- vue系列教程-13vuecli初体验
lookroot
本内容为系列内容,全部内容请看我的vue教程分类我的个人博客本节仓库地址视频教程地址VueCLI是一个基于Vue.js进行快速开发的完整系统终于就是到了这一节,前面多次提到的脚手架来啦!什么是脚手架其实就是一个配置好了的使用webpack完成打包构建的初始化工程,和我们前面讲的webpack打包没啥区别,只是更为全面,在实际开发中也是常用的工具当前最新版本为vue-cli4但是和cli3区别不大所
- VUE教程(第三节)
多平方
又是完美的周末,我们又开始愉快的学习了,这节课我们学习十大指令:v-text、v-html、v-show、v-if、v-else、v-for、v-bind、v-on、v-model、v-once;——》v-text,这个指令是干嘛的呢?一看后面的text就知道是文本咯,其实他就是渲染出页面文字的,look代码v-text.png我定义一个参数“text”,然后用v-text指令渲染在h2标签里面v
- vue教程-介绍与使用
lgcgkCQ
前端vue.jsjavascript前端
vue介绍介绍是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。安装最简单的例子就是,创建一个html文件,在文件中引入vue:创建实例创建Vue实例,初始化渲染的核心步骤:1.准备容器2.引包(官网)-开发版本/生产版本3.创建Vue实例newVue()4.指定配置项eldat
- Vue教程-自定义指令方法
冒冒失失小鬼头
Vue基础教程vue.jsjavascript前端
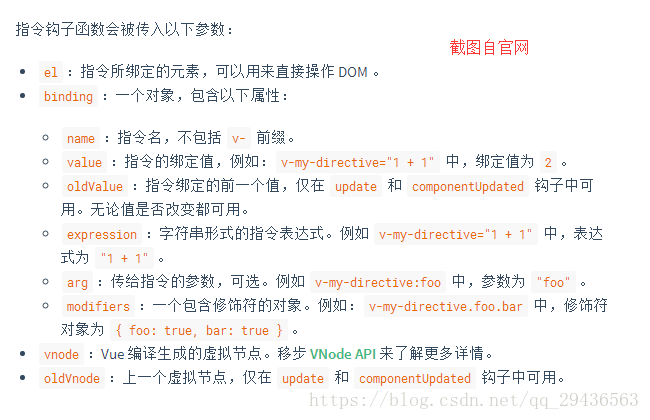
系列文章目录Vue教程-自定义指令方法文章目录系列文章目录一、自定义指令总结1.1定义语法1.2配置对象中的3个回调1.3命名注意事项总结一、自定义指令总结1.1定义语法局部指令:newVue({directives:{指令名:配置对象}})//或者newVue({directives:{指令名:回调函数}})全局指令:Vue.directive(指令名,配置对象)//或者Vue.directiv
- Vue教程(一)WebPack安装
凌雲木
新建WebPack文件夹初始化npmPSE:\COLDDEMO\js源码示例\WebPack>npminitThisutilitywillwalkyouthroughcreatingapackage.jsonfile.Itonlycoversthemostcommonitems,andtriestoguesssensibledefaults.See`npmhelpjson`fordefinitiv
- vue教程(第七节)
多平方
今天我们来学习一下vue中非常重要的一个思想,就是组件思想,我们网页的很多部分都是提取成为组件的,它们就像砖块一样,哪里需要哪里搬,极大的减少了我们的开发代码量,我们现在看看如何使用组件吧;——》先定义一个vue文件:新建子组件文件.png我们取名叫child,然后编写子组件的代码,代码结构和所有的vue文件是一样滴,由template、script、style三大标签组成;——》为了方便区分,我
- vue实现评论发表
无知的小菜鸡
vue基础
案例来源:黑马程序员vue教程在线视频教程:传送门功能:实现评论的发表,及更新需要导入vue.js和bootstrap.min.css也可以使用在线文件vue.jshttps://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.min.jsbootstrap.min.csshttps://cdn.bootcdn.net/ajax/libs/twitter-boot
- Vue教程
Jin-进
前端vuevscodenpmvue.js前端框架
一、Vue尚硅谷Vue学习视频:尚硅谷学习视频尚硅谷:http://www.atguigu.com/Vue学习视频(尚硅谷):https://www.bilibili.com/video/BV1Zy4y1K7SH?p=1百度云课件(尚硅谷资料):链接:https://pan.baidu.com/s/1D3E3NaozogVThwApKjuGGw提取码:cel8gitee笔记项目:https://g
- Vue教程-1-快速入门
如果时光可以倒流,我会选择在家陪伴家人
VueVue2
目录1.MVVM2.options3.生命周期3.1生命周期函数4.template5.插值操作6.计算属性6.1计算属性的setter和getter方法7.v-on事件监听8.v-show9.v-for10.扩展11.检查数组更新12.v-model13.组件化14.全局组件与局部组件15.父组件与子组件16.注册组件语法糖17.组件模板抽离18.组件个性化数据存放19.父子组件通信:父传子20
- VUE教程(第二节)
多平方
上节课我们已经学习了怎么使用vue-cli搭建一个简易的vue项目,这节课我们就来看看搭建出来的项目的目录结构以及vue文件的结构,只有有全局的把握,才能更加系统的学习一项技能。废话不多说,开整!让我们看看我们的文件夹里面都有什么。项目目录结构.png里面有6个文件夹和巴拉巴拉多个文件,我们一个个来介绍:——》第一个文件夹是build,这个文件其实现在是不用管的,因为这是项目打包后文件放置的目录(
- Vue教程-day02-2018年12月20日笔记
韫秋鱼线
【小码哥】王红元Vue教程vue.jsjavascriptnode.js
文章目录上午-9:00-12:00第23个视频-计算属性的setter和getter计算属性的本质计算属性的set方法考试第24个视频-计算属性和methods的对比考试第25个视频-块级作用域-let和varvar没有块级作用域if代码块没有块级作用域for代码块没有块级作用域【闭包】let的效果考试第26个视频-三种方案对比-es5没有闭包-有闭包-es6的let考试第27个视频-const的
- vue3+vite+windicss+element-plus+axios+router+cookies 搭建
找到快乐的根源
vue+elementUIjavascript开发语言ecmascript
一、vue3+vite+windicss+element-plus+axios+router安装及使用方法参考下面的视频:课时1.课程介绍_哔哩哔哩_bilibili课时1.课程介绍是Vue3+Vite实战商城后台管理系统开发教程,elementplus,windicss,vue教程的第1集视频,该合集共计20集,视频收藏或关注UP主,及时了解更多相关视频内容。https://www.bilibi
- 前端Vue框架学习(一)基础内容总结
一个刘
Vuevue.js前端vue
Vue是前端开发主流框架之一,对于开发者来说解决了好多细节问题,方便了开发,提高了效率,下面我就带来Vue2.0的一些基础的内容归纳总结,后期我会归纳Vue3.0的新变化文章参考:Vue基础概念Vue教程Vue视频教学生命周期Vue介绍Vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架它采用自底向上增量开发的设计,使得开发者只需关注视图层,易于上手,还便于与第三方库或既
- vin7 安装vue教程(一路都是泪)
纯洁的小新
vue
安装了一天才安装成功,一路上参考了很多博客,没有找到一个走到底的,下面是我结合其他博客和我一路的实践整理出来的。安装流程:一、安装Node.js(类似java中的Tomcate)1、下载地址:https://nodejs.org/en/download/官网最新是到了14.15.1版本了,但是我是win7系统不支持,只能在历史版本中下载。在最下面找到历史版本点开。我选择了win7可以安装的最新版本
- windows安装npm教程 vue教程
Mr小林
Vue------【Web前端】
windows安装npm教程1、在使用之前,先类掌握3个东西,明白它们是用来干什么的:npm:nodejs下的包管理器。webpack:它主要用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源作相应的准备,比如资源的合并和打包。vue-cli:用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要npminstall就可以安装。2
- Vue知识分享:事件Bus
星星_a1c1
事件Bus在手天下我有~事件Bus是什么?它是一个Vue实例,用作一个组件内或者页面内的事件中心总线,帮助组件内通信Vue教程中是有提到Bus的用法,但是因为Vuex的存在,它被放在了一个很不起眼的地方.$dispatch和$broadcast已经被弃用。请使用更多简明清晰的组件间通信和更好的状态管理方案,如:Vuex。因为基于组件树结构的事件流方式实在是让人难以理解,并且在组件结构扩展的过程中会
- 黑马程序员JavaWeb开发教程(P1-P66)
_Matthew
JavaWeb数据库
黑马程序员JavaWeb开发教程(P1-P66)0.前言——学完我能干什么?0.1工作流程0.2Web网站的开发模式0.3开发课程安排1.Web前端开发1.2HTML、CSS1.2.1HTML小入门1.2.1VsCode1.2.2HTML教程1.2.3CSS教程1.2.4JS教程1.2.5Vue教程2.Maven2.1Maven的概述2.2IDEA集成Maven2.2.1配置Maven环境2.2.
- html中如何引入vue,vue.js怎样引入到HTML中,vue引入第三方js库
姜食堂2
html中如何引入vue
vue.js怎样引入到HTML中如何将vue.js引入HTML,把vue.js引入HTML的方法:一、下载vue.js;然后在HTML中添加vue.js包,其语法为“scriptsrc=’${path}/web/constant/vue.js‘/script”。这个教程操作环境:windows7系统,2.0版,这个方法适合所有品牌的电脑。推荐:《vue教程》vue.js引入到HTML中对于没有接触
- Vue教程03-Vue脚手架开发环境
watchping
前端Vue教程vue.jsnpmjavascript
Vue脚手架开发环境1.Vue开发环境的安装1.1安装NodeJS1.2全局安装Vue脚手架1.3安装HBuilderX1.4强烈推荐安装以下工具软件2.HBuilderX创建Vue项目3.用脚手架工具新建Vue项目4.Vue项目的目录结构5.Vue项目的主要文件6.运行Vue项目7.前端项目开发工程化1.Vue开发环境的安装需要的安装文件在钉钉群文件的《工具及安装》文件夹下自行下载1.1安装No
- Vue2.0笔记(一)
星腾_范特西
本笔记来源与官网vue教程和第三方教学视频,并不十分全面,但也可以作为一个复习提纲,一边对应目录,一边复习相关知识点。vue体验1.创建vue的实例letvm=newVue({el:'#app';//与html中id为app的关联data:{massage:'你好,世界!'//替换{{massage}}的数据}})1.指令指令v-model指令v-oncev-ifv-showv-forv-text
- Vue教程(四):监视属性
不写八个
Vuevue.jsjavascript前端
1监视属性1.1天气案例代码1.天气案例今天天气很{{info}}切换天气//设置为false以阻止vue在启动时生成生产提示。Vue.config.productionTip=false;constvm=newVue({el:'#root',data(){return{isHot:true,}},computed:{info(){returnthis.isHot?'炎热':'凉爽';}},met
- 【Vue】轻松理解数据代理
即兴小索奇
javaVue计算机vue.js前端javascript
hello,我是小索奇,精心制作的Vue教程持续更新哈,想要学习&巩固&避坑就一起学习叭~Object定义配置方法代码引出数据代理,先上代码,后加解释 回顾Object.defineproperty方法 let number = 18 let person = { name:'张三', sex:'男', }// 它的功能是给person配置一个age属性
- 【Vue】MVVM模型还没懂嘛
即兴小索奇
Vuejava计算机vue.jsjavascript前端
hello,我是小索奇,精心制作的Vue教程持续更新哈,想要学习&巩固&避坑就一起学习叭~MVVM模型Vue虽然没有完全遵循MVVM模型,但Vue的设计也收到了它的启发在文档中也会使用VM(ViewModel的缩写)这个变量名表示Vue实例(Vue作者参考了MVVM模型,并非其创建的)img模型说明M:模型Model-对应data中的数据V:视图View-对应模板代码VM:视图模型ViewMode
- 【Vue】el 和 data短小精湛的细节!
即兴小索奇
Vuejavavue.jsjavascript前端前端框架开发语言
hello,我是小索奇,精心制作的Vue教程持续更新哈,花费了大量的时间和精力,总结拓展了很多疑难点,想要学习&巩固&避坑就一起学习叭~el与data的两种写法el共有2种写法el表达式主要用来在模板中展示数据,它可以输出简单的变量值,也可以调用方法。语法是${表达式}创建Vue实例对象的时候配置el属性先创建Vue实例,随后再通过VM.$mount('#root')指定el的值根据需求设置,比如
- vue的由来、vue教程和M-V-VM架构思想、vue的使用、nodejs
我可以将你更新哟
vue前端vue.js架构前端
vuevue的由来vue教程和M-V-VM架构思想vue的使用nodejsvue的由来#1HTML(5)、CSS(3)、JavaScript(ES5、ES6、ES11):编写一个个的页面->给后端(PHP、Python、Go、Java)->后端嵌入模板语法->后端渲染完数据->返回数据给前端->在浏览器中查看#2Ajax的出现->后台发送异步请求,Render+Ajax混合#3单用Ajax(加载数
- 从0-1全系列Vue教程带你启航!
即兴小索奇
计算机Vue编程vue.js前端javascript编程计算机框架
hello,我是小索奇,Vue.js已经备好文章,预更新哈,涵盖Vue2和Vue3,涵盖代码示例、拓展内容、图解、疑难解答、让大家用最通俗的方式来学会Vue,本系列会考虑到新手,会由浅入深,即使你是老玩家,也可以收藏备用,其中有很多已经踩过的坑为大家铺垫平滑的道路~Vue.js,作为一款轻量级且灵活的前端框架,以其简洁的语法和强大的响应式能力,深受广大开发者喜爱。无论你是初出茅庐还是经验丰富的前端
- vue系列教程-01第一个vue程序
lookroot
第一个vue程序本内容为系列内容,全部内容请看我的vue教程分类我的个人博客本节仓库地址视频教程地址首先是常见的使用方式直接引入,就是我们常规的通过script标签引入完整版vue文件webpack自定义打包,这个打包的意思就好比是你家里买了很多家具,你直接全部乱放也能正常使用,但是肯定不科学,所以要放置到指定的位置,这个过程就相当于是打包,后面会详细讲到vue-cli脚手架,这个也是通过webp
- Vue教程
ChinaDragonDreamer
前端vue.js前端javascript
官网vue快速上手vue示例图请点击下面工程名称,跳转到代码的仓库页面,将工程下载下来DemoCode里有详细的注释代码:LearnVue
- Vue 教程(四十九)Vuex 核心概念和项目结构
_否极泰来_
#Vue教程vue.jsjavascripthtml5
Vue教程(四十九)Vuex核心概念和项目结构Vuex核心概念StateGettersMutationsActionsModulesState单一状态树Vuex使用单一状态树——是的,用一个对象就包含了全部的应用层级状态。至此它便作为一个“唯一数据源”而存在。这也意味着,每个应用将仅仅包含一个store实例。单一状态树让我们能够直接地定位任一特定的状态片段,在调试的过程中也能轻易地取得整个当前应用
- Vue教程(五):样式绑定——class和style
不写八个
Vuevue.jscssjavascript
1、样式代码准备样式提前准备.basic{width:400px;height:100px;border:1pxsolidblack;}.happy{border:4pxsolidred;background-color:rgba(255,255,0,0.644);background:linear-gradient(30deg,yellow,pink,orange,yellow);}.sad{b
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo