前段时间上网查资料时看到了好几个很不错的个人博客,感觉很棒,自己也想搭建一个玩一下,刚好在万网查到自己的域名
niujiajun.com没被注册,就搜集资料准备开干了。虽然现在早就不再是博客的时代了,但本来也没想着靠这个干什么,只是说能有个专属自己地方能分享记录自己的思考,资源和学习成果,可以把琐碎的东西总结归纳然后写出来,毕竟写出来>说出来>想出来。
不简单的介绍
好了费话不多说了,开始复盘博客搭建的整个过程。首先简单介绍一下,我的博客由Hexo作为博客框架,Github提供的300M免费空间作为服务器,Next作为博客的主题。Next主题中又集成了多说的评论、分享系统和热评文章功能,百度统计服务和Swiftype站内搜索服务。
反正就是一锅乱炖吧,其实我也不太了解这些功能和服务,就一步步按教程走就好了。整个搭建耗时4天,其实1天就能把基本的东西搭建好,剩下的三天都在处理问题和完善细节。如题,这篇文章的目的并不是讲解如何搭建一个Hexo博客,而是记录我在搭建博客过程中遇到的问题,并给出我的解决方法。
搭建博客的准备
先放几个Windows环境下搭建Hexo博客的教程:
- 史上最详细“截图”搭建Hexo博客并部署到Github
- 如何利用GitHub Pages和Hexo快速搭建个人博客
- hexo干货系列:(一)hexo+gitHub搭建个人独立博客
- 创建GitHub技术博客全攻略
- 使用hexo在github上搭建独立博客
- Hexo搭建Github静态博客
- Hexo搭建博客之博客搜索引擎推广
这类教程网上一搜一大把,这里给的是我觉得写得可以的。还有一个比较作弊一些的自动化搭建工具:
- HEXO 便携版
这个是我快搭好的时候发现的,不喜欢太傻瓜式的,且不想前功尽弃,所以我是没用过的,疗效如何我也不知道。
然后如果每个教程都大概看一下的话,可以发现每个教程的步骤不太一样,这就很讨厌了。其实上上周我就尝试过搭建,就是因为看的教程不对,所以刚开始就碰到了问题,于是放弃,拖了两周又重头再来。可见一个好的教程是成功他妈,下面是我看了几篇教程后自己的步骤:
- 注册github账号,创建一个yourname.github.io的仓库
- 买个喜欢的域名
- 下载Node.js、Git
- 利用Git安装Hexo,并进行本地测试
- 部署本地文件到Github进行查看
- Github Pages绑定域名
- 安装Next主题,并进行优化
- 博客搜索引擎推广
这里要进行注解的是,有的教程会让配置SSH密钥,SSH密钥可以为了防止其他人恶意部署文件到你的仓库,使用以后每次部署文件都需要登录Github账号,可以不配置。
有的教程中还会要求下载Github客户端,但我觉得没什么卵用。
曲折的路和路上的坑
路很长,慢慢来。
仓库的名字
仓库的名字的正确格式是github用户名.github.io,之前没仔细看,随便起了个,果断报错。
关于Git
Git是Git Bash不是Github更不是Github Shell,是一个命令行工具,长这个样子。我刚开始就搞错了,然后Hexo的安装就失败了。
Hexo本地测试的时候要注意:
1.Git要运行在本地Hexo的根目录下。
2.Git中Ctrl + C是stop的快捷键,不要使用Ctrl + C或Ctrl + V的快捷键,用右键。
3.优化主题时,修改Hexo根目录下的_config.yml站点配置目录后,要重新启动Hexo再刷新,修改next主题目录下的_config.yml主题配置目录则只需刷新即可.
4.本地测试是Hexo is running,Git显示如下,其他状态便无法连接
$ hexo s
INFO Start processing
INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.
如何绑定域名
绑定域名是个大坑,我有两天的时间卡在了这上面,所以这里要详细讲一下绑定的过程
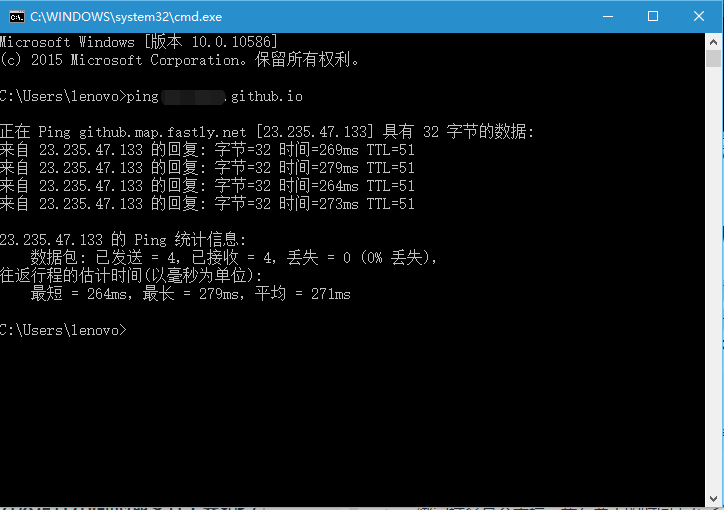
ping出Github Pages的IP
具体方法是打开win的命令行工具CMD,输入
ping yourname.github.io
如图
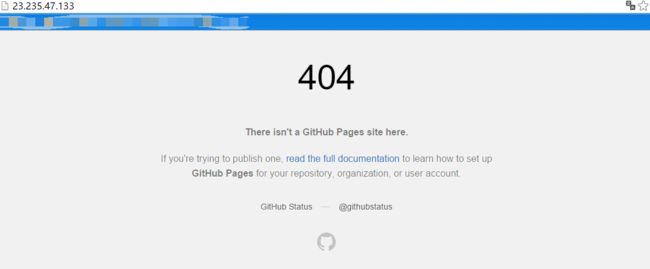
返回的23.235.47.133就是Github Pages的IP,我拿到这个IP后直接在浏览器输入,结果就是404
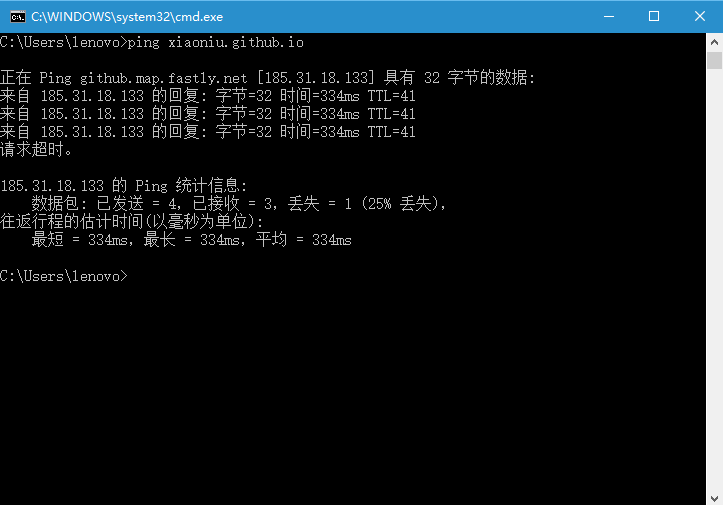
我就很费解,为什么返回的ip找不到对象,然后我再次ping了一下
WHAT THE FUCK?IP变成了
185.31.18.133,是不是在玩我
然后上网查教程,没错啊,就是这样啊,可为什么会出问题呢?然后就一直卡着,最后加了个Hexo群问了下,也没有人说出原因,根据后面的尝试觉得可能每个结果都是对的,也就是说 填哪个都行。
把获取的IP绑定到域名上
上一步有点混乱,我也不知道该绑定哪个IP,只好先试一下。看了网上的教程,很多人在DNSpod去绑定,如继利用github创建自己的博客(二)---绑定域名,我觉得在哪设置都行,就直接在阿里云的控制台设置了。
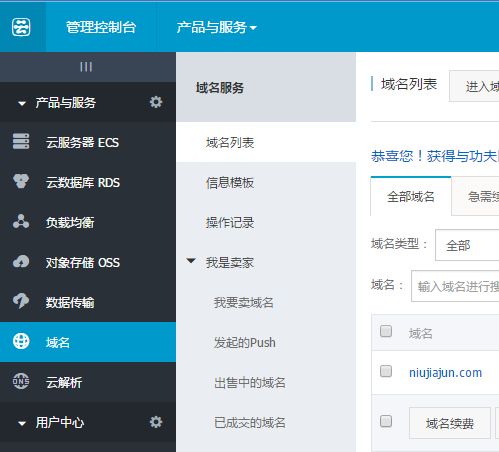
首先找到控制台-->产品与服务-->域名-->域名列表
在你要设置的域名中点击解析
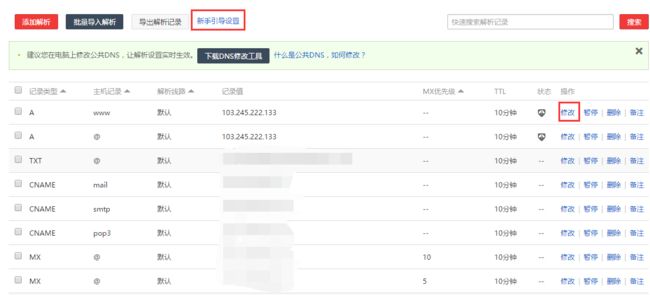
如果首次修改可以选择
新手引导设置,不是首次就只能选择
修改了,修改的时候只要修改两个记录类型为A,主机记录分别为
@和
www的行就可以了。
新手引导设置只需修改网址解析
PS:有的教程中说要新建CNAME,然后指向yourname.github.io,我试了,并不行,和已建的有冲突
好了,域名设置好了,在浏览器输入
niujiajun.com
好了,接下来就是见证奇迹的时刻了
excuse me?怎么还是404,到底是哪出了问题,然后我又ping了一次拿新的ip绑定还是404,重新部署了文件直接无法显示网页了,重新申请个Github账号,然后重新绑定,还是404。
搞了很久还是不行,后面在网上和群里问出,到这里域名绑定并没有结束,还差关键一步。
在yourname.github.io的根目录下添加CNAME
具体就是在Hexo目录里的source文件下添加一个名为CNAME的文件,注意这个文件是没有后缀的,千万不要设置成.txt文本文件,文件的内容就是域名,格式如:
niujiajun.com
添加后部署文件,这个时候再试,应该就成功了。
其他步骤就按教程就行了。
搜索引擎推广时的注意
HTML验证文件
下载了验证文件后,部署到根目录下,点击完成验证,却发现
这是因为hexo编译文件时,会给下载的HTML文件中添加其他的内容,导致验证失败。
比如本机内google文件的原内容是
google-site-verification: google28a167413f7cb18a.html
Github里google文件的内容却是
......
等等一大堆,所以需要在Github里手动修改验证HTML文件,或者不编译,只需执行
hexo c
hexo d
打开HTML文件只有一串字符
提交sitemap站点地图
教程中说需要在在博客目录的_config.yml中添加如下代码
#自动生成sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
然后编译,就会在博客根目录的public下面发现生成了sitemap.xml以及baidusitemap.xml。但我的情况是,不添加可以生成,添加后反而不能生成。
然后,我生成的文件如下
http://yoursite.com/2016/04/13/hello-world/
2016-04-16T07:39:13.917Z
Hello World
2016-04-13T07:00:20.947Z
可以看到,编译器并没有把yoursite.com改为niujiajun.com,这里需要手动修改,但有一点要注意的是修改后部署文件不能再编译(hexo g)了,因为编译了以后又会变回yoursite.com,所以写了新的文章后记得修改sitemap.xml。
然后把sitemap文件提交给搜索引擎就行了。
一些补充
hexo 命令
hexo new "postName" #新建文章
hexo new page "pageName" #新建页面
hexo generate #生成静态页面至public目录
hexo server #开启预览访问端口(默认端口4000,'ctrl + c'关闭server)
hexo deploy #将.deploy目录部署到GitHub
hexo help # 查看帮助
hexo version #查看Hexo的版本
hexo deploy -g #生成加部署
hexo server -g #生成加预览
命令的简写
hexo n == hexo new
hexo g == hexo generate
hexo s == hexo server
hexo d == hexo deploy
部署文件需要三步
hexo c
hexo g
hexo d
有时不需要hexo g
设置题目、分类、标签
在Markdown文件的开头添加
---
title: 你的题目
tags: 你的标签
category: 你的分类
---
如果使用hexo new命令新建文章则会自动生成
多个标签的设置
方式一:仿照Hexo配置文件中的写法
tags:
- 前端
- Hexo
- HTML
- JavaScript
方式二:伪JavaScript数组写法
tags: [前端,Hexo,HTML,JavaScript]
多个分类也是如此
设置索引目录里的图片
因为索引设置为提取文档前150个字符,所以想在索引目录中插入图片,就在文章开头插入图片即可。
首页只显示一篇文章
这好像是Next主题的一个bug,出现这种状况可以两次编译试一下
hexo c
hexo g
hexo g
hexo s
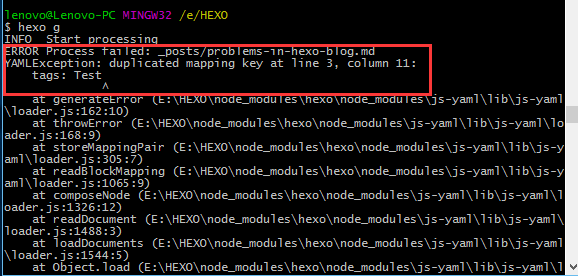
我也有过这种错误,但后面发现是自己md文件有错误,tags:后没加空格。注意命令行里错误信息
这个错误就是在提示我md文件的tags标签处出现了错误。
回看一下好像也没什么难的,一步步按着教程来就可以了,有什么不懂的网上查一下就OK了。
end