选择器
选择器的优先级:
内联样式(1000) > id(100) > class以及伪类(10) > 元素(1) > 通配选择器(0) > 继承(无)。
有关外观样式的属性能被继承,有关布局样式的属性不能被继承,具体继承性可查阅W3C手册。
并集选择器的优先级是单独计算的。
动态伪类
:link
:visited
:focus
:hover
:active
布局:
inline-block可以让block元素像文本一样放置。
行内元素也可以使用flex 布局 , display: inline-flex
设为 flex 布局以后,子元素的float、clear、vertical-align属性将失效。
采用 flex 布局的元素,它的所有子元素自动成为容器成员,flex item。
默认规则
字体
chrome/opera: "宋体"
firefox: "微软雅黑"
safari/IE: Times,"宋体"
默认字体大小
chrome/firefox/opera/IE/safari: 16px
中文字体
对于中文字体来说,常见的是宋体和微软雅黑。宋体是衬线字体,而微软雅黑是无衬线字体。衬线字体常用于排版印刷,而无衬线字体则常用于网页中。
最小字体大小
chrome:12px
opera:9px
safari/IE/firefox:无
清除浏览器默认样式
清除浏览器默认样式常用reset.css与normalize.css。
reset相当于重置浏览器的默认样式。
normalize重置了常用的默认样式,同时清除了浏览器的bug,追求的是通用性与一致性,实际项目应结合两者,改造一份适合自己项目的重置css。
常见的打开BFC的方式:
1、设置元素浮动
2、设置元素为absoulte
3、设置元素为inline-block
4、overflow:hidden
position
relative:相对原位置偏移,偏移时不脱离文档流,偏移后原位置 仍保留。
absoulte:相对于最近的开启定位的元素,偏移时脱离文档流,相对定位元素进行偏移。
z-index
即使子元素的z-index层级比父元素高,也不能覆盖父元素
盒模型:
box-sizing:border-box:内容区+padding+border是设置的宽高值
简写属性
合理使用简写是一种良好的防卫性编码方式,可以抵御未来的风险。当然,如果要明确地去覆盖某个具体的展开式属性并保留其他相关样式,那就需用展开式属性。
background
background-color: greend;
background-image: url(tr.png);
background-repeat : no-repeat;
background-attachment: fixed; /*很少用到*/
background-position: top right;
background-size : 2em 2em;
可以简写为:
background: green url(tr.png) no-repeat top fixed right / 2em 2em;
font
font : font-style font-variant font-weight font-size font-family;
字体的大小必须写在倒数第二,字体的字形必须写在倒数第一。
font-face
@font-face {
font-family: 自定义名称;
src: url(../font/test.eot);
src: url(../font/test.eot?#iefix) format("embedded-opentype"),
url(../font/test.woff) format("woff"),
url(../font/test.ttf) format("truetype"),
url(../font/test.svg#jq) format("svg");
}
//EOT:IE专用;WOFF:标准;TTF:最常见(safari/android/ios);SVG:图形格式(IE和firefox不支持)
行高
line-height是指文本行基线之间的距离。行高line-height实际上只影响行内元素和其他行内内容,而不会直接影响块级元素,也可以为一个块级元素设置line-height,但这个值只是应用到块级元素的内联内容时才会有影响。在应用到块级元素时,line-height定义了元素文本基线之间的最小距离,即最小行高。
性能
浏览器对选择器的解析方式是从右向左,出于性能考虑,优先使用能快速的确定元素的选择器。
媒体查询
媒体查询分为媒体设备与媒体条件。
媒体设备:screen、printer...
媒体条件:and or not
百分比margin
百分比margin的计算规则:
普通元素的百分比margin是相对于父元素的宽度计算的。
定位元素的百分比margin是相对于第一个定位祖先元素的宽度计算的。
垂直外边距重叠
发生条件:块元素之间、垂直方向。
重叠规则:正正取大值,负负取小值,正负值相加。
calc
calc 用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
- 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 "+", "-", "*", "/" 运算;
- calc()函数使用标准的数学运算优先级规则;
去除input外边框
去除input的边框仅仅用border属性 ,其实是不能满足我们的需求的 ,还需要加上outline属性才可以 实现我们想要的样式 。
去除边框的代码border-width:0, 即可去除相应的周围的边框 ,但是实际,并不能达到我们想要的效果, 而appearance:none,也不能达到我们想要的效果,需要添加outline:none 。
滚动条来自html元素
无论什么浏览器,默认滚动条均来自,而不是。因为元素默认有8px的margin。若滚动条来自
超出部分以...显示
overflow: hidden;
text-overflow:ellipsis;
white-space: nowrap;
水平垂直居中
position:absolute;
left:0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
隐藏元素
visibility:hidden与display:none作为隐藏元素的两种方式,常常被人们拿来比较。其实区别很简单,前者不脱离文档流,保留隐藏之前元素占据的物理区域;而后者则脱离文档流,如果重新显示则需要页面的重新绘制。
还有一点区别却很少人提到,如果父级设置display:none;子级设置display:block也不会显示;而如果父级设置visibility:hidden;子级设置visibility:visible时子级会显示出来。
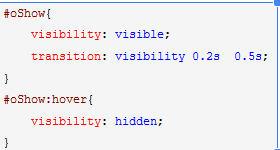
visibility支持动画
visibility是离散步骤,在0到1数字范围之内,0表示隐藏,1表示显示。visibility:hidden可以看成visibility:0,visibility:visible可以看成visibility:1。于是,visibility应用transition等同于0~1之间的过渡效果。实际上,只要visibility的值大于0就是显示的。由于这个现象,我们可以利用transition实现元素的延时显示隐藏
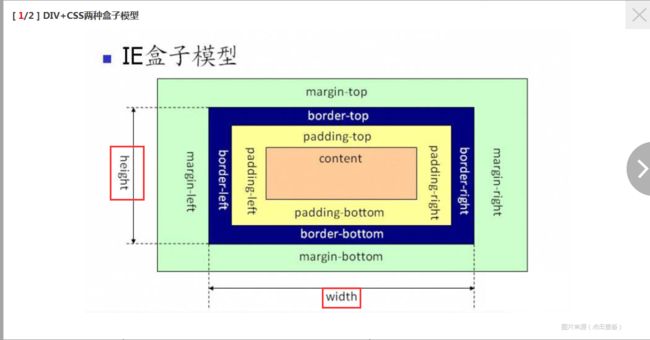
IE盒模型与W3C盒模型
IE5.5及更早的版本使用的是IE盒模型。IE6及其以上的版本在标准兼容模式下使用的是W3C的盒模型标准。我们说这是一个好消息因为这意味着此盒模型问题只会出现在IE5.5及其更早的版本中。只要为文档设置一个DOCTYPE,就会使得IE遵循标准兼容模式的方式工作。另外,我们现在应该能理解了,css3的box-sizing属性给了开发者选择盒模型解析方式的权利。W3C的盒模型方式被称为“content-box”,IE的被称为“border-box”,使用box-sizing: border-box;就是为了在设置有padding值和border值的时候不把宽度撑开。