- 学深学透 砥砺奋进 奋力谱写新时代组织工作新篇章
dd7790b7ef52
历史启迪未来,盛会凝聚共识。党的二十大胜利召开,向全党全国人民发出了自信自强、守正创新、踔厉奋发、勇毅前行的伟大号召。我们要在学懂弄通做实党的二十大绘制的宏伟蓝图、确立的奋斗目标、作出的战略部署上下功夫,着力推动党的二十大精神在组织系统落地生根、开花结果,为建设中国式现代化提供坚强的组织保障。锚定“凝心铸魂”关键任务,抓好新时代党的创新理论武装。组织部作为管党治党的重要职能部门,要把学习贯彻党的二
- 系统架构设计师教程 第5章 5.3 系统分析与设计 笔记
z2014z
系统架构设计师系统架构笔记
5.3系统分析与设计系统分析阶段把复杂的对象分解为简单的组成部分,其基本任务是在充分了解用户需求的基础上,书写系统需求规格说明书。系统设计是根据系统分析的结果,完成系统的构建过程。其主要目的是绘制系统的蓝图,权衡和比较各种技术和实施方法的利弊,合理分配各种资源,构建新系统的详细设计方案和相关模型,指导系统实施工作的顺利开展。系统设计的主要内容包括概要设计和详细设计。5.3.1结构化方法★★★★★针
- 阅读节录于《灵性的自我开战》
陈思吕
真正的功课自己做。做什么功课?随时处理自己的情绪。自修的实质是随时处理没有被平衡的情绪,没有被平衡的情绪就是你自己感觉不好,情绪也是一种能量。怎样释放你的情绪,这会导致自己的人生主题,生命蓝图,生活剧本,决定了这辈子能觉悟到什么程度。所有靠外力来处理自己情绪的方法,所谓能量提升、情绪外泄方法的包括回溯、催眠、做原生家庭情绪加排包括很多这些都是逗小学生玩的玩具,你经历了也不过是小学毕业,回到家还是涛
- AI教你学Python 第5天:面向对象编程(OOP)基础
凡人的AI工具箱
AI教你学Pythonpython开发语言人工智能AIGC
第5天:面向对象编程(OOP)基础一、面向对象编程概述面向对象编程(OOP)是一种编程范式,使用“对象”来表示数据和数据上可用的操作。OOP的核心概念包括类、对象、继承、多态和封装。概念描述类一种蓝图,定义了对象的属性和方法。对象类的实例,包含具体的数据和方法。继承一个类可以继承另一个类的属性和方法,从而实现代码重用。多态同一操作作用于不同对象时,表现出不同的行为。封装把数据和操作数据的方法绑定在
- 当前最流行的架构设计模式
turingbooks
《微服务设计(第2版)》最可贵的地方在于,不光具备理论性与系统性,更为注重实践性与可操作性。全书勾勒出一幅从宏观到细节,再到组织落地的微服务架构整体实施蓝图。无论是对关注微服务领域的工程师与架构师,还是对寻求架构升级的管理者与决策者来说,本书都可以作为指导手册。——沈剑,快狗打车CTO《微服务设计(第2版)》萨姆·纽曼|著钟健鑫张沙沙智伟|译软件开发大神MartinFowler如此推荐本书:“微服
- 太阳与大海的早晨(北戴河观日出有感)
方圆_3b30
太阳给万物带来了无限生机,大海为世间创造了无数神奇,每天早晨太阳的光和大海的水又紧密的联系在一起,为我们描绘的蓝图更是绚烂无比。夏日的北戴河,早四时三十分左右,东方的朝霞开始显现,随着时间分秒的移动,霞光在迅速扩大,也愈来愈亮,使天边云彩的颜色也随之变幻,由桔红变桔黄,又改米黄,继而乳白,这变化没有明显刻度,没有突屼转折,只是在你一转眼或不经意时而为之。十五分钟后太阳开始从海平面出现,我惊叹,远在
- “三马齐驱”擎画组织工作“新蓝图”
糖糖_4485
新征程催人奋进,新使命召唤担当。近日,有媒体发表新疆维吾尔自治区党委常委、组织部部长重要文章《为建设新时代美好新疆提供坚强组织保证》,引导各级组织系统在对标对表中领悟真谛、在感恩奋进中检视反思、在笃行不怠中守正创新,抓实抓牢基层党建、选人用人、引才聚才“三匹组织骏马”,以时不我待的紧迫感、只争朝夕的精气神、舍我其谁的责任心,奋力谱写新时代新征程上组织工作“新篇章”。用活基层党建“领头马”,架起党群
- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- 偏偏是个煽情雨季
TX故事
从小到大,没经历过什么大起大落,一切都被安排得妥当。遇见深邃的人,继而平平淡淡,幼稚地为了和某人一样,近了视,继而迷迷糊糊。今天人手一部手机,就算戴好眼镜瞪大眼睛,各种原则定理还是听不下去,究竟美好的东西会不会反噬我?想写写文看看字,画好蓝图,离开条条框框,摆脱“不值得定律”里的一人一物,可责任心也得保留住。这一秒钟,注定只能放空,下雨天,操的心总是重一点,窗外雾气重,路面滑,各个人健康与安全都重
- Python中类(class)的使用方法
环能jvav大师
python开发语言
在Python中,面向对象编程(Object-OrientedProgramming,简称OOP)是一种编程范式或编程风格,它使用“对象”来设计应用程序和程序。面向对象的主要概念包括类、对象、继承、封装和多态,这里主要介绍下Python中关于类(Class)的操作。在Python中,类是创建对象的蓝图或模板,类定义了对象的属性和方法,对象是类的实例。这里使用了埃里克.马瑟斯著的《Python编程:
- 约900亿!邮储银行向邮政集团支付的储蓄代理费远高于员工费用 | 年报季
全球财说
作者:王莉出品:全球财说据建设银行官网消息,4月15日下午,受中央组织部领导委派,中央组织部有关干部局主要负责同志出席建设银行领导干部会议,宣布中央决定:张金良任建设银行党委副书记。这是张金良在邮储行工作3年多后再次回到原四大行队列。公开信息显示,张金良出生于1969年11月,是经济学博士,高级会计师,注册会计师。曾历任中国银行财会部副总经理、IT蓝图实施办公室主任、财务管理部总经理,中国银行北京
- 【Web前端技术 02】深入探索HTML5:标签全解析与案例演示!
wcyd
Web前端技术前端html5html
深入探索HTML5:标签全解析与案例演示!大家好!在上一篇文章中,我们对HTML5有了一个基本的了解。今天,我们将更深入地探索HTML5,全面介绍各种标签及其应用。从基础标签到新增标签,从文档结构到格式标签,我们将一一解析,并提供丰富的案例演示。准备好了吗?让我们开始吧!️HTML5基础结构首先,让我们回顾一下HTML5的基本结构。HTML5文档的结构就像一座房子的蓝图,指导我们如何构建网页。下面
- Python中的类(一)
Bruce_Liuxiaowei
总结经验笔记编程python开发语言
Python中的类(一)在Python中,类(Class)是面向对象编程(OOP)的基本概念。它是一个模板,用于定义一个对象的行为和属性。类可以被继承、修改和扩展,以满足不同的需求。什么是类?类是一种蓝图,它描述了一个对象的结构和行为。一个类包含一些成员变量(attributes)和方法(methods),这些成员变量和方法一起定义了这个对象的特征和操作方式。例如,我们可以创建一个名为Animal
- 如何处理Flask中的路由
ac-er8888
flaskpython后端
在Flask框架中,路由是Web应用的核心组成部分之一,它定义了URL路径与视图函数之间的映射关系。当用户通过浏览器访问特定的URL时,Flask会根据定义的路由规则找到对应的视图函数,并调用该函数来处理请求,最后返回响应给客户端。处理Flask中的路由涉及定义路由、动态路由、路由参数、路由装饰器、蓝图等多个方面。由于直接撰写5000字详细阐述这些内容可能过于冗长,我将提供一个简明而全面的概述,并
- 穿越时空的创业愿景 —— 20年前的辉煌创业计划书
神州永泰
创业大模型新商机创业创新新媒体运营大模型
一、前言在时光的隧道里,有一份承载着梦想与激情的创业计划书,静静躺在了历史的书页中,那时20年前的我,以非凡的远见和勇气,绘制的未来蓝图。如今,当我们轻轻拂去岁月的尘埃,这份计划书依旧闪耀着智慧与创意的光芒,仿佛穿越时空,邀请我们一同回顾那段激情燃烧的岁月。当年,这份计划书曾得到风投巨头IDG的关注,但受限于资金的匮乏,这份计划书中的宏伟蓝图未能付诸实践。然而,时间的流转并未抹去其光芒,反而让其中
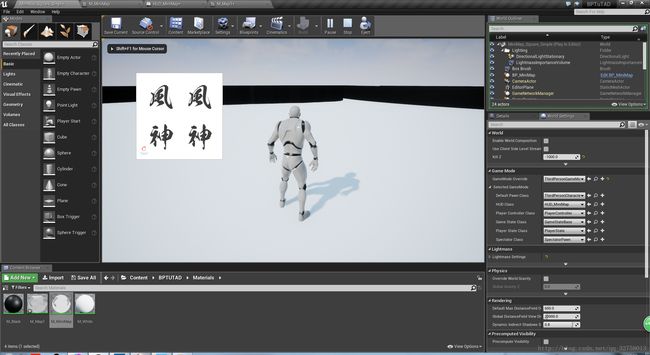
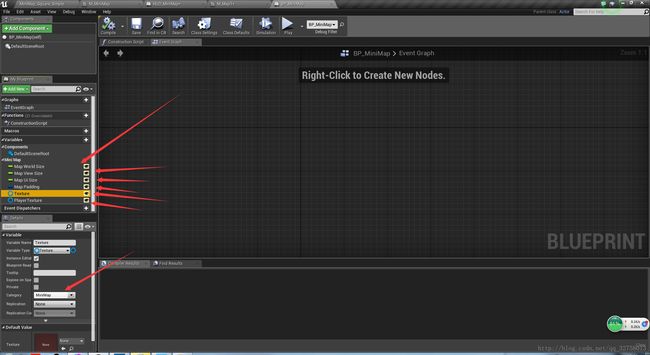
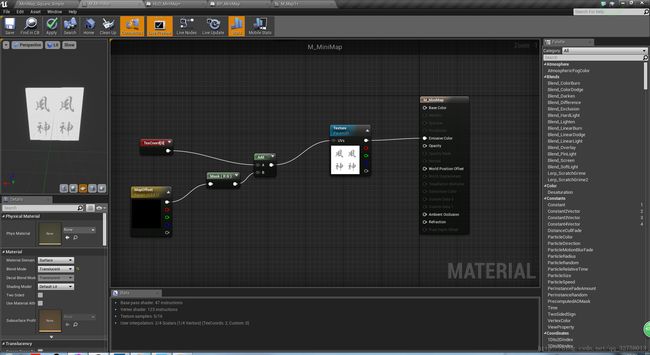
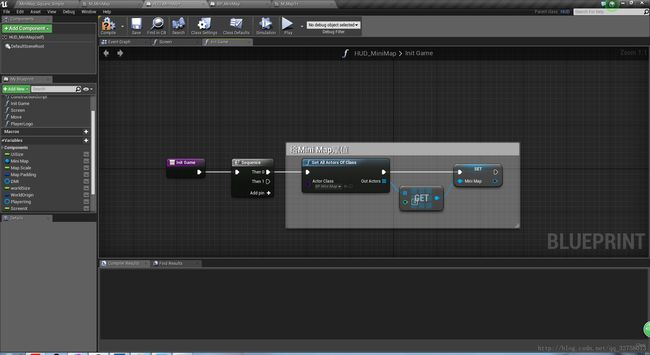
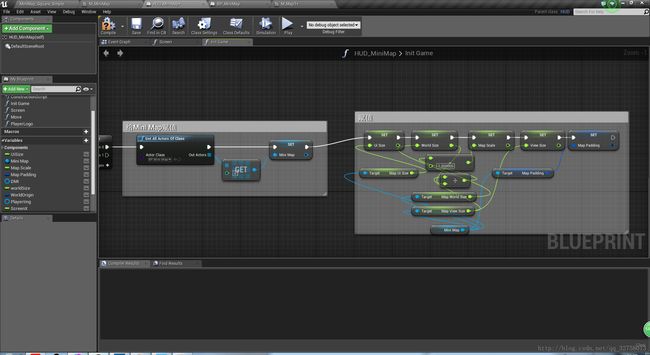
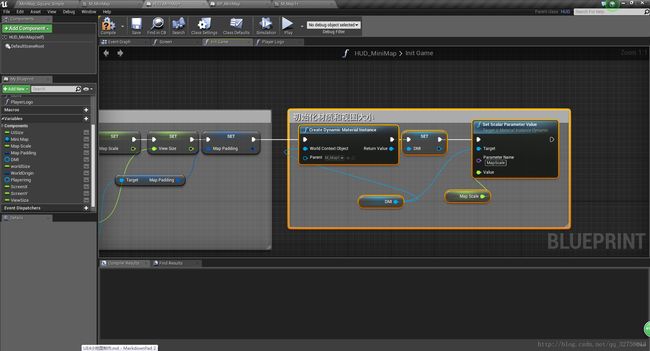
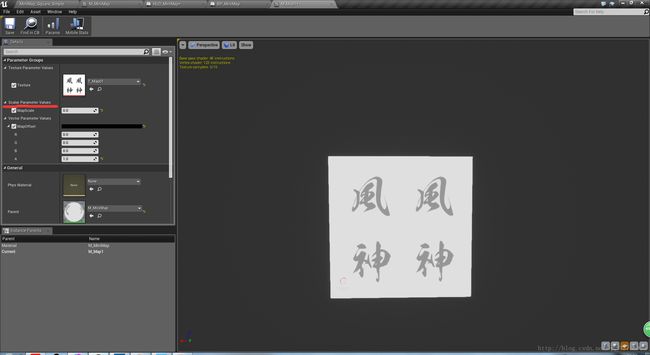
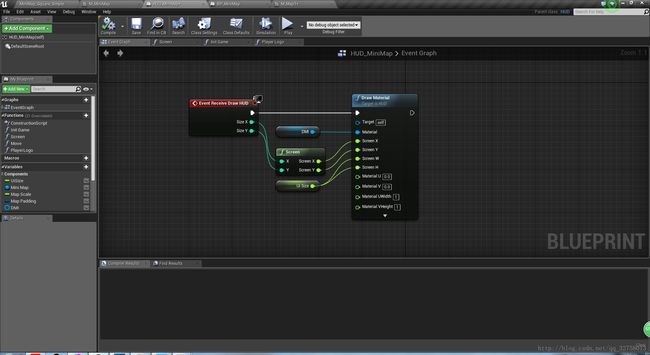
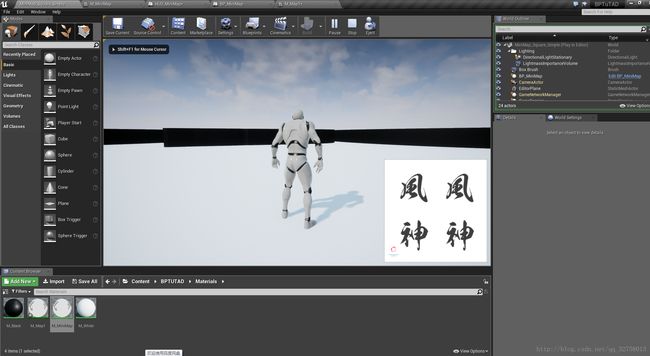
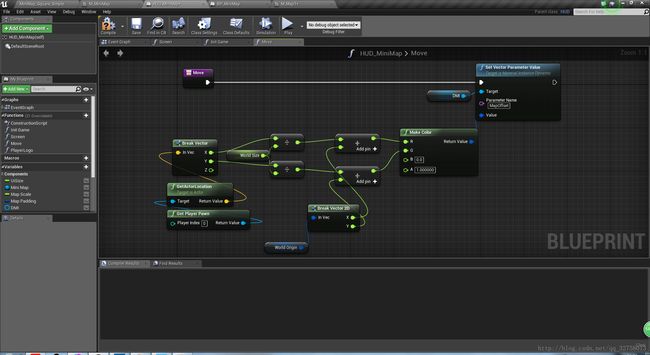
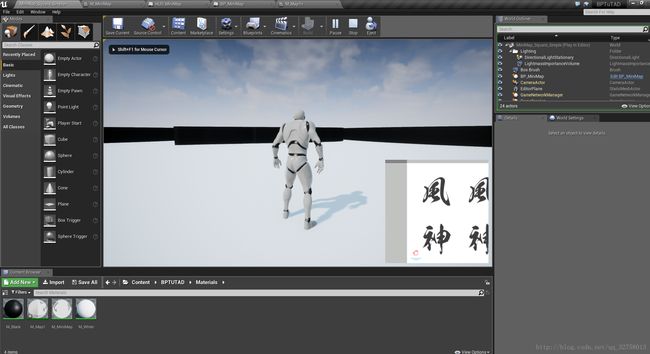
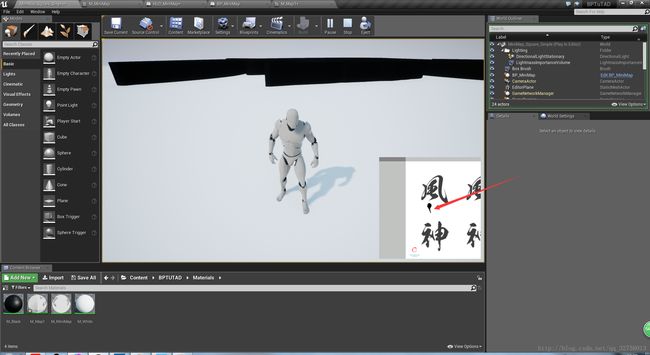
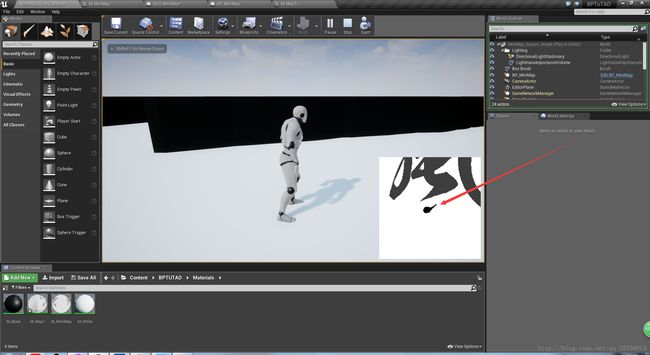
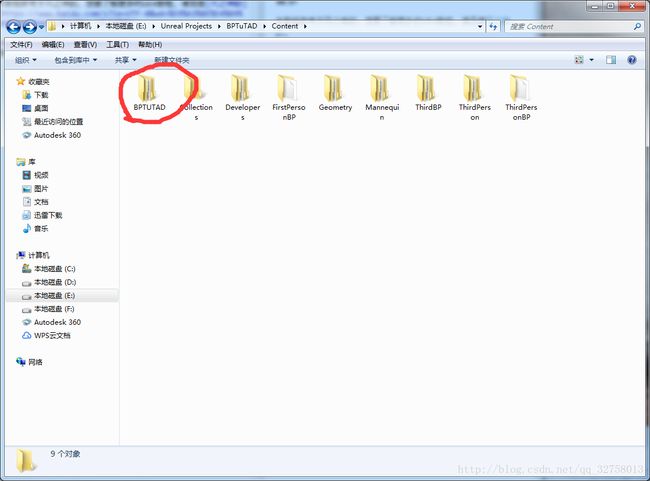
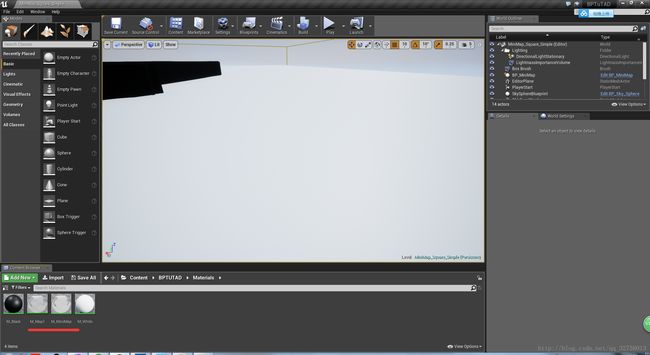
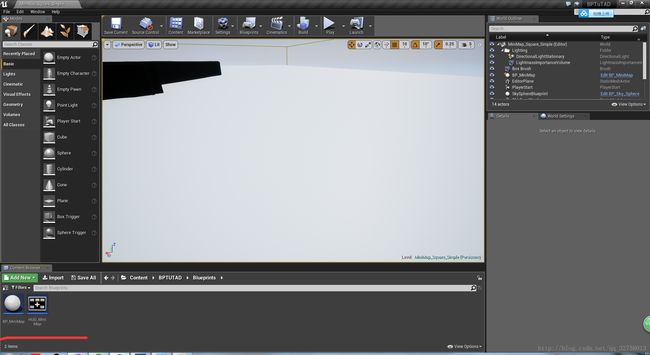
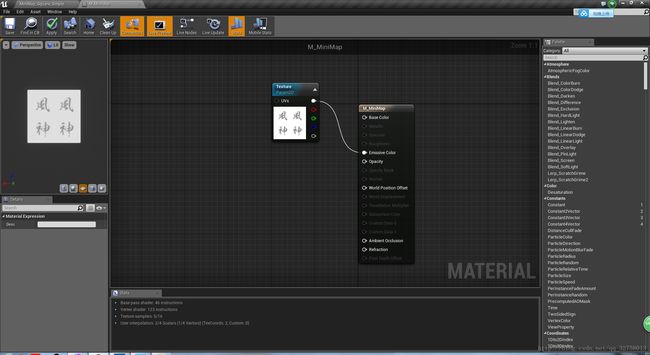
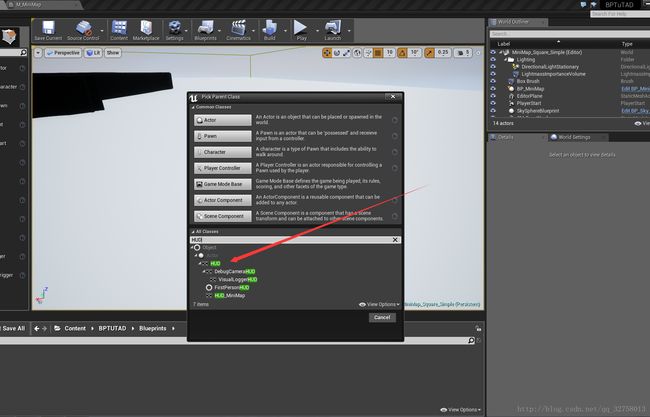
- UE4物理材质bate0118
深呼吸10911
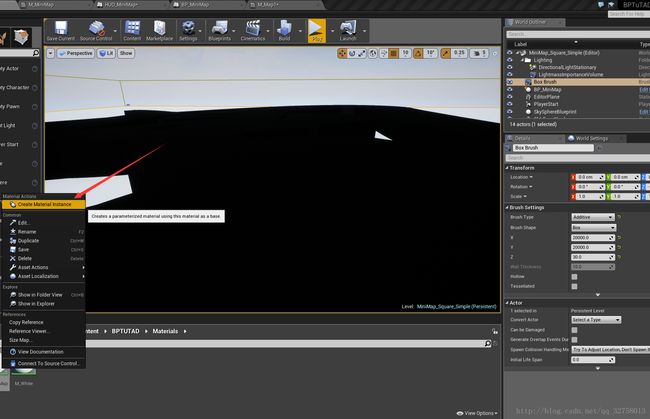
物理材质用于模拟图元物理效果的资产。分为直接应用以及通过材质应用。可用于配置并控制模拟所用的物理属性。物理材质(PhysicalMaterials)用于定义物理对象在与世界场景动态交互时的响应。物理材质非常容易使用。创建一个物理材质将提供一组默认值,这与应用于所有物理对象的默认物理材质相同。示例为角色的无生命物体(布娃娃)、可移动大木箱等。物理材质主题物理材质操作指南各种着重介绍物理材质的创建和使
- SprinBoot+Vue远程教育网站的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- 做好职业规划,绘制璀璨蓝图!
追梦@Java
我们来聊一聊如何做好职业规划,建立自己奋斗的目标和计划。1、使用SWOT模型分析自己的现状SWOT分析通过对自己的优势、劣势、机会和威胁加以综合评估,做一个合理的自我分析,帮助我们更清楚地分析自己的现状,发现自身的优势和劣势,在工作中发现机遇和挑战,通过学习提升自己,可以使我们在工作中发挥更大的价值。使用上面的SWOT分析表,根据自身的情况,列出自己的优劣势,分析面对的机会和挑战,提前做好准备,让
- 构建数字产业生态链,共绘数字经济新蓝图
树莓集团
人工智能大数据物联网科技生活
在当今数字化浪潮席卷全球的时代,构建数字产业生态链成为了推动经济发展的关键引擎。数字产业生态链如同一个强大的磁场,吸引着各类创新要素汇聚,共同描绘出数字经济的宏伟新蓝图。数字产业生态链的核心在于融合与协同。它将软件开发、数据分析、人工智能、物联网等多个领域紧密连接在一起,打破传统产业界限,实现资源的高效整合与共享。不同的数字技术相互赋能,催生出全新的商业模式和产业形态。构建数字产业生态链,离不开创
- 2019年目标新人版复盘——在蓝图上当梦想家
Ares1981
晚上一边骑车,一边听永澄老师在年目标新人版里答疑。当谈到迪斯尼策略中的梦想家、实干家、批评家时,永澄老师要求每次一个声音。我就想到,这不正是我们开会时所说的吗?讨论归讨论,发言时候永远只有一个人在讲。当梦想家发言的时候,批评家和实干家就要保持缄默,不要试图去干扰梦想家的理想。就像前几天苏州马拉松比赛,临近终点时,一位志愿者出于好心,去给冲刺的中国选手何引丽献上国旗。殊不想此举却干扰她的比赛节奏,让
- 利用ChatGPT辅助撰写课题申报书中的研究框架与内容设计全攻略指南
智写AI
AI学术写作指南chatgpt人工智能AIGCAI写作论文笔记
欢迎关注EssayBot,为大家带来最酷最有效的智能AI学术科研写作攻略。关于使用ChatGPT等AI学术科研的相关问题可以和作者七哥沟通:yida985撰写课题申报书是启动科研项目的第一个步骤,而研究框架与内容设计又是这一过程中的关键要素,它们对课题申报的成功起着决定性作用。研究框架为整个项目提供了一个宏观的结构蓝图,而内容设计则细化了研究活动的每个具体步骤。借助ChatGPT可以更高效地构建和
- SprinBoot+Vue动漫交流与推荐平台的设计与实现
赵广陆
projectvue.js前端javascript
目录1项目介绍2项目截图3核心代码3.1Controller3.2Service3.3Dao3.4application.yml3.5SpringbootApplication3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导
- 一句话解释,项目管理的42个过程组
老曹漫谈
启动过程组:(1)制定项目章程:诞生项目,并为项目经理“正名”;(2)识别干系人:搞清楚谁与项目相关;规划过程组:(3)制定项目管理计划:编制项目执行的蓝图;(4)收集需求:收集要做什么;(5)定义范围:确定要做什么;(6)创建工作分解结构:细化交付成果到可管理的程度;(7)定义活动:把工作包分解为可估算、可管理的活动;(8)排列活动顺序:确定工作执行的先后顺序;(9)估算活动资源:确定到底需要什
- 凝心聚力向未来,不忘初心续华章 ——西坝小学开学工作会议简报
墨简
初春,是一幅饱蘸着生命繁华的画卷。2月27日下午2点整,红水镇西坝小学全体教职工召开新学期开学工作会议。校党支部书记、校长王芝芸及时传达了县、学区的会议精神;对“双减”工作和师德师风建设等工作得以最美好的展望;号召全体教职工再展西坝精神,斗志昂扬踏征程,春华秋实绘蓝图。安全处、教导处、德育处、总务处、财务处、后勤处等分别就分管工作做详细安排和部署。期待暖春化万物,岂聊倒春寒风吹。在会议结束后,班主
- 【7.19南昌/23佛山】《引爆中层》打造高绩效团队/六种管理策略/分享PK/团队竞争力/
奥锐小强培训学习联盟内训
引爆中层打造高绩效团队上课时间:(8:45-12:0013:45-17:30)讲师:刘老师费用:5人起团队学习优惠价:只要300元一人咨询:13316043244小强课程大纲一、策略篇:提升团队绩效的六种管理策略1、高压式:定义:我怎么说,你就怎么做,要求立即服从优点:简单、快捷、执行力强缺点:团队氛围压抑、员工缺乏创新适用范围:突发事件、底线事件2、权威式:定义:描绘远景与蓝图,并带领团队从一个
- 聆听“春楠整理师”分享会
瑞娈
#“整理师”分享会#最近可能是吸引力法则在发挥作用,让我拥有近距离聆听袁春楠老师@春楠整理分享“整理是什么”的机会。袁老师就是通过『整理』发现自身优势、天赋,改善了自身能量,修复与父母的关系,找到人生伴侣,并携手开创个人事业,朝着梦想蓝图前进着。一席蓝色布衣,干练稳重的妆容落落大方,用谆谆细语娓娓道来,整个分享过程如沐春风。『整理』一词被袁老师这样定义:整理是一种思维方式,一项软技能,是将我们身边
- sap 项目总结
weixin_34405332
测试
SAP项目实施总结(转)项目还没结束,但很多经验已经可以开始总结了。对于这个项目,不完善的地方有很多,有我们自己的问题,也有用户的问题。从顾问自己的角度去看――我们可以做的更好。我们的SAP的项目包括以下的部分:项目前期调研SAP产品入门培训企业需求确定(蓝图)系统配置顾问内部测试用户操作培训用户单元测试用户集成测试项目最终培训系统交付与支持从我参与的情况来看,有几个部分是需要所有SAP实施顾问尤
- linux项目实施总结,[转载]SAP项目实施总结
lucyjones
linux项目实施总结
项目还没结束,但很多经验已经可以开始总结了。对于这个项目,不完善的地方有很多,有我们自己的问题,也有用户的问题。从顾问自己的角度去看――我们可以做的更好。我们的SAP的项目包括以下的部分:项目前期调研SAP产品入门培训企业需求确定(蓝图)系统配置顾问内部测试用户操作培训用户单元测试用户集成测试项目最终培训系统交付与支持从我参与的情况来看,有几个部分是需要所有SAP实施顾问尤其是初级顾问应该注意的:
- 2020-04-23
a6f76dab1f6c
2020年吉林省考申论范文:雄安蹄疾而步稳,化蓝图为实践时已暮春,白洋淀碧波荡漾,千年秀林含苞吐芽,雄安新区迎来又一个生机盎然的春天。新区征迁安置工作按照建设时序深入有序推进,起步区东西轴线绿谷景观启动招标,雄安商务服务中心、K1快速路、容东片区河西输变电工程等重点工程复工复产加快建设进度……在新区设立3周年之际,雄安人以赤诚的使命感和责任心谋改革抓发展搞建设,蹄疾步稳行进在新时代的春风里。201
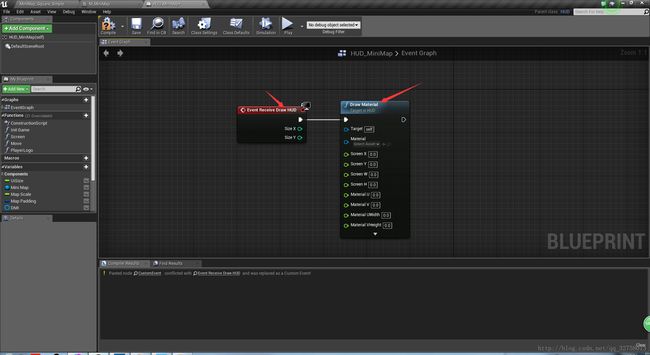
- UE4材质函数参考——枢轴绘制器工具2.0材质函数bate0114
深呼吸10911
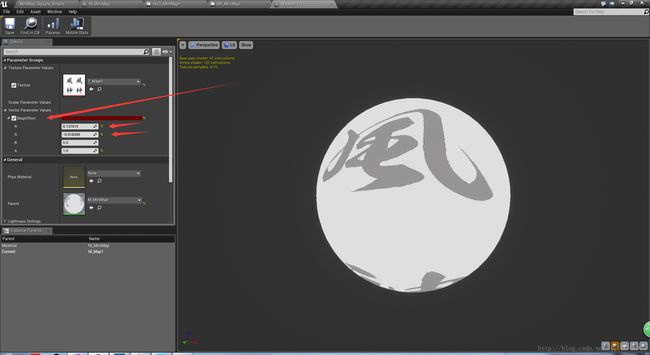
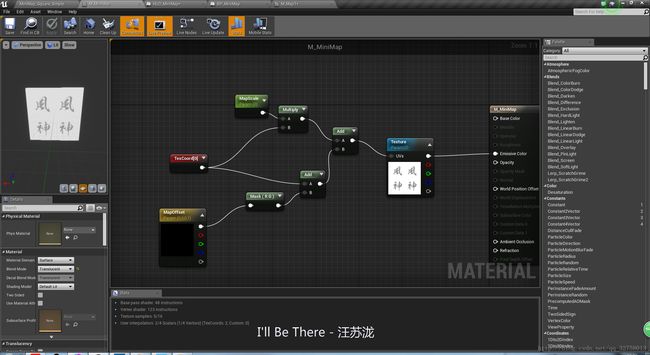
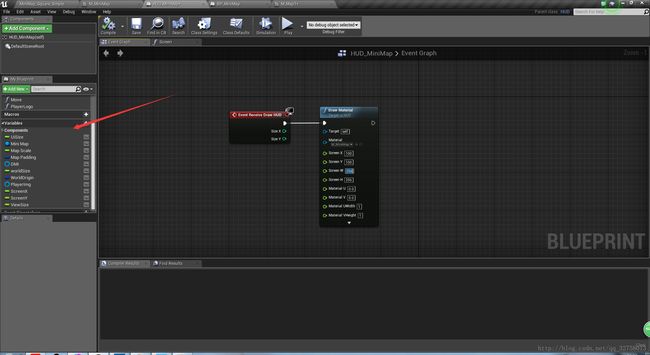
枢轴绘制器工具2.0材质函数旨在使枢轴绘制器2MAXScript能够用于虚幻引擎着色器网络的材质函数。枢轴绘制器2的材质函数使您能够利用纹理来访问和解码枢轴绘制器2MAXScript存储的有用模型信息。MAXScript输出的每个纹理都可以在材质中直接引用,但是如果在采样纹理之后没有应用适当的步骤,那么这些值将不正确。本页中给出的这些材质函数可让您轻松快速解码纹理信息。本页中包含的很多材质函数将使
- rust的指针作为函数返回值是直接传递,还是先销毁后创建?
wudixiaotie
返回值
这是我自己想到的问题,结果去知呼提问,还没等别人回答, 我自己就想到方法实验了。。
fn main() {
let mut a = 34;
println!("a's addr:{:p}", &a);
let p = &mut a;
println!("p's addr:{:p}", &a
- java编程思想 -- 数据的初始化
百合不是茶
java数据的初始化
1.使用构造器确保数据初始化
/*
*在ReckInitDemo类中创建Reck的对象
*/
public class ReckInitDemo {
public static void main(String[] args) {
//创建Reck对象
new Reck();
}
}
- [航天与宇宙]为什么发射和回收航天器有档期
comsci
地球的大气层中有一个时空屏蔽层,这个层次会不定时的出现,如果该时空屏蔽层出现,那么将导致外层空间进入的任何物体被摧毁,而从地面发射到太空的飞船也将被摧毁...
所以,航天发射和飞船回收都需要等待这个时空屏蔽层消失之后,再进行
&
- linux下批量替换文件内容
商人shang
linux替换
1、网络上现成的资料
格式: sed -i "s/查找字段/替换字段/g" `grep 查找字段 -rl 路径`
linux sed 批量替换多个文件中的字符串
sed -i "s/oldstring/newstring/g" `grep oldstring -rl yourdir`
例如:替换/home下所有文件中的www.admi
- 网页在线天气预报
oloz
天气预报
网页在线调用天气预报
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transit
- SpringMVC和Struts2比较
杨白白
springMVC
1. 入口
spring mvc的入口是servlet,而struts2是filter(这里要指出,filter和servlet是不同的。以前认为filter是servlet的一种特殊),这样就导致了二者的机制不同,这里就牵涉到servlet和filter的区别了。
参见:http://blog.csdn.net/zs15932616453/article/details/8832343
2
- refuse copy, lazy girl!
小桔子
copy
妹妹坐船头啊啊啊啊!都打算一点点琢磨呢。文字编辑也写了基本功能了。。今天查资料,结果查到了人家写得完完整整的。我清楚的认识到:
1.那是我自己觉得写不出的高度
2.如果直接拿来用,很快就能解决问题
3.然后就是抄咩~~
4.肿么可以这样子,都不想写了今儿个,留着作参考吧!拒绝大抄特抄,慢慢一点点写!
- apache与php整合
aichenglong
php apache web
一 apache web服务器
1 apeche web服务器的安装
1)下载Apache web服务器
2)配置域名(如果需要使用要在DNS上注册)
3)测试安装访问http://localhost/验证是否安装成功
2 apache管理
1)service.msc进行图形化管理
2)命令管理,配
- Maven常用内置变量
AILIKES
maven
Built-in properties
${basedir} represents the directory containing pom.xml
${version} equivalent to ${project.version} (deprecated: ${pom.version})
Pom/Project properties
Al
- java的类和对象
百合不是茶
JAVA面向对象 类 对象
java中的类:
java是面向对象的语言,解决问题的核心就是将问题看成是一个类,使用类来解决
java使用 class 类名 来创建类 ,在Java中类名要求和构造方法,Java的文件名是一样的
创建一个A类:
class A{
}
java中的类:将某两个事物有联系的属性包装在一个类中,再通
- JS控制页面输入框为只读
bijian1013
JavaScript
在WEB应用开发当中,增、删除、改、查功能必不可少,为了减少以后维护的工作量,我们一般都只做一份页面,通过传入的参数控制其是新增、修改或者查看。而修改时需将待修改的信息从后台取到并显示出来,实际上就是查看的过程,唯一的区别是修改时,页面上所有的信息能修改,而查看页面上的信息不能修改。因此完全可以将其合并,但通过前端JS将查看页面的所有信息控制为只读,在信息量非常大时,就比较麻烦。
- AngularJS与服务器交互
bijian1013
JavaScriptAngularJS$http
对于AJAX应用(使用XMLHttpRequests)来说,向服务器发起请求的传统方式是:获取一个XMLHttpRequest对象的引用、发起请求、读取响应、检查状态码,最后处理服务端的响应。整个过程示例如下:
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange
- [Maven学习笔记八]Maven常用插件应用
bit1129
maven
常用插件及其用法位于:http://maven.apache.org/plugins/
1. Jetty server plugin
2. Dependency copy plugin
3. Surefire Test plugin
4. Uber jar plugin
1. Jetty Pl
- 【Hive六】Hive用户自定义函数(UDF)
bit1129
自定义函数
1. 什么是Hive UDF
Hive是基于Hadoop中的MapReduce,提供HQL查询的数据仓库。Hive是一个很开放的系统,很多内容都支持用户定制,包括:
文件格式:Text File,Sequence File
内存中的数据格式: Java Integer/String, Hadoop IntWritable/Text
用户提供的 map/reduce 脚本:不管什么
- 杀掉nginx进程后丢失nginx.pid,如何重新启动nginx
ronin47
nginx 重启 pid丢失
nginx进程被意外关闭,使用nginx -s reload重启时报如下错误:nginx: [error] open() “/var/run/nginx.pid” failed (2: No such file or directory)这是因为nginx进程被杀死后pid丢失了,下一次再开启nginx -s reload时无法启动解决办法:nginx -s reload 只是用来告诉运行中的ng
- UI设计中我们为什么需要设计动效
brotherlamp
UIui教程ui视频ui资料ui自学
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用你的产品。
- Spring中JdbcDaoSupport的DataSource注入问题
bylijinnan
javaspring
参考以下两篇文章:
http://www.mkyong.com/spring/spring-jdbctemplate-jdbcdaosupport-examples/
http://stackoverflow.com/questions/4762229/spring-ldap-invoking-setter-methods-in-beans-configuration
Sprin
- 数据库连接池的工作原理
chicony
数据库连接池
随着信息技术的高速发展与广泛应用,数据库技术在信息技术领域中的位置越来越重要,尤其是网络应用和电子商务的迅速发展,都需要数据库技术支持动 态Web站点的运行,而传统的开发模式是:首先在主程序(如Servlet、Beans)中建立数据库连接;然后进行SQL操作,对数据库中的对象进行查 询、修改和删除等操作;最后断开数据库连接。使用这种开发模式,对
- java 关键字
CrazyMizzz
java
关键字是事先定义的,有特别意义的标识符,有时又叫保留字。对于保留字,用户只能按照系统规定的方式使用,不能自行定义。
Java中的关键字按功能主要可以分为以下几类:
(1)访问修饰符
public,private,protected
p
- Hive中的排序语法
daizj
排序hiveorder byDISTRIBUTE BYsort by
Hive中的排序语法 2014.06.22 ORDER BY
hive中的ORDER BY语句和关系数据库中的sql语法相似。他会对查询结果做全局排序,这意味着所有的数据会传送到一个Reduce任务上,这样会导致在大数量的情况下,花费大量时间。
与数据库中 ORDER BY 的区别在于在hive.mapred.mode = strict模式下,必须指定 limit 否则执行会报错。
- 单态设计模式
dcj3sjt126com
设计模式
单例模式(Singleton)用于为一个类生成一个唯一的对象。最常用的地方是数据库连接。 使用单例模式生成一个对象后,该对象可以被其它众多对象所使用。
<?phpclass Example{ // 保存类实例在此属性中 private static&
- svn locked
dcj3sjt126com
Lock
post-commit hook failed (exit code 1) with output:
svn: E155004: Working copy 'D:\xx\xxx' locked
svn: E200031: sqlite: attempt to write a readonly database
svn: E200031: sqlite: attempt to write a
- ARM寄存器学习
e200702084
数据结构C++cC#F#
无论是学习哪一种处理器,首先需要明确的就是这种处理器的寄存器以及工作模式。
ARM有37个寄存器,其中31个通用寄存器,6个状态寄存器。
1、不分组寄存器(R0-R7)
不分组也就是说说,在所有的处理器模式下指的都时同一物理寄存器。在异常中断造成处理器模式切换时,由于不同的处理器模式使用一个名字相同的物理寄存器,就是
- 常用编码资料
gengzg
编码
List<UserInfo> list=GetUserS.GetUserList(11);
String json=JSON.toJSONString(list);
HashMap<Object,Object> hs=new HashMap<Object, Object>();
for(int i=0;i<10;i++)
{
- 进程 vs. 线程
hongtoushizi
线程linux进程
我们介绍了多进程和多线程,这是实现多任务最常用的两种方式。现在,我们来讨论一下这两种方式的优缺点。
首先,要实现多任务,通常我们会设计Master-Worker模式,Master负责分配任务,Worker负责执行任务,因此,多任务环境下,通常是一个Master,多个Worker。
如果用多进程实现Master-Worker,主进程就是Master,其他进程就是Worker。
如果用多线程实现
- Linux定时Job:crontab -e 与 /etc/crontab 的区别
Josh_Persistence
linuxcrontab
一、linux中的crotab中的指定的时间只有5个部分:* * * * *
分别表示:分钟,小时,日,月,星期,具体说来:
第一段 代表分钟 0—59
第二段 代表小时 0—23
第三段 代表日期 1—31
第四段 代表月份 1—12
第五段 代表星期几,0代表星期日 0—6
如:
*/1 * * * * 每分钟执行一次。
*
- KMP算法详解
hm4123660
数据结构C++算法字符串KMP
字符串模式匹配我们相信大家都有遇过,然而我们也习惯用简单匹配法(即Brute-Force算法),其基本思路就是一个个逐一对比下去,这也是我们大家熟知的方法,然而这种算法的效率并不高,但利于理解。
假设主串s="ababcabcacbab",模式串为t="
- 枚举类型的单例模式
zhb8015
单例模式
E.编写一个包含单个元素的枚举类型[极推荐]。代码如下:
public enum MaYun {himself; //定义一个枚举的元素,就代表MaYun的一个实例private String anotherField;MaYun() {//MaYun诞生要做的事情//这个方法也可以去掉。将构造时候需要做的事情放在instance赋值的时候:/** himself = MaYun() {*
- Kafka+Storm+HDFS
ssydxa219
storm
cd /myhome/usr/stormbin/storm nimbus &bin/storm supervisor &bin/storm ui &Kafka+Storm+HDFS整合实践kafka_2.9.2-0.8.1.1.tgzapache-storm-0.9.2-incubating.tar.gzKafka安装配置我们使用3台机器搭建Kafk
- Java获取本地服务器的IP
中华好儿孙
javaWeb获取服务器ip地址
System.out.println("getRequestURL:"+request.getRequestURL());
System.out.println("getLocalAddr:"+request.getLocalAddr());
System.out.println("getLocalPort:&quo


 、
、