无需开发介入,也可以统计移动App上按钮的点击次数(解放开发),只要是跟 App 开发相关的同学都对埋点统计有些了解,特别是针对开发人员来,做代码埋点统计基本上是看不到直接收益,这也是开发人员最不愿做的一件事,这篇文章讲的就是如何让开发人员摆脱代码埋点的痛苦。
文章主要分为:使用场景 、实现原理 、适用范围 、使用详情 四个模块,不管你是产品,还是开发人员又或者是运营人员都适合这篇文章。
在 App开发过程中我们应该都有过类似的需求:想统计某些按钮的点击次数。例如,我们改版了一个注册模块,注册流程变得有些复杂(炫丽),整个注册功能开发完成后,我们想知道有多少用户使用注册功能,通过用户使用数据就证明是之前简单的用户多还是现在复杂(炫丽)使用人多?
有什么方式能知道呢?
1、后台看注册系统?
需要跟后台沟通后去数据库里查看,还要做成数据可视化的才方便看。2、查看注册按钮的点击情况?
注册按钮的点击次数 和 提交注册按钮的点击次数,如果发现注册按钮被点击多次(如1W次),而提交注册的点击次数却只有几次,这就可以反映出,很多用户看到的我们的注册流程太复杂,然后选择放弃注册了。我们通过同样的方式可以验证我们其它的功能模块是否有用户经常使用,从而来重新规划设计需求。
一般情况下都会选择 2、查看注册按钮的点击情况。
一整个功能模块的完成涉及到 产品、UI设计、开发、测试 等几个部分,资源和人力的消耗还是挺大的,所以我们在开发过程是否继续维护这些功能模块,还是开发新功能是要经过慎重衡量,而衡量这些最有说服力的依据就是用户的使用数据,这些数据来源是刚才说的 按钮的点击次数,页面的停留时长 等等。
使用场景
分析用户 App 的使用情况,最有说服力的就是数据,每个模块及功能的时候都是有按钮跟用户交互的,那么想知道某些按钮的点击次数,就一定需要 App 的开发人员去具体的按钮点击方法里面埋点才行。一些公司有自己的一套成熟完整的统计埋点系统,而另外一些公司是使用第三方统计,最终都是可以看到按钮的点击次数的,不管怎么样,想知道按钮的点击必须要 App 的开发人员亲自去写代码埋点才行,而这篇文章主要讲的是 无码统计 按钮点击次数。也就是不需要开发介入,我们就能知道按钮的点击了,开发人员只要负责他的业务开发,下面是一张 传统埋点 统计和 灵动分析 统计,灵动是 TalkingData 的 SDK 无码统计的一个功能。
左边 传统埋点 统计流程
- 首先需要制定埋点需求、设计埋点方案,需求有了后就去找开发沟通,埋点需求的讨论,双方确认需求通过后,然后准备需求文档,开发再根据文档来写具体的埋点代码。
- 代码写完后,App打包给测试人员,测试人员进行测试,同时还要对埋点参数的数据安全审核,参数是否有包含公司敏感信息。
- 测试通过后就需要上线了,这个过程一般是开发人员去完成的。iOS 需要提交到 AppStore 上审核,以前大家都知道,一个审核周期就是一两周,还有随时被拒的可能,现在虽然周期变短了,但审核也还是挺严格的(走快捷通道的除外)。Android 需要在各个渠道上重新发布,也是很麻烦的。
- 如果前面几部都顺利完成了的话,接下来就等待用户更新了,如果埋点统计功能跟其它新功能一起上线的话,我们更新就有理由了,如果仅仅这一版仅仅只是埋点统计功能,那么让用户更新App的理由又是一件头疼的事情了,不管怎么样经常让用户更新App多少会对用户用些影响的。
- 最终的结果应该是部分用户更新了App,那么我们能统计到按钮点击的用户了就只是更新了App的这一部分用户了,而且他们更新的时间是不一样的,最终我们终于可以看需求上的埋点统计了。
再看右边 灵动 统计流程
同样需要制定需求,但是需求方可以直接根据自己的需求去使用 灵动 了,使用了灵动就可以直接看按钮的点击率,这个过程不需要开发介入,也不需要用户去更新 App 。
从这张图可以看出,不需要开发人员介入,可以提高开发效率,而且埋点也很灵活,需求人员(可以是产品,也可以是运营)可以直接使用灵动,也不需要用户更新,那么数据反馈会比传统埋点快很多,使用了就可以立即生效,需求方的观察周期也缩短了,能更灵活的做出决策。
实现原理
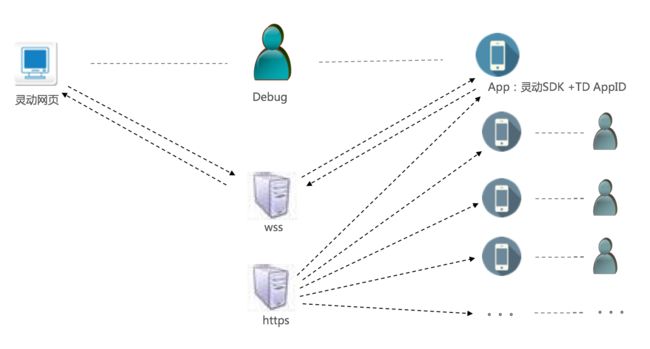
上面大致介绍了下 灵动 能给我们解决什么问题,这里讲的是 灵动 是通过什么样的技术方案实现,这里可能对于开发人员来说更喜欢,大家先看一张灵动使用时的一个交互
这张图分成两部分看,先看上面,一个用户在操作 Client 和 PC ,Client 和 PC 通讯是通过一个 Wss 的配置服务器建立的长连接,这是灵动调试时的一个交互。
也就是说,用户使用灵动分析时,需要一个安装自己 App 的移动设备,这个 App 必须要集成 TalkingData 的统计分析 SDK 才行,SDK 初始化时的 AppID 是在 TalkingData 创建应用时分配的。另一端用户要打开 TalkingData 的灵动网页,在App启动的时候摇一摇手机,然后就可以建立一个 Wss 的长连接了。用户就可以直接在网页上给按钮添加监听事件了,添加完成后,在手机上点击该按钮,网页上就会提示被点击,调试完成后点击全部生效,配置数据就会保存到下面 HTTPS 的通信服务器。
所有用户在启动 App 的时候,都可以从 HTTPS 通信服务器里获取到这套配置,客户端根据这套配置找到具体的按钮,监听点击事件,当按钮被点击后,就可以统计到了。
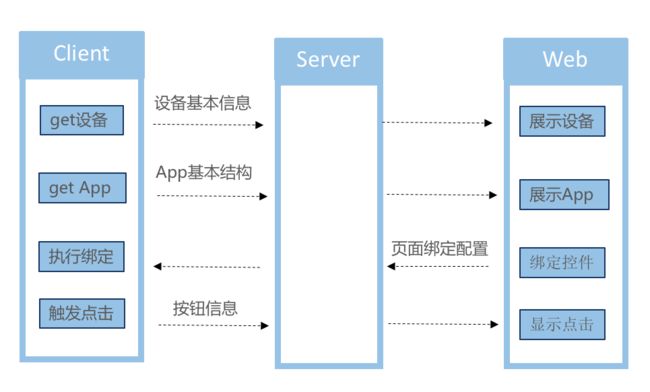
接下来再看看灵动调试过程中数据是具体怎么进行数据交互的。
可以看到 App 客户端和 Web 端交互主要分为四部分:设备信息 、 App 基本结构 、控件绑定配置 、按钮点击信息 ,设备信息 主要是用来确认设备是调试者的设备,因为其它的终端用户也可能会误触发调试,App基本结构是用来在 Web 上展示移动 App 的,然后在 Web 上绑定了控件,就会把控件绑定配置发送给客户端,客户端根据配置监听绑定,当终端用户点击控件后,客户端就会把按钮点击信息传给 Web 端,Web 显示控件被点击。
再回头看看实现原理的第一张图片,调试完成数据就会从 Wss 的长连接服务器存储到 HTTPS 的服务器,此后其它终端用户只要在再次启动 App 就能获取到埋点配置了,SDK 根据埋点配置去找到具体的控件(按钮),监听点击,当用户点击控件时就可以调用自定义埋点的方法,之后的数据处理就跟自定义埋点是一样的原理了。
可能有同学会有疑问,所有的 App 每次启动的时候都会去获取埋点配置,是不是会很耗流量? 答案是不会的,服务器在没有埋点配置的时候每次将获取不到信息,那么将不会有什么流量消耗。如果服务器有配置了,App才会有些流量消耗的,而且这些配置信息是经过压缩的,所以流量消耗也不大,App 获取到了配置之后就会做本地缓存,服务器配置不变的情况下再次获取配置也不会有流量的消耗,只有在下一次运营人员修改了新的控件绑定时才会消耗一些流量。 所以整个无码统计对终端用户的流量的影响是很小的。
你也可以参考这套逻辑试试自己也部署这么一套无码统计,之后就不用再担心运营给的埋点统计需求了,让他们自己去用无码统计吧。 如果嫌麻烦的话也可以用TalkingData的灵动分析(无码统计) 帮你完成,同样也可以让运营人员自己去完成埋点的统计。