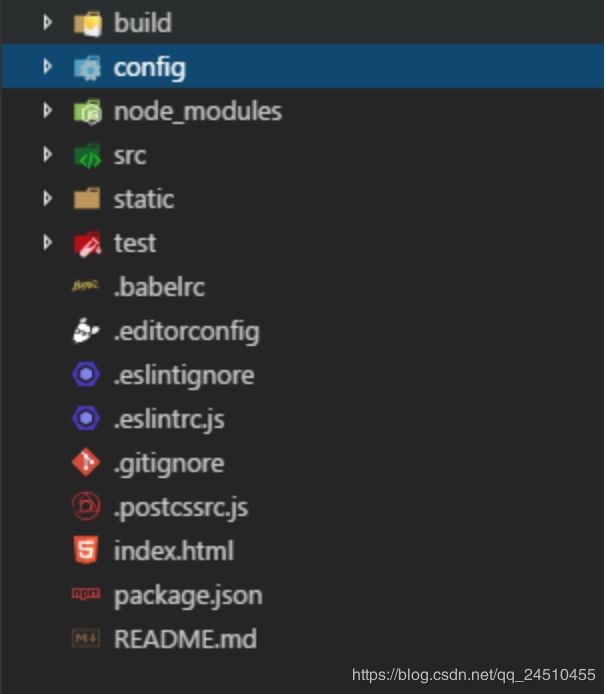
生成的项目目录
vue-cli 3.0
1.npm uninstall -g vue-cli //先卸载掉老版本
2.npm install -g @vue/cli //3.0的安装命令
3.vue create
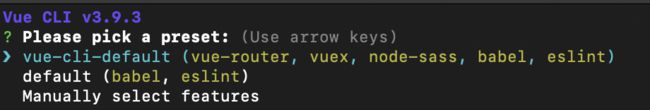
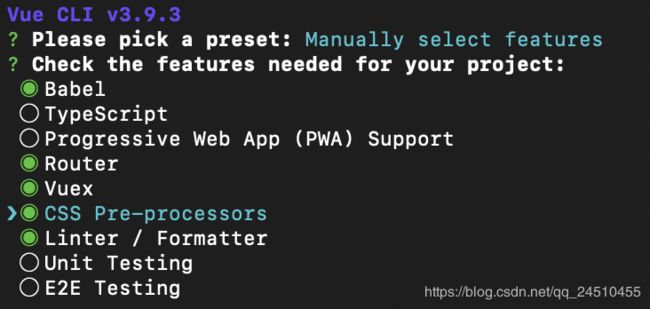
*是否使用默认preset还是手动配置,这里选择手动配置,具体需要哪些可以根据项目(空格选择,a全选,上下键切换)
*是否使用history路由模式
![]()
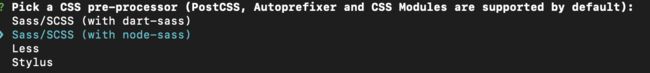
*选择css预处理器
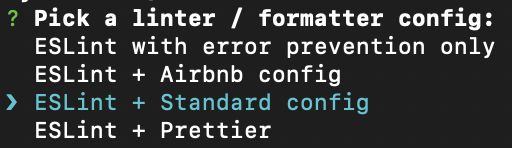
*选择eslint配置,这里我选择Standard,prettier的规则和cli2的区别还是挺大的,用了一下很不习惯(字符串还得双引号)
选择什么时候校验
![]() *选择单独的配置文件配置以上功能还是在package里面,这里选择单独配置文件
*选择单独的配置文件配置以上功能还是在package里面,这里选择单独配置文件
*最后是否将之前的设置保存为预设模板,选择yes 输入名称以便下次 直接使用
*开始安装
4.npm run serve //不需要npm install 会自动下载 至于命令改变可以看package.json文件
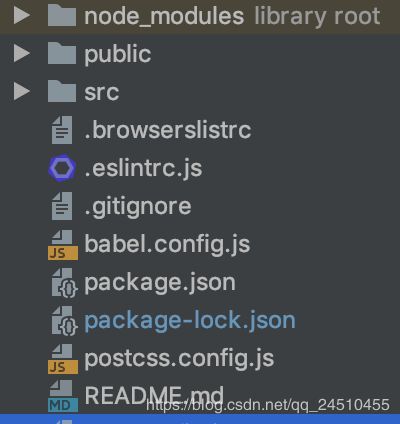
生成的项目目录
是不是发现目录结构很简单,这里需要自己在根目录下新建vue.config.js
const UglifyJsPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
publicPath: '/', // 基本路径
outputDir: 'dist', // 输出文件目录
lintOnSave: true, // eslint-loader 是否在保存的时候检查
// use the full build with in-browser compiler?
// https://vuejs.org/v2/guide/installation.html#Runtime-Compiler-vs-Runtime-only
compiler: false,
// webpack配置
// see https://github.com/vuejs/vue-cli/blob/dev/docs/webpack.md
chainWebpack: () => {},
configureWebpack: () => {},
// vue-loader 配置项
// https://vue-loader.vuejs.org/en/options.html
vueLoader: {},
productionSourceMap: true, // 生产环境是否生成 sourceMap 文件
// css相关配置
css: {
extract: true, // 是否使用css分离插件 ExtractTextPlugin
sourceMap: false, // 开启 CSS source maps?
modules: false // 启用 CSS modules for all css / pre-processor files.
},
chainWebpack: config => {
//图片压缩
config.module
.rule('images')
.use('image-webpack-loader')
.loader('image-webpack-loader')
.options({
bypassOnDebug: true
})
.end()
// 配置路劲别名
config.resolve.alias
.set('@', resolve('src'))
.set('_c', resolve('src/components'))
},
configureWebpack: {
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
beautify: false, // 最紧凑的输出
comments: false, // 删除所有的注释
compress: {
//warnings: false, webpack4开始不支持这个warning配置
drop_console: true, //console
drop_debugger: false,
pure_funcs: ['console.log'] //移除console
}
}
})
]
}
},
// webpack-dev-server 相关配置
devServer: {
open: true, // 是否在构建完成后打开默认浏览器
host: '0.0.0.0', //监听地址
port: 8080, // 端口
https: false, // 是否有必须通过https的服务
hotOnly: false,
proxy: {
'/api': {
target: '',
ws: true,
changeOrigin: true
},
'/foo': {
target: ''
}
},
before: app => {}
},
// 第三方插件配置
pluginOptions: {}
}
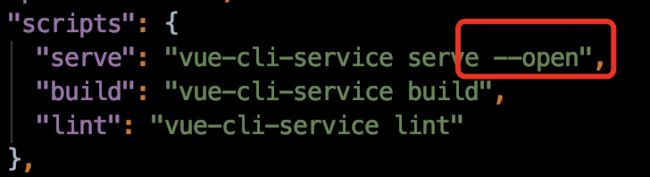
在package.json文件配置构建完成自动打开默认浏览器
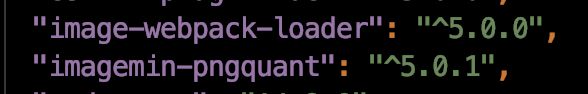
在使用image-webpack-loader进行图片压缩,碰到一个坑,最终发现需要同时安装这两个插件
具体可以看这里https://github.com/imagemin/imagemin-pngquant/issues/46?tdsourcetag=s_pcqq_aiomsg
那如果已有的vue-cli2的项目需要继续开发,同时又想使用3怎么办呢
3和旧版使用了相同的命令,所以2被覆盖了。如果你仍然需要使用旧版本的vue init功能,全局安装一个桥接工具即可
npm install -g @vue/cli-init
//安装完后 就还可以使用 vue init 命令
vue init webpack my_project