WebGIS下教育资源可视化项目的总结
作为武汉某985的GIS专业的渣硕,尽管本科计算机基础不是很扎实,读研阶段基本硬是扛着压力做完了导师分配的项目;鉴于自己一直都不能静下心来好好总结下,于是就效仿前辈们写博客,做一些简单的记录供自己以后回顾,如有不妥之处,还望批评指正。
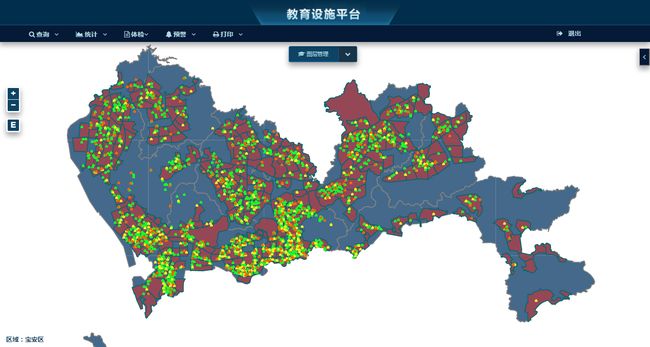
这个小项目是南方某市的一个教育数据和规划数据结合后的web端可视化,主要是实现基于电子地图的学校要素信息查询,自定义多边形指标统计,各区域学校缺口的预警以及地图输出等功能,在梳理项目思路之前我先贴一下目前的效果图:
这个项目总体的思路是OpenLayers(浏览器地图渲染、要素交互)+ QGIS(样式配置)+GeoServer(地图服务器数据切片)+Tomcat(应用服务器)。OpenLayers是开源web端的地图开发框架,能够实现OGC规范下的在线地图服务(WMS/WFS、WMTS等)的调用,也能针对矢量数据进行平移、结点编辑等操作;QGIS是一个开源的本地GIS软件,可以进行地图样式SLD文件的导出(我没记错的话ArcGIS导出SLD需要安装其他插件才能导出SLD);GeoServer和Tomcat构成了服务器,我的实验部分是采用war包形式的GeoServer放到Tomcat解压的方式,更加方便快捷。主要的技术路线就说到这(都是比较成熟的技术。。。)
学GIS或者规划相关的都清楚,数据的可视化只是基础,真正核心的部分是空间查询和空间分析这一块。所以接下来就项目针对这两个方面进行说明。功能需求中的第一个问题,提出按照自定范围查询该范围内的所有数据并进行统计,先看一下效果:
第二个问题:对于教育缺口进行预警方案(web端的单个图层根据字段属性分层设色)
在浏览器端如果要进行要素样式在首次渲染之后还能更改,那么加载的数据的图层必须是WFS类型的。但是在GeoJson作为数据格式传输的时候数据量过大,WFS服务造成浏览器产生卡顿,加载速度慢等性能问题。这里有考虑矢量切片的方案,但是OpenLayers对于矢量切片的图层样式还是只能view不能change, 即你可以在JavaScript中加载图层时初始化样式,但是在加载结束之后你不能再去修改样式。。。
因此我最终还是选择了QGIS进行本地分层设色,导出SLD文件,Geoserver发布sld样式后,再发布shp文件,然后通过sld去渲染wms服务最终形成切片,前端的话通过脚本获取不同点击事件然后去调用相应的GeoServer的渲染好的wms切片服务。(注意GeoServer发布时勾选png、jpg即可在浏览时自动切片成相应的格式)
第三个问题 其实是浏览器的性能问题和矢量切片问题
一般来说,浏览器加载wms服务时(本质上就是栅格图片)已经通过切片的手段优化过了,基本不存在突出的性能问题;但是加载大量数据的然后矢量化渲染在地图上时,这时候性能问题就比较突出了。因此有的前辈也提出了将切片思想应用到矢量数据,仅返回当前窗口地图范围内的GeoJSON数据,以免地图范围一变化地图就重新全部请求。当然现在GeoServer已经有了类似的插件,可以发布GeoJSON、TopoJSON等格式的矢量切片;只是OpenLayers目前还没有将矢量切片的图层等同于传统的矢量图层,尽管点选查询之类的操作可以直接在浏览器端执行,不用进行后台请求;但是对其图层要素的样式或者属性进行更改、编辑、更新还是不支持。最后引用下OpenLayers官网对矢量切片的描述:【Although this source receives tiles with vector features from the server, it is not meant for feature editing. Features are optimized for rendering, their geometries are clipped at or near tile boundaries and simplified for a view resolution. See ol.source.Vector for vector sources that are suitable for feature editing.】
写完第一次博客,尽管表达还是有点欠缺,再接再厉,与各位GISer共勉。。。。