很详细的SpringBoot整合UEditor教程
UEditor只提供JSP版本的后端入口代码。但提供了项目源码,因此可以根据业务需求修改源代码。
此处使用了SpringBoot框架,配备了Thymeleaf模板引擎,所以没有必要再添加jsp来兼容UEditor,可通过修改源码满足需要。下面是详细教程。
1.新建SpringBoot项目,添加web和thymeleaf包
pom文件如下:
4.0.0
com.example
ueditor-test
0.0.1-SNAPSHOT
jar
ueditor-test
Demo project for Spring Boot
org.springframework.boot
spring-boot-starter-parent
1.5.2.RELEASE
UTF-8
UTF-8
1.8
3.0.3.RELEASE
2.1.0
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-maven-plugin
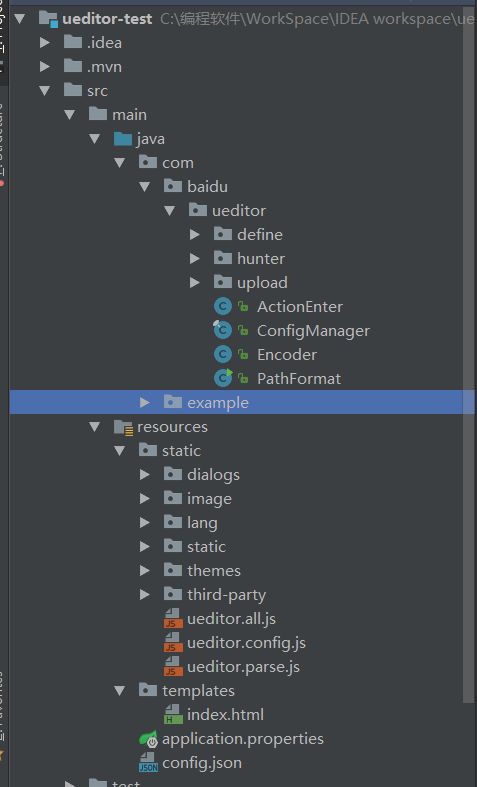
2.从官网下载源代码并解压至项目,注意config.json我拷到了resources根路径下,如图:
3.添加UEditorController,跳转到index页面:
package com.example;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* Created by ldb on 2017/4/9.
*/
@Controller
public class UEditorController {
@RequestMapping("/")
private String showPage(){
return "index";
}
}
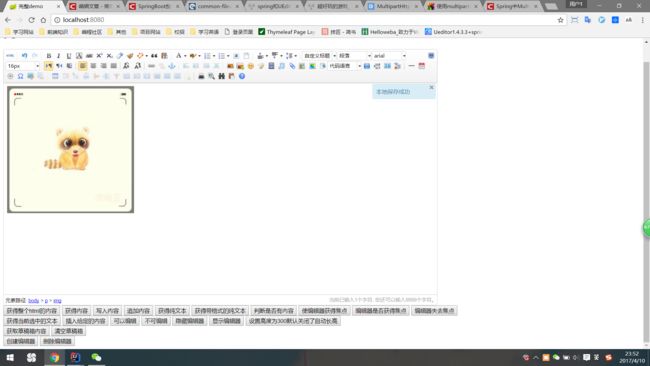
4.运行项目。访问路径localhost:8080,跳转到如下界面即是源码已拷贝成功
5.此时发现上传图片功能不能用。下面接着看。修改pom,添加UEditor依赖的Jar包。pom文件如下:
4.0.0
com.example
ueditor
0.0.1-SNAPSHOT
jar
ueditor
Demo project for Spring Boot
org.springframework.boot
spring-boot-starter-parent
1.5.2.RELEASE
UTF-8
UTF-8
1.8
3.0.3.RELEASE
2.1.0
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-test
test
org.json
json
commons-fileupload
commons-fileupload
1.3.2
commons-codec
commons-codec
1.9
org.springframework.boot
spring-boot-maven-plugin
package com.example;
import com.baidu.ueditor.ActionEnter;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
/**
* Created by ldb on 2017/4/9.
*/
@Controller
public class UEditorController {
@RequestMapping("/")
private String showPage(){
return "index";
}
@RequestMapping(value="/config")
public void config(HttpServletRequest request, HttpServletResponse response) {
response.setContentType("application/json");
String rootPath = request.getSession().getServletContext().getRealPath("/");
try {
String exec = new ActionEnter(request, rootPath).exec();
PrintWriter writer = response.getWriter();
writer.write(exec);
writer.flush();
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
package com.baidu.ueditor;
import com.baidu.ueditor.define.ActionMap;
import org.json.JSONArray;
import org.json.JSONObject;
import java.io.*;
import java.net.URISyntaxException;
import java.util.HashMap;
import java.util.Map;
/**
* 配置管理器
* @author [email protected]
*
*/
public final class ConfigManager {
private final String rootPath;
private final String originalPath;
private final String contextPath;
private static final String configFileName = "config.json";
private String parentPath = null;
private JSONObject jsonConfig = null;
// 涂鸦上传filename定义
private final static String SCRAWL_FILE_NAME = "scrawl";
// 远程图片抓取filename定义
private final static String REMOTE_FILE_NAME = "remote";
/*
* 通过一个给定的路径构建一个配置管理器, 该管理器要求地址路径所在目录下必须存在config.properties文件
*/
private ConfigManager ( String rootPath, String contextPath, String uri ) throws FileNotFoundException, IOException {
rootPath = rootPath.replace( "\\", "/" );
this.rootPath = rootPath;
this.contextPath = contextPath;
if ( contextPath.length() > 0 ) {
this.originalPath = this.rootPath + uri.substring( contextPath.length() );
} else {
this.originalPath = this.rootPath + uri;
}
this.initEnv();
}
/**
* 配置管理器构造工厂
* @param rootPath 服务器根路径
* @param contextPath 服务器所在项目路径
* @param uri 当前访问的uri
* @return 配置管理器实例或者null
*/
public static ConfigManager getInstance ( String rootPath, String contextPath, String uri ) {
try {
return new ConfigManager(rootPath, contextPath, uri);
} catch ( Exception e ) {
return null;
}
}
// 验证配置文件加载是否正确
public boolean valid () {
return this.jsonConfig != null;
}
public JSONObject getAllConfig () {
return this.jsonConfig;
}
public Map getConfig ( int type ) {
Map conf = new HashMap();
String savePath = null;
switch ( type ) {
case ActionMap.UPLOAD_FILE:
conf.put( "isBase64", "false" );
conf.put( "maxSize", this.jsonConfig.getLong( "fileMaxSize" ) );
conf.put( "allowFiles", this.getArray( "fileAllowFiles" ) );
conf.put( "fieldName", this.jsonConfig.getString( "fileFieldName" ) );
savePath = this.jsonConfig.getString( "filePathFormat" );
break;
case ActionMap.UPLOAD_IMAGE:
conf.put( "isBase64", "false" );
conf.put( "maxSize", this.jsonConfig.getLong( "imageMaxSize" ) );
conf.put( "allowFiles", this.getArray( "imageAllowFiles" ) );
conf.put( "fieldName", this.jsonConfig.getString( "imageFieldName" ) );
savePath = this.jsonConfig.getString( "imagePathFormat" );
break;
case ActionMap.UPLOAD_VIDEO:
conf.put( "maxSize", this.jsonConfig.getLong( "videoMaxSize" ) );
conf.put( "allowFiles", this.getArray( "videoAllowFiles" ) );
conf.put( "fieldName", this.jsonConfig.getString( "videoFieldName" ) );
savePath = this.jsonConfig.getString( "videoPathFormat" );
break;
case ActionMap.UPLOAD_SCRAWL:
conf.put( "filename", ConfigManager.SCRAWL_FILE_NAME );
conf.put( "maxSize", this.jsonConfig.getLong( "scrawlMaxSize" ) );
conf.put( "fieldName", this.jsonConfig.getString( "scrawlFieldName" ) );
conf.put( "isBase64", "true" );
savePath = this.jsonConfig.getString( "scrawlPathFormat" );
break;
case ActionMap.CATCH_IMAGE:
conf.put( "filename", ConfigManager.REMOTE_FILE_NAME );
conf.put( "filter", this.getArray( "catcherLocalDomain" ) );
conf.put( "maxSize", this.jsonConfig.getLong( "catcherMaxSize" ) );
conf.put( "allowFiles", this.getArray( "catcherAllowFiles" ) );
conf.put( "fieldName", this.jsonConfig.getString( "catcherFieldName" ) + "[]" );
savePath = this.jsonConfig.getString( "catcherPathFormat" );
break;
case ActionMap.LIST_IMAGE:
conf.put( "allowFiles", this.getArray( "imageManagerAllowFiles" ) );
conf.put( "dir", this.jsonConfig.getString( "imageManagerListPath" ) );
conf.put( "count", this.jsonConfig.getInt( "imageManagerListSize" ) );
break;
case ActionMap.LIST_FILE:
conf.put( "allowFiles", this.getArray( "fileManagerAllowFiles" ) );
conf.put( "dir", this.jsonConfig.getString( "fileManagerListPath" ) );
conf.put( "count", this.jsonConfig.getInt( "fileManagerListSize" ) );
break;
}
conf.put( "savePath", savePath );
conf.put( "rootPath", this.rootPath );
return conf;
}
private void initEnv () throws FileNotFoundException, IOException {
File file = new File( this.originalPath );
if ( !file.isAbsolute() ) {
file = new File( file.getAbsolutePath() );
}
this.parentPath = file.getParent();
String configContent = this.readFile( this.getConfigPath() );
try{
JSONObject jsonConfig = new JSONObject( configContent );
this.jsonConfig = jsonConfig;
} catch ( Exception e ) {
this.jsonConfig = null;
}
}
private String getConfigPath () {
//return this.parentPath + File.separator + ConfigManager.configFileName;
try {
//获取classpath下的config.json路径
return this.getClass().getClassLoader().getResource("config.json").toURI().getPath();
} catch (URISyntaxException e) {
return null;
}
}
private String[] getArray ( String key ) {
JSONArray jsonArray = this.jsonConfig.getJSONArray( key );
String[] result = new String[ jsonArray.length() ];
for ( int i = 0, len = jsonArray.length(); i < len; i++ ) {
result[i] = jsonArray.getString( i );
}
return result;
}
private String readFile ( String path ) throws IOException {
StringBuilder builder = new StringBuilder();
try {
InputStreamReader reader = new InputStreamReader( new FileInputStream( path ), "UTF-8" );
BufferedReader bfReader = new BufferedReader( reader );
String tmpContent = null;
while ( ( tmpContent = bfReader.readLine() ) != null ) {
builder.append( tmpContent );
}
bfReader.close();
} catch ( UnsupportedEncodingException e ) {
// 忽略
}
return this.filter( builder.toString() );
}
// 过滤输入字符串, 剔除多行注释以及替换掉反斜杠
private String filter ( String input ) {
return input.replaceAll( "/\\*[\\s\\S]*?\\*/", "" );
}
}
此处需要先转为URI再getPath(),否则如果你的项目路径带空格或者带中文则无法读取到文件
8.运行项目路径http://localhost:8080/config?action=config,如下图显示则表示可读取到config.json文件
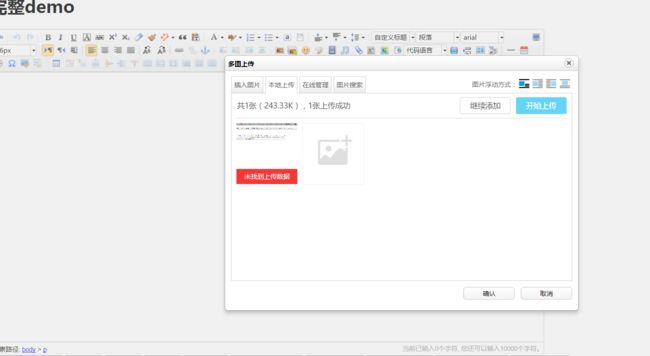
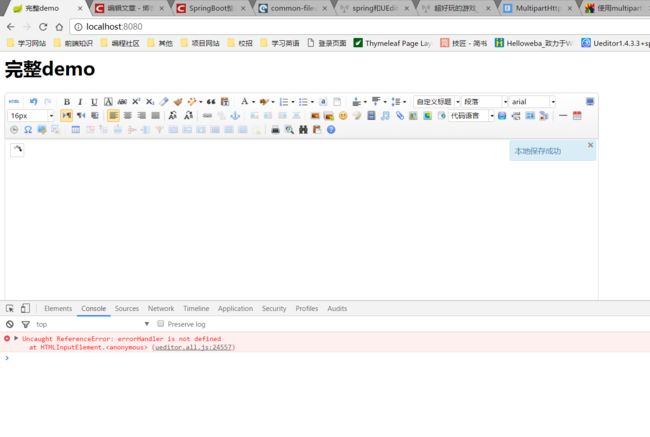
9.此时点击上传图片显示 如下
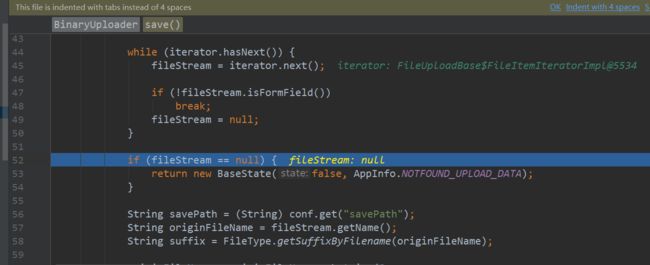
提示未找到上传数据。继续一步步debug,发现在BinaryUploader类竟然无法获取到字节流
google得到原因是因为SpringMVC框架对含字节流的request进行了处理,此处传的是处理过的request,故获取不到字节流。此时采用SpringMVC框架的解析器multipartResolver。修改源码如下:
package com.baidu.ueditor.upload;
import com.baidu.ueditor.PathFormat;
import com.baidu.ueditor.define.AppInfo;
import com.baidu.ueditor.define.BaseState;
import com.baidu.ueditor.define.FileType;
import com.baidu.ueditor.define.State;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
import org.springframework.web.multipart.MultipartFile;
import org.springframework.web.multipart.MultipartHttpServletRequest;
import javax.servlet.http.HttpServletRequest;
import java.io.IOException;
import java.io.InputStream;
import java.util.Arrays;
import java.util.List;
import java.util.Map;
public class BinaryUploader {
public static final State save(HttpServletRequest request,
Map conf) {
// FileItemStream fileStream = null;
// boolean isAjaxUpload = request.getHeader( "X_Requested_With" ) != null;
if (!ServletFileUpload.isMultipartContent(request)) {
return new BaseState(false, AppInfo.NOT_MULTIPART_CONTENT);
}
// ServletFileUpload upload = new ServletFileUpload(
// new DiskFileItemFactory());
//
// if ( isAjaxUpload ) {
// upload.setHeaderEncoding( "UTF-8" );
// }
try {
// FileItemIterator iterator = upload.getItemIterator(request);
//
// while (iterator.hasNext()) {
// fileStream = iterator.next();
//
// if (!fileStream.isFormField())
// break;
// fileStream = null;
// }
//
// if (fileStream == null) {
// return new BaseState(false, AppInfo.NOTFOUND_UPLOAD_DATA);
// }
MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest) request;
MultipartFile multipartFile = multipartRequest.getFile(conf.get("fieldName").toString());
if(multipartFile==null){
return new BaseState(false, AppInfo.NOTFOUND_UPLOAD_DATA);
}
String savePath = (String) conf.get("savePath");
//String originFileName = fileStream.getName();
String originFileName = multipartFile.getOriginalFilename();
String suffix = FileType.getSuffixByFilename(originFileName);
originFileName = originFileName.substring(0,
originFileName.length() - suffix.length());
savePath = savePath + suffix;
long maxSize = ((Long) conf.get("maxSize")).longValue();
if (!validType(suffix, (String[]) conf.get("allowFiles"))) {
return new BaseState(false, AppInfo.NOT_ALLOW_FILE_TYPE);
}
savePath = PathFormat.parse(savePath, originFileName);
String physicalPath = (String) conf.get("rootPath") + savePath;
//InputStream is = fileStream.openStream();
InputStream is = multipartFile.getInputStream();
State storageState = StorageManager.saveFileByInputStream(is,
physicalPath, maxSize);
is.close();
if (storageState.isSuccess()) {
storageState.putInfo("url", PathFormat.format(savePath));
storageState.putInfo("type", suffix);
storageState.putInfo("original", originFileName + suffix);
}
return storageState;
// } catch (FileUploadException e) {
// return new BaseState(false, AppInfo.PARSE_REQUEST_ERROR);
} catch (IOException e) {
}
return new BaseState(false, AppInfo.IO_ERROR);
}
private static boolean validType(String type, String[] allowTypes) {
List list = Arrays.asList(allowTypes);
return list.contains(type);
}
}
此时进行上传图片,已经能够成功上传了。
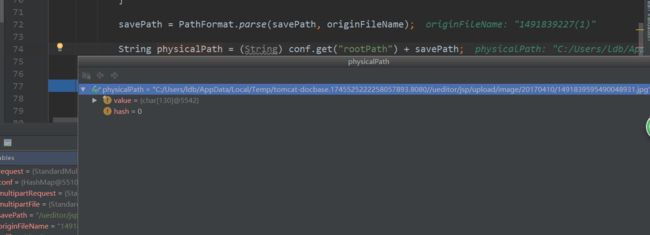
10.可是图片究竟上传到哪里了呢?继续一步步debug发现,上传到如图路径
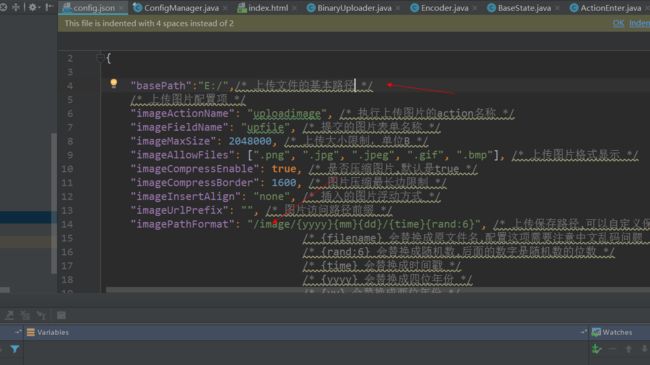
如图路径为tomcat缓存路径,只要重启下tomcat该文件就会被删除。我们需要将其存储到磁盘中。此时修改config.json文件。
红色箭头为修改处。我需要将文件存储到E:/image/**下,此处我多添加了basePath,是想把视频、音乐等静态资源都存储到E盘。由于添加了basePath,需要修改配置。通过debug来到ConfigManage
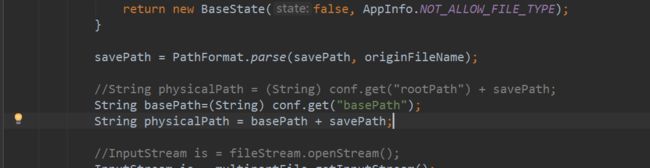
添加红色箭头代码,将basePath塞进配置文件里。之后继续来到上传文件类BinaryUploader,修改如下代码:
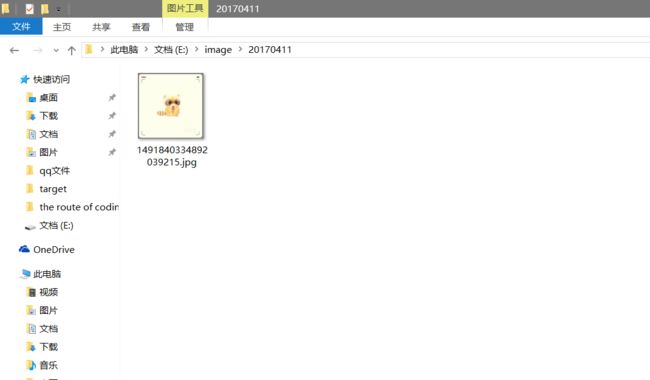
运行项目,点击添加图片。打开E盘的image目录,如图,成功上传到E盘对应路径
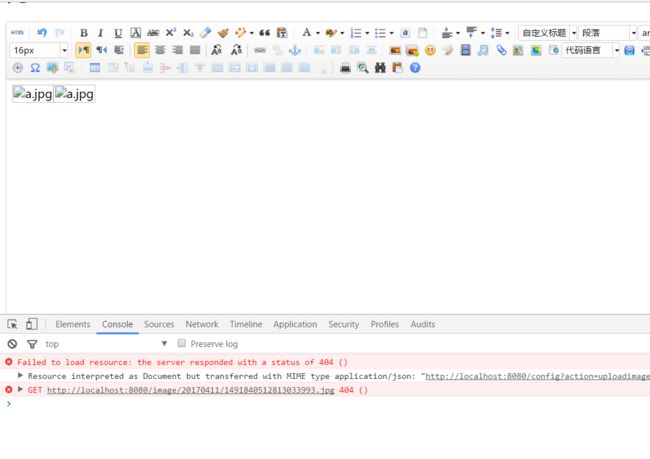
11.打开浏览器,发现页面无法加载图片。如下图:
打开浏览器调试器。如图
无法获取到图片。这是当然的,因为我们把图片存在E盘了,而spring并没有对E盘目录进行映射。此时我们加入路径映射。打开application.properties文件,添加如下代码
web.upload-path=E:/
spring.mvc.static-path-pattern=/**
spring.resources.static-locations=classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/,file:${web.upload-path}此时重新运行项目,点击上传图片,图片已经能够正常显示了。
12.至此,SpringBoot整合UEditor应该完了吧。别急,SpringBoot主张打包成Jar包运行,我们用Maven来打包运行试试
java -jar
打开项目地址,点击上传图片,发现竟然上传不了了??!!
这是怎么回事呢?为什么打成Jar包后就无法上传图片了呢。经过不断的debug和google。。发现了在Jar包里无法以ClassLoader.getResource().getPath()获得的路径读取文件,得用Class类的getResourceAsStream()来读取。具体博文如下:
http://hxraid.iteye.com/blog/483115?page=3#comments
13.那么我们就来修改源码,改成getResourceAsStream读取config.json文件吧。打开ConfigManager类,修改initEnv方法
private void initEnv () throws FileNotFoundException, IOException {
File file = new File( this.originalPath );
if ( !file.isAbsolute() ) {
file = new File( file.getAbsolutePath() );
}
this.parentPath = file.getParent();
//String configContent = this.readFile( this.getConfigPath() );
String configContent = this.filter(IOUtils.toString(this.getClass().getClassLoader().getResourceAsStream("config.json")));
try{
JSONObject jsonConfig = new JSONObject( configContent );
this.jsonConfig = jsonConfig;
} catch ( Exception e ) {
this.jsonConfig = null;
}
}14. ok了,再次打包,运行项目
成功了!!!
项目源码:https://github.com/llldddbbb/ueditor-test
本次教程到此结束。谢谢大家