CSS3新增选择器示例-伪类选择器
一. 伪类选择器介绍
1.1 首先了解下什么是类选择器
类选择器语法:.类名
也就是标签的class属性值
示例代码
<html>
<head>
<title>css3中选择器示例title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
/*通过标签选择器给div设置宽、高,文字对其方式*/
div {
width: 300px;
height:200px;
text-align: center;
color: white;
line-height: 200px;
margin-top: 10px;
}
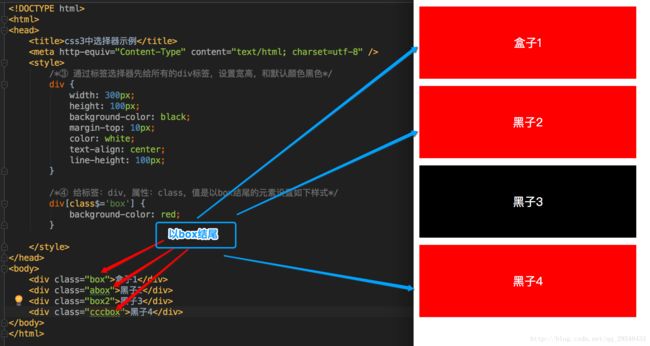
/*② 通过类选择器给两个div设置样式*/
.div1 {
background-color: black;
}
.div2 {
background-color: red;
}
style>
head>
<body>
<div class="div1">我是div1标签div>
<div class="div2">我是div2标签div>
body>
html>1.2 伪类选择器
① 上面简单的介绍了类选择器,那么伪类选择器与类选择器之间,有什么关系呢?
答:没什么关系。
② 为什么说没关系呢?
首先,类选择器的语法是.类名, 类名是用户自定义的,类选择器定义的样式,
我们在标签的class属性中可以直接通过定义的类名直接使用。
伪类选择器的语法是固定的,例如:E:hover (E代表选择器,可以是类选择器,标签选择器)
二. CSS3中新增的伪类选择器示例介绍
1. E:first-child
获取某元素(E)的父元素的第一个子元素
例1:
<html>
<head>
<title>示例代码1title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
/*② 通过li标签获取该元素的父元素下的第一个子元素,将该元素的内容的文字颜色,设置为红色*/
li:first-child {
color: red;
}
style>
head>
<body>
<ul>
<li>1li>
<li>2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
ul>
body>
html>例2:
<html>
<head>
<title>示例代码2- 通过类选择器获取title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
/*② 通过类名选择器找到指定元素,获取该指定元素的父元素下的第一个子元素,将该元素的内容的文字颜色,设置为红色*/
.li1:first-child {
color: red;
}
style>
head>
<body>
<ul>
<li>1li>
<li class="li1">2li>
<li>3li>
<li>4li>
<li>5li>
<li>6li>
ul>
body>
html>示例代码2失败原因
要设置的第一个子元素,没有没有设置class=’li1’
如果是指定标签选择器,那么指定的标签也应该是与标签选择器的标签名相同
例3
<html>
<head>
<title>示例代码3- 通过类选择器获取title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
/*找到h2标签的父标签div下的第一个元素*/
h2:first-child {
color: red;
}
style>
head>
<body>
<div>
<p>第一段文字p>
<p>第二段文字p>
<p>第三段文字p>
<p>第四段文字p>
<h2>第五段文字h2>
div>
body>
html>
失败原因
例3中,我们是通过h2标签找到的父标签下的第一个元素。
① 如果是通过标签选择器查找,那么指定的标签要与查找的标签,标签名要相同
② 如果是类选择器,那么指定的要与查找的要有相同的类名
2. E:last-child
获取最后一个子元素,与E:first-child用法相同。
3. E:nth-child(n) 用法
获取第 n 个子元素
例1
<html>
<head>
<title>title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
/*找到ul标签下的li标签的父元素下的第七个子元素(有点绕口)*/
ul>li:nth-child(4) {
color: red;
}
style>
head>
<body>
<ul>
<li>第一个子元素li>
<li>第二个子元素li>
<li>第三个子元素li>
<li>第四个子元素li>
<li>第五个子元素li>
<li>第六个子元素li>
<li>第七个子元素li>
<li>第八个子元素li>
ul>
body>
html>
例2:
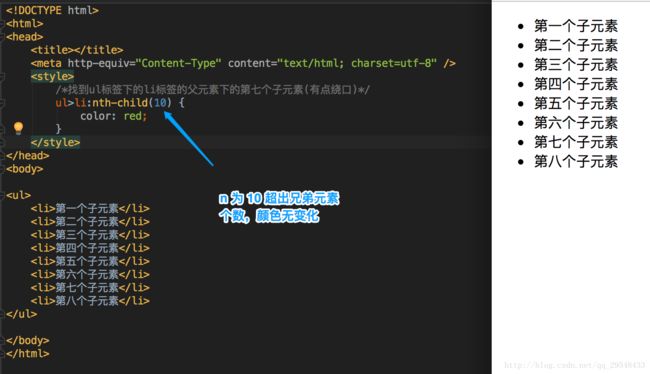
如果是n 值为 小于 1 或 超出指定元素的兄弟元素个数,会出现什么状况?
例3:
总结:
从上面三个例子可以看出
① n 是从 1 开始计算的,小于 1 或 大于兄弟元素个数,都不会生效
② E 与 选中的第 n 个元素,如果 E 是 标签,那么 n 所指向的元素要与 E 是相同的标签
4. E:nth-child(an + b) 用法
nth-child(2n - 1) 与 nth-child(n) 中 n 所表示的意义不同
nth-child(n) 中的 n 表示的是 第几个元素,值从 1 开始
nth-child(an + b) 中的 n 代表 从 0 开始,依次递增的自然数
0, 1, 2, 3, 4….
通过下面的例子来具体说明
例1
给无序列表下的奇数个子元素的字体颜色设置为红色
示例代码
<html>
<head>
<title>将无序列表的所有偶数为子元素字体颜色设置为红色title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
li:nth-child(2n - 1) {
color: red;
}
style>
head>
<body>
<ul>
<li>第一个元素li>
<li>第二个元素li>
<li>第三个元素li>
<li>第四个元素li>
<li>第五个元素li>
<li>第六个元素li>
<li>第七个元素li>
<li>第八个元素li>
ul>
body>
html>
运行结果
总结:
上例的nth-child(2n -1)
可以理解成一个for循环
for(var n = 0; ; n++) {
var w = 2n - 1;
if(w > 8) { // 8 就是li的个数
break;
}else {
nth-child(w);
}
}
注意: 当a的值为正整数是,2n - 1 的最大值不能超过li的个数也就是 8
第一次: n = 0 2n-1=-1 小于8成立 执行nth-child(-1) -1 < 1 运行无效果
第二次: n = 1 2n-1= 1 小于8成立 执行nth-child(1) 将第一个元素文字颜色设置为红色
....
第六次: n = 5 2n-1= 9 大于8 停止循环
此时,页面上颜色改变的就只有第1,3,5,7个元素例2
给无序列表前五个元素的文本颜色设置为红色
示例代码
<html>
<head>
<title>给无序列表的前五个元素文本颜色设置为红色title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
/*
a = -2 为负数,取开最小值, an + b 的最小值不能小于 1
第一次: n = 0 -1*0 + 5 = 5 5 > 1 执行nth-child(5)
第二次: n = 1 -1*1 + 5 = 4 4 > 1 执行nth-child(4)
第三次: n = 2 -1*2 + 5 = 3 3 > 1 执行nth-child(3)
第四次: n = 3 -1*3 + 5 = 2 2 > 1 执行nth-child(2)
第四次: n = 4 -1*4 + 5 = 1 1 = 1 执行nth-child(1)
第四次: n = 5 -1*4 + 5 = 0 0 < 1 结束,停止执行
*/
li:nth-child(-1n + 5) {
color: red;
}
style>
head>
<body>
<ul>
<li>第一个元素li>
<li>第二个元素li>
<li>第三个元素li>
<li>第四个元素li>
<li>第五个元素li>
<li>第六个元素li>
<li>第七个元素li>
<li>第八个元素li>
ul>
body>
html>运行结果
注意:nth-child(an + b) 的写法是固定的,顺序不能颠倒,如写成如下情况
以上三例总结
① nth-child(an + b) 的写法是固定的,不能颠倒,写成nth-child(b + an)无效
② 当a 为正数时,an + b 的最大值为所有子元素的个数,超过该值n 就停止递增
③ 当a 为负数时, an + b 的最大值,不能小于 1, 小于1 ,n 停止递增
5. E:nth-child(even)
6.nth-child(odd)